Betta
—- by Alan Guo, Rainee Wang, Yasmin Pang

Betta is an interactive dress centered on the biomimicry of a fish-human hybrid. Created by Alan Guo, Rainee Wang, and Yasmin Pang, this dress mimics the appearance and habits of the betta (Siamese fighting fish), which reacts explicitly and violently to external threats when approached. When detecting the approach of objects, the dress scales will swing up and down to warn the intruder. In this way, Betta creates a hybridization of fish and human.
For this project, I mainly focused on designing 3D models and mechanisms, making 3D printing and laser cuts, building wearable circuits and codes, and assembling the scales and mechanisms. Rainee and Yasmin focused on developing concepts and overall dress looks, designing scale shapes, patterns and mechanisms, and sewing every element onto the dress. The overall working process follows that we brainstorm and design the overall dress, after that I manufacture items and elements, then Rainee and Yasmin build up the dress with fabric and scales. We also meet and discuss when problems are faced.

The following sections describe the detailed making process, with a special focus on parts that I am in charge of. As for the other parts, please learn about them from Rainee’s and Yasmin’s blog posts.
Concept & Design
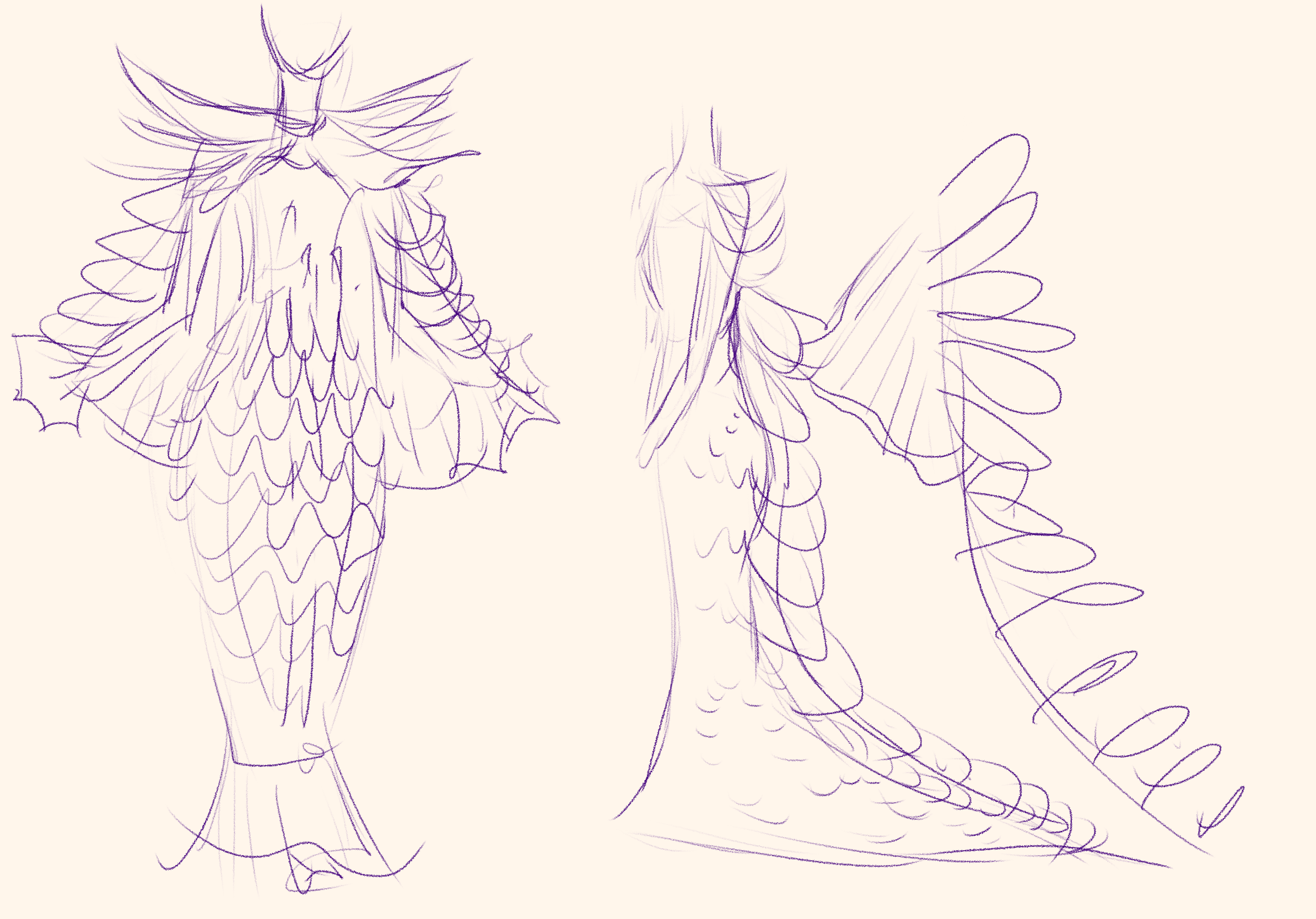
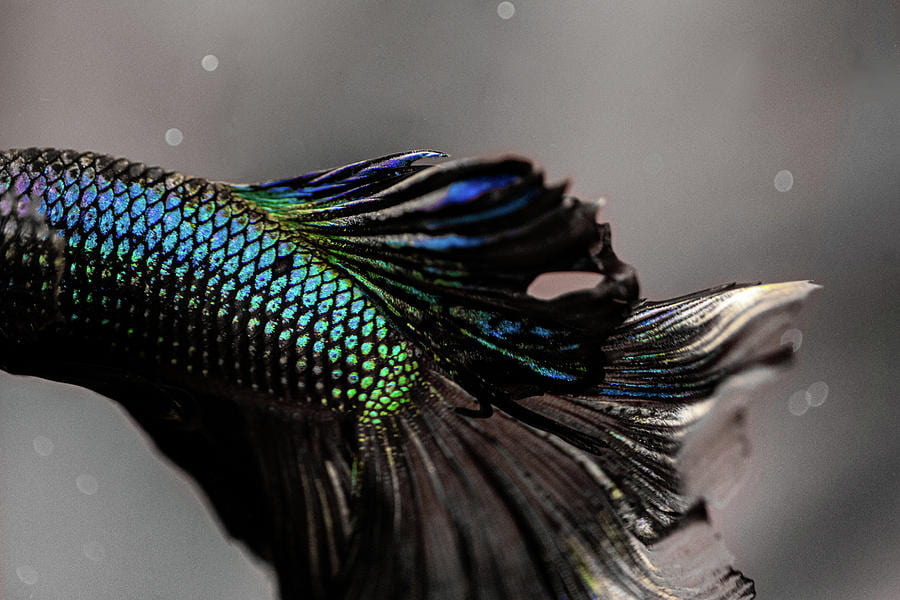
We generated our design from one kind of fish, betta (Siamese fighting fish), a normally dark blue and purple fish that will get into severe fight when other male fish come near to its own space. For detailed concepts, please see Rainee’s and Yasmin’s posts.

We designed to make a dress that mimic the color and habits of betta fish by utilizing distance sensors to detect the surrounding objects and use motors to role up strings that could pull up and down scales on the dress. We also designed big scales on the side of the body that would be pulled up by lifting the arms of model herself, regarding as an offensive warning of the approaching objects. The other parts of the dress are covered with fish-like scales made from 3D printings and laser cuts, along with blue and purple color fabric that mimic the fish body and swimming movements.

The following sections are mainly focusing on 1) the design and manufacture of dress elements, 2) the moving mechanisms and circuits.
3D Models
First, in order to make fish-like scales, we utilized both 3D printings and laser cuts. Different techniques and materials are used because that the mechanism uses laser cut TPU scales, however if covering the whole dress with only TPU would be too flat and simple, also not representing the fish scales enough as such 2D scale patterns are widely used besides mimicking fish scales. Therefore, we decided to also make 3D fishing scales and put them onto the dress.
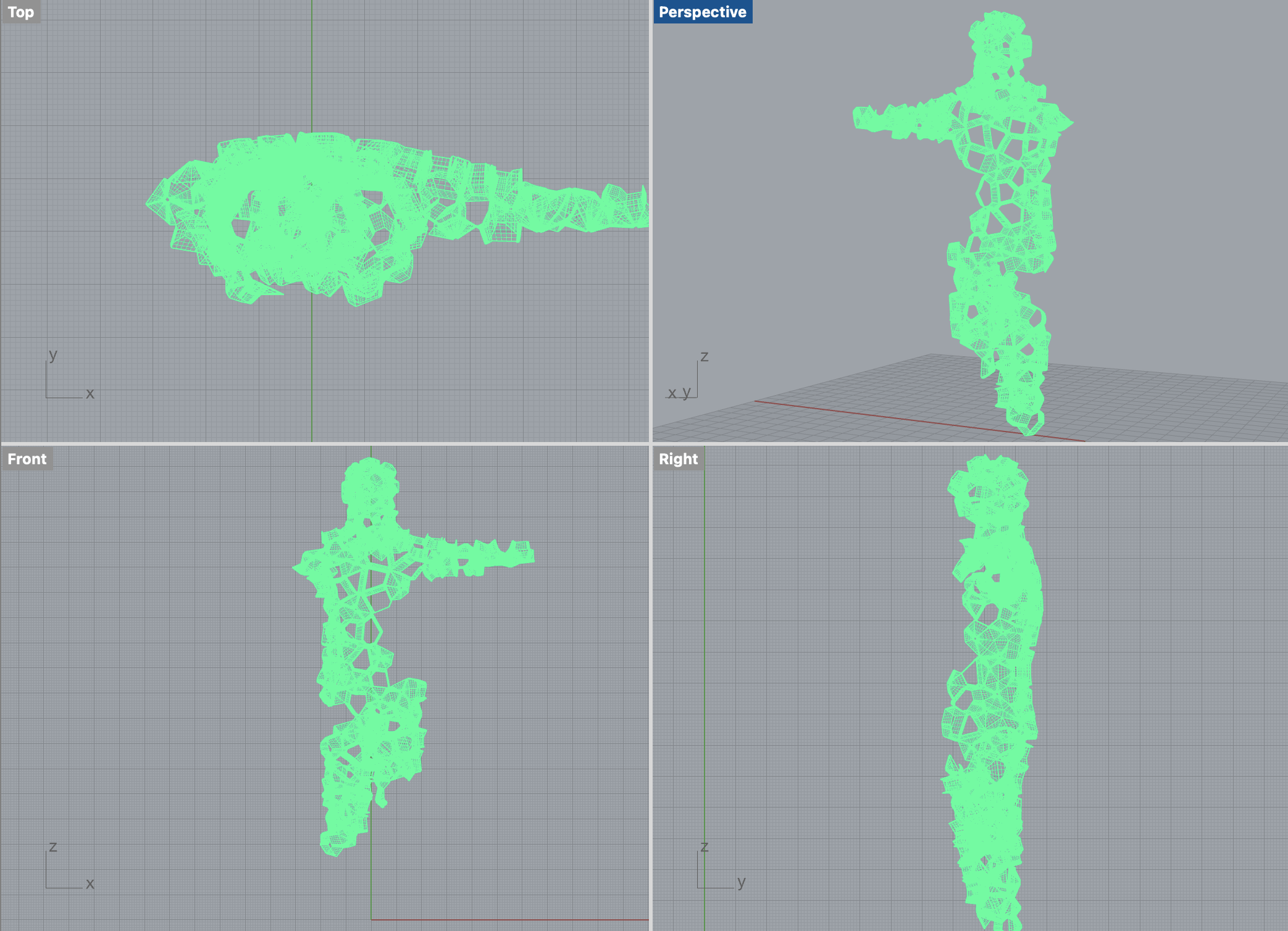
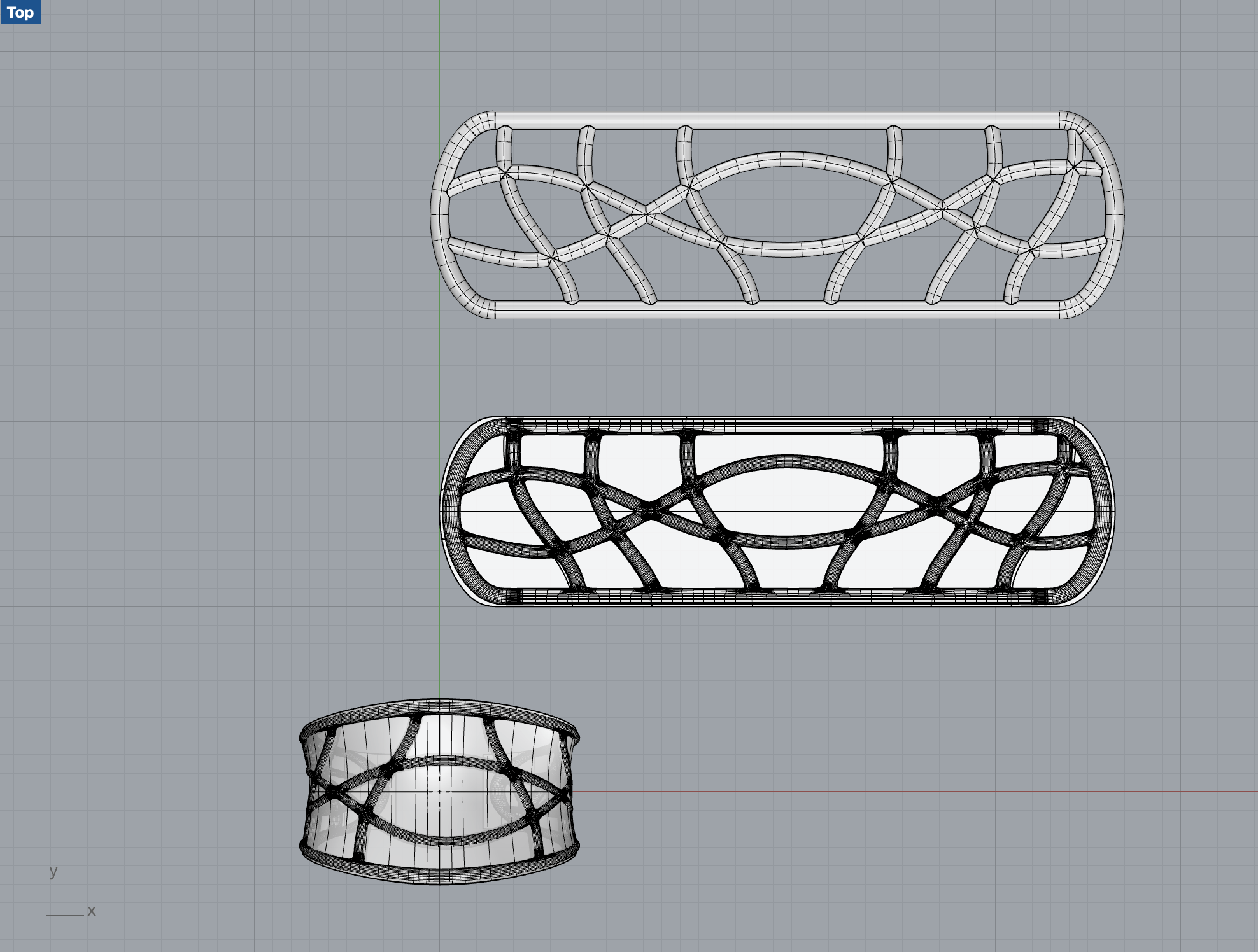
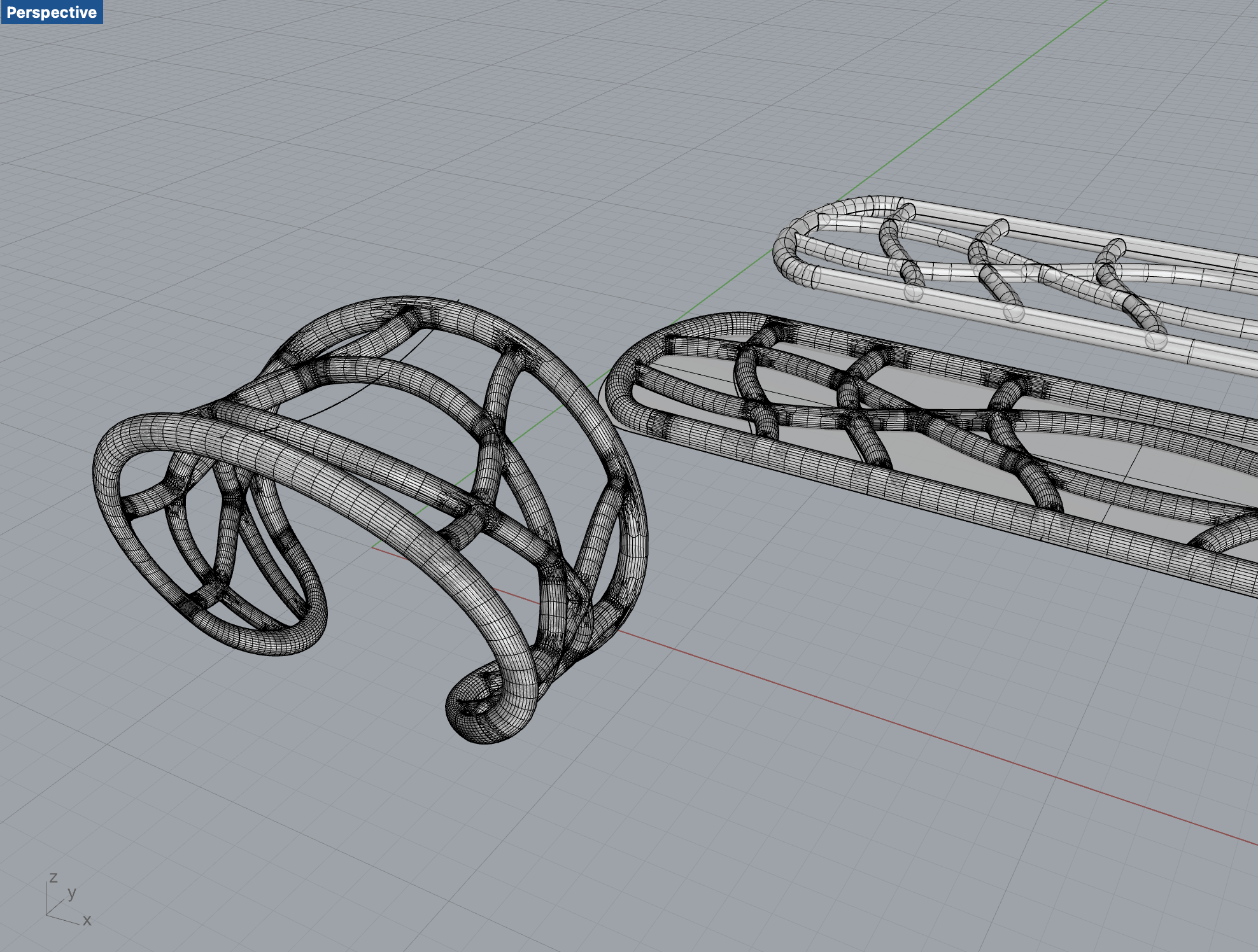
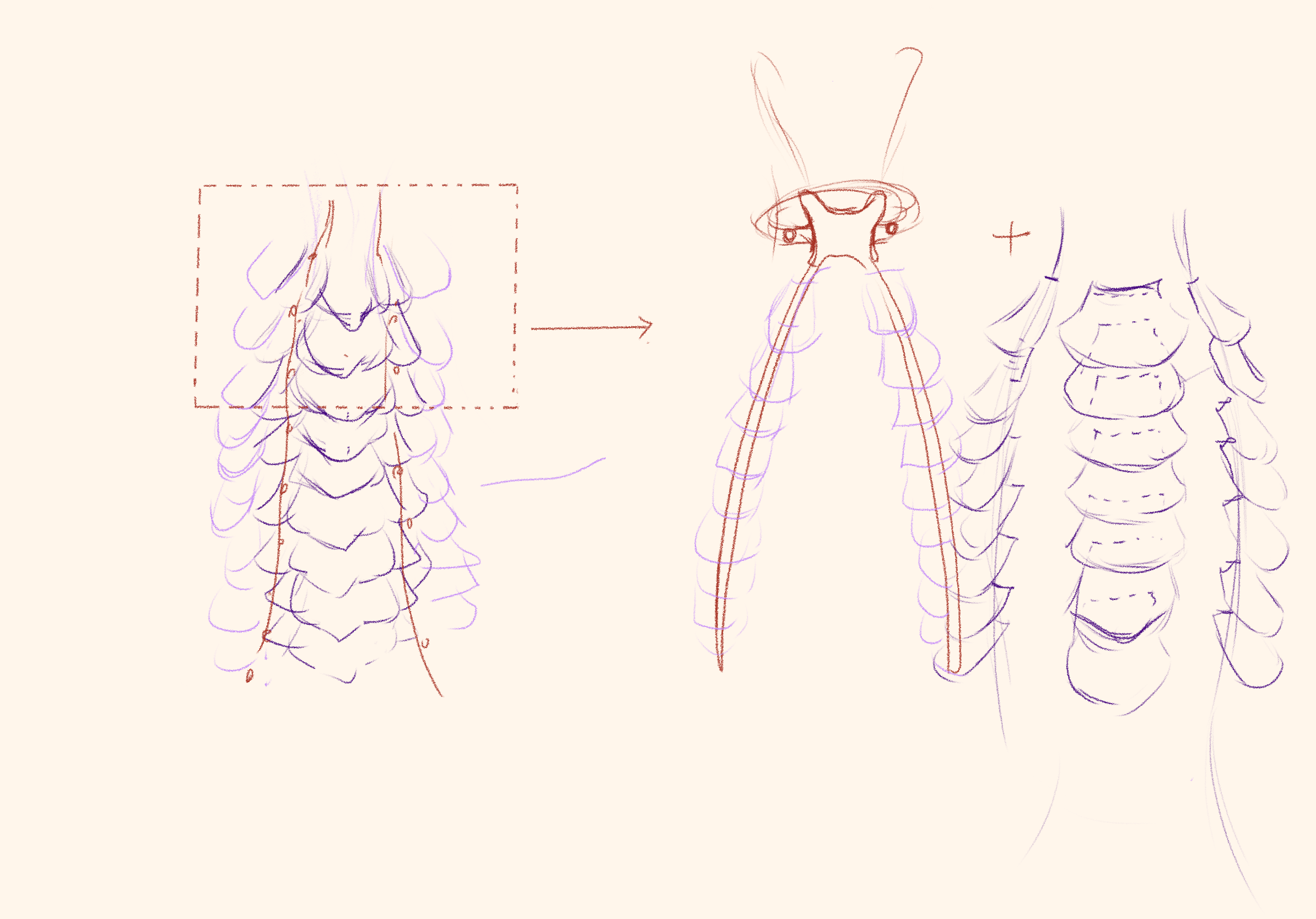
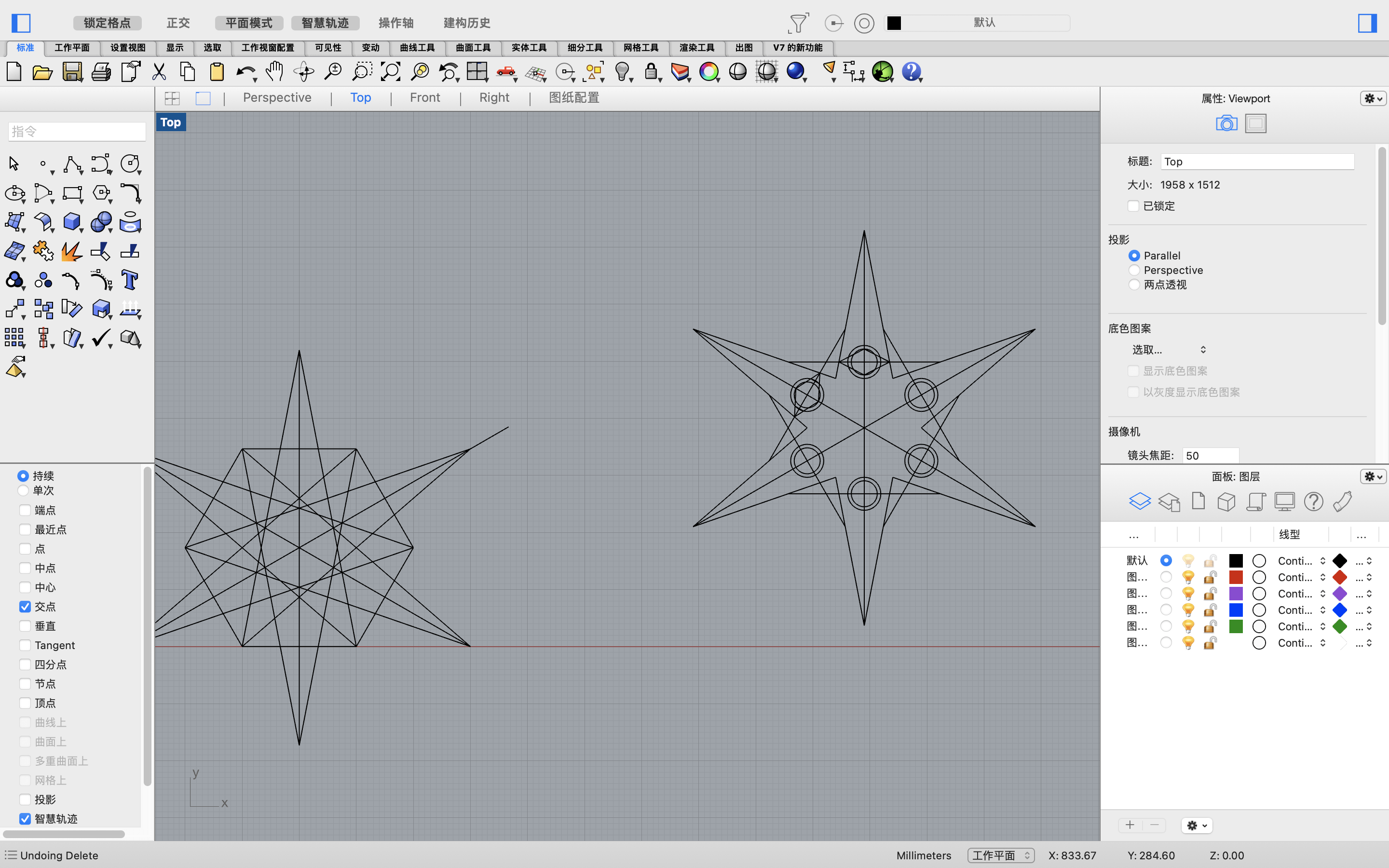
Continuing from what I did in the last assignment, I had two kinds of 3D models for scales, one is dragon scale and the other one is self-made hexagon based scales. However, neither of these two models resembles the real fish scales exactly. As fish scales are not so angular and sharp.

