A. Excalibur – Anita Luo & Kiana Ng – Inmi Lee
*Photographs taken by IXL Fellow, Shengli
B.CONCEPTION AND DESIGN
Fiction offers creative reconstructions of events that narrate and organize behavior through the representation and implementation of space—shaping how the audience perceives and interacts with their environment. Games, for example, deviate from reality to make an illusion playable as they channel agency into new forms on the screen. Through actualizing fiction, “Excalibur” aims to alter the conventional game approach of reality-in-illusion by bringing illusion to reality and the physical space—reversing the roles. Taking inspiration from Star Wars’ lightsaber roleplay toy, “Excalibur” embeds the concept of “illusion-in-reality” by implementing familiar game strategies such as a timer, heart count (health tracker), competition, roleplaying, and sound and visual effects that observe the user’s real-time movements. Consequentially, the project also contributes to the theory that gamification, the application of elements of game-playing to other areas of activity, can enhance engagement and satisfaction. Additionally, the project is an extension of virtual games into the real world: by using the same types of manipulation adopted by virtual games, such as employing sound effects in a certain space, “Excalibur” constructs a virtual space without the need for a VR headset—introducing the user with convenience and innovation. The project is designed in a way that makes the game playable independent of lore, age, and physical fitness to fit a wider audience consisting of not just children. To do so, the option to skip or disregard elements in the game was welcome; players were given the option to skip the introduction explaining the character’s background and game instructions if applicable. Furthermore, disregarding game constraints, such as the game rules, did not put the project at a disadvantage as players could take pleasure in the system’s fast response to their actions through sound and visual effects accompanied by whimsical medieval background music. In terms of sound, the project used serial communication between Arduino and Processing to add sound effects based on the copper attached to two swords, two shields, and armor which allows electricity to flow to create a closed circuit—creating a switch. The simple and single use of switches as the foundational framework of the project ensures fast system response and easier troubleshooting. During user testing, it was suggested to add images of the characters, King Arthur and Mordred, in their respective positions to the players on the monitor to differentiate their roles. By using media objects as a representation of them, the players can position themselves within the context of a duel, to embody openness and experimentation in roleplaying. Secondly, it was recommended to incorporate game states with an open menu, instructions, the actual gameplay, and an ending screen to create an experience where the user sees the system’s response, and takes more action in response, in a continuous loop. Furthermore, including an instruction state stimulates the player to listen, think, and respond to the system as well as gives their gameplay a meaningful aim and purpose. Both suggestions from the user testing were effective. While analyzing the user’s experience during our end-of-semester IMA show, we found that most players would look at the monitor to make sense of the situation and formulate their next plan of action which made the system itself a great communicator.
Initial sketch
Revised sketch
*Note: Small changes were made to the final sketch
User’s Interactions
C. FABRICATION AND PRODUCTION
Materials
- 1x Breadboard
- 1x Arduino Uno
- 1x USB Cable
- 1x USB Protector
- 4x 10 kOhm Resistors
- A handful of M/M jumper cables
- Jumper cables from the studio
- 1x Ruler
- 1x Hot glue gun
- 1x Black cloth
- 1x Brown cloth
- 1x White cloth
- 1x Silver cloth
- 1x Tablecloth
- 1x Strip of fake gemstones
- 2x Copper tape
- 1x Scissors
- 1x Wire cutters
- 1x Cutting board
- Cardboard
- 1x Masking tape
- 1x Marker
- 1x Electrical tape
- Soldering set
- 1x Wood for laser cutting
Not included anymore:
- 3x Accelerometers
Project Plan
During the proposal phase, I created a Gantt Chart for the “Excalibur” Project so Kiana and I would have a better plan of action.
