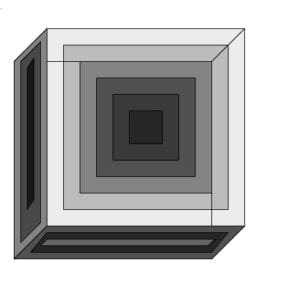
Code:
background(255);
point (30, 20);
fill (240);
rect (100, 50, 300, 300);
fill( 200);
rect (125, 75, 250, 250);
fill (150);
rect (150, 100, 200, 200);
fill (100);
rect ( 175, 125, 150, 150);
fill (75);
rect (200, 150, 100, 100);
fill (50);
rect (225, 175, 50, 50);
line( 100, 50, 50, 100);
line(50, 100, 50, 400);
line(50, 400, 350, 400);
line (350, 400, 350, 100);
line(350, 100, 50, 100);
line (350, 100, 400, 50);
line (350, 400, 400, 350);
line (50, 400, 100, 350);
fill(150);
quad (100, 50, 50, 100, 50, 400, 100, 350);
fill (100);
quad(100, 350, 50, 400, 350, 400, 400, 350);
fill (50);
quad (100, 360, 75, 390, 350, 390, 375, 360);
fill (120);
quad ( 100, 370, 90, 380, 345, 380, 355, 370);
fill (90);
quad (90, 70, 60, 100, 60, 375, 90, 345);
fill(30);
quad (80, 95, 70, 110, 70, 325, 80, 310);
Personally, I wanted to create something that I believe original, so I didn’t use any of the images (in the links provided). Therefore, the source of inspiration that I use was my sketch book from art class. Here I found the drawing of a cube that I thought it will be really nice to create in processing.
First, I started to draw a couple of squares with the rect function and then I used a couple of lines to connect the corners. After like an hour of doing the code I discovered there was a Code for cubes (which I found very discouraging ahaha). Second, I wanted to create a fade effect, so I had to draw more rectangles within the rectangles but this time with fill function (the colors gave the fade effect).

Drawing in processing is more of a coding process rather than a drawing process. Although at the beginning the design came from an actual drawing, it was still very hard to actually find the exact measurements and functions to do the actual drawing. I did really enjoy learning about processing and is for sure a really nice and concrete process to assemble a design. A tip for myself next time is to first do the drawing in a grid paper, so is easier to find exact coordinates to do a precise design.
There is a thing that I really loved about processing that I have never experienced before. . Once you write down you “art code” you never know what to expect precisely of your outcome. So, it is really fun to see the outcomes of your design in ways you never imagined. Also, is really clear to see when you do a mistake in your coding once you see the outcome of the design