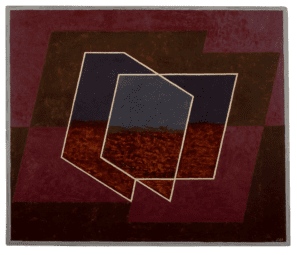
ARTIST: Josef Albers
TITLE: Penetrating (B)
DATE:1943
MEDIUM: Oil, casein, and tempera on Masonite
link: https://www.guggenheim.org/artwork/162

When I opened the website from Bauhaus School of Arts, this image immediately caught my sight. The two colors from the background seem to mix together in balance. In the center, the white or yellow lines are so strong and they are organized so well. Even though it is a piece of oil painting, the texture showed from the painting I could not mimic. However, I love this painting since the artist manages the color and lines so well. Inspired by this picture, I have created a picture based on it. Even though they look different, I use the purple and brown color from Albers’s painting. And based on the dominated color, I add blue and yellow to my sketch to make it more colorful. I also apply the white and yellow lines to my sketch. Moreover, I add different levels of transparency to the sketch. If you look carefully, you can see the differences.
However, so far I don’t think that drawing in Processing was a good means of realizing my design. If I could draw it in AI or any other programs, it would be much faster. I spend most of my time to calculate the right points and lines. Furthermore, I could not directly add color to my sketch. Choosing the color and type it into the code again made the painting process more complicated. Nevertheless, I get used to the traditional way of painting since that is the way I have been practicing for so long.

Here is my code:
size(600, 600);
background(147, 64, 50);
fill(229, 146, 37, 180);
stroke(247, 235, 185);
strokeWeight(6);
quad(-100, -50, -19, 400, 100, 400, 200, -50);
fill(85, 30, 47, 250);
stroke(247, 235, 185);
strokeWeight(6);
quad(100, 50, 0, 500, 100, 400, 200, -50);
fill(85, 30, 47, 200);
stroke(247, 235, 185);
strokeWeight(6);
quad(100, 50, 0, 500, 300, 500, 400, 50);
fill(27, 129, 139, 180);
stroke(247, 235, 185);
strokeWeight(6);
quad(200, 100, 100, 550, 300, 500, 400, 50);
fill(229, 146, 37, 180);
stroke(247, 235, 185);
strokeWeight(6);
quad(300, 150, 200, 600, 300, 500, 400, 50);
fill(229, 146, 37, 100);
stroke(247, 235, 185);
strokeWeight(6);
quad(300, 150, 200, 600, 500, 550, 600, 150);
fill(85, 30, 47, 150);
stroke(247, 235, 185);
strokeWeight(6);
quad(400, 200, 300, 650, 500, 550, 600, 150);
fill(27, 129, 139, 130);
stroke(247, 235, 185);
strokeWeight(6);
quad(500, 300, 400, 750, 500, 550, 600, 150);
fill(27, 129, 139, 100);
stroke(247, 235, 185);
strokeWeight(6);
quad(500, 300, 400, 750, 700, 700, 700, 300);