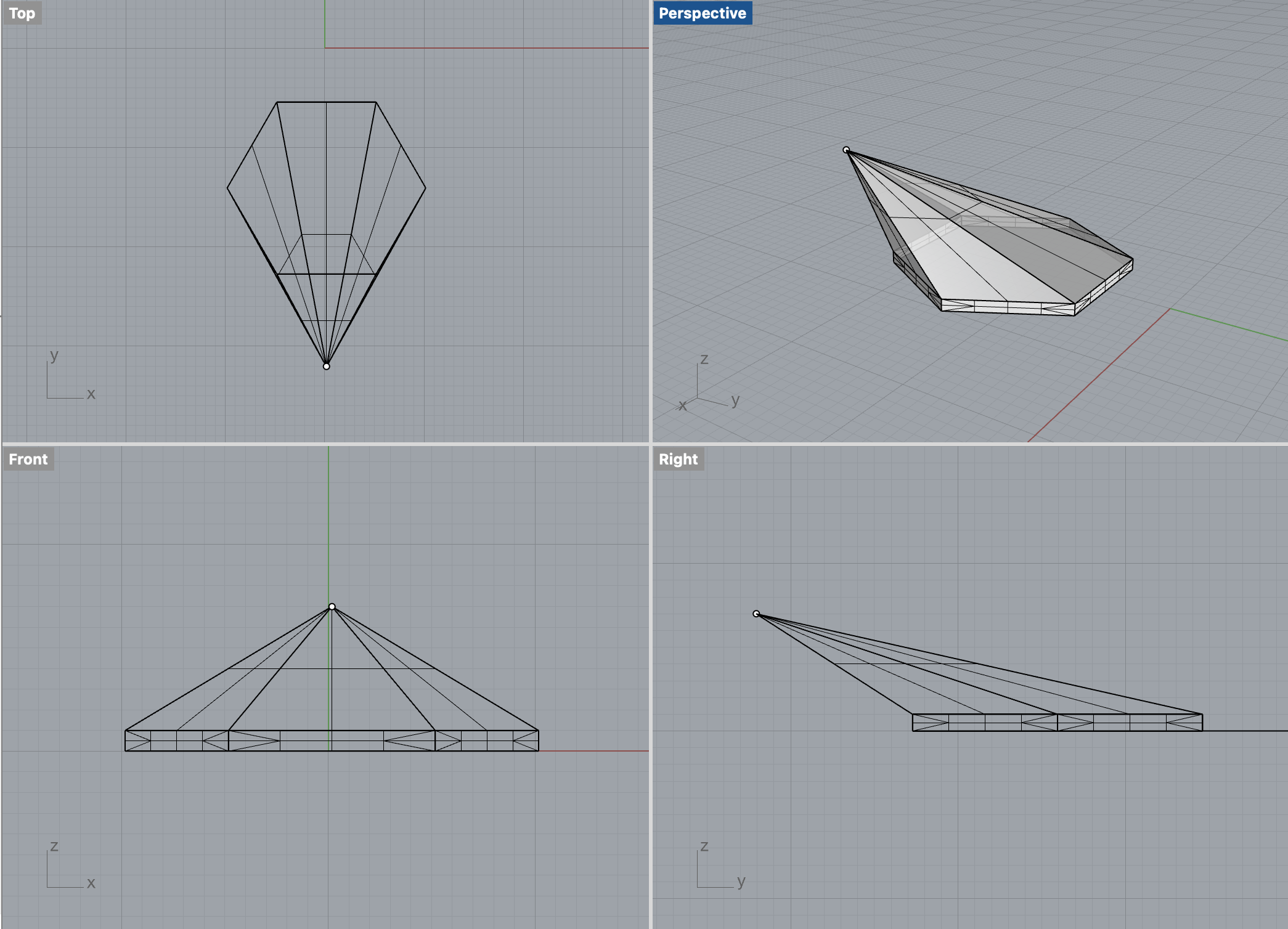
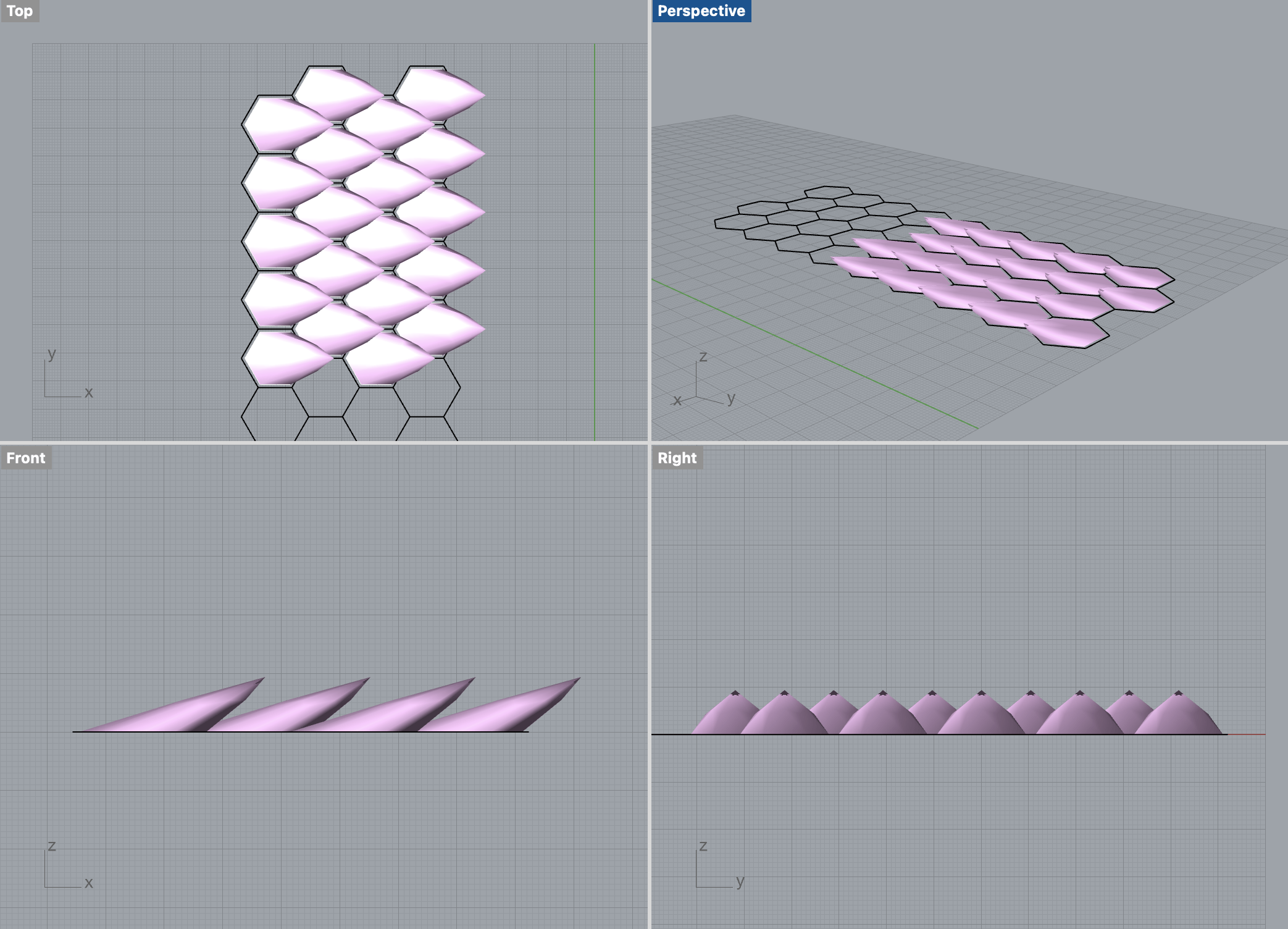
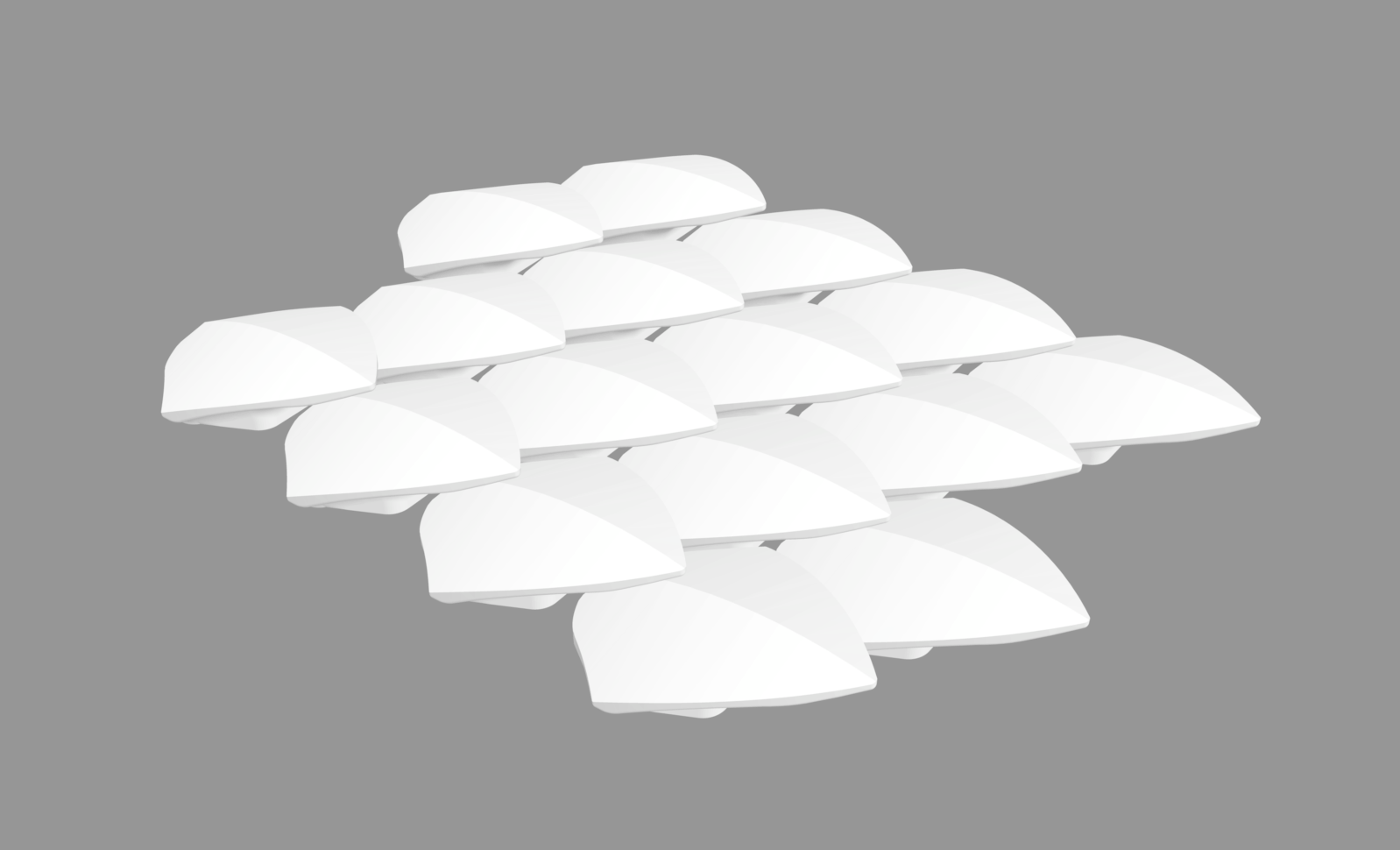
I first though about making the scale angles and edges softer, however, that method did not really work out as the outcome looks even less like scales. Then, after discussing with Professor Marcela, I found that semi-circular shape resembles fish scales more, and Professor told me that instead of making hexagon shaped base, I could use simpler block shaped base to line up the scales, as the base for semi-circular shape scales are merely triangles, which could be perfected alined with block shapes.

