Link: http://imanas.shanghai.nyu.edu/~sk7383/videoProject/coding/default.ht
(The layout may be distorted depending on the screen resolution)
Description:
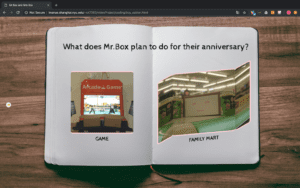
The project delivers the story of Mr. and Mrs.box planning their anniversary date. It is a silent video; therefore, their facial expression and the background music play a crucial role. Users will be offered with 5 options in total (2 by Mr. box and 3 by Mrs.box), and in the end, they can choose the date for them.
Process:
In terms of division of labor, Tenielle contributed by coming up with the idea, storyboard, and directing during the film process. Daisy was responsible for overall shooting and editing videos and I was in charge of coding. Even though we had a distinct role each, our group collaboratively worked throughout the project. As I was working for the coding, I focused mainly on the way of interaction that users can experience and how can the webpage help the videos to be effectively presented. The first idea that I came up with is making a separate loading-like page, instead of starting the video right away. When the progress bar reaches the end, the heart bubble will appear and it will lead to the next page once the user clicks it. Also, when the pointer is on the bubble, the pointer changes its style into a smiling face.

Then, I tried to link HTML and let the video to be automatically played. However, I found that when I use the “autoplay” attribute, it worked in Safari, but not in Chrome. After asking the professor, I realized that the autoplay attribute will be disappeared due to the automatically appearing spam pop-up windows that can negatively affect the users. Therefore, I tried to think of how can users access the videos without control bars, but more in an interesting way. The idea popped up was to let the mouse pointer to be altered depending on where it is positioned.

At last, I decided the page to link instantly after one video is finished and let the user click once to continue the video.
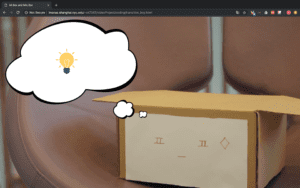
Also, during the user test, I received that the instruction for interaction was not clear enough. Before, the bulb was enlarged only if the mouse pointer was on the image. However, afterward, I added an animation that infinitely changes the scale of the image in order to catch users’ attention and instantly make them click the image.

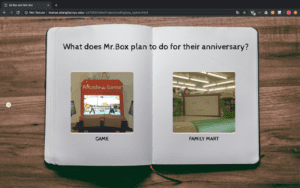
Another small effect that I added can be shown in the following images. Once the user hover on the image, it will expand like a book. For this effect, I used “::before” and “::after” tag in CSS. I worked on it based on the example that I found online and adjusted ‘background-position’, ‘border-radius’, and etc.



Regarding the layout and background of the page, those were also revised after the user test. Before, it had a plain light colored background with boxes aligned diagonally. In order to continue the overall cute ambiance of the video, I found an image with a notebook on a wooden desk and made the dating options as pictures inside the book. For me, it felt like photos of possible memories that Mr.box and Mrs.box might include to their album, so I personally really liked the overall theme.
Reflection:
Unsurprisingly, coding for this time also let me encounter a lot of troubles, especially when dealing with ‘localStorage’ and ordering of HTML when linking them all. Nonetheless, I myself was also surprised of so many things that can be done by coding and therefore am satisfied with the final work. However, if we had more time, I would have definitely worked on adding facial expressions by video editing, not by attaching the paper to the boxes. Also, before when the user clicks to play the video, I wanted the pointer to have animation so that can give them a clear instruction. However, since I changed the cursor style on javascript, I did not have an object to grab in CSS or javascript. Therefore, I was not able to make the cursor animation on javascript. Those two are the things that I want to improve in a future project.