Presentation Date: Mar. 26, 2019
Instructor: Marcela
Partner: Zoe
Massage Clothe & Blowing Hat-Linhui-Marcela
In my research project, I have research on different kinds of interactive artistic works, and I am appreciated in the robotic arm. I think this robotic arm is a great practice of interaction. The interaction reflects on the high communication level between users and the arms. The communications are realized in the form of entertainment and assistance functions. Most importantly, it brings the emotional change of users. It was also very beneficial for the disability. The robotic arms can “read” people’s mind and do the instructions. People don’t have to read using explanation or instructions. Robotics arm combines people, environment and some other different organisms. You can obviously feel the interaction power through the video when it does those series of things. It promotes my understanding of a good interactive project that it should display a new way of communication and interaction, solve a current problem, or entertain users. A good interactive project is not necessarily a complicated one, for example, the “elastic shoe” achieves great interaction between people and people. Users only need to push the button to adjust the height of the shoe. Users can communicate with others in a new way. Another project that inspires me a lot is Masakazu Takasu’s rabbit ears. His project is very interactive, the ears can change direction and focus on the audience. Sometimes, an interactive project can reflect the inner emotional change of users to improve the interaction.
(Masakazu-takasu): http://videos.theconference.se/masakazu-takasu-interactive-design-from-japan
The projects all inspire me to create a project that focuses on a new way of interaction. Our project aims to show the emotional change of people in different conditions by detecting the heart rate. Based on this principle, our project tries to provide relief for the users and make them feel relaxed. The difference between some technical devices, for example, Apple Watch, and our project is that we try to make our project more creative and interesting instead of unfeeling data. Our contribution is to transform those data into a more interactive way to make people be aware of and we are considering what is the next step that is helping them better adapt to different conditions and communicate with others. Our main intended group of people is who is easy to get nervous and be shy to express personal feelings. Our project visualizes the intangible emotion and explores a new interesting interaction way which appeals to the users.
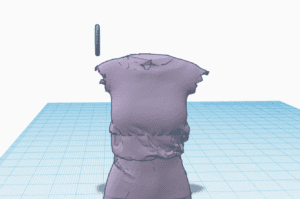
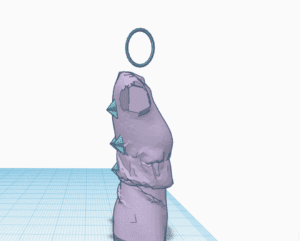
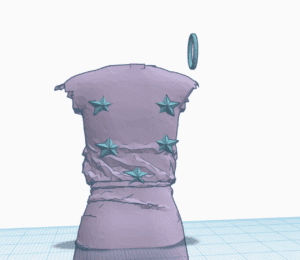
First of all, we think users might be more familiar with the things available in life and are willing to try them without alienated feelings. Therefore, we choose wearable equipment as our physical isotopic carrier. In consideration the main aim of our project, wearable equipment is more convenient to receive personal information. We decide to choose cloth and hat as carriers. People might be concerned about how their heart being detected and what they need to do. We decide to use the ear clip to detect, trying to simplify this step because the ear clip reacts sensitively. People’s skin might be directly touched with the massage cloth when they are doing massage. Based on this, we decide to use cotton to wrap the end of the DC motor. We try to use the vibration motor but the vibration motor from Lab is powerless and the vibration level is not strong. Therefore, we use the dc motor and cotton to replace the vibration motor. People might need to receive information about the rate change, how we can visualize that? We use LED signal with a different color to represent a different range of heart rate. People might want to listen to some music to relax when they feel nervous. We add a buzzer to make music when the heart rate attains a certain amount. The criteria we select our devices is safety, portable and effective. We tried RGB light as an indication but we considered that the continuous changing of the light might make users confused. Vibration sensor might be another option but it is not feasible, We tried to use it as an input, but the vibration sensor cannot detect everyone’s heart rate. It also can not reflect the specific data of heart rate and it is not stable. Ear clip is more sensitive, which is suitable for most of the people, even though it doesn’t work sometimes. In terms of the button, at first, we use the normal button to control the circuit but the current is not stable, we use a switch that solves the problem.