Lookback: One of the flaws of our midterm project was our lack of planning. As a result, many of the steps in the respective areas of coding, physical computing, and building did not work together. There were moments when we had to temporarily stop on one step and go back to working on another component of the project so that we could continue our last step because there was not a clear picture of how everything worked together. This stagnation affected our productivity and morale throughout our midterm project which caused us to have last-minute obstacles that we could not address before the final critique. To fix this mistake, we utilized a Gantt Chart for the final project to plan how every step correlated with the last having specific objectives, and how every step was building us towards a final goal. I believe the reason why we were able to finish the project on time with extra time to make additional adjustments was because of proper planning and staying on track; not much time was wasted which gave us extra time to do other work in other courses. By learning and proactively addressing past mistakes, the process of creating the project was much faster, and our experience was more rewarding and fun!
We also made a flow chart to understand the essential components of our game.
Building the Circuit (Anita and Kiana)
Step 1: Testing the accelerometer
Our initial idea was to use the accelerometer to detect changes to the sword orientation to make sword sheath sound effects to immerse the players in the idea of a manipulated reality. Additionally, we wanted to add a wand for Merlin, a wizard in the Excalibur story as an additional role for the audience if they would like to add special effects on the screen without affecting the game. Firstly, with the recommendation from Professor Lee, I consulted with the tutorial on how to use an accelerometer from the IXl tutorial repository. In this step, I was able to calibrate the accelerometers with xyz.
Secondly, the professor assisted me further by giving me a code on how we can send xyz values from the Arduino to Processing with the following:
void setup() {
Serial.begin(9600);
}
void loop() {
// to send values to Processing assign the values you want to send
// this is an example:
int sensor0 = analogRead(A0);
int sensor1 = analogRead(A1);
int sensor2 = analogRead(A2);
// send the values keeping this format
Serial.print(sensor0);
Serial.print(","); // put comma between sensor values
Serial.print(sensor1);
Serial.print(","); // add linefeed after sending the last sensor value
Serial.print(sensor2);
Serial.println(); // add linefeed after sending the last sensor value
// too fast communication might cause some latency in Processing
// this delay resolves the issue
delay(100);
// end of example sending values
}
Lookback: While the code worked, we chose not to use the accelerometer because
1) its purpose was useful but not essential to the game design
2) there would be additional cautions to consider when attaching the sensor to the weapons
3) allowing single-player (one of the main reasons why we wanted to implement this sense) could be a distraction rather than a special addition to the game that would confuse the players with what the objective of the game is. When we initially wanted a single-player option, the idea of a health tracker and timer in the game rules had not been conceptualized so due to the recent changes, our old ideas were reevaluated and discarded.
4) No Merline anymore 🙁 (would be too distracting)
Lookback: Reevaluating every component in a project continuously throughout the project-making process is very valuable. Asking oneself what the significance and value of each component is a useful skill to adopt and probably the responsibility of the creator to ensure that all the elements of a project work together effectively to produce a meaningful and interactive product for the audience. Furthermore, as the making process progresses sometimes new elements can affect the old. Unnecessary or ineffective components could obscure the vision and mission of the product when the users interact with it: sometimes less is more.
Step 2: Prototype
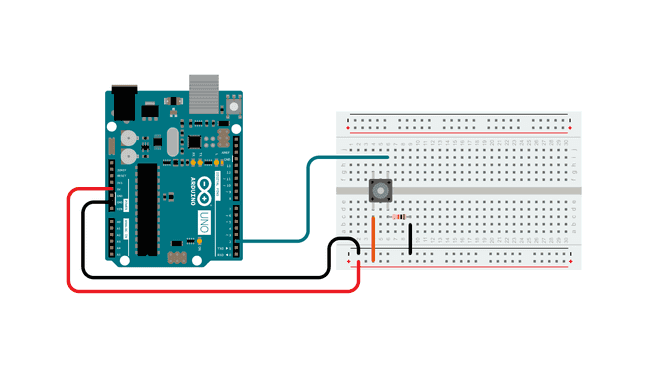
For the prototype in user testing, I used a simple diagram from the internet to assist me in building the circuit. I consulted with an Arduino switch diagram because the mechanisms of the weapons were based on the idea of a switch creating a closed circuit when different weapons touched. For this, I used digital pins 2-4 to detect a 0 or 1 to send to Processing.