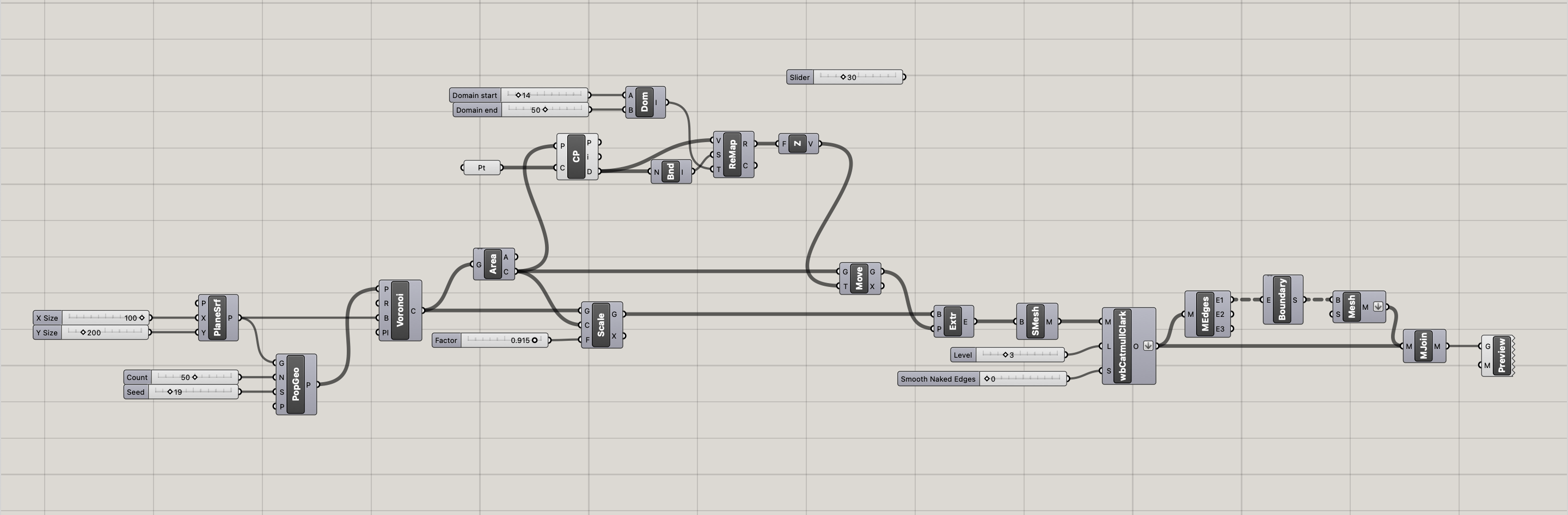
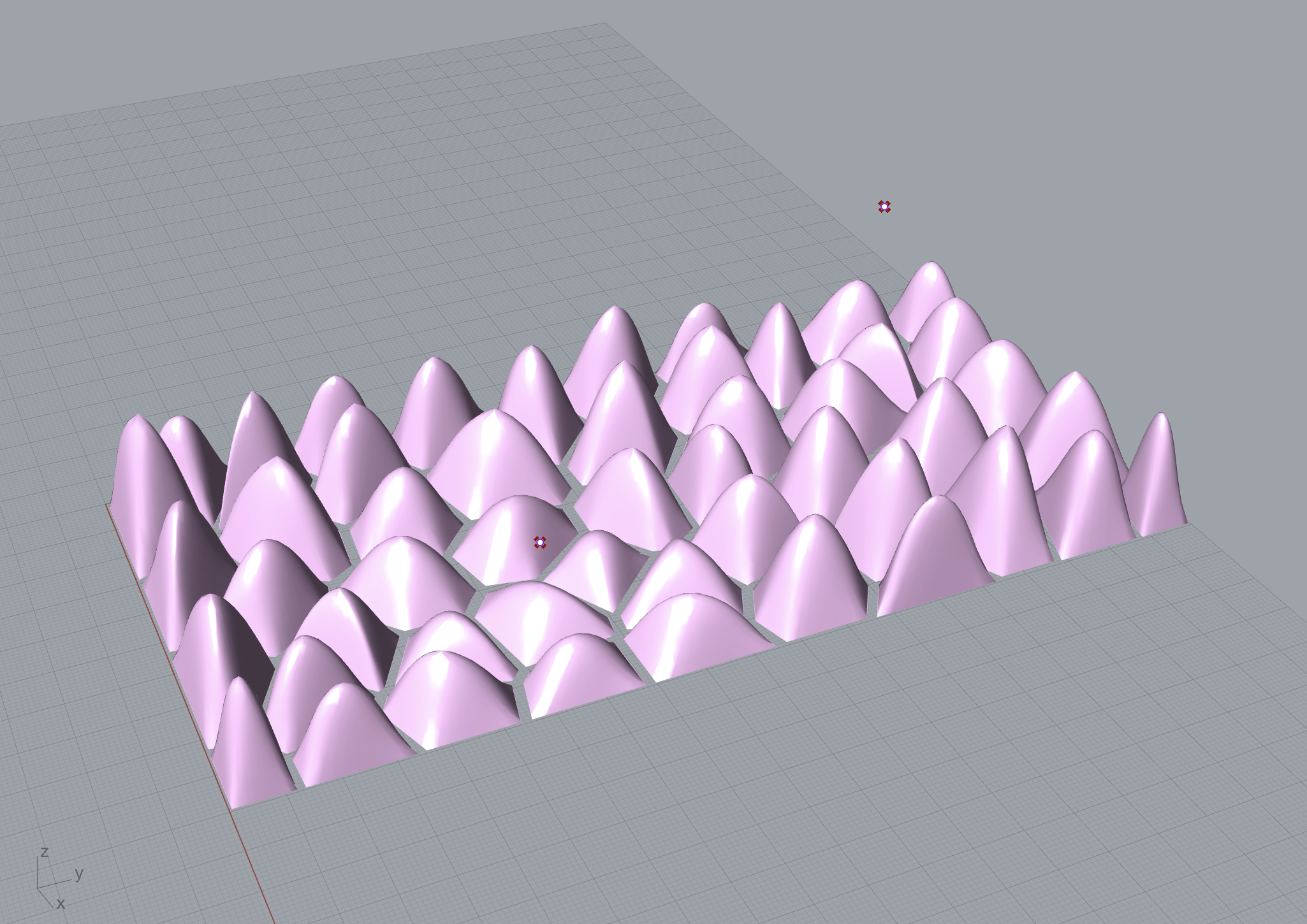
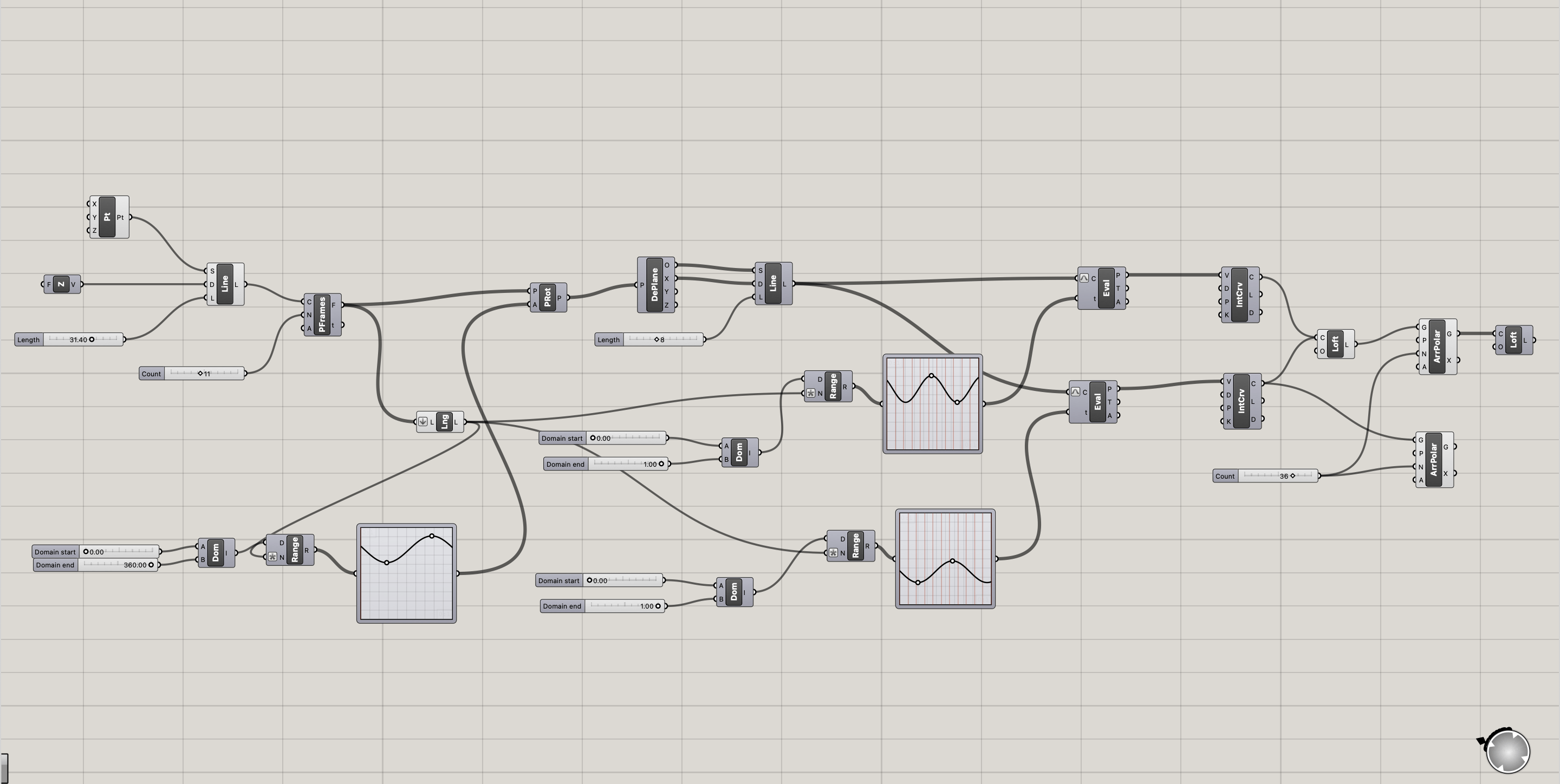
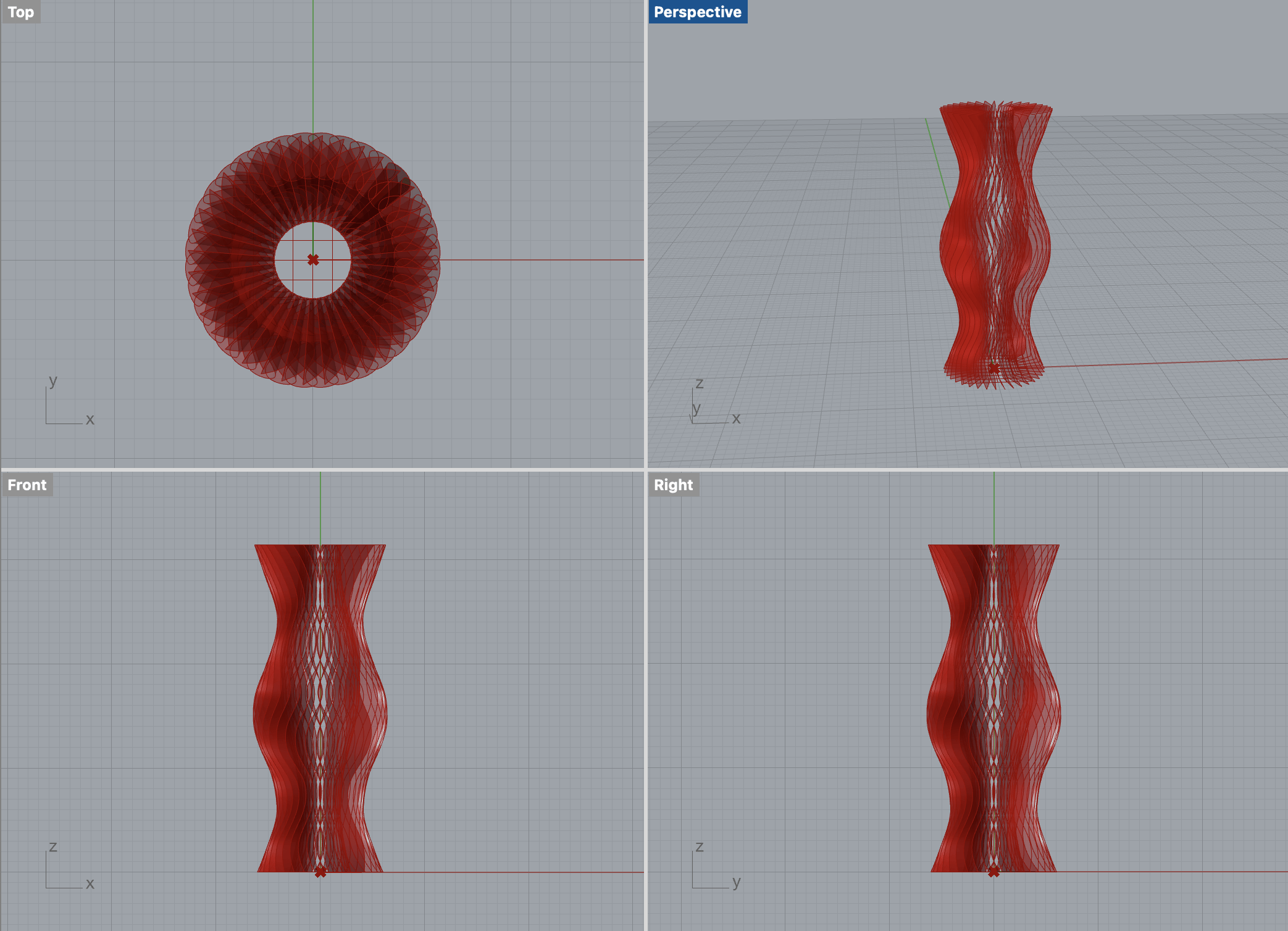
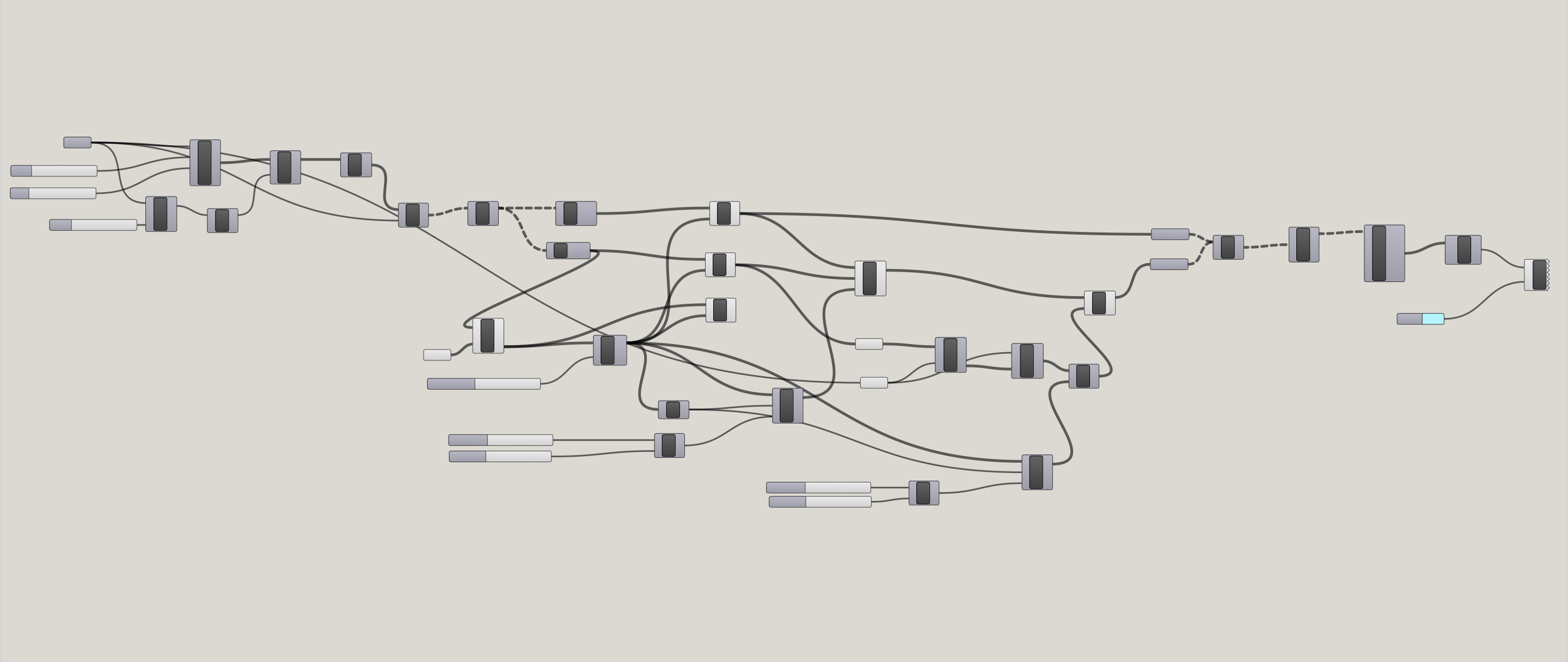
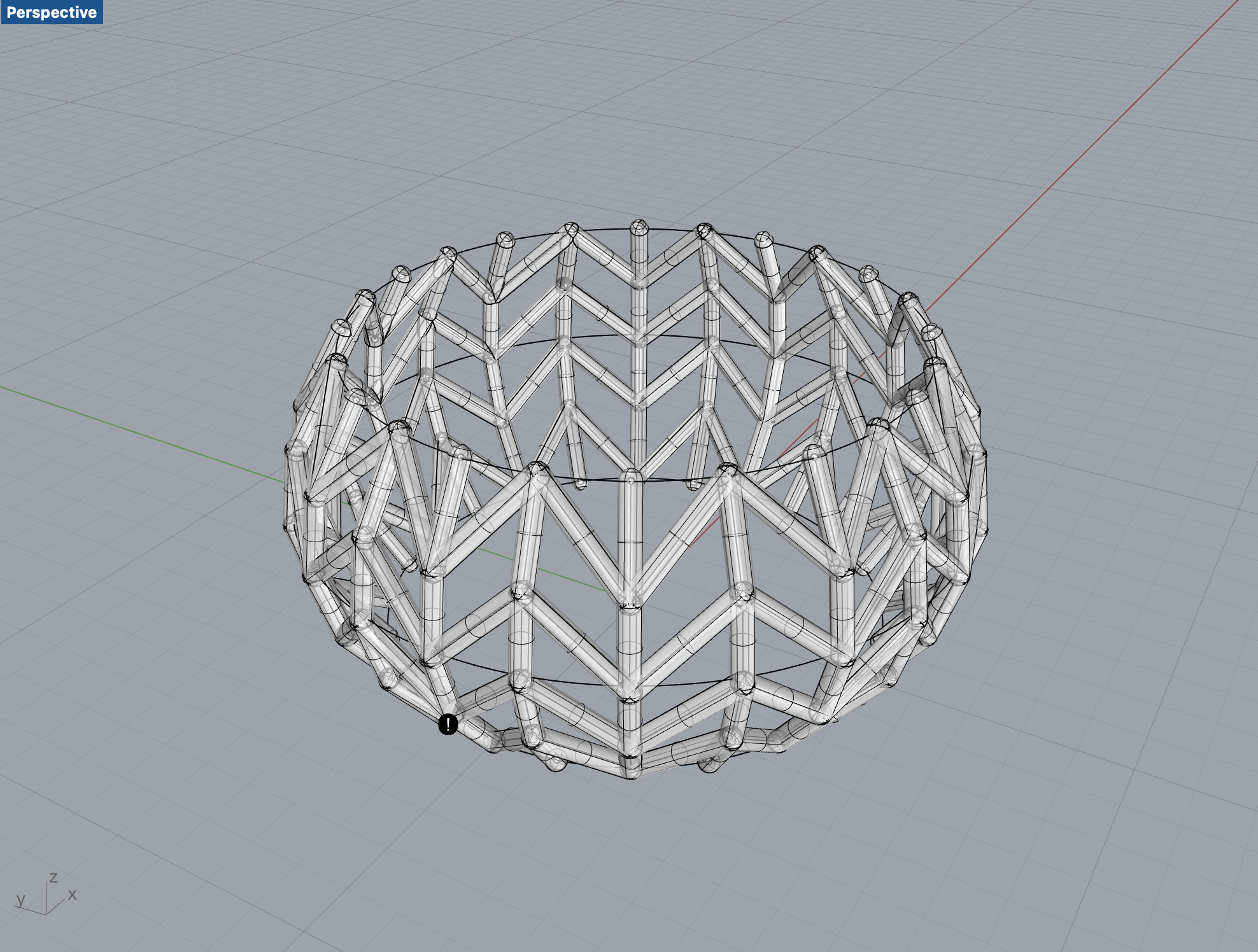
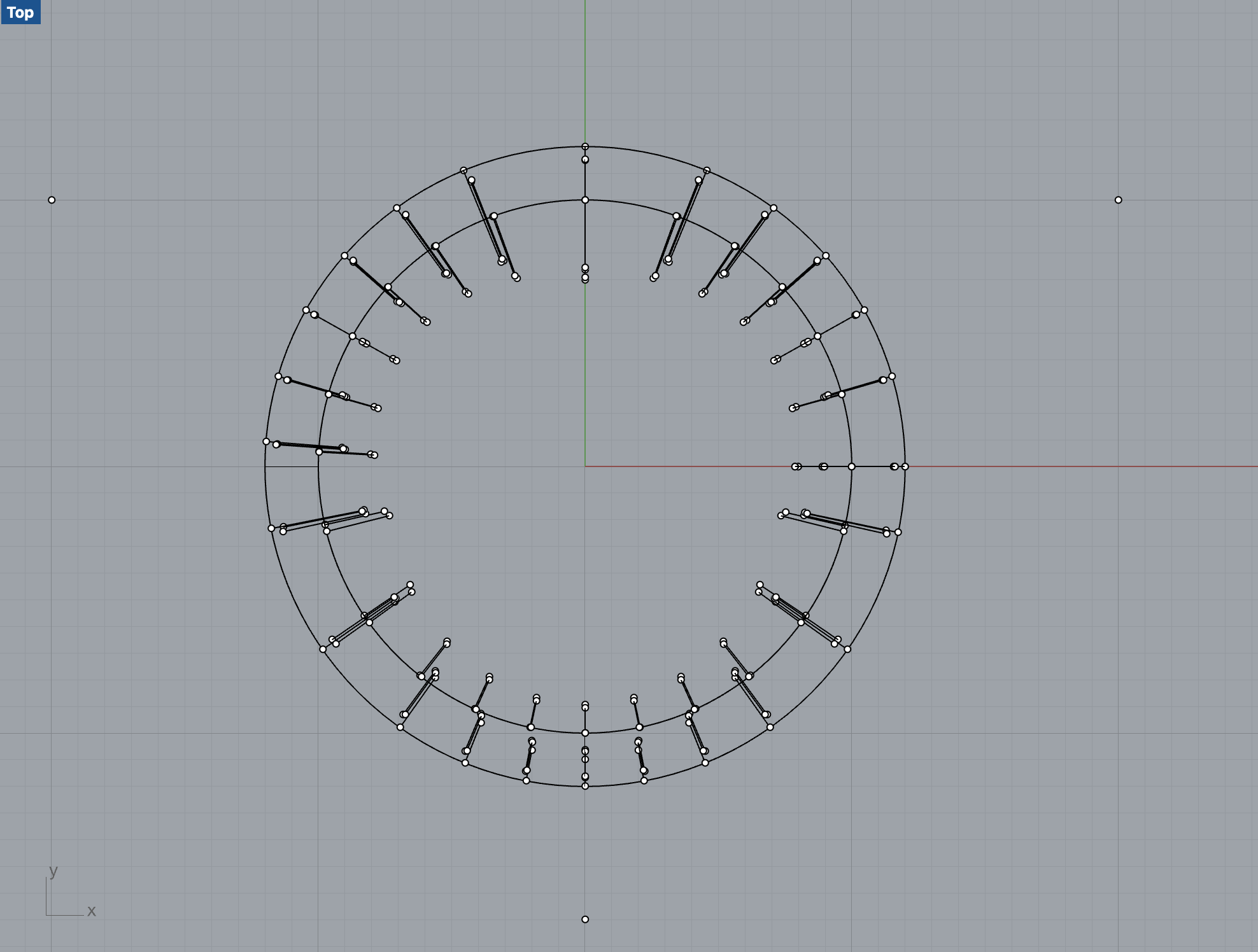
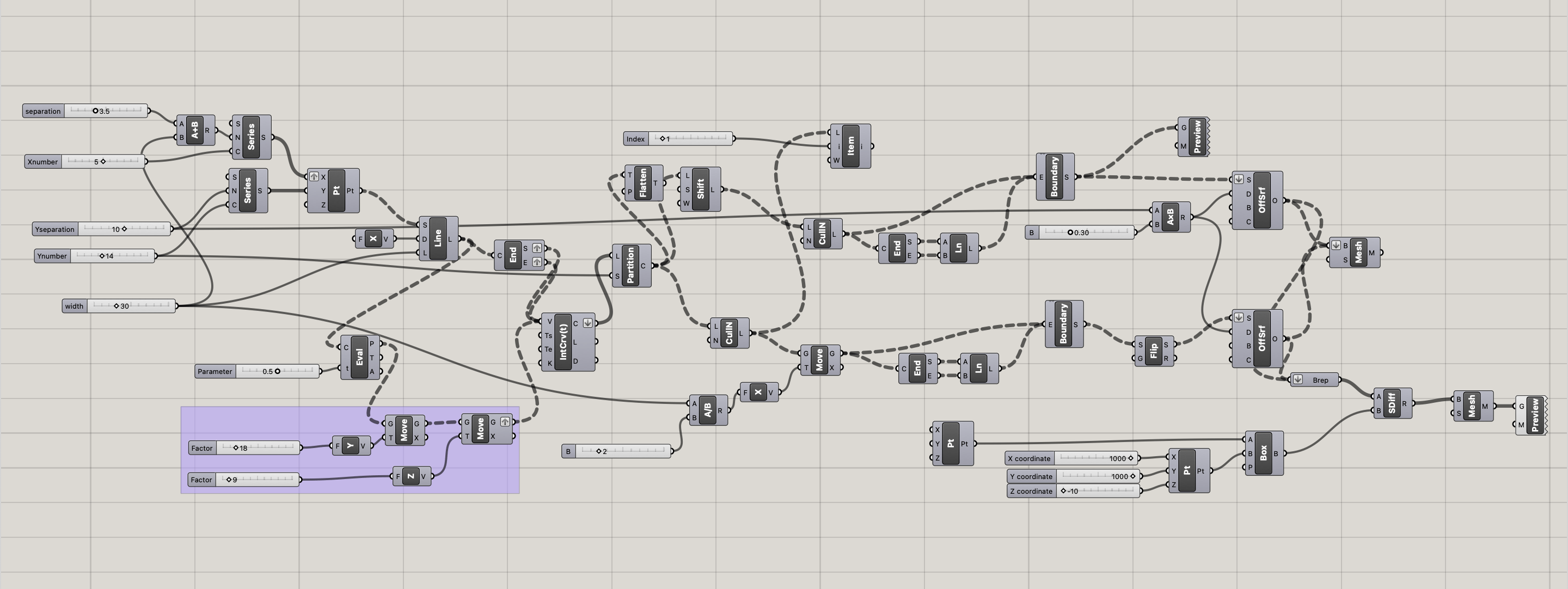
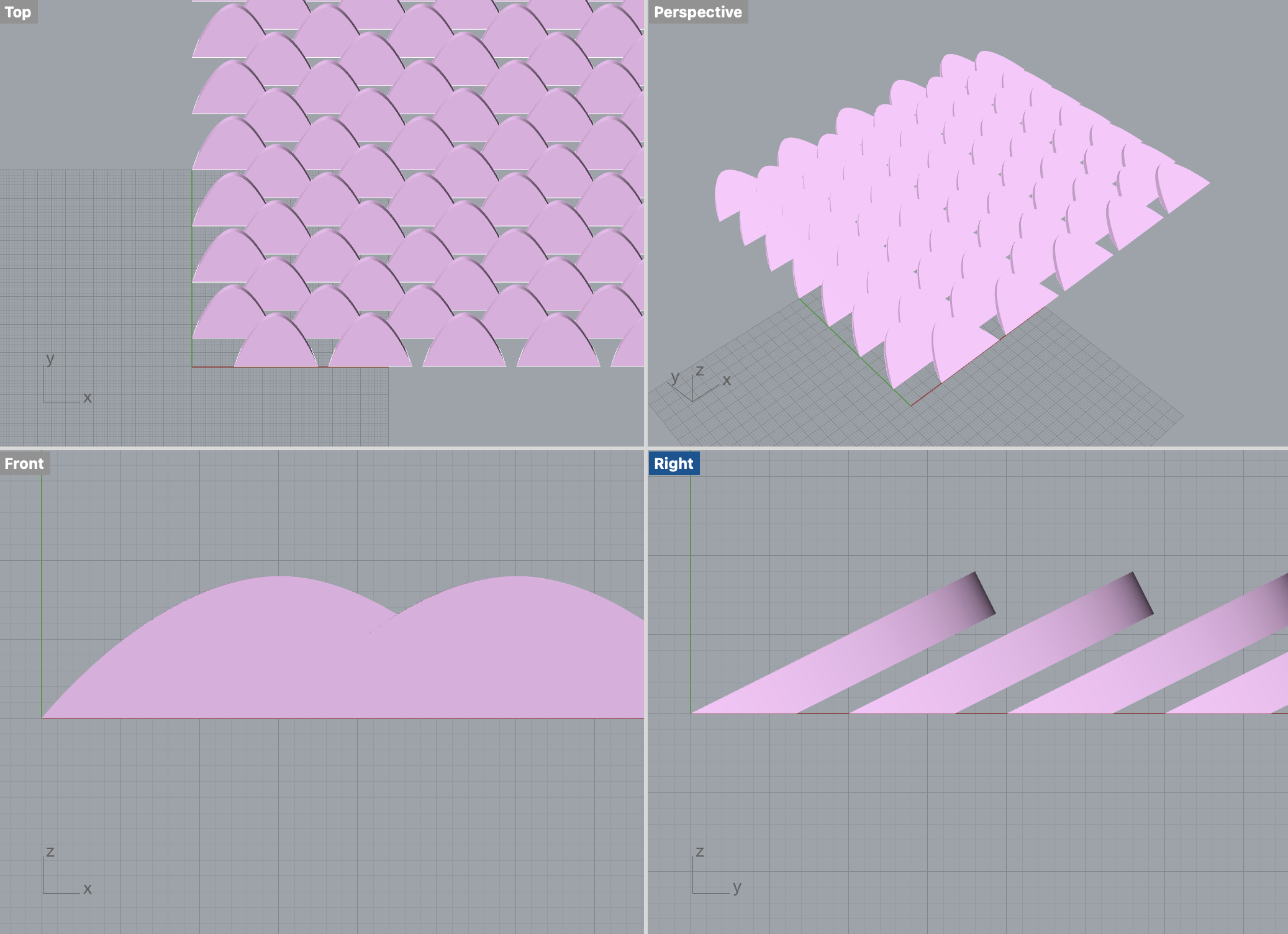
After figuring out the shape we want, I tired to create such model using Rhino, however, with my relatively poor knowledge with Grasshopper, I did not really figure out how to aline multiple scales together. And that’s when Professor Marcela provided me with a complete Grasshopper logic that models exactly the shape we want, along with parameters to change the size and distance.