The first most important step of our project is the evolving of ideas. When we decide to produce massage cloth, we begin to use the 3-D design platform “Autodesk” to build a model for our dress, and choose the dc motor instead of a vibration motor, this indicates a potential problem. The electricity in the circuit is not stable, which directly influences the heart rate data which further cannot stop the motor. We need to prevent the motor from any resistance power, therefore, we change our ideas based on currently available technology. We develop it into a blowing hat before test user but we don’t want to give up the massage cloth and try to use a new connection way, in this situation, it will be a piece of separate equipment from the ear clip. The second challenge is how to operate and edit coding. My partner and I are the first time to access coding and we spent a lot of time reading materials and seeking help from fellows. We grab additional functions from trials and errors and we found coding requires strong logic and patience. Even you copy from the library, you need to revise and understand how it operates. What’s more, small details may cause a big difference. Simultaneously, when we basically finish the coding, we should simplify it and improve it. For example, deleting some data and functions that are not useful to our project aims. In the test user, we receive many positive and useful suggestions.



Subject 1: ” it is interesting, but what if there are some LED to indicate what I need to or what circumstances I am under…”
Subject 2: “Can you shorten the waiting time for the heart rate consequence?”
Subject 3: ” the showing sentence “heart rate detection error” is not interactive, you might use another frame to increase the interaction…”
Subject 4: ” there is some improvement space for the appearance, you might have a laser cut box to hide those wires…”
Subject 5: “you might provide a brief instruction because I am a liitle confused when I use it…”
…
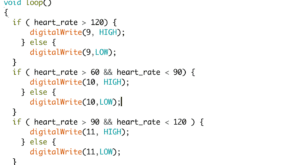
For the feedback, we make some adjustments. We add three LED outputs (green, red and yellow), which represents different ranges of heart rate. We use digitalWrite(); and if(); conditions to finish this step. The coding is below :

We add buzzer which only makes melody when the heart rate over 120.

We check the coding and change the function to shorten the time.
heart_rate = 300000 / (temp[5] – temp[0]);
We further change the dialogue sentence from “detection error” to “walking dead” which sounds more interesting and interactive.
if (sub > max_heartpluse_duty) //set 2 seconds as max heart pluse duty
{
data_effect = 0; //sign bit
counter = 0;
Serial.println(“You don’t have heart rate, you are a WALKING DEAD” );
These adoptions are effective to improve the interaction level of our project in terms of efficiency of the project and multiple sense feelings received by users.

Our project aims to visualize show the emotional change of users in different conditions and explore a new way of interaction, and at the same time the project, in turn, influences the emotion and feelings of users. My project uses fans, LED and buzzer as Output to record and show the emotional change. The interaction is not simply action but an intangible information change. Heart rate is the data that convey the emotional change of users. However, a part of my project comes to failure, the massage cloth. I think we might focus too much on the functions when we are making the massage cloth. We are not selling a product, instead, we should create an interactive project. We haven’t kept in mind all the times, which contributes to failure. What’s more, we should evolve or change our idea when we found the technology limitations. Failure is also a learning process. Basically speaking, our project results and users’ response align with our expectation, but we should have done better considering the failure we made. Users were aware of their emotional change when they interacted with our product. If we have more time, we want to re-design the cloth and produce a cloth that can show the emotion change of people instead of a very specific functional product. Recommend by Marcela, I reviewed many projects from Farahi who gives me further thinkings and inspirations. The significance of the failure is that interaction is not simply a kind of functions or a kind of service but a kind of mutual communication. When we focus too much on how well a product can serve the people or how welcome it will be in the market, our sights will be narrowed down. Interactive is not equal to usefulness or fancy appearance but contribute to a better life of human beings. What I learned from the accomplishments is that a great artwork should teamwork and a clear goal and require constant adjustments and improvements based on user’s feedback and instructors’ suggestions.