Source: docs.arduino
In the place of the switch would be the weapons. For the wires attached to the weapons, I used stranded wire which Kiana and I connected with solid wires for better connection with the breadboard.
https://drive.google.com/file/d/1Tb4Ia8wRYc3gnT6zFarGyT7_Mp6AMZOY/view
Obstacle: It was difficult to differentiate the wires because the colors were the same and the wires were too long to trace back which object was which. Thus, we decided to label the wires. This step, along with Kiana’s help, was an effective step for me to quickly find wires in the case of troubleshooting.
Step 3: Final adjustments
We were also recommended to add the stone that King Arthur drew the sword from, in user-testing, because it would further illustrate the story of The Legend of Excalibur. This was a simple step in which I added one more digital pin value called “stonePin” on digital pin 5.
We laser cute new objects and for this step, I attached solid wires to the copper on the weapons.
Obstacle: During user-testing, we found that the stranded wires would be tangled together because of their flexibility and material. To fix this issue, we used solid wires instead that would be more difficult to bend as well as cloth covering over it created even more friction. We found that the wires would not tangle up anymore and the cloth also added a professional touch to it.
Writing the code (Anita and Kiana)
I used Canva to create my video with voice narration by an AI voice generator website called ElevenLabs. Royalty-free sound effects were downloaded from Pixabay.
Obstacle: ElevanLabs required a subscription to continue the use of their service. Unfortunately, this meant that we could not fulfill our initial idea of having a storyline incorporated into the installation as we only had a limited amount of uses. If we had more time, we would have tried to consider a different narrator, maybe a real-life person, to do all the necessary voiceovers to make our game more complete, customizable, and unique to the audience. Furthermore, having voiceovers for the characters themselves would also have been a good addition to the game (especially in the ending state with different endings).
Images used:
- Pixel heart: https://pixabay.com/illustrations/pixel-heart-heart-pixel-symbol-red-2779422/
- Background: https://loveghsm.live/product_details/36811590.html
- Arthur: https://www.mythicheroes.com/arthur/
- Mordred: https://typemoon.fandom.com/wiki/Mordred
- Sword slices: https://footagecrate.com/video-effects/4K_FootageCrate-Anime_Strike_18
Lookback: The midterm taught me a lot about the importance of synergy and teamwork. Therefore, for this project, I aimed to delegate as much of the codework as possible. Furthermore, I was more open to assistance from the learning assistants and fellow in Interaction Lab. Firstly, Kiana and I delegated the task of coding by being in charge of the coding for the different software respectively, namely Arduino and Processing. Because of clear communication and discussion, we both had a good idea of how the two codes would interact with each other; Arduino values were sent to Processing. Because Processing required more coding we compensated the difference between workload by giving Kiana more work in the building step. I felt a noticeable difference in my stress levels; I had a lot of pleasure writing the code this time.
Obstacle: I encountered a multitude of issues while coding in Processing. Firstly, I had to learn game states which were not covered in our coursework. To do so, I looked at this YouTube tutorial. Independent learning is effective when the task is small. However, I encountered more problems with bigger issues like sound. The sounds would often overlap or play more than once. I struggled with the concepts of boolean, time (millis), and sound conditionals. Learning assistant, Daniel, and IXL fellow, Kevin, helped me extensively during this time. Additionally, Kevin helped me a lot on how to add videos to the “slide1” state as we did not learn how to add videos in class. This part took a long time (2+ hours) as we found the sound of the video continued after the state ended. Furthermore, we found that having void movieEvent(Movie m) was an essential part of playing the video on the screen (it had not been playing before adding this). Through experimentation, we were able to add a video that I created beforehand to the project. I found how effective it was to work together with others which I had not done in the midterm; I had more motivation and fun working on the project with others. I also found how supportive the IMA community is at NYU Shanghai!