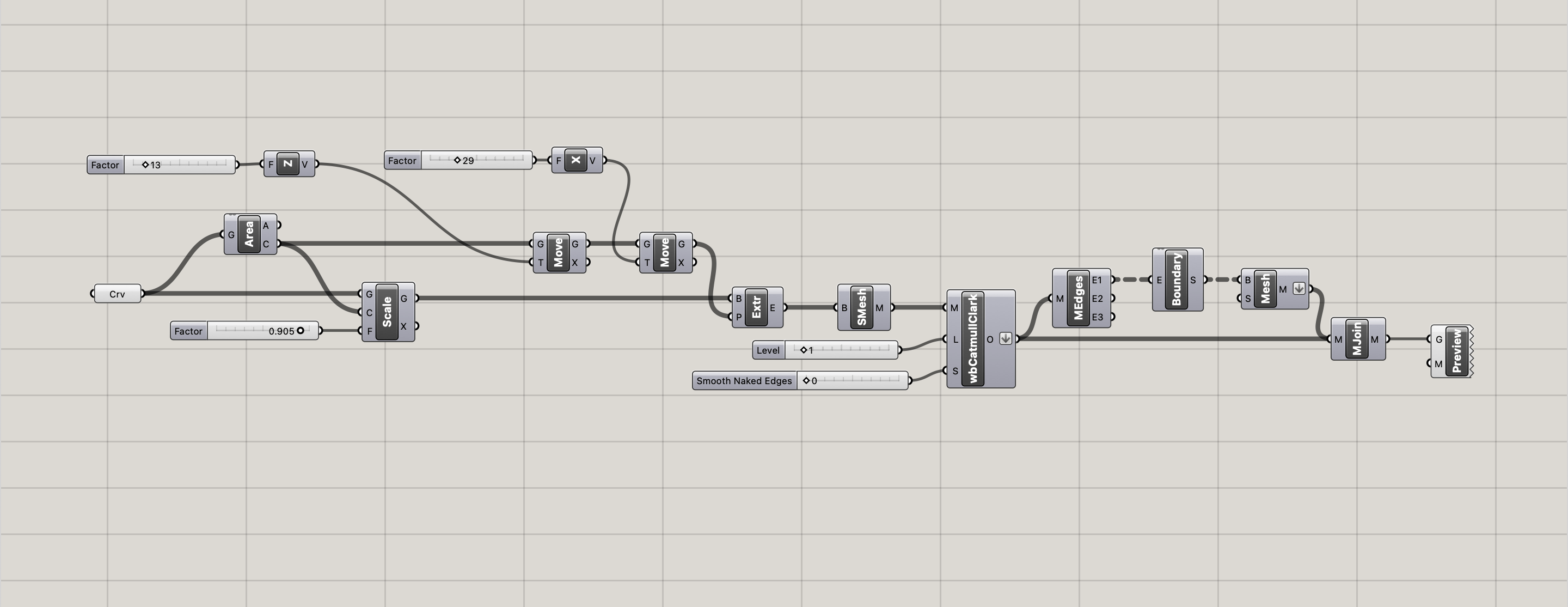
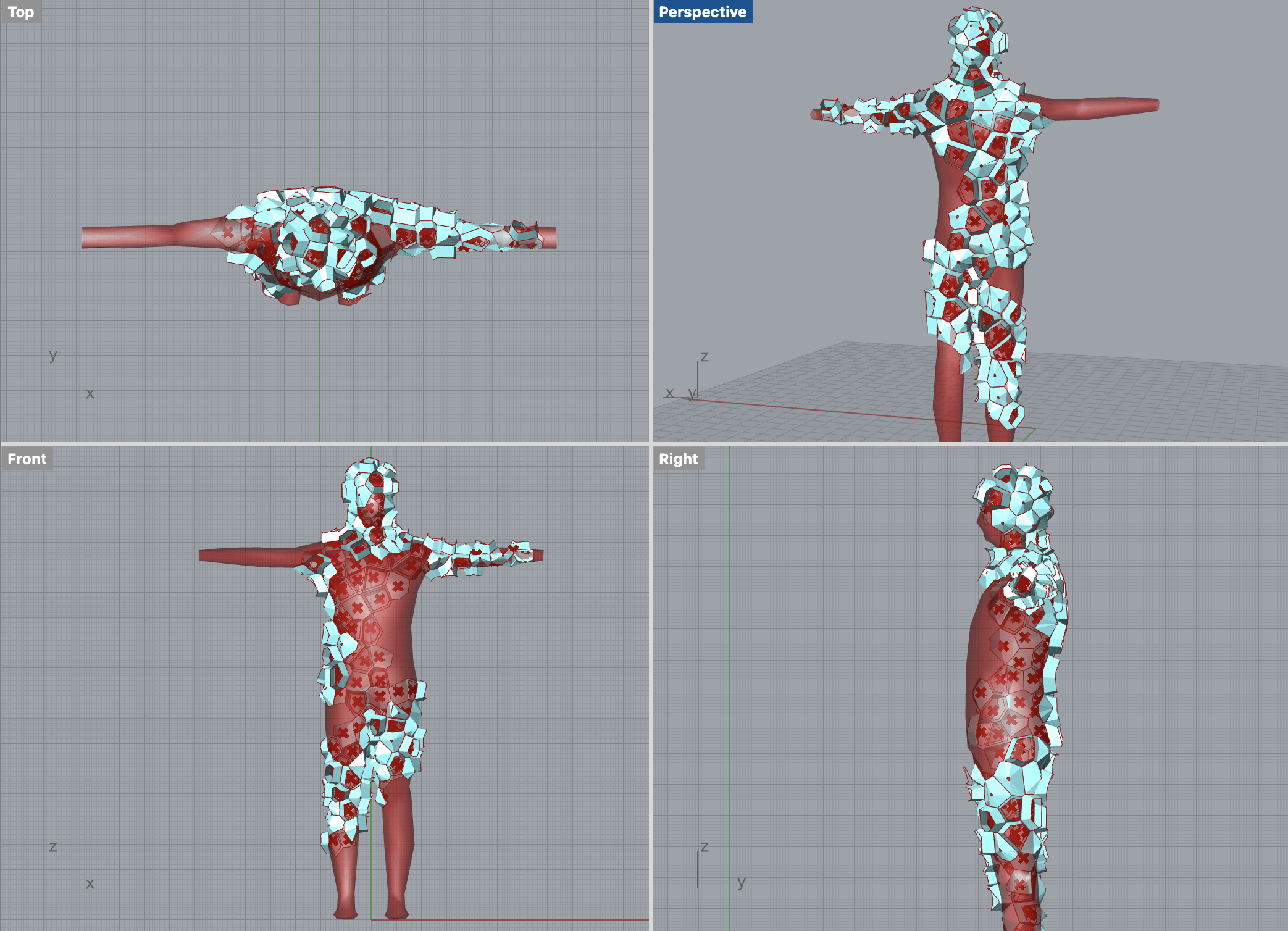
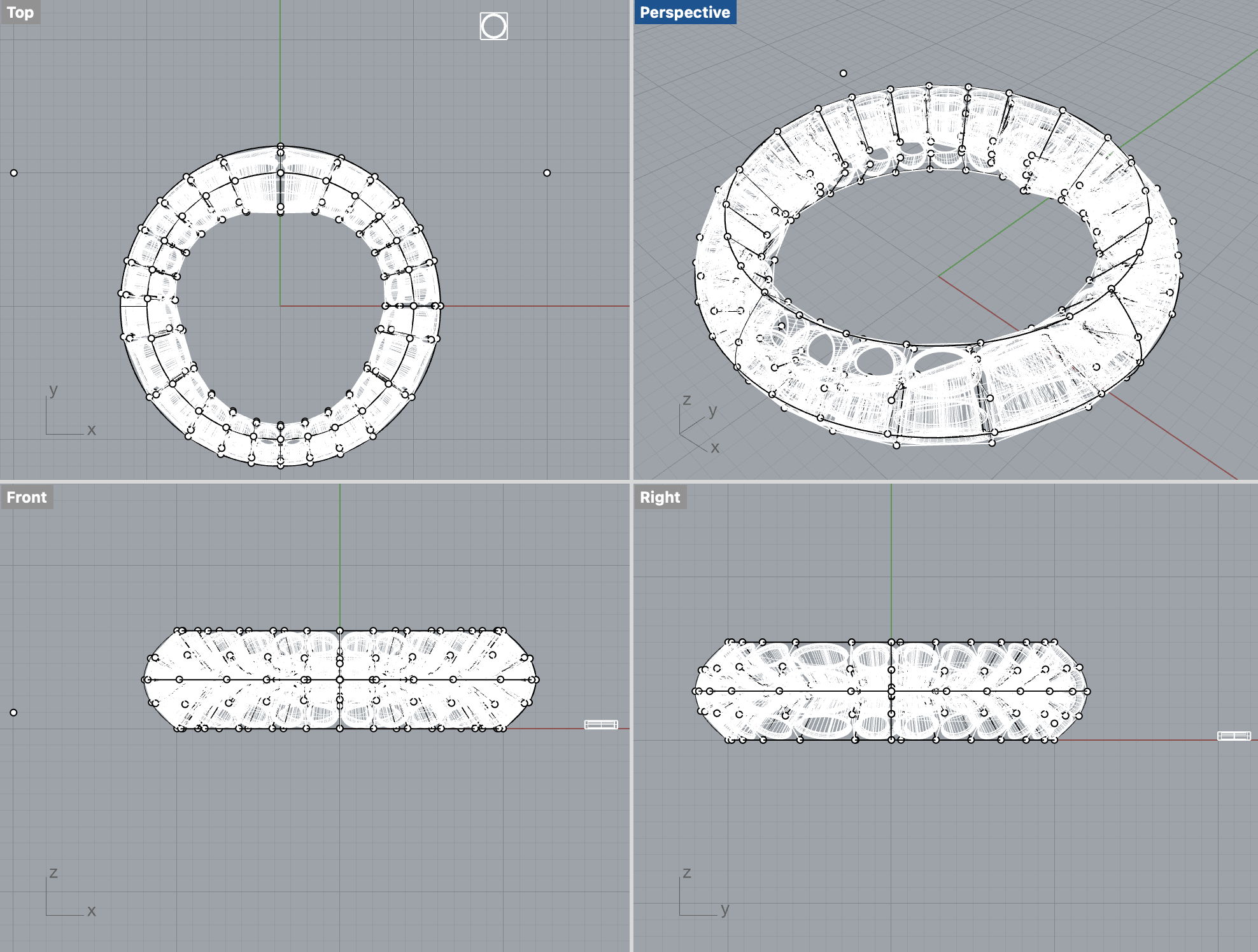
Then, I added the y-axis movement to have the semi-circular scales not pointing up but leans to a certain angle that overlaps a little bit. After that, I 3D printed the scales to test if it works. I also made some small adjustments on the parameters in later works to scale down the size and prolong the distances a bit so that the fishing scales look better and could be “twisted” with farbic.

