For the in-class animation portion of the recitation, I wanted to create a circle that would not only bounce back and forth on the screen, but would change color and shape based on a key pressed. Originally I wanted to make the shape stay one color, and I wanted there to be three shape changes: a square, a circle, and a triangle.
Initially where the code went wrong is that I couldn’t figure out why the circle wouldn’t disappear when I mousePressed the square to be on screen. As it turns out, after asking a fellow, I had both the ballCircle() and ballSquare() function in the void draw() function, which meant the shape was being repeatedly drawn over and over despite the if else function I had set up.
The very initial code in void draw():
void draw() {
background(0);
ballCircle ();
ballMove();
ballBounce();
mousePressed();
ballSquare();
}
I also initially had the function set to mousePressed() because my initial idea for the animation was that by clicking the mouse I could change the shape and color of the object from a circle, to a square, to a triangle. I started out first with changing the animation from a circle to a square because it seemed closest to what we had already learned in lecture with the rect() and ellipse() function.
(video of the failed one 1)
However, once I got the mousePressed circle and square change to work, I realized I didn’t know how to make it so that the mousePressed could then change the square into a triangle — I had set it up as an if – else function so I didn’t see how I could set it up so that there was a third option.
void mousePressed () {
// if (mousePressed == true) {
ballSquare ();
ballCircle = false;
} else if (key == ‘a’) {
ballCircle ();
ballSquare = false;
}
So then I changed the code to keyPressed so I could change the shape and designate specific keys for the change. However I then realized since I had set speedX and speedY similar for both the square and ellipses, the triangle, whose function required six discreet points, would be a lot harder to make and animate. I attempted to set float values a and b and tried to make another speedA and B so that there would be value points for the triangle as well, but it did not work. The if else function works, but once I press t the triangle unravels because I could not figure out how to set the coordinates.
In the future I would want to learn how to keep the triangle coordinates constant so it can move around on the screen. I would also like to learn how to keep the color solid yet random at the click of a key so that it wouldn’t keep flashing without my control.
Here is the final video and the final code:
Code:
float x, y;
int size = 100;
float speedX, speedY;
float posX, posY;
float a, b;
float posA, posB;
boolean ballCircle = false;
boolean ballSquare = false;
boolean ballTriangle = false;
void setup() {
frameRate(30);
background(255);
size(600, 600);
fill(0, 125, 125);
speedX = random(2, 10);
speedY = random(2, 10);
rectMode(CENTER);
println(frameRate);
}
void draw() {
background(0);
// ballCircle ();
ballMove();
ballBounce();
keyPressed();
// ballSquare();
}
void ballCircle () {
fill(random(255), random (255), random (255));