Lookback: I also organized, formatted, and titled sections of my code for better viewing.
Arduino Code:
const int shieldPin = 2; // Digital pin for shield 1
const int swordPin = 3; // Digital pin for sword 1
const int heartPin = 4;
const int stonePin = 5;
void setup() {
Serial.begin(9600); // Initialize serial communication
pinMode(swordPin, INPUT); // Set sword pin as input
pinMode(shieldPin, INPUT); // Set shield pin as input
pinMode(heartPin, INPUT);
pinMode(stonePin, INPUT); // Set shield pin as input
}
void loop() {
int swordValue = digitalRead(swordPin); // Read value from sword 1 pin
int shieldValue = digitalRead(shieldPin); // Read value from shield 1 pin
int heartValue = digitalRead(heartPin);
int stoneValue = digitalRead(stonePin); // Read value from shield 1 pin
// if ((swordValue == HIGH) || (shieldValue == LOW)) {
// )) Serial.println("1");
Serial.print(swordValue);
Serial.print(","); // put comma between sensor values
Serial.print(shieldValue);
Serial.print(","); // put comma between sensor values
Serial.print(heartValue); // add linefeed after sending the last sensor value
Serial.print(",");
Serial.print(stoneValue);
Serial.println();
// too fast communication might cause some latency in Processing
// this delay resolves the issue
delay(20);
}
Processing Code:
String gameState; import processing.serial.*; import processing.sound.*; import processing.video.*; Serial serialPort; int NUM_VALUES_FROM_ARDUINO = 4; int arduino_values[]= new int[NUM_VALUES_FROM_ARDUINO]; //number of times the heart is attacked int heartcounter = 0; //images PImage bg; PImage heart; PImage holyg; PImage one; PImage two; PImage three; PImage four; PImage arthur; PImage mordred; PImage strike1; PImage strike2; PImage strike3; int randomVal = 0; //soundfiles SoundFile bgm; SoundFile countdown; SoundFile hearts; SoundFile sword; SoundFile shield; SoundFile start; SoundFile startmenu; SoundFile end; SoundFile tick; //video Movie video1; int previousValue; //booleans boolean playStartOnce = false; boolean playEndOnce = false; int starts = -1; //fonts PFont font; //timer String time = "60"; int t; int interval = 60; long startMillis; //touching of swords and shields int lastTouch; int dist; void setup() { fullScreen(); gameState = "STARTMENU"; //gameState values: STARTMENU, GAME, ARTHUR, MORDRED printArray(Serial.list()); serialPort = new Serial(this, "COM5", 9600); //images bg = loadImage("Medieval Background.jpg"); heart = loadImage("Pixel Heart.png"); holyg = loadImage("Holy Grail.png"); one = loadImage("1.png"); two = loadImage("2.png"); three = loadImage("3.png"); four = loadImage("5.png"); arthur = loadImage("King Arthur 1.png"); mordred = loadImage("Mordred.png"); strike1 = loadImage("Strike 1.png"); strike2 = loadImage("Strike 2.png"); strike3 = loadImage("Strike 3.png"); //String[] strike = { "strike1", "strike2", "strike3"}; //int index = int(random(strike.length)); //fonts font = createFont("Arial", 30); //sound files bgm= new SoundFile(this, "Medieval Noble Music.mp3"); countdown= new SoundFile(this, "Clock tick.mp3"); hearts= new SoundFile(this, "Attack Heart.mp3"); sword= new SoundFile(this, "Attack Sword.mp3"); shield= new SoundFile(this, "Attack Shield.mp3"); start= new SoundFile(this, "Starting sound.mp3"); startmenu= new SoundFile(this, "Medieval Carnival Music.mp3"); end= new SoundFile(this, "Endgame.mp3"); tick = new SoundFile (this, "Clock tick.mp3"); //video files video1 = new Movie(this, "Long version (online-video-cutter.com).mp4"); } void draw() { getSerialData(); if (gameState == "STARTMENU") { startmenu(); } else if (gameState == "SLIDE1") { slide1(); } else if (gameState == "GAME") { game(); } else if (gameState == "ARTHUR") { arthur(); } else