3D printing
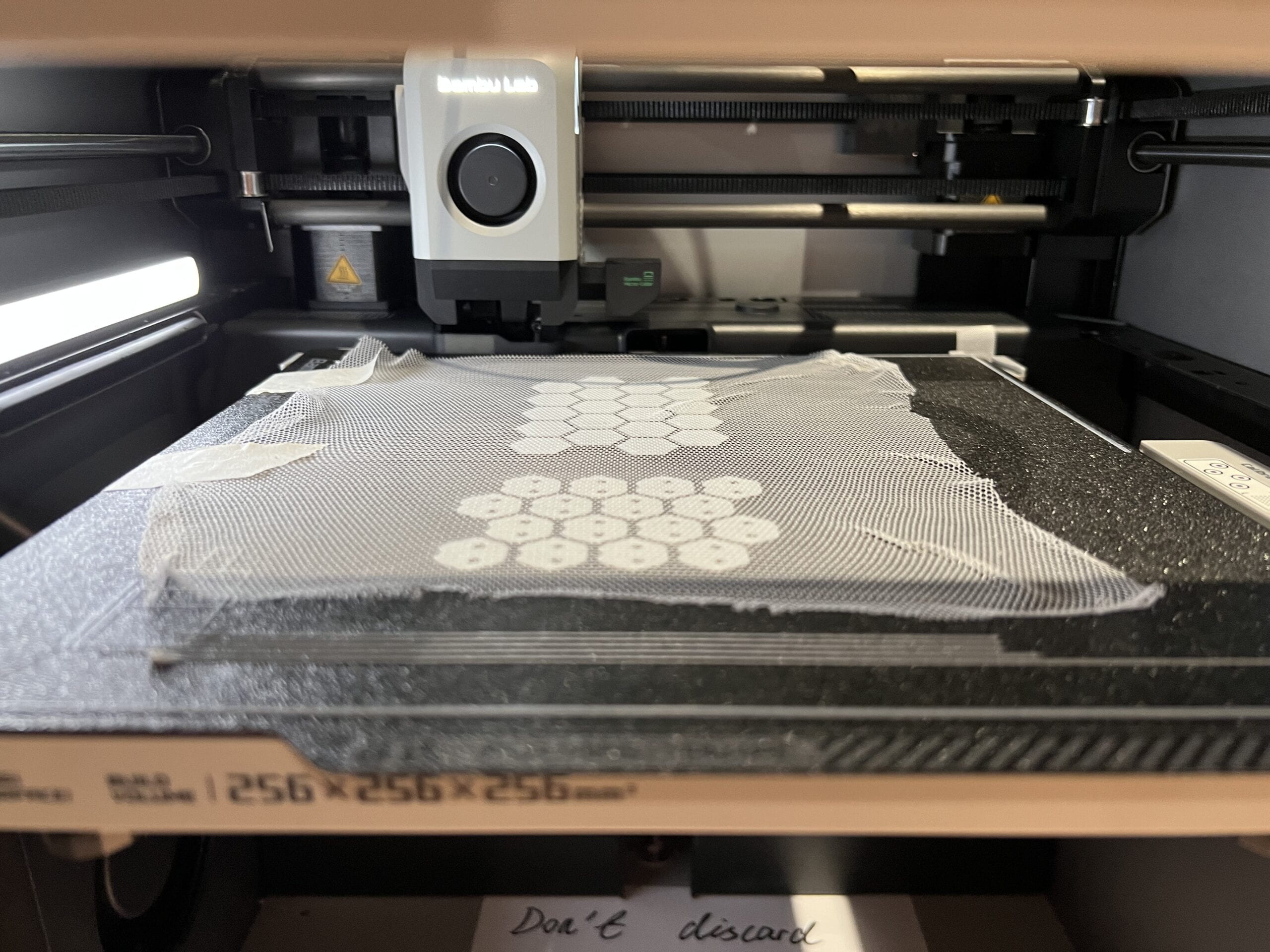
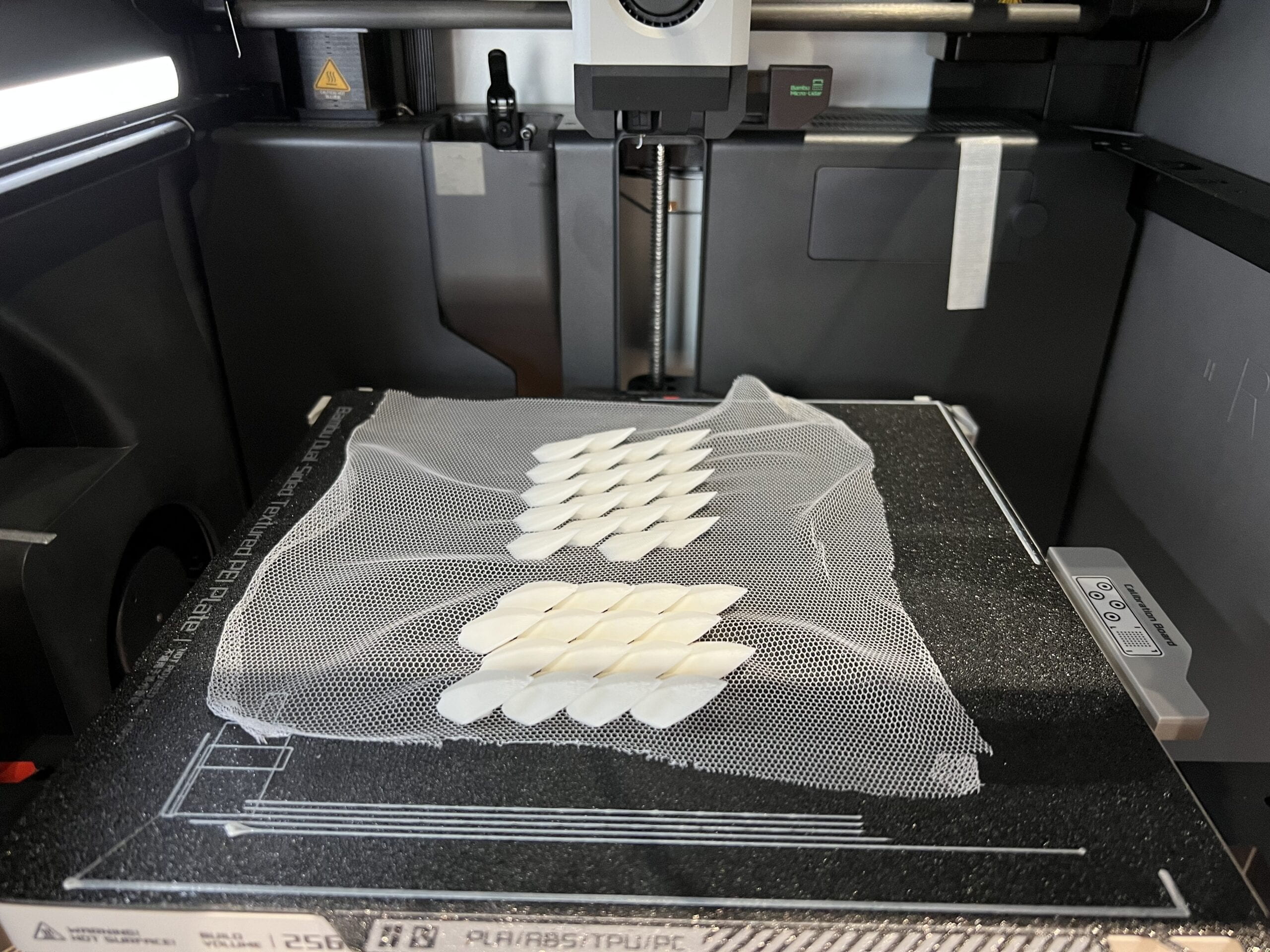
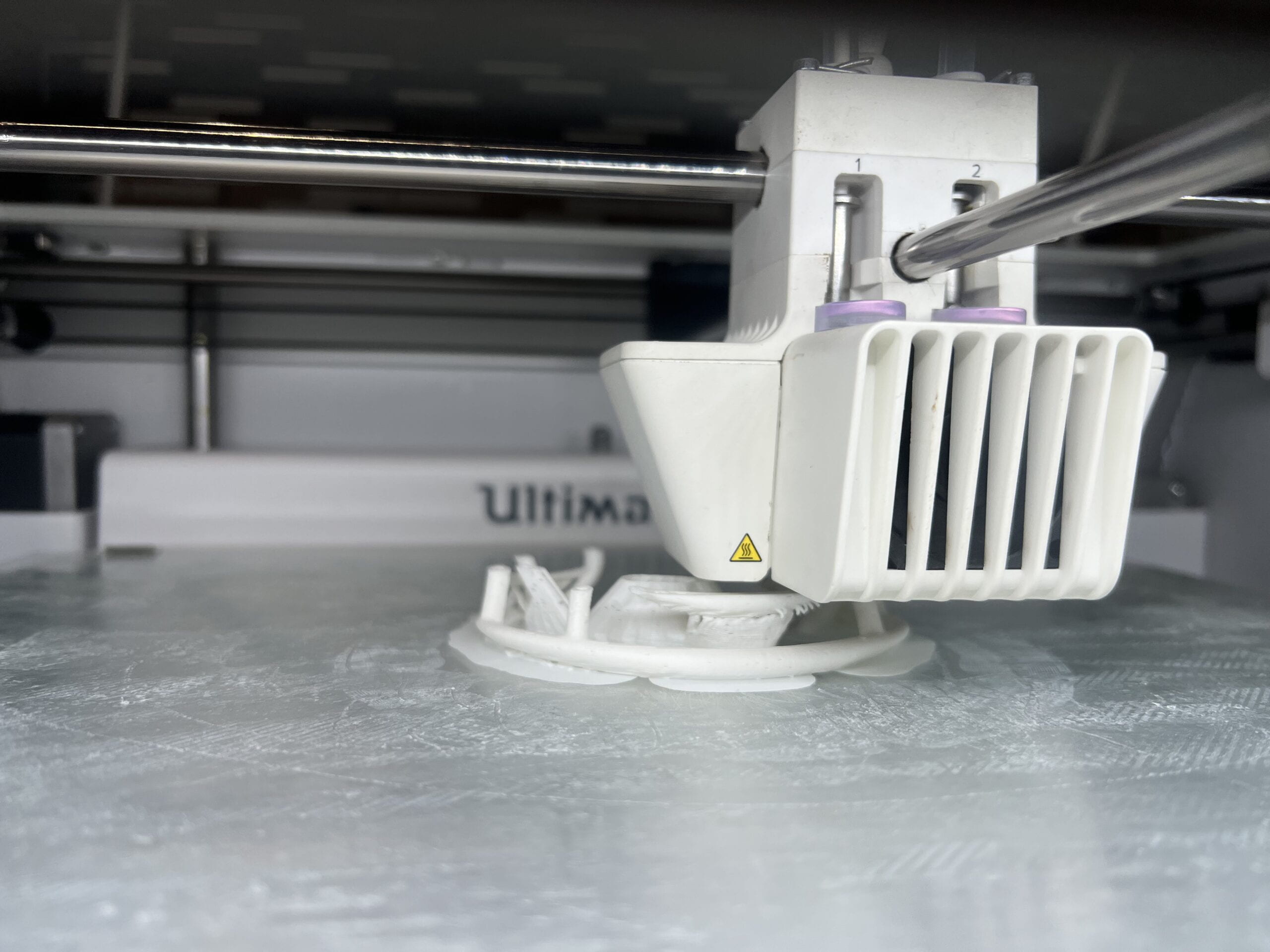
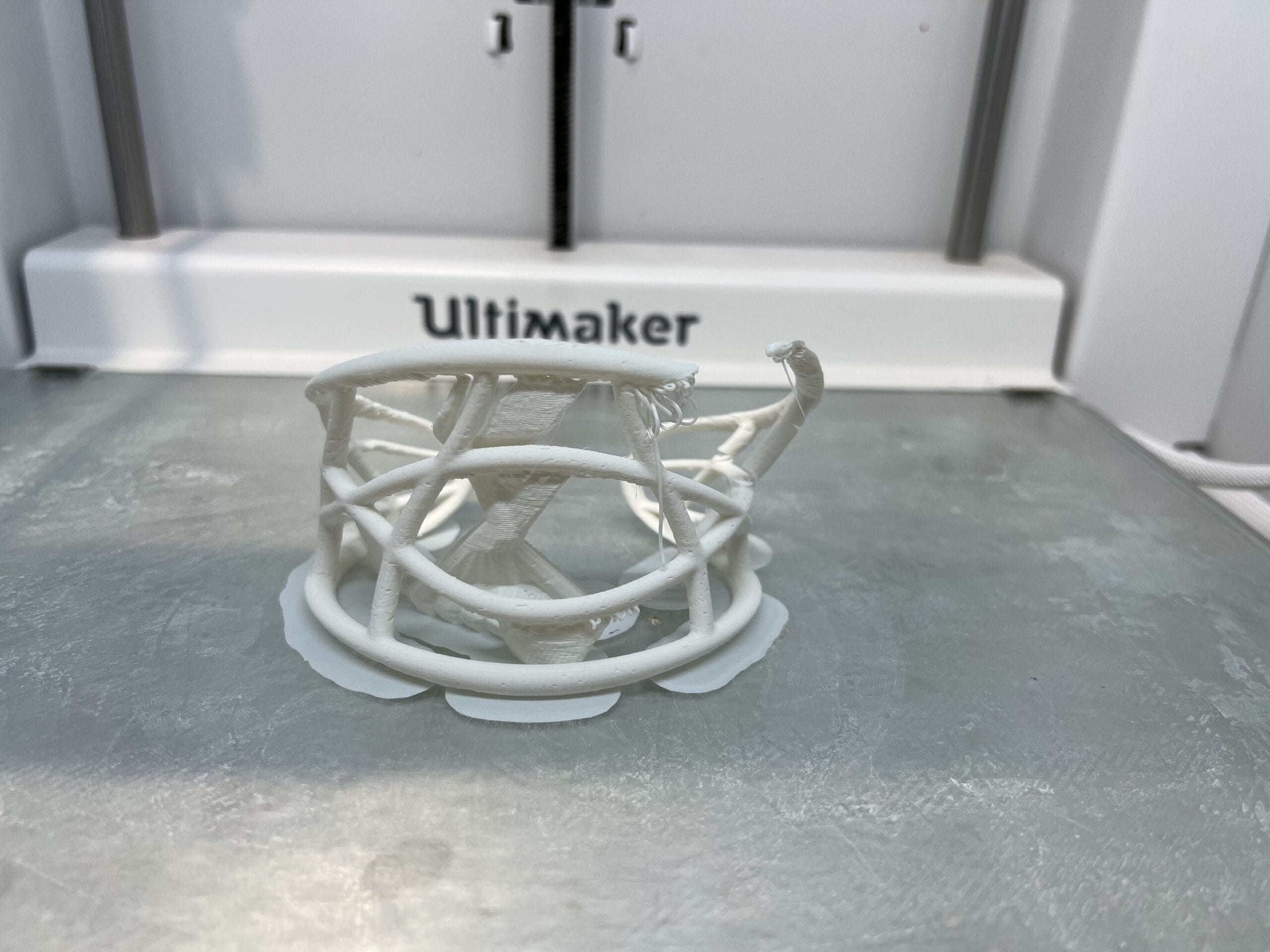
After getting the 3D models ready, I started printing them right away. I first did several test rounds to see if the shape can be printed without using supports and if can be printed on other fabrics (other than the transparent one provided by Professor, as we wish to have scales on the blue purple color fabrics).

