How to be Invisible– Anita Luo
Playthrough:
1. PROPOSAL
In this week’s assignment, I will construct a navigable visualization of space in Unity through the collection of datasets with automated techniques. Through this assignment, I will consider the different ways in which digital space and machine sensibilities manifest in physical space as suggested by James Bridle in his talk about “The New Aesthetic.” I intend to use techniques such as sound, photography, video, photogrammetry, and possibly vibration to encode a space that effectively allows players to interpret/understand these signals (decode). The final form of the data will be abstracted to a set of values through compression or conversions such as test patterns. As a result, the player becomes informed not only about the interaction between the digital and physical space but also how machine-readable data is an ongoing invisible process in our everyday lives—and how we can still have human autonomy over this process.
2. BRAINSTORMING

3. INSPIRATION & CONCEPTUAL INTEGRATION
Concept #1: Invisible Images and “Invisuality”
Visual culture has changed to a form unsusceptible to the human eye. This “invisible visuality” has many implications such as reinforcing forms of power that extend inequalities. It prompts us to scrutinize the proliferation of surveillance technologies that “actively intervene in everyday life” (Paglen 27). Trevor Paglen highlights the ethical consequence of pervasive invisible images that are constantly watching us (24). Artificial neural networks cannot create their own classes: they relate the data they are fed to data that they have been trained on. As a result, the inputted training data reveal the “historical, geographical, racial, and socio-economic positions of their trainers” or in other words, their developers (Paglen 27). These datasets are one of the sources of the algorithmic bias that Bridle notes in his talk. As Trevor Paglen notes in this article, digital and other kinds of technological images have become less about representations, and more of activations and operations. As noted in the new aesthetic blog, “[p]ictures (like everything else) are relationships, not objects.” When considering what they deploy, what they influence, and what they make reimagined, images become a powerful tool. Paglen argues that the invention of machine-readable images can threaten human autonomy significantly which also introduces the media theory term known as invisuality. “Invisuality” refers to the algorithmic analysis of the vast banks of images that are collated by online platforms. In class, we learned that our reality is increasingly structured to fit into machine-readable models for performance and compatibility.

Concept #2: How not to be seen: A fucking didactic educational.MOV File
I intend to not only explore the invisible algorithmic analytical process of the space around machines, but I would also like to consider how humans can regain their sense of agency and privacy by analyzing Hito Steyerl’s video about the politics of visibility and how people can stay invisible in the increasing surveillance of the digital age. Steyerl’s tutorial allows people to combat the “extra layer of vision” of machines embedded in Nikon cameras that Bridle mentions.
Lesson I: How to Make Something Invisible for a Camera
- To hide
- To remove
- To go offscreen
- To disappear; “resolution determines visibility” which calibrates the world into a picture
Lesson II: How to Be Invisible in Plain Sight
- Pretend you are not there
- Hide in plain sight
- To scroll
- To wipe
- To erase
- To shrink
- To take a picture
Lesson III: How to Become Invisible by Becoming a Picture
- To camouflage
- To conceal
- To cloak
- To mask
- To be painted
- To disguise
- To mimic
- To key
- “to become invisible, one has to become smaller or equal to one pixel”
Lesson IV: How to Be Invisible by Disappearing
- living in a gated community
- living in a military zone
- being in an airport
- factory or museum
- being fitted with an invisibility cloak
- being a superhero
- being a female and over 50
- surfing the dark web
- being a dead pixel
- being a WiFi signal moving through human bodies
- being a disappeared person as an enemy of the state
“Are people hidden by too many images? Do they go hide amongst other images? Do they become images?” (Steyerl according to Day and Lury, 2016).
Concept #3: Sound Visualization