if (gameState == "MORDRED") { mordred(); } else { println ("something went wrong with gameState"); }; previousValue = arduino_values[1]; } void startmenu() { image(one, 0, 0); if (startmenu.isPlaying()==false) { startmenu.loop(); } if (arduino_values[3] == 0) { gameState = "SLIDE1"; } } //end startmenu void slide1() { startmenu.pause(); image(video1, 0, 0); video1.play(); if (arduino_values[1] == 1 && previousValue == 0) { gameState = "GAME"; } startMillis = millis(); } void game() { video1.stop(); if (start.isPlaying()==false && playStartOnce == false) { playStartOnce = true; start.play(); } if (start.isPlaying() == false && bgm.isPlaying() == false && playStartOnce == true) { bgm.loop(); } image(bg, 0, 0); //image(arthur, 30, 100); //image(mordred, 950, 170); image(heart, 1300, 5); image(heart, 1180, 5); image(heart, 1060, 5); //timer textSize(100); text(time, 650, 160); textSize(75); text("Timer", 630, 70); textSize(55); text("Arthur", 300, 900); text("Mordred", 1000, 900); t = interval-int((millis()-startMillis)/1000); time = nf(t, 3); if (t == 5 && tick.isPlaying() == false) { tick.play(); } if (t == 0) { gameState = "MORDRED"; } if (heartcounter==1 && end.isPlaying() == false) { image(bg, 0, 0); textSize(90); text(time, 650, 160); textSize(50); text("Timer", 660, 50); textSize(55); text("Arthur", 350, 900); text("Mordred", 1000, 900); image(heart, 1180, 5); image(heart, 1060, 5); //end.play(); } if (heartcounter==2 && end.isPlaying() == false) { image(bg, 0, 0); textSize(90); text(time, 650, 160); textSize(50); text("Timer", 660, 50); textSize(55); text("Arthur", 350, 900); text("Mordred", 1000, 900); image(heart, 1060, 5); //end.play(); } if (heartcounter==3 && end.isPlaying() == false) { image(bg, 0, 0); textSize(90); text(time, 650, 160); textSize(50); text("Timer", 660, 50); textSize(55); text("Arthur", 350, 900); text("Mordred", 1000, 900); //end.play(); } if (heartcounter==3) { heartcounter = 0; gameState = "ARTHUR"; } if (t==0) { heartcounter = 0; gameState = "MORDRED"; } // play audio based on received value if (arduino_values[0] == 1 && shield.isPlaying() == false) { shield.play(); lastTouch = millis(); randomVal = floor(random(1, 4)); } if (arduino_values[1] == 1 && sword.isPlaying() == false) { sword.play(); lastTouch = millis(); randomVal = floor(random(1, 4)); } if (arduino_values[2] == 1 && hearts.isPlaying() == false) { hearts.play(); heartcounter++; } dist = millis()-lastTouch; dist = constrain(dist, 50, 300); image(arthur, 500-dist, 100); image(mordred, 600+dist, 170); if (millis()-lastTouch<200) { if (randomVal == 1) { image(strike1, 0, 0); } else if (randomVal == 2) { image(strike2, 0, 0); } else if (randomVal == 3) { image(strike3, 0, 0); } } } void arthur() { //int startTime = millis(); image(four, 0, 0); bgm.pause(); tick.pause(); if (playEndOnce == false) { playEndOnce = true; end.play(); } //if (millis()-startTime >=4000) { if (arduino_values[3] == 1) { gameState = "STARTMENU"; } } void mordred() { image(four, 0, 0); bgm.pause(); tick.pause(); if (playEndOnce == false) { playEndOnce = true; end.play(); }; if (arduino_values[3] == 1) { gameState = "STARTMENU"; }; } void movieEvent(Movie m) { m.read(); } void getSerialData() { while (serialPort.available() > 0) { String in = serialPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII if (in != null) { print("From Arduino: " + in); String[] serialInArray = split(trim(in), ","); if (serialInArray.length == NUM_VALUES_FROM_ARDUINO) { for (int i=0; i<serialInArray.length; i++) { arduino_values[i] = int(serialInArray[i]); } } } } }
Building the Installation (Anita and Kiana)
Step 1: Prototype
Kiana used Cuttle to laser-cut miniature weapons for user testing.