Additional document:
#define LED 13//indicator, Grove – LED is connected with D4 of Arduino
boolean led_state = LOW;//state of LED, each time an external interrupt
boolean motor_state = HIGH;
//will change the state of LED
unsigned char counter;
unsigned long temp[21];
unsigned long sub;
bool data_effect = true;
unsigned int heart_rate;//the measurement result of heart rate
const int max_heartpluse_duty = 1000;//you can change it follow your system’s request.
//2000 meams 2 seconds. System return error
//if the duty overtrip 2 second.
#include “piches.h”
int motor = 4;
int melody[] = {
NOTE_C4, NOTE_G3, NOTE_G3, NOTE_A3, NOTE_G3, 0, NOTE_B3, NOTE_C4
};
// note durations: 4 = quarter note, 8 = eighth note, etc.:
int noteDurations[] = {
4, 8, 8, 4, 4, 4, 4, 4
};
void setup()
{
pinMode(6, OUTPUT);
pinMode(9, OUTPUT);
pinMode(11, OUTPUT);
pinMode(10, OUTPUT);
pinMode(motor, OUTPUT);
//pinMode(LED, OUTPUT);
// iterate over the notes of the melody:
Serial.begin(9600);
Serial.println(“Please ready your chest belt.”);
delay(5000);
arrayInit();
Serial.println(“Heart rate test begin.”);
attachInterrupt(0, interrupt, RISING);//set interrupt 0,digital port 2
}
void loop()
{
if ( heart_rate > 120) {
digitalWrite(9, HIGH);
} else {
digitalWrite(9,LOW);
}
if ( heart_rate > 60 && heart_rate < 90) {
digitalWrite(10, HIGH);
} else {
digitalWrite(10,LOW);
}
if ( heart_rate > 90 && heart_rate < 120 ) {
digitalWrite(11, HIGH);
} else {
digitalWrite(11,LOW);
}
for (int thisNote = 0; thisNote < 8; thisNote++) {
// to calculate the note duration, take one second divided by the note type.
//e.g. quarter note = 1000 / 4, eighth note = 1000/8, etc.
int noteDuration = 1000 / noteDurations[thisNote];
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
if ( heart_rate > 90 ) {
tone(8, melody[thisNote], noteDuration);
} else {
noTone(8);// stop the tone playing:
}
// to distinguish the notes, set a minimum time between them.
// the note’s duration + 30% seems to work well:
}
//digitalWrite(LED, led_state);//Update the state of the indicator
}
/*Function: calculate the heart rate*/
void sum()
{
if (data_effect)
{
heart_rate = 1200000 / (temp[20] – temp[0]); //60*20*1000/20_total_time
Serial.print(“Heart_rate_is:\t”);
Serial.println(heart_rate);
if ( heart_rate > 90 && motor_state == LOW) {
motor_state = HIGH;
} else if ( heart_rate < 90 && motor_state == HIGH){
motor_state = LOW;
}
digitalWrite(motor, motor_state);
//delay(500);
}
data_effect = 1; //sign bit
}
/*Function: Interrupt service routine.Get the sigal from the external interrupt*/
void interrupt()
{
temp[counter] = millis();
//Serial.println(counter, DEC);
//Serial.println(temp[counter]);
switch (counter)
{
case 0:
sub = temp[counter] – temp[20];
// Serial.println(sub);
break;
default:
sub = temp[counter] – temp[counter – 1];
// Serial.println(sub);
break;
}
if (sub > max_heartpluse_duty) //set 2 seconds as max heart pluse duty
{
data_effect = 0; //sign bit
counter = 0;
Serial.println(“You don’t have heart rate, you are a WALKING DEAD” );
arrayInit();
}
if (counter == 20 && data_effect)
{
counter = 0;
sum();
}
else if (counter != 20 && data_effect)
counter++;
else
{
counter = 0;
data_effect = 1;
}
}
/*Function: Initialization for the array(temp)*/
void arrayInit()
{
for (unsigned char i = 0; i < 20; i ++)
{
temp[i] = 0;
}
temp[20] = millis();
}