ellipse(x, y, size, size);
noStroke();
}
void ballMove() {
x = x + speedX;
y = y + speedY;
}
void ballBounce() {
if ((x > width) || (x < 0)) {
speedX *= -1;
}
if ((y > height || (y < 0))) {
speedY *= -1;
}
}
void ballSquare () {
rect (x, y, size, size);
ballMove ();
ballBounce();
}
void ballTriangle () {
triangle(x, y, a, b, size, size);
fill (128, 0, 128);
ballMove ();
ballBounce();
}
void keyPressed () {
// if (mousePressed == true) {
if (key == ‘c’) {
fill(random(255), random (255), random (255));
ballSquare ();
ballCircle = false;
} else if (key == ‘a’) {
fill(random(255), random (255), random (255));
ballCircle ();
ballSquare = false;
}
if (key == ‘t’) {
ballTriangle ();
ballSquare = false;
ballCircle = false;
println(key);
} else if (key == ‘a’) {
ballCircle ();
ballTriangle = false;
}
}
Additional Recitation Homework:
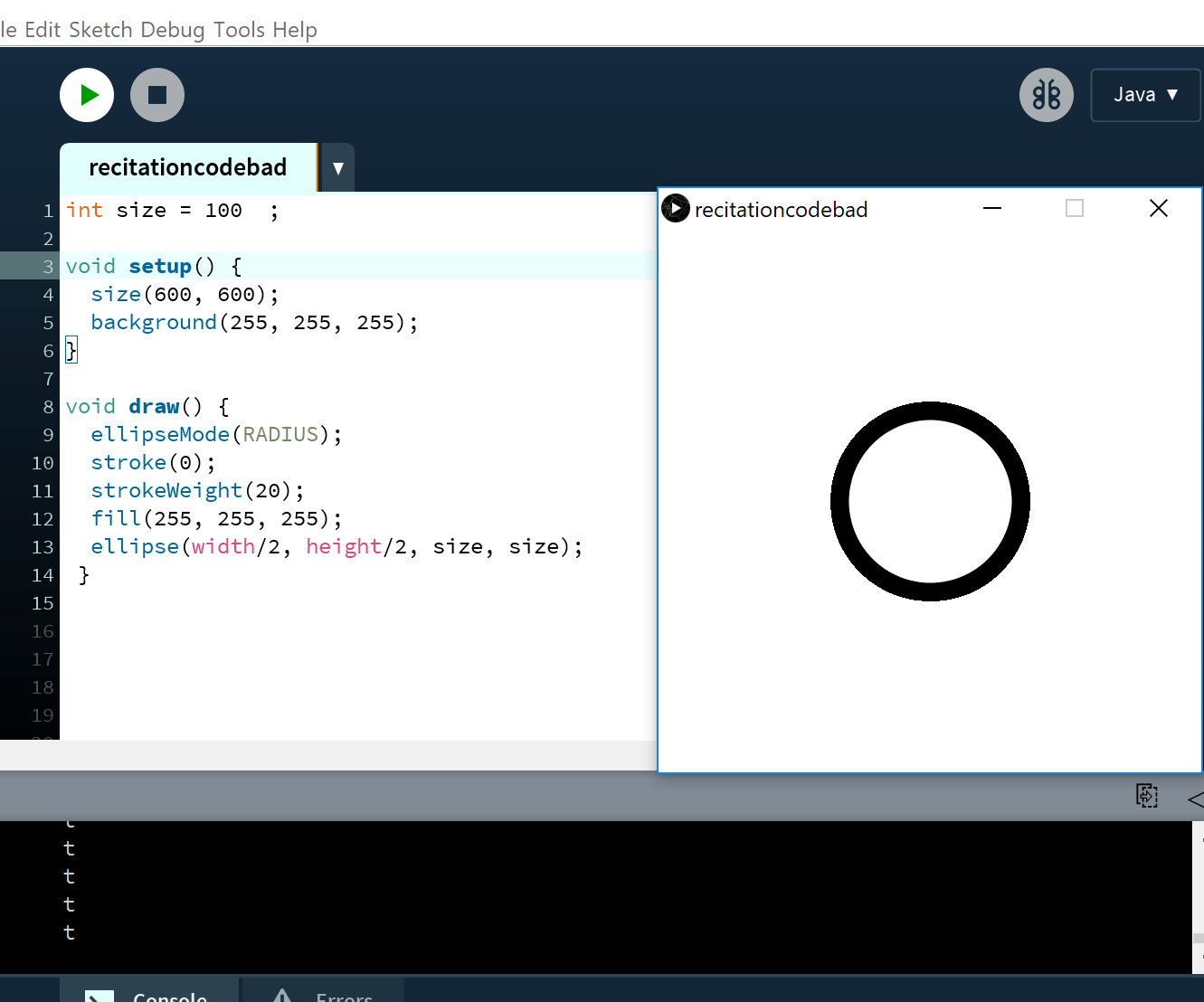
Here is the picture of the initial circle with the code:

Here is the code for the circle that can expand and contract:
int r=100;
int speed = 5;
int size = 100 ;
int x = 200;
int y = 200;
int xspeed = 0;
int yspeed = 0;
void setup() {
size(600, 600);
x = width/2;
y = height/2;
ellipseMode(CENTER);
}
void draw() {
background(255, 255, 255);
x = x+xspeed;
y = y +yspeed;
circleForm(x,y);
if (x>=250|x<=50) {
xspeed = 0;
}
if (y>=250|y<=50) {
yspeed = 0;
}
}
void circleForm(int x, int y) {
pushMatrix();
fill(255, 255, 255);
stroke(0);
strokeWeight(20);
fill (0);
fill(255, 255, 255);
ellipse(x,y,r,r);
r = r + speed;
if (r>300) {
speed = -5;
}
if (r<100) {
speed = 5;
}
popMatrix ();
}
Here is the code and video for the outline changing color:
int r=100;
int speed = 5;
int size = 100 ;
int x = 200;
int y = 200;
int xspeed = 0;
int yspeed = 0;
int c = 100;
void setup() {
size(600, 600);
x = width/2;
y = height/2;
ellipseMode(CENTER);
}
void draw() {
background(255);
x = x+xspeed;
y = y +yspeed;
circleForm(x, y);
if (x>=250|x<=50) {
xspeed = 0;
}
if (y>=250|y<=50) {
yspeed = 0;
}
}
void circleForm(int x, int y) {
pushMatrix();
stroke(0);
strokeWeight(20);
colorMode(HSB);
stroke(c, 255, 255);
if (c<255) {
c=c+1;
}
if (c==255) {
c=c-255;
}
ellipse(x, y, r, r);
r = r + speed;
if (r>300) {
speed = -3;
}
if (r<100) {
speed = 3;
}
popMatrix ();
}
Here is the code to move the circle around along with the video:
int r=100;
int speed = 5;
int size = 100 ;
int x = 200;
int y = 200;
int xspeed = 0;
int yspeed = 0;
int c = 100;
void setup() {
size(600, 600);
x = width/2;
y = height/2;
ellipseMode(CENTER);
}
void draw() {
background(255);
x = x+xspeed;
y = y +yspeed;
circleForm(x, y);
if (x>=250|x<=50) {
xspeed = 0;
}
if (y>=250|y<=50) {
yspeed = 0;
}
}
void circleForm(int x, int y) {
pushMatrix();
stroke(0);
strokeWeight(20);
colorMode(HSB);
stroke(c, 255, 255);
if (c<255) {
c=c+1;
}
if (c==255) {
c=c-255;
}
ellipse(x, y, r, r);
r = r + speed;
if (r>300) {
speed = -3;
}
if (r<100) {
speed = 3;
}
popMatrix ();
}
void keyPressed() {
if (key == CODED) {
if (keyCode == RIGHT) {
xspeed = 2;
} else if (keyCode == LEFT) {
xspeed = -2;
} else if (keyCode == UP) {
yspeed = -2;
} else if (keyCode == DOWN) {
yspeed = 2;
} else if (keyCode == SHIFT) {
xspeed = 0;
yspeed = 0;
}
}
}