


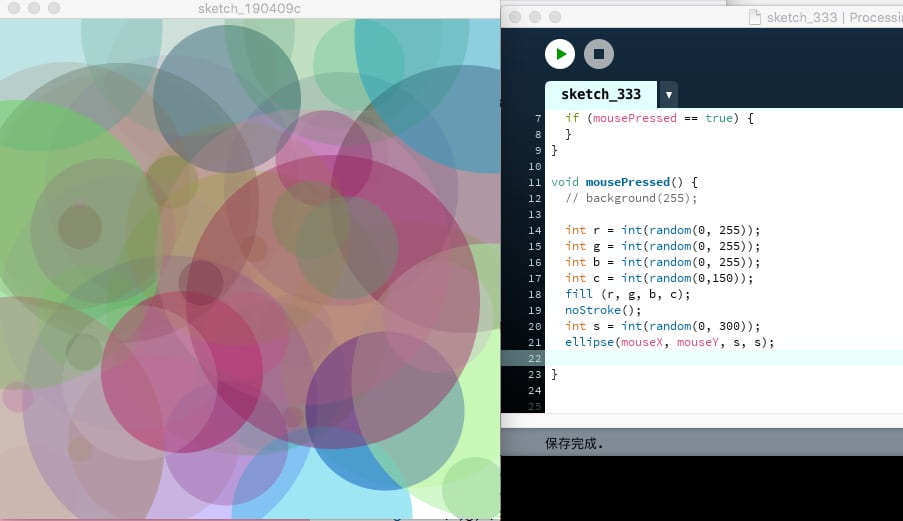
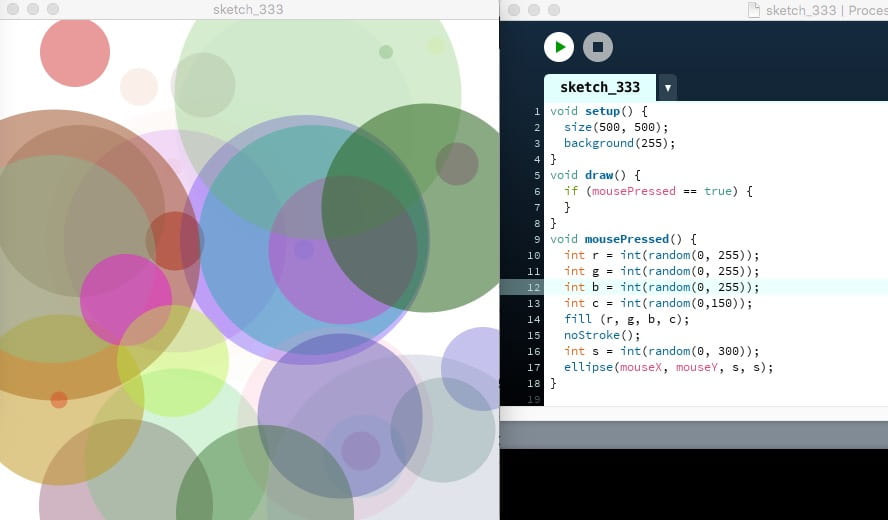
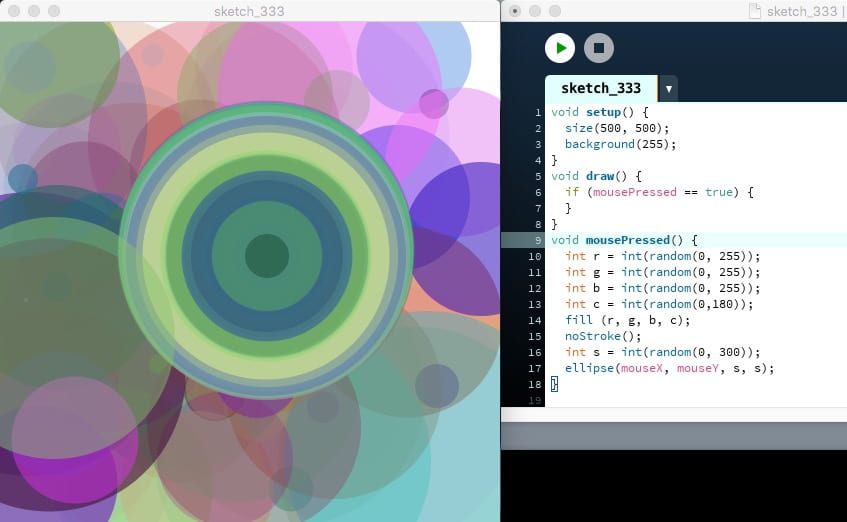
Code:
void setup() {
size(500, 500);
background(255);
}
void draw() {
if (mousePressed == true) {
}
}
void mousePressed() {
int r = int(random(0, 255));
int g = int(random(0, 255));
int b = int(random(0, 255));
int c = int(random(0,150));
fill (r, g, b, c);
noStroke();
int s = int(random(0, 300));
ellipse(mouseX, mouseY, s, s);
}
Process:
The original class exercise requires us to create a composition by using only circles and varying its color and/or size, and the interaction is only allowed by mousePressed. After completing the basic requirement, Professor Rudi suggested that I could also set a low transparency value in the work which would make the composition look more interesting. Inspired by this idea, I added an indefinite transparency which changes with the color and size together following the mouse pressing every time. My final production is shown in the pictures.