Lookback: During the midterms, we put our attention too much on the visceral level of the project which left little time for coding and circuits. This time, we decided to leave external consideration until the end when the coding and circuit were done. We spent more time working on the functionality of the project which was a good choice because we were more confident that there were fewer obstacles during the installation stage (less time needed). We also decided to make the prototypes smaller for better transportation, but also to save resources at the IMA lab. More resources can be used for final touch-ups for both us and other students.
Initial “vest” design:
Final prototype:
Our first testers, Al and Henry:
Step 2: Final weapons
Sword
- Kiana used Cuttle to create an SVG file which she then sent to the FabLab for lasercutting.
- We then wrapped the top portion in copper tape.
- We soldered solid wired to the base of the sword.
- We wrapped the wire along with the grip of the sword in electrical tape.
- We attached fake gemstones along the guard of the sword for design.
- We hot glued the cloth covering the sold wire with hot glue onto the pommel of the sword.
We wanted to use silver as the color is more often associated with swords but the silver tape that the lab had was not conductive.
Shield
- Kiana used Cuttle to create an SVG file of two shields and two handles which she then sent to the FabLab for laser cutting.
- Professor Lee recommended making triangular supporting material along the handle to ensure it doesn’t fall off. However, due to limited time, we used hot glue instead of wood which was sturdy nonetheless.
- We wrapped the entire shield in copper tape.
- We soldered solid wire at the bottom of the shield.
- We hot glued the cloth covering the sold wire with hot glue onto the bottom of the shield.
Armor
- With cardboard from our midterm, we cut two identical pieces for the armor.
- We cut two identical strips of brown cloth for the should piece.
- We taped copper around the exterior parts of the armor. Electrical tape was attached on the inside for a better visual look and to prevent any possible electrocution (although highly unlikely).
- We soldered solid wire at the back of the armor.
- We hot glued the cloth covering the sold wire with hot glue onto the back of the armor.
Lookback: While observing the players at the IMA Show, I found that the wood material that we used could be hazardous. As a result, the users were either hurt or apprehensive during the duel. Although the wood was light, it was still hard enough to cause harm to the users if they put force in hitting their opponents. Thus, I propose changing the material of the weapons to a sturdy sponge so that it remains in shape but soft enough to avoid injury. This material would have been more child-friendly for more aggressive users. Due to the requirement of using digital fabrication, we could not follow up on this decision. Other things we noticed during the final IMA Show:
- Due to the background noise, it was difficult for the users to hear the narrator. Thus, not many participants were invested in the lore/background of the game which confused them why there was an offensive and defensive role. This project is best suited in a quiet environment.
- I wanted to allow players to skip slides in the introduction rather than the whole part so that they could see the instructions at the end of the game state. Because of this setback, I found that many players did not grasp the game rules because they skipped the introduction. I would like to fix this video issue if I had more time.
Lookback: Because we had more time, we once again delegated the task based on strengths and weaknesses (or more accurately familiarity with certain software). Kiana worked with Cuttle and I worked with Processing. Exposure to this step also required trust in each other because we did not work closely with each other which built a greater connection between us as teammates and I have become more open to working with others with different backgrounds and expertise.