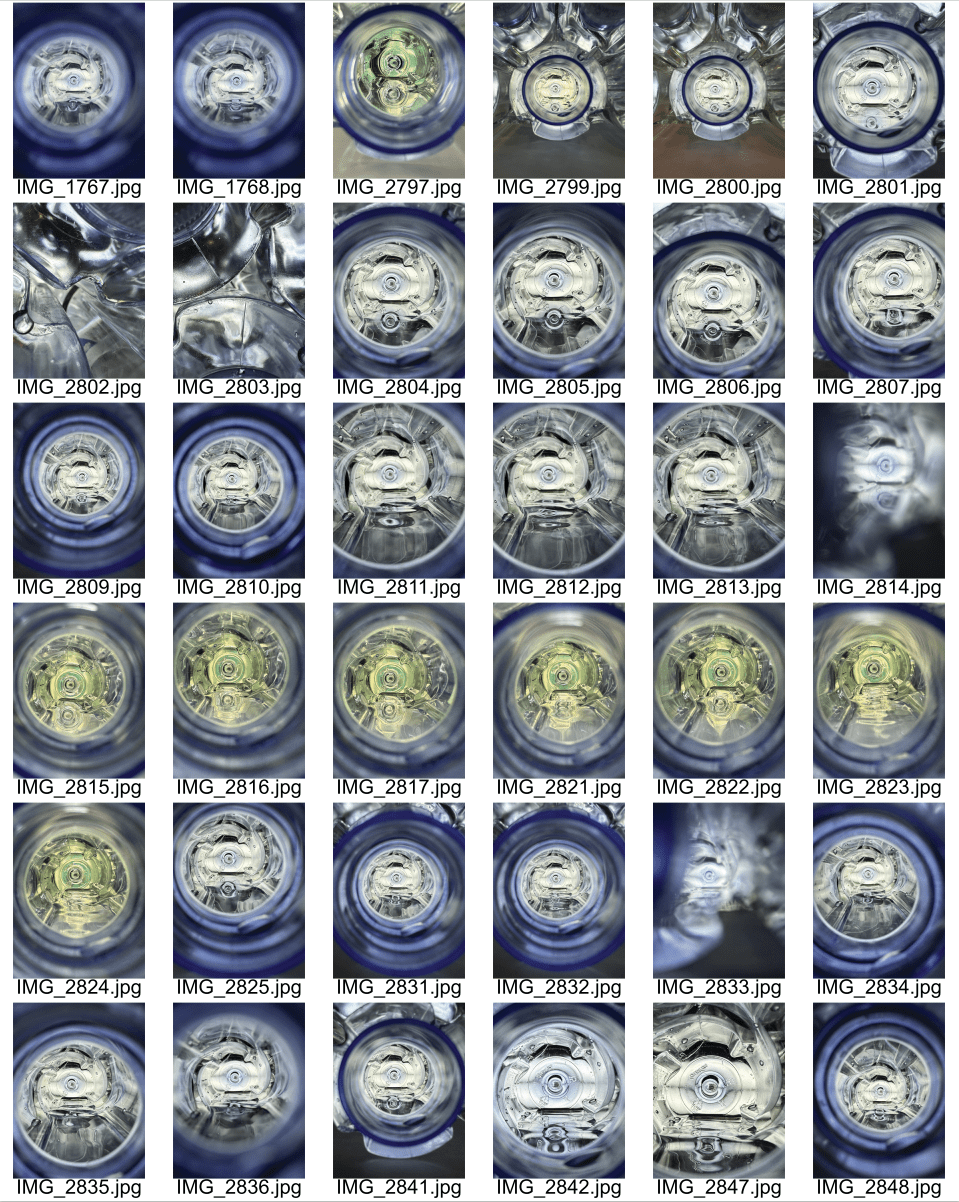
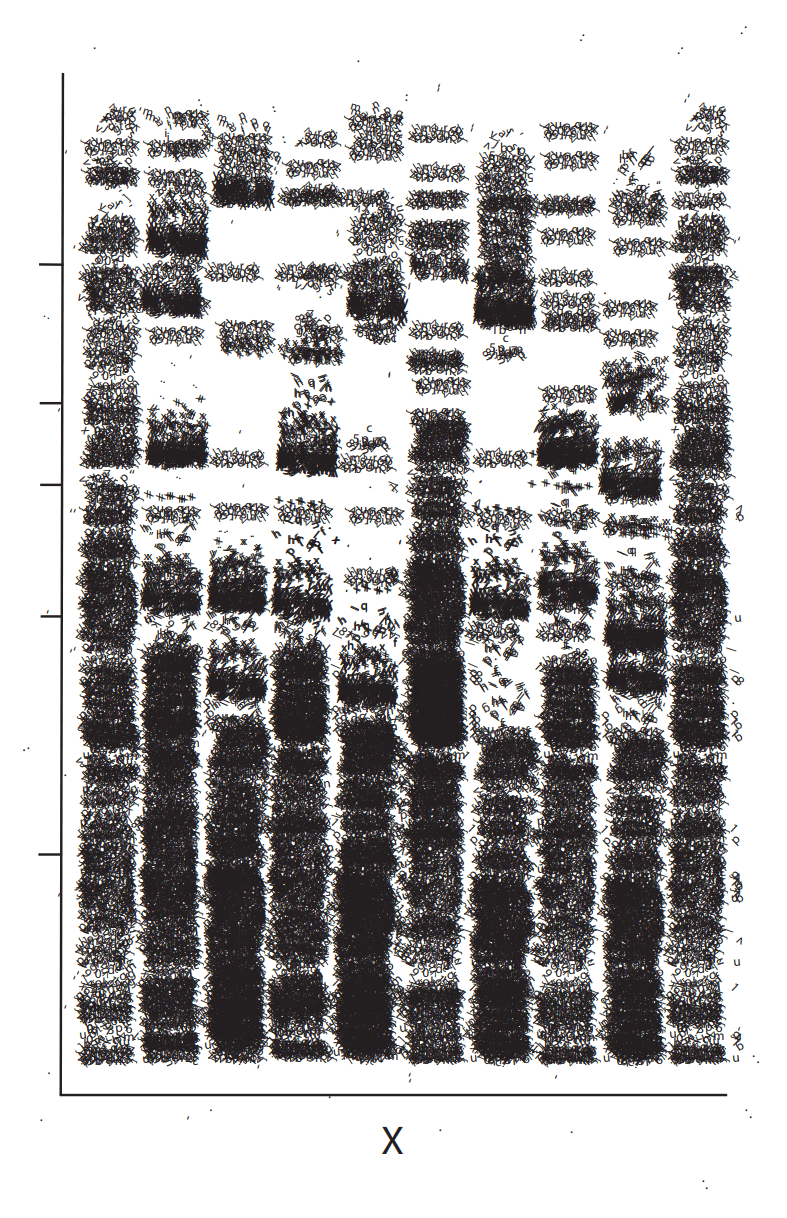
Anita Luo, Sample X, 2023, Print
Click here for better viewing: Sound visualization
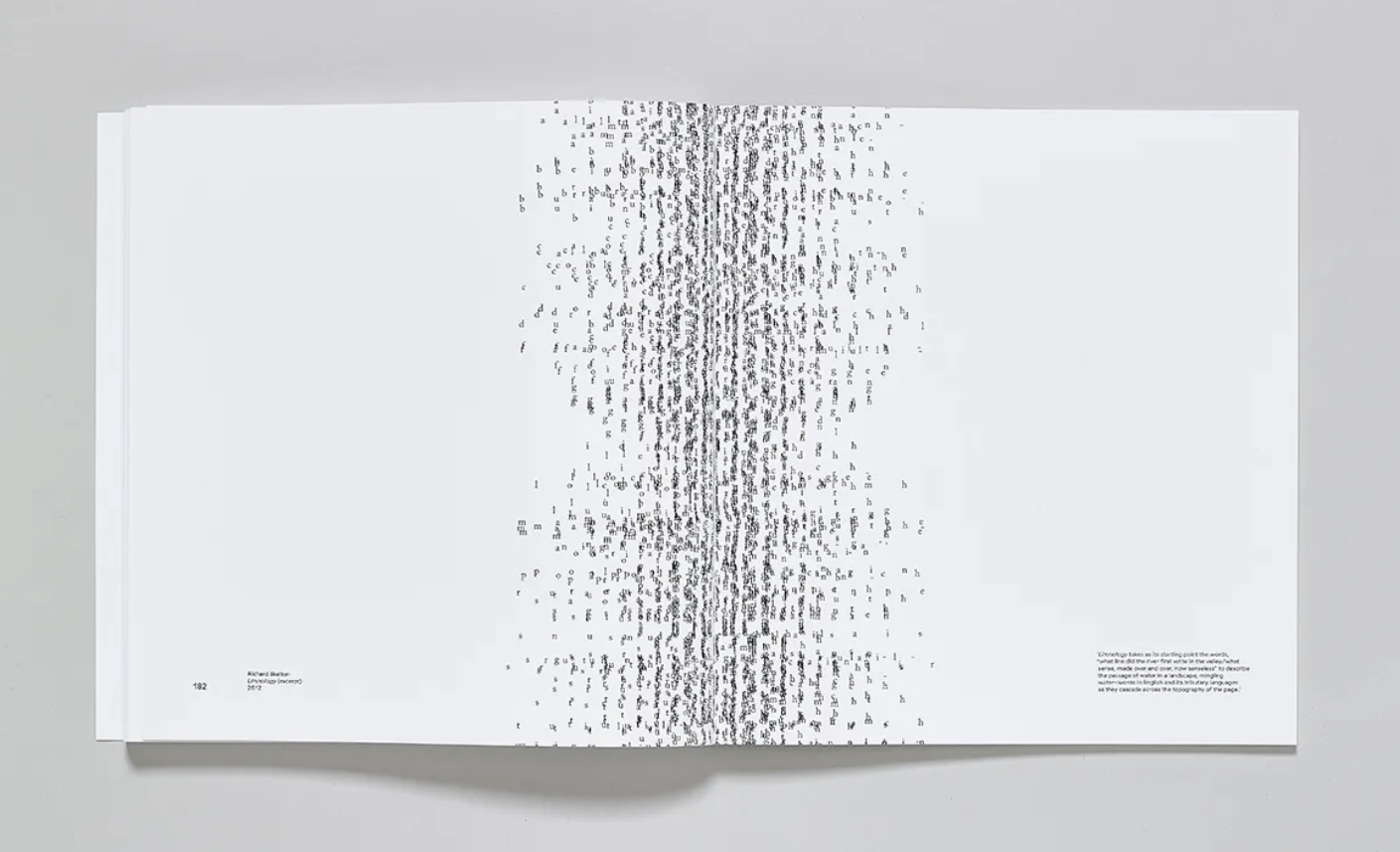
The idea of Test Pattern as a system that converts different types of data (text, sounds, photos, and movies) into barcode patterns and binary patterns of 0s and 1s reminded me of my Communication Lab assignment on sound visualization. I translated sound data into a visual representation that incorporated aspects of the DNA profile, music editing panels, and the barcode. The piece was inspired by Richard Skelton’s Visual Poetry which uses repeated letter shapes to create rhythm and an organic subject matter. The work is about the resurgence of concrete poetry and the influences of digital text and the internet.