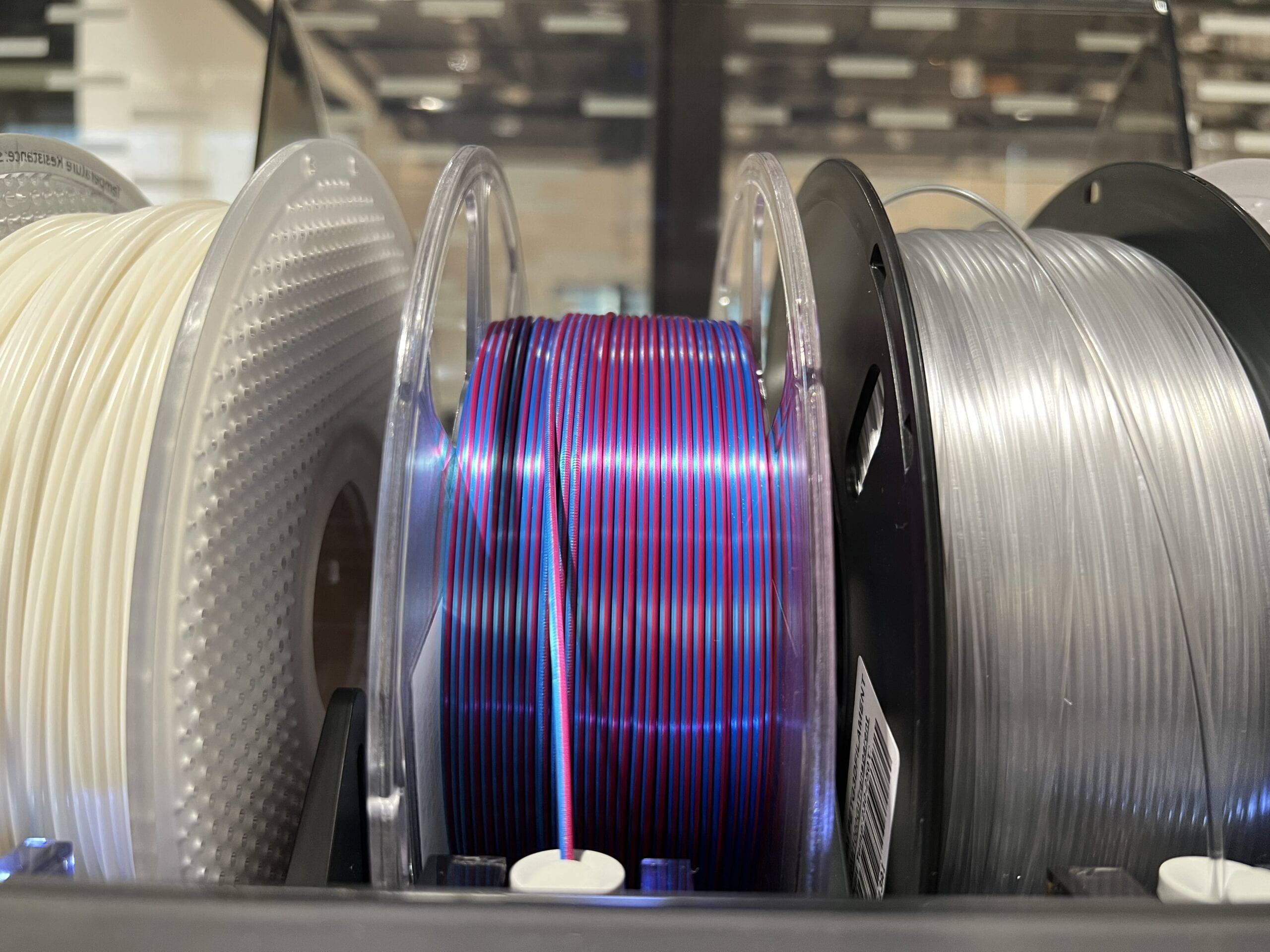
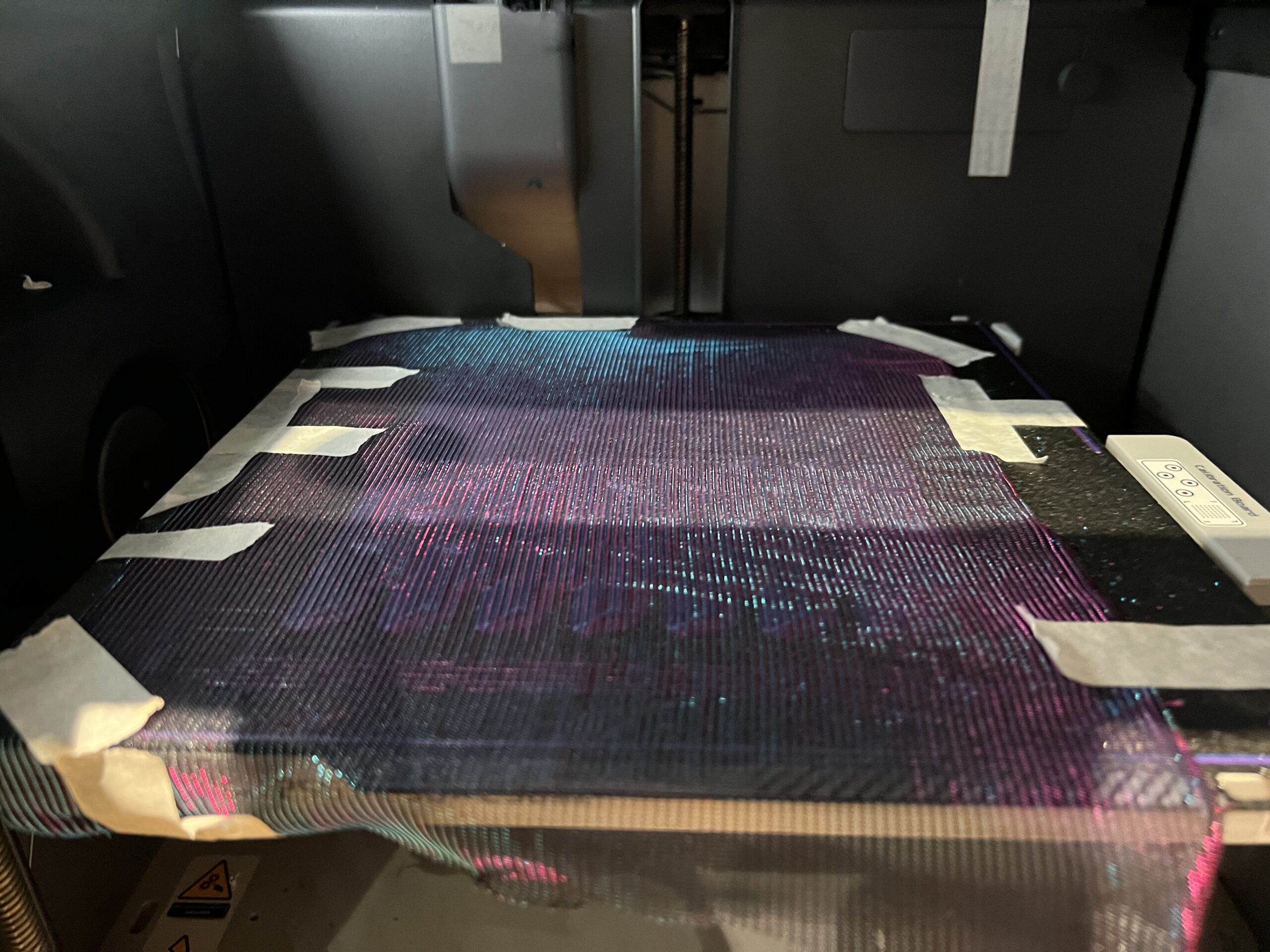
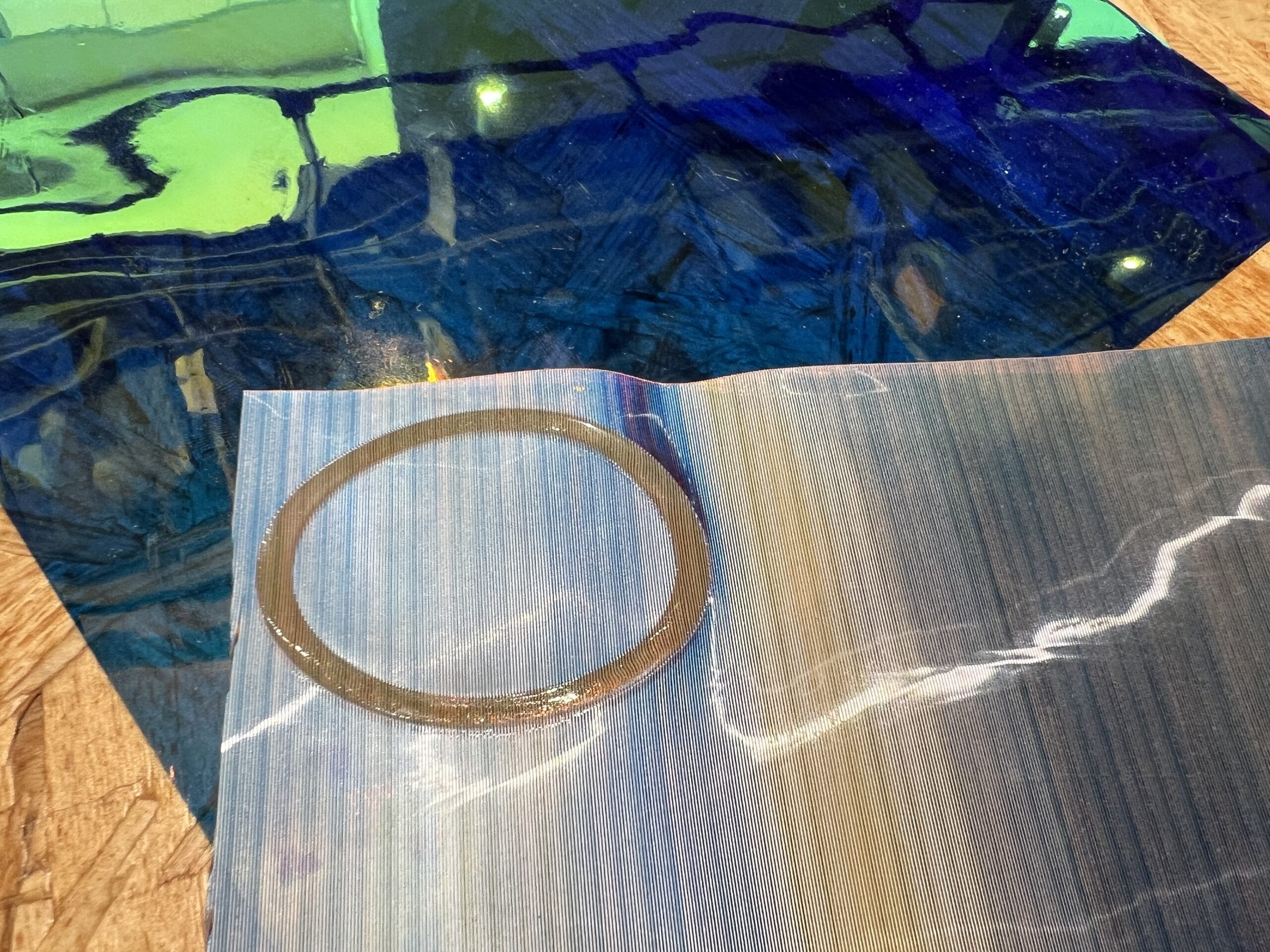
It turns out that both the model and the fabric worked really well. The next problem was with the color, as the 3D printing materials usually comes in white, black, grey or transparent. We thought about painting them into blue color. But Professor Marcela offered we a great solution, the gradient color PLA. Such PLA has a combined color of blue and purple, so that the printed objects would be in such beautiful color, even with gradient variant colors.

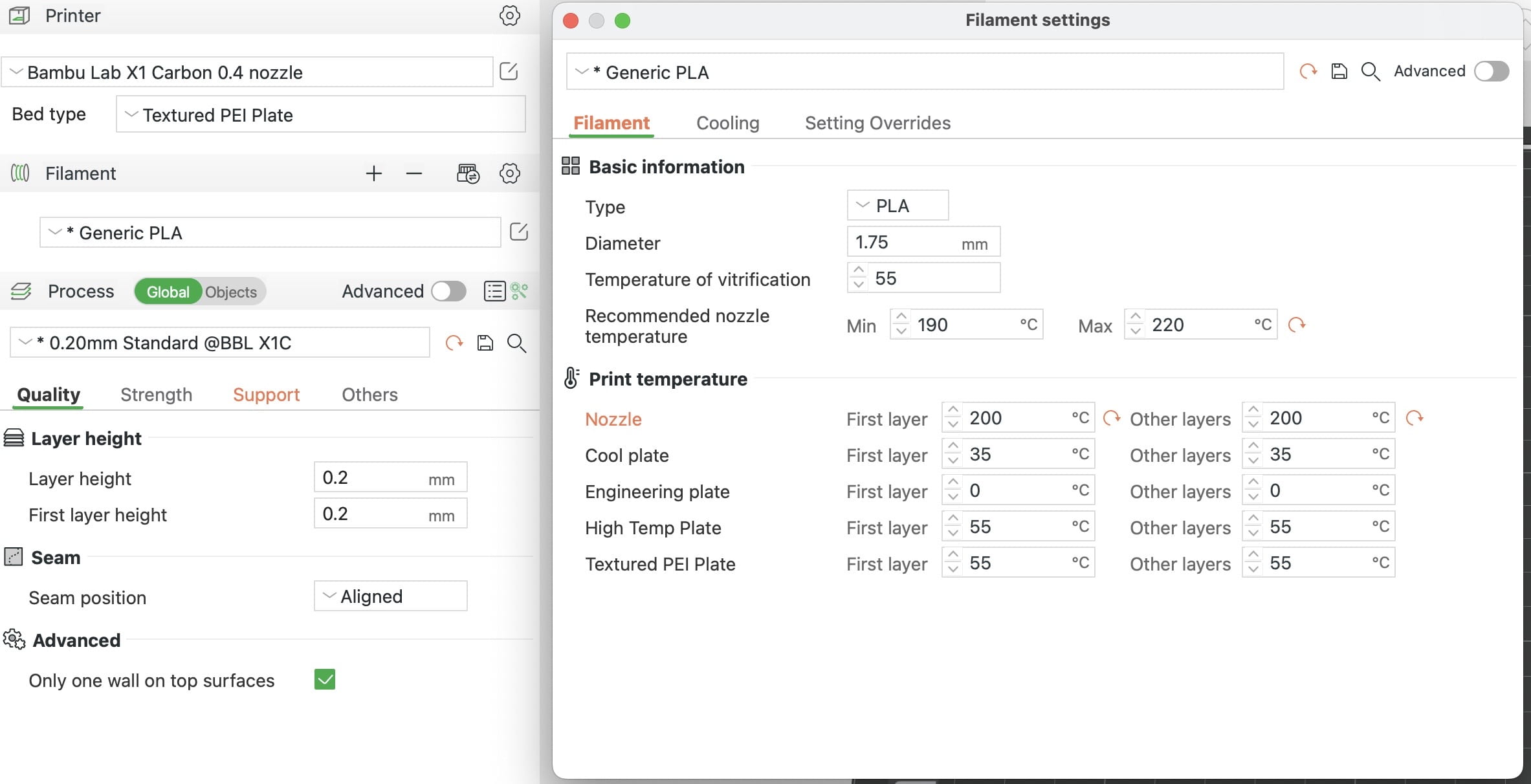
I then started to test with this color PLA and printing fish scales. In such process, there are several findings. First, this material works pretty well with the default Genetic PLA settings. But there are some small defects when using the default setting. As the best temperature for this material is 190-220, while the default setting uses 220 as the working temperature, I guessed that lower the temperature a bit could help. It turns out that when using 200 degrees, such defects are reduced greatly.