Step 3: Stone
- We used a big piece of cardboard from our midterm as the base of the stone.
- Kiana created an SVG file of a box using a box generator which she then sent to the FabLab for laser cutting.
- We made a smaller body with copper tape wrapped around it and solid wire soldered at the base. The solid wire was attached to pin 5.
- We drilled a rectangular hole at the top of the big box and attached the smaller box to create a cave for the sword to slip in.
- We hot glued bubble wrap at the top to create an organic shape for the stone.
- We left one side open so we could access the inside; we plan to put the circuit in the box.
- We covered the entire object in silver cloth to mimic a stone.
- We hot glued some of the cloth onto the cardboard base to secure the position of the cloth.
Step 4: Instructions
- Kiana engraved words on a shield that we planned to discard as additional instructions to the player. We noticed that people may not know which color, white or brown, belonged to which player. Thus we made a small riddle for the users to play before engaging with the game.
Step 5: Setup
- A red tablecloth was placed on a table.
- A monitor and speakers are placed on the table.
- Mordred’s weapons are placed on the table.
- Arthur’s rock and weapons are placed on the front left of the table.
- The shield with additional instructions is placed on a chair on the right side.
- When everything is ready, the USB cable is attached to the laptop with the Processing sketch. The laptop is placed under the table, which will not be seen by the audience.
IMA Show:
D. CONCLUSIONS
The video below is a demonstration of the final project:
“Excalibur” is an interactive 2-player game that incites participants to explore their own movements within the intersection of technology and human perception, encouraging them to engage with the environment in a unique and surreal manner. In doing so, the project becomes a derivative of reality by making an illusion playable as it channels agency into new forms of the conventional screen. Guided by user input and a basic set of rules, the project invites engagement and interaction, inviting people of all ages to play and create their unique patterns of sound and outcomes. Through this interactive experience, “Excalibur” successfully fosters a sense of community and shared creativity as participants collectively contribute to the game through the body as the channel for information. Furthermore, the connection is made unironically through the connection of the user’s weapons in a closed circuit that is signaled by the sounds of clash and force. This observation is evident from users’ engagement exemplified by the popularity and entertainment that brought laughter to the crowd at the IMA Show. Thus, the project resides in a new realm of creative expression, that transcends traditional boundaries between the human and technology—challenging the conventional notions of game. On the other hand, the project aligned with the dialectic definition of interaction as proposed by Chris Crawford: after receiving information from the user’s “extended organs”—their weapons—the game processes and interprets the data to produce variable results onscreen whether that is through sword slashes, character movement, or health reduction. In turn, the user sees the system’s response, and takes more action in response, in a continuous loop. Furthermore, the dialogue is multi-faceted too: there is dialogue between the players too. To reinforce this interaction, Kiana and I would have liked to add more narrative and witty remarks to increase the humor of the game. To do so, we would either buy a subscription to continue using ElevenLab’s AI voice or hire a voice actor/actress to play the narrator role. Furthermore, to make the project more authentic, we would have drawn the media objects (images and video) ourselves or hired someone to do so instead of borrowing them from online. Overall, Kiana and I are both proud of our progress and dedication to this project. During our setbacks, we changed our old approach of troubleshooting independently to one that is open-minded: we asked for assistance from whoever whenever and wherever we needed it! By doing so, we’ve also come to appreciate the big social network structure that essentially holds our project together—a social network that comprises of user-testing, office hours, one-on-one assistance, and even the support Kiana and I gave each other. I plan to carry this sentiment with me in my next steps on this IMA journey.
E. DISASSEMBLY
F. APPENDIX
G. REFERENCES
Crawford, Chris. The Art of Interactive Design. San Francisco, No Starch Press, 2002.
Norman, Don. The Design of Everyday Things. Cambridge, MA: The MIT Press, 2013.