4. PROCESS
1) Fieldwork
a) Through brainstorming, I planned to use the metro station as my choice of space. The migration and movement of the people will be the dataset which will be encoded in the space through the flow and rate of the people moving. Videos will be the technique with which I collect data to analyze and abstract.
b) The following video shows the congestion of people inside the circle and the low rate at which they walk compared to those entering and exiting.
c) In the following video, the people can be regarded as data points within the metro system that inform the system of their whereabouts once they scan their transport QR code into the machine.
2) Reconstruction
a) I placed cubes around a cylinder so that the cubes were placed in a perfect circle. Pairs of cubes act as the entry/exit points in the metro station. Once all the cubes were placed I removed the cylinder. I made a new metallic material for the cubes. Grabbing a photograph of a marble texture, I placed the image in the plane and adjusted the texture properties.

b) I added a larger cylinder as the walls of the metro station. I also added a new material on both sides of the object so that the inside of the object can act as walls.

c) I added fences between the entry/exit points from the Unity Asset Store and combined them with the new metallic material.

d) After adding lights and a supporting beam, I placed surveillance cameras on the Unity Asset Store on all sides. This step is to strengthen the concept of surveillance and invisuality to make the plater feel at unease. The movement of the citizens are constantly being tracked by embedded machines and I wish to use the cameras as the literal translation of this process.

e) I added Chromatic Aberration, Film Grain, and Vignette through Post Processing to enhance the effect of surveillance by mimicking what a camera would see.

f) I wanted to have holes in the center of the floor plane so that there would be elevators or stairs for a better representation of the metro station. However, the texture of the floor plane using ProBuilder indicated some complications. As a result, I used ProBuilder to create my triggers instead.
g) My initial idea is to use the Boolean tool to cut a custom shape of a “donut” or hollow sphere that covers all the entry/exit points as triggers. However, due to the “distorted” shape of the sphere, I was unable to make a round and effective shape for the trigger. There were holes in the new objects after subtraction. Furthermore, even after adding the trigger event script and enabling the mesh collider, the trigger did not work. Can triggers work for ProBuilder objects?






h) Because the ProBuilder trigger did not work, I created multiple box colliders.

i) I edited a scanner beep sound from Pixabay with noise reduction and added the audio into my Unity scene. I used a simple trigger: when the player moves to a box collider the beep sound will be activated.


j) I added a Shanghai metro map to suggest the location further and to show the grand system in which this dataset is part of.

k) I added particle systems for the migration and movement data from the collection. The entry points will have particles flowing in while the exit points have particles flowing out. During the class check-in, it was suggested to color code the particles to show which data came in and which went out which I thought would have enhanced the concept of the data further. I also adjusted the size of the particles so that it pulsed.


l) Besides the particles that flow in and out, I also added a particle system that was stationary to show the stationary or congested people I saw in the metro. Furthermore, these data also represent the larger scope of data within the metro throughout the city that is tracked within the “machine-readable” space.

m) I used animations to create particles that moved around the internal space for more diverse movements of particles.

n) I also added an additional trigger event in which the camera switches to a different angle when the player passes the first entry point to suggest that the camera is watching them.

5. AUDIENCE RECEPTION & 6. CONCLUSIONS
“The New Aesthetic” broadened my perspective of my physical space by expanding my consciousness to include the digital space. By acting as a machine essentially, I became more aware about the ways in which data is collected by the machines that are embedded and intervene in our daily lives. I used video analysis to encode a Unity space that allowed players to decode the original data. The final form of the data included an abstract representation of population tracking from entry/exit points and the ecosystem existing within the metro system. QR codes show the dangers of the extra layer of vision that many algorithmic operations hide behind. Through this assignment, I wanted to explore the ideas of invisuality, and ways to be invisible in the digital age. On the other hand, I had many ideas that I did not get to implement. For example, to explore the lesson of how not to be seen about being off screen, I wanted to added a subsidiary camera view in which the data is scene but disappears outside the subsidiary frame. Furthermore, the importance of resolution can be depicted by having far data that are smaller than a pixel to disappear. These are ideas that are worth noting to learn from.
7. APPENDIX
8. REFERENCES
Bridle, James. “Web Directions Sydney 2011 Final.” Vimeo, 2 Dec. 2011, vimeo.com/32976928. Accessed 02 Nov. 2024.
“The New Aesthetic.” Tumblr, new-aesthetic.tumblr.com/. Accessed 02 Nov. 2024.
Paglen, Trevor. “Invisible images: Your pictures are looking at you.” Architectural Design, vol. 89, no. 1, Jan. 2019, pp. 22–27, https://doi.org/10.1002/ad.2383.
Steyerl, Hito. “How Not to Be Seen: A Fucking Didactic Educational.” Artforum, 20 Apr. 2015, www.artforum.com/video/hito-steyerl-how-not-to-be-seen-a-fucking-didactic-educational-mov-file-2013-165845/. Accessed 02 Nov. 2024.