Below is the image I chose to model my design after called: Untitled (Cube) (1979) by Sol Lewitt

(https://blogs.uoregon.edu/sollewitt/2004/02/19/untitled-cube-1979/)
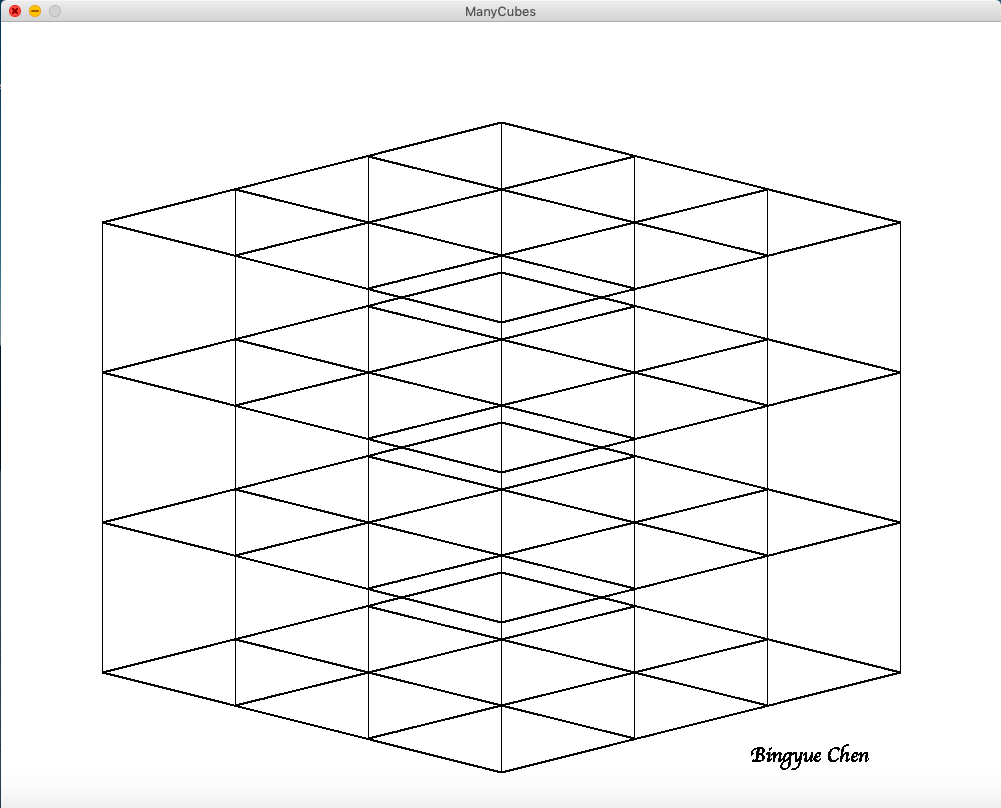
I chose this image because this image is simple yet mesmerizing. The way all the inner cubes mesh together so that it becomes difficult to tell which line belongs to which cube is fascinating, which is why I decided I wanted to draw this model using Processing.
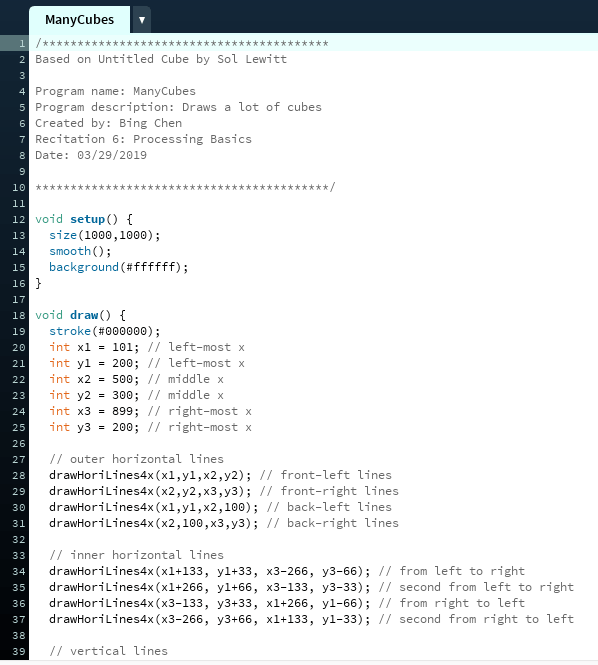
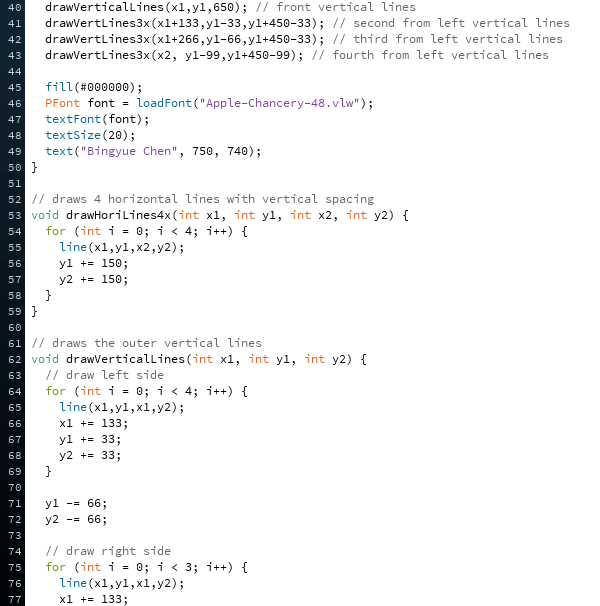
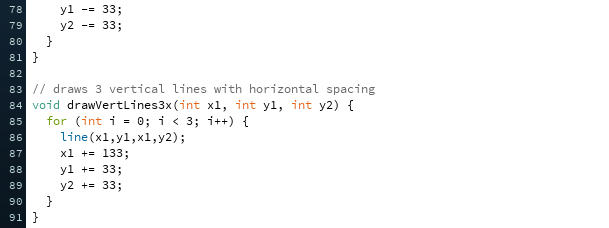
Going into this, I noticed how I can draw many of the lines using the same code. This led to me to the decision to use loops so I wouldn’t have to code every line I wanted drawn (because computer programmers are lazy, it’s true). Then I realized I could use the same code for the loops to draw the next group of lines, so maybe I should use a nested loop. But I opted to make my own functions instead. I created a function to draw all the horizontal lines from top to bottom for one level and a function to draw all the vertical lines from left to right. And another function to draw the vertical lines on the outside (although I probably could have used the other functions to do this instead but I wrote this part first so didn’t think of it).
My final creation is similar to the motif in that the basic shape is exactly as the original. It is different than the original because the original is a model and this is a drawing using only lines. In a way, this is even harder to look at because the lines collage together even more than the original model. I think using Processing was a good tool for realizing my design because I don’t think I would have wanted to create the design using real life models because I am a programmer and I like to stick to my roots.