Demo




Inspiration and Concept


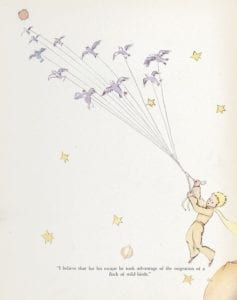
My inspiration comes from the story of Little Prince. Instead of building a complete system, I planned to integrate what we have learned from class to recreate a narrative of this story.
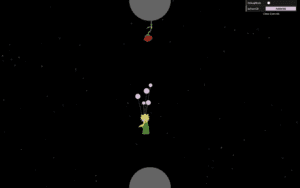
The general idea is to allow the user to help Little Prince get closer to his rose by using mouse interaction to generate balloons.
Aesthetic Style That I Expected to Achieve



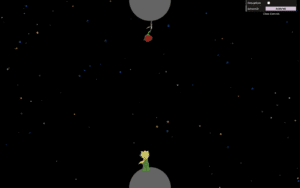
Originally, considering using the screen space to the full, I wanted to place Little Prince and the rose on the left and right side of the webpage. But the idea of balloons would thus make no sense. Therefore, I decided to put the rose above Little Prince.
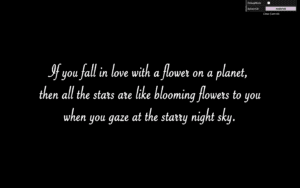
When Little Prince reaches his rose, a quote from the book will appear.
Process
First, I created the starry night sky with particles. For this part, I used oscillation to make the stars blink.
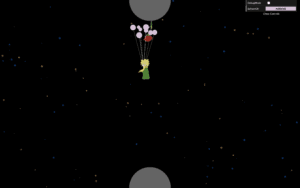
For the movement of Little Prince, I used forces and resistance. As each balloon is generated, a force will be given to the character that will add his acceleration in the negative direction of the y-axis. When the character reaches a certain height, he will be given a resistance to make him stop gradually.
Before creating and placing the actual images of the rose and Little Prince, I used rectangles as replacements to get the precise size and positions of the images.
My sketches: 

For the balloons, I added collision check to make them bounce when they collide with each other so that their movement will look more natural.
Also, to prevent the user from generating too many balloons, I set an upper limit of eight balloons.
Challenges
One of the challenges is to calculate the exact figures for the positions of each element, for I used different translation positions for different elements.
Another one is the forces added to the character. My original plan is to use the vector obtained from the subtraction result of the balloon’s position and the character’s position. But later I realized that the character may drift away on the x-axis, instead of going up directly to the rose. Therefore, when each balloon is generated, I would give the same vertical force to the character.
Further Improvement
-
- Make the stars blink randomly instead of at the same time.
- Reconsider the layout to make better use of the space. (A vertical one may be better?)
- Add some more plot to the story: things that might happen after Little Prince reaches the rose.
- More detailed components if I had more time: the falling petals of the rose as it is waiting for Little Prince, the appearance of the planets, the background of the universe (utilizing the noise function?), etc.