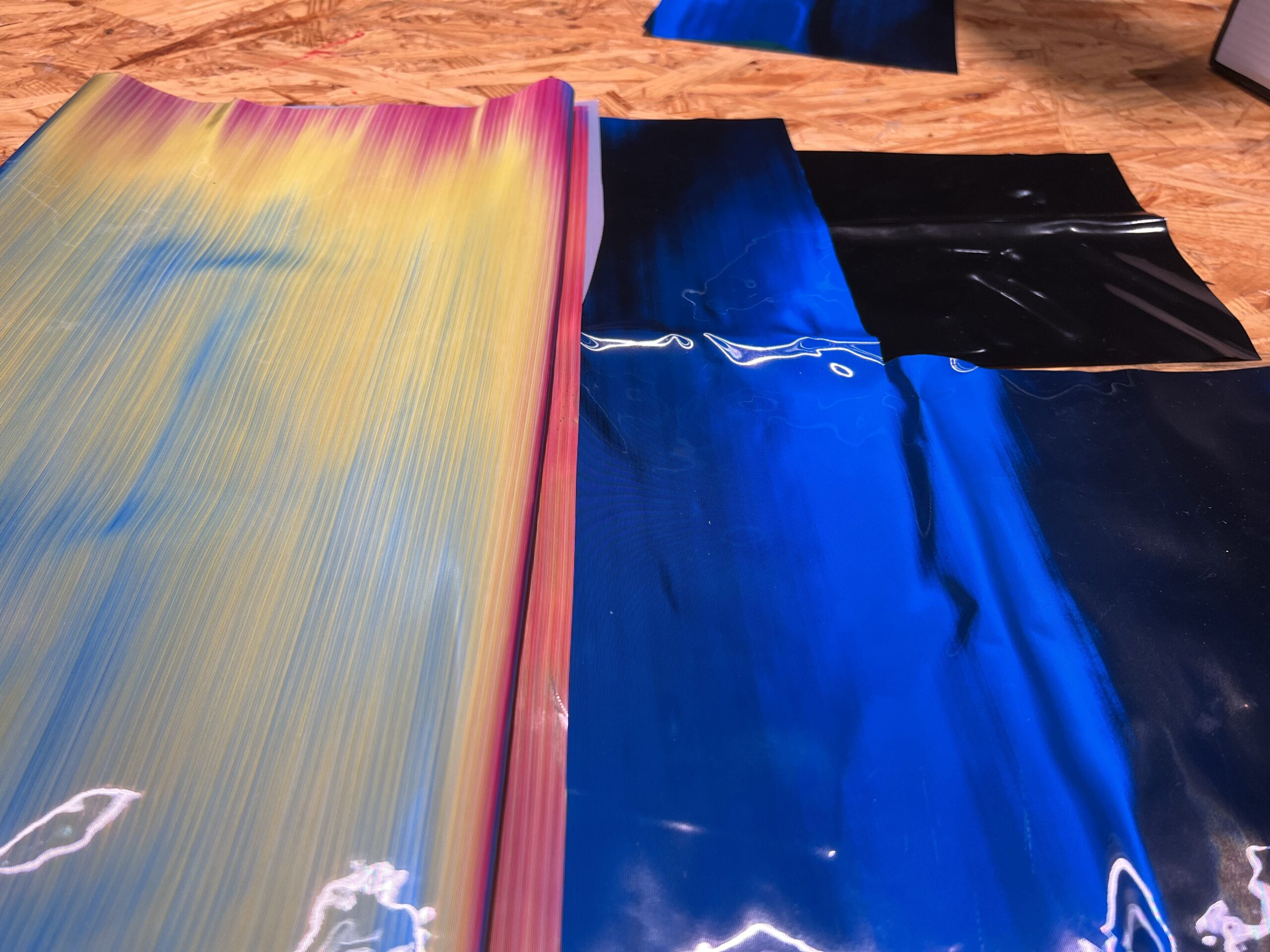
The second finding is that this material makes gradient color by having both red and blue color at the same time, to be specific, it has red color on the front side and blue color on the back side. Therefore, when printing anything with this PLA, the front of the object would be mostly red, the back blue, and the sides would have more pretty combined color (purple). To test its color, I printed scales by placing them differently in the printing machine, when placing scales forward into the machine, the front of scales would be red, and the back side (which cannot easily seen) is blue. However, when I rotate the scales by 90 degrees, it would have the gradient color shown, as such color variants from blue to purple when observing from different angles.


The third finding is that when applying fabric to the printing after first three layers, the step of putting glues onto the fabric is not necessary. Although the glue helps to hold the fabric in place, it is extremely hard to clean up the plate after using, and the fabric would be sticky for a very long time. Instead of applying glues, I found that using paper tapes at the edges of the fabric would also work. The fabric would not move around and mess the printing up.

After trying to produce them in large amount, I found that my scales are too close to each other, so that the base fabric cannot bend and twist freely, which means the scales can not be applied to the dress where bends are required (such as waist area). Therefore, I redesigned the models a bit and started mass production.

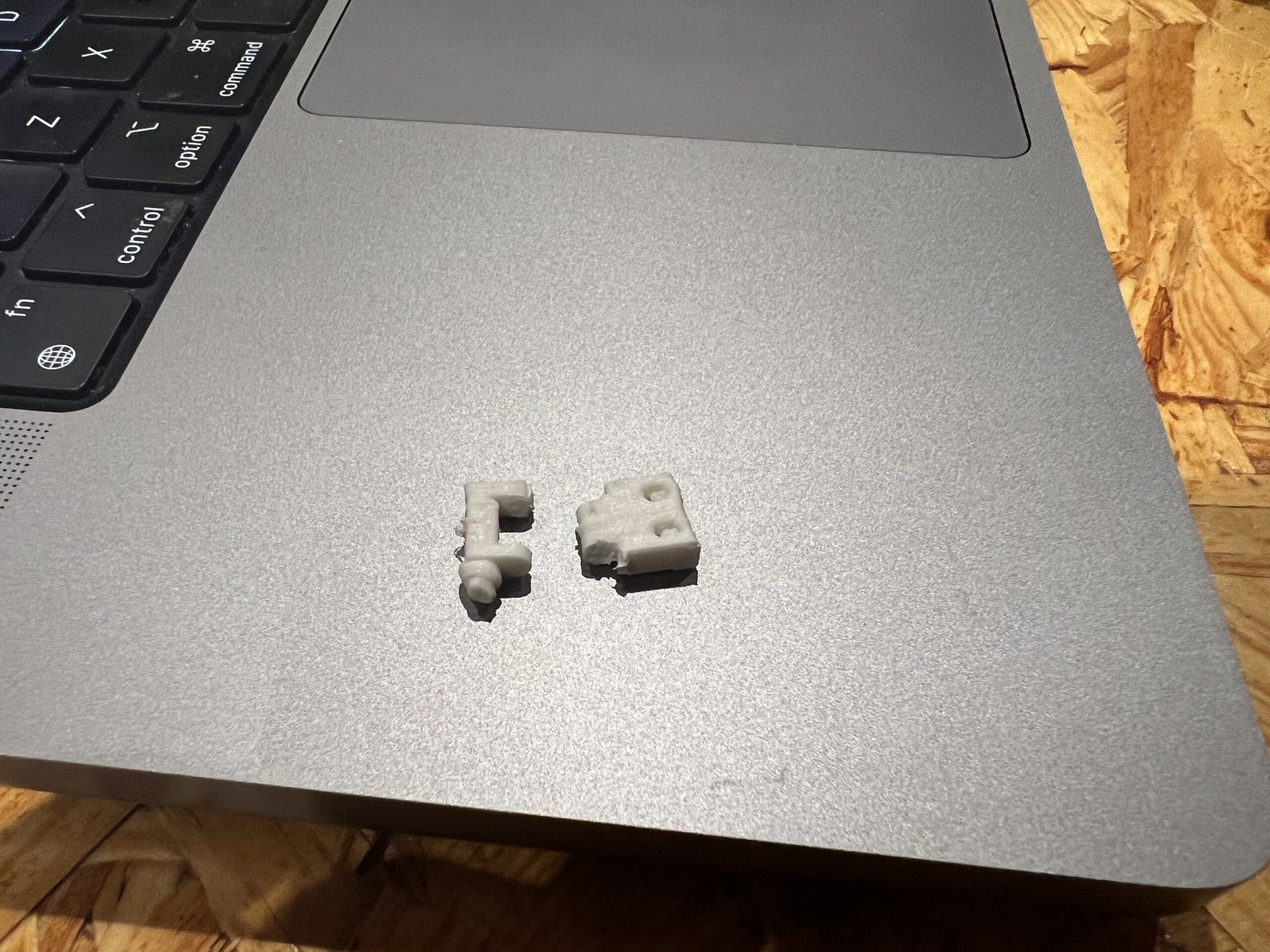
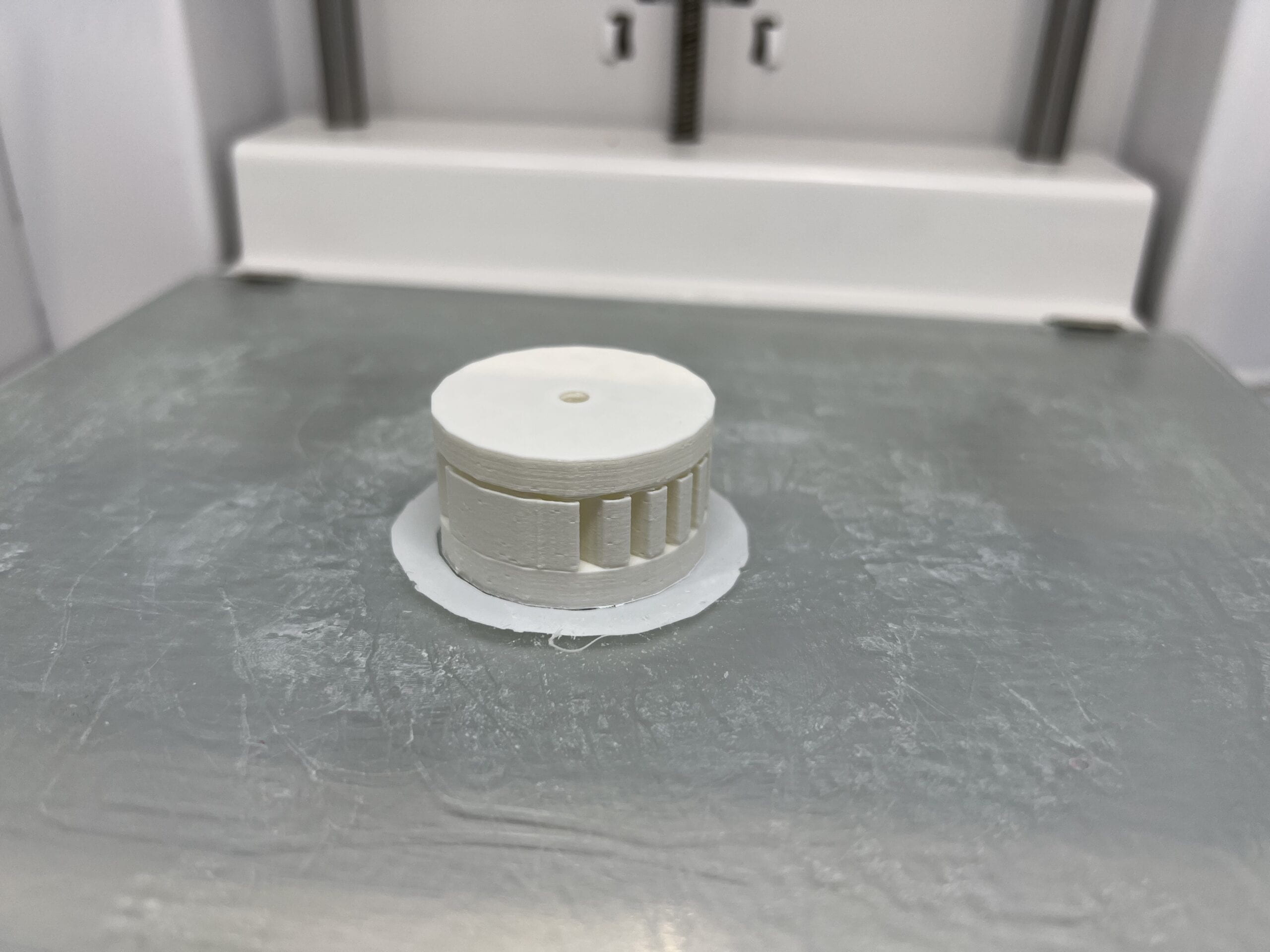
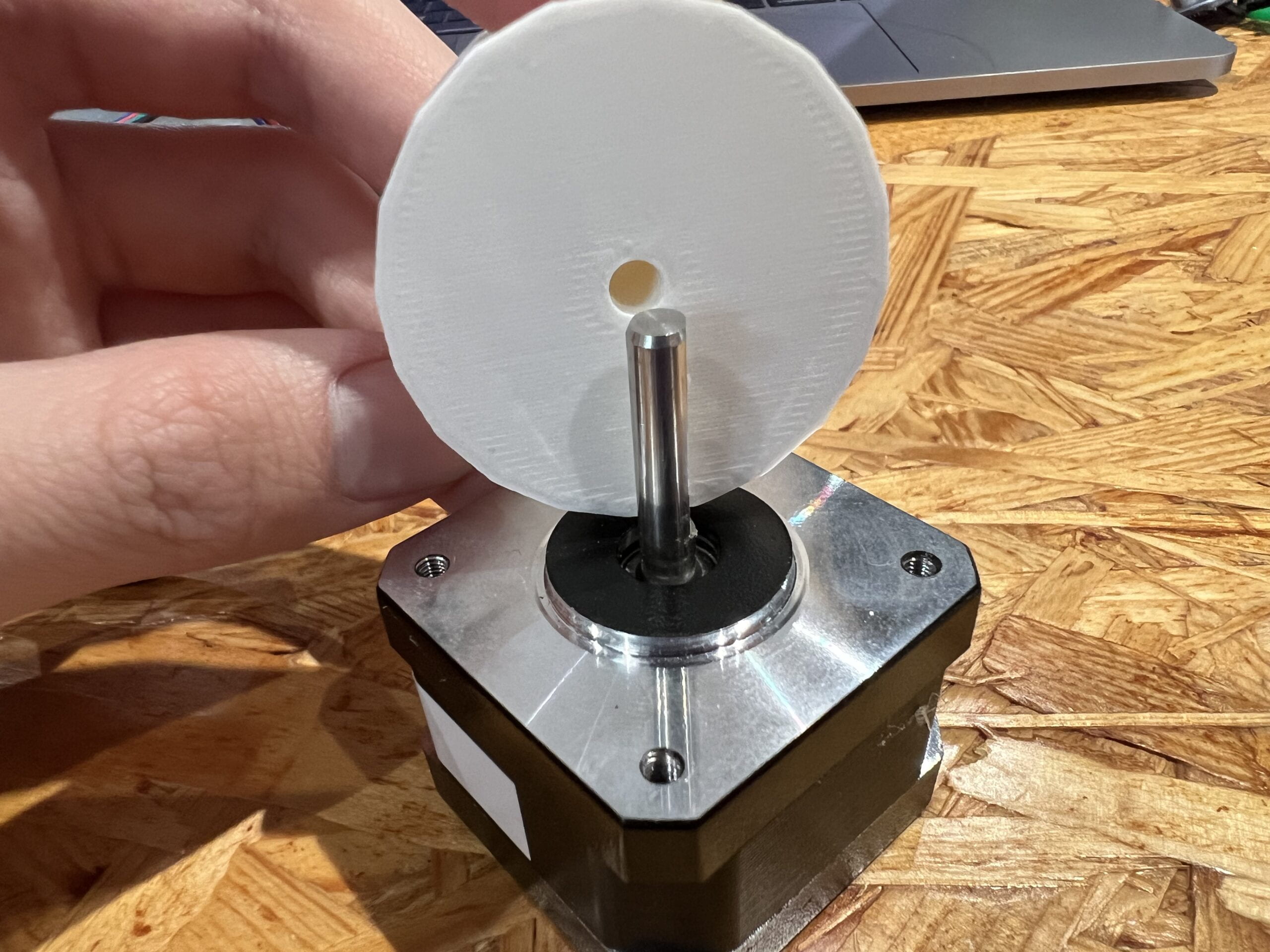
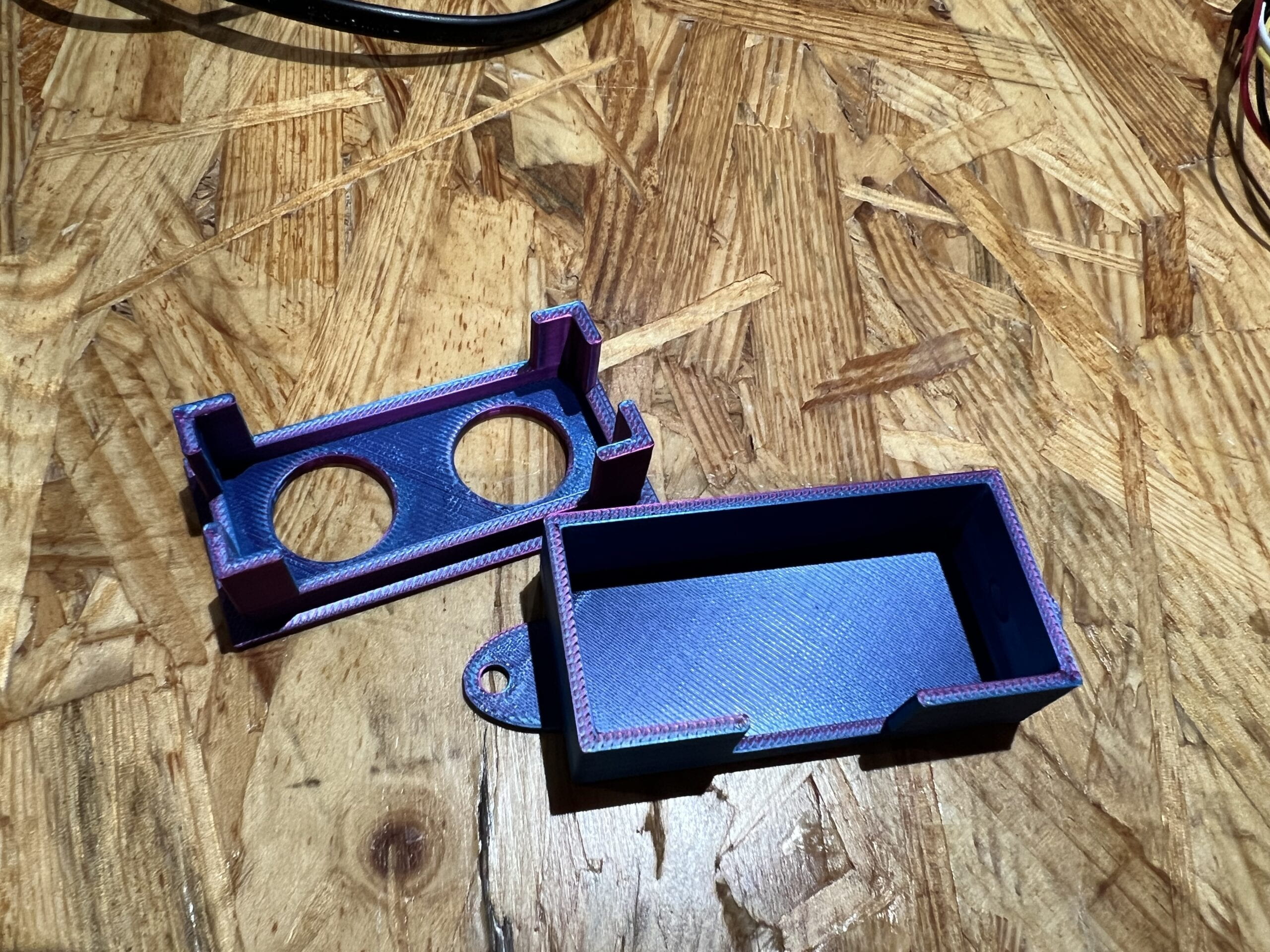
I also used 3D printing to make gears for the motor and a small box to hold the distance sensor (thanks Johnny for the 3D model files). Even though I kind of mastered the 3D printing process during tons of printing jobs, I think that one should still keep an eye on the printing machine the whole time when it is printing (I spent so many hours sitting next to the printing machine), because you never know what would went wrong in the process. And you can easily find the printing failed or paused for different reasons when you leave a while.
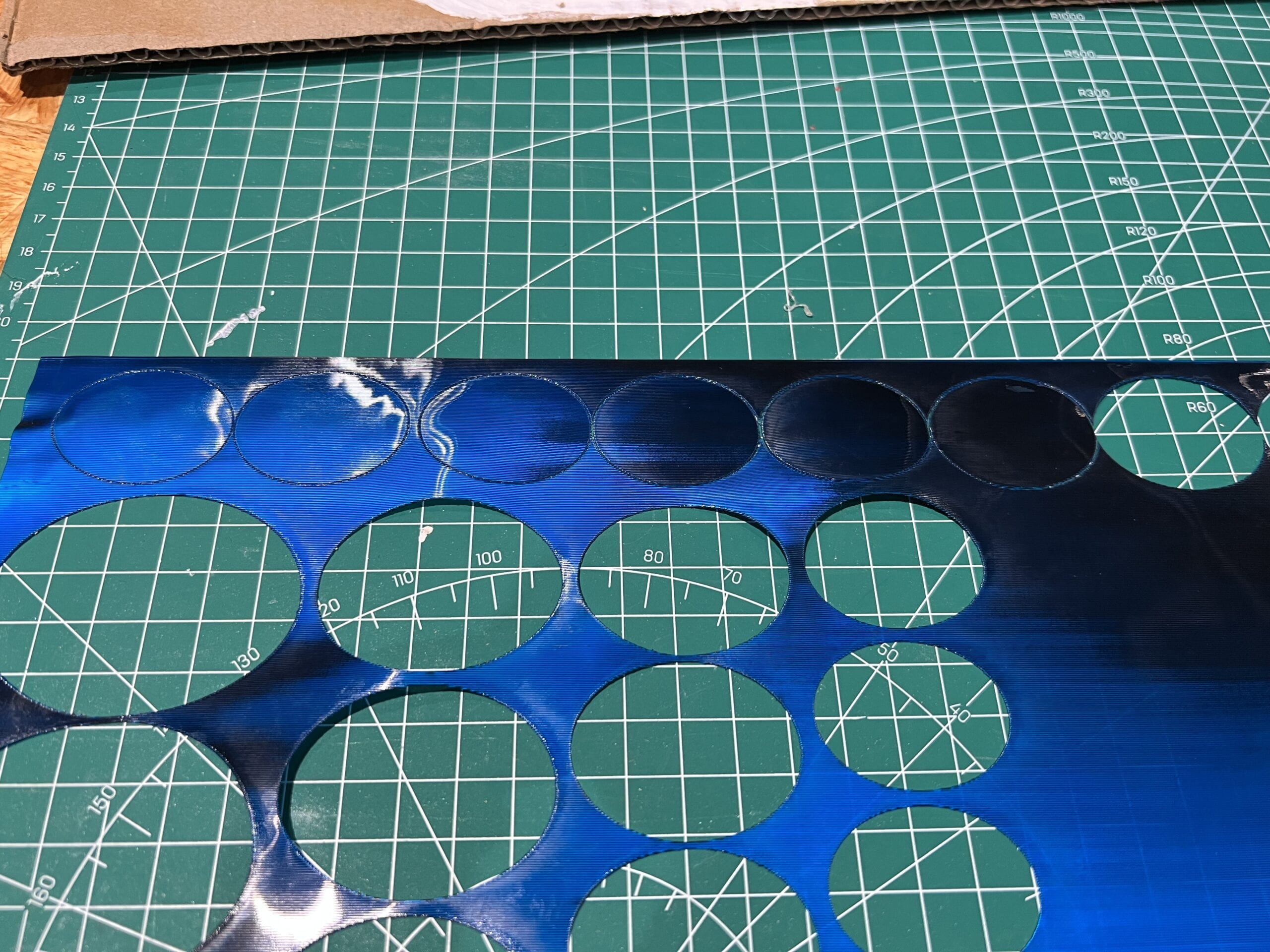
Laser Cut
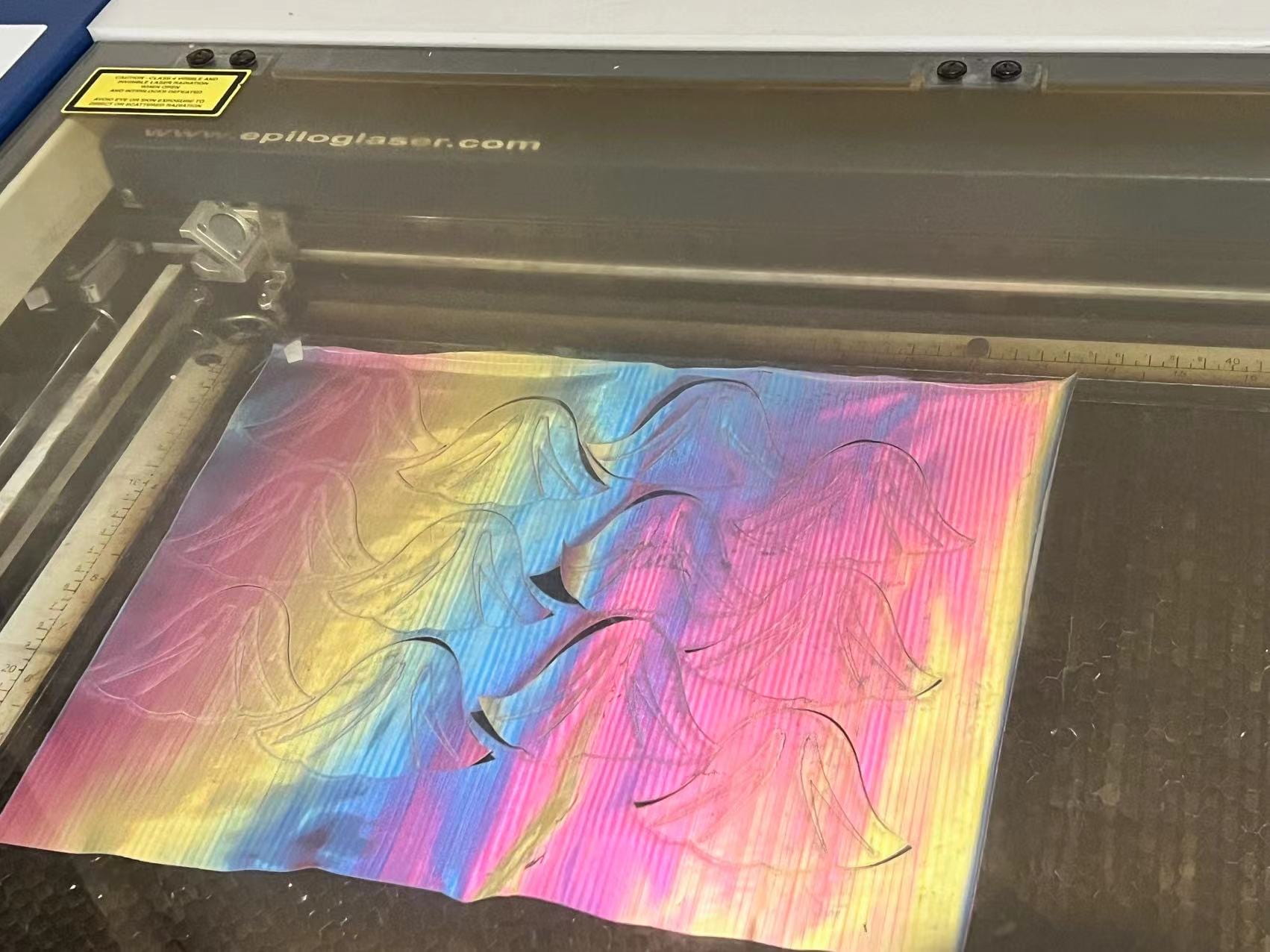
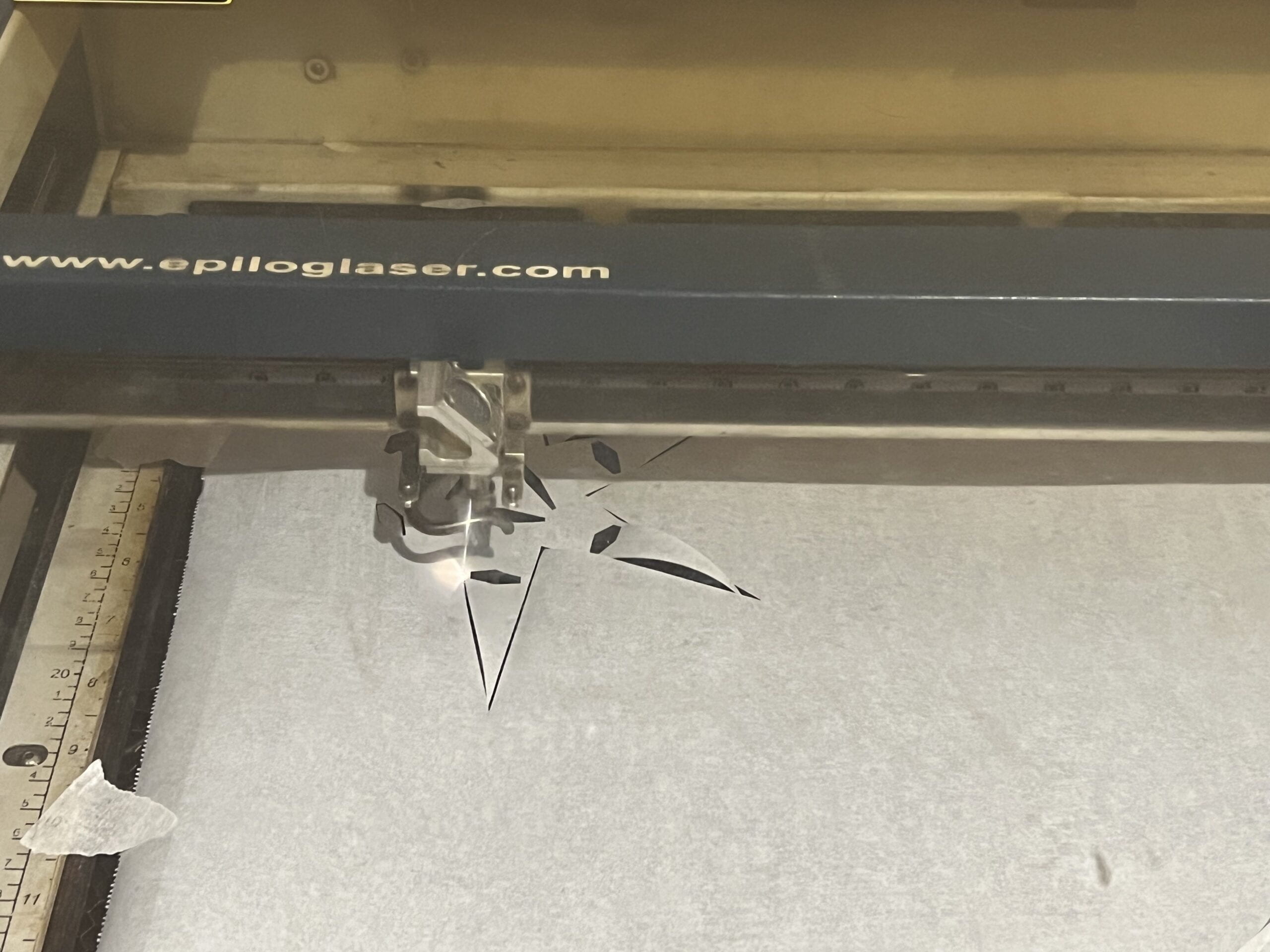
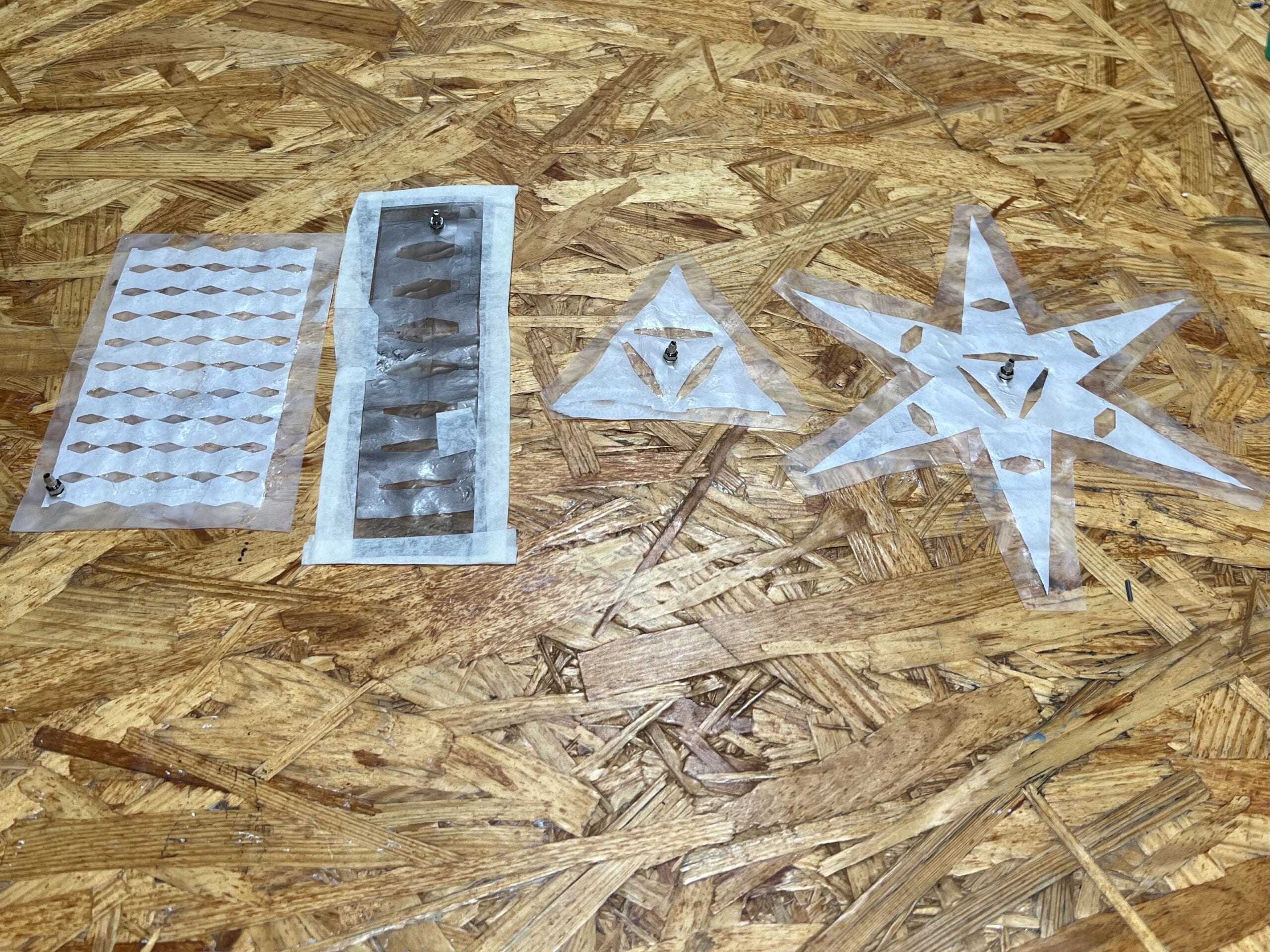
Besides 3D printing, the other tool I used for procuring scales and dress elements is laser cut. Laser cut is overall much easier and less troublesome compared with 3D printing. The main difference from ordinary laser cut was that the material we used are not plywood or acrylic, but TPU, and I have to find out a setting for the laser cut machine to cut though while not burning the TPU.

Instructed by Andy, I tested the laser cut by increasing the cutting power little by little. I started with the default settings for white paper, which had 100% speed and 15% power. Then, I increased the power by 5% each time and test with a small circle to see if it cuts though. Not until the ninth try, with 55% power, the TPU was cut though, although still with some subtle connections. I added another 5% power (make it 60%), the TPU was cut in similar ways compared to 55%, where most are cut though, with little connections, however on the back side there is more burning marks compared with 55%. Therefore, I chose white paper setting with power 55%, to cut TPU.

Rainee designed and provided files for scales in different sizes, I then cut them with TPU. The producing process was not difficult (besides that laser cut machine went down for a day), with the only problem that we later found out there might be enough TPU for us to cut all the pieces. So we have to make best use of all materials we have, but carefully design each cut to maximize the space.


Besides cutting TPU for scales, Rainee and I also used laser cut for the skeleton part with 3mm acrylic boards, the cutting process was straightforward.
We have also tried to curve patterns onto TPU, to see if we can draw patterns on the scales. However, the laser cut curves do not work so well on TPU, as curving out the front layer only shows grey and yellow color. Therefore, we turned to patterns that cut though the TPU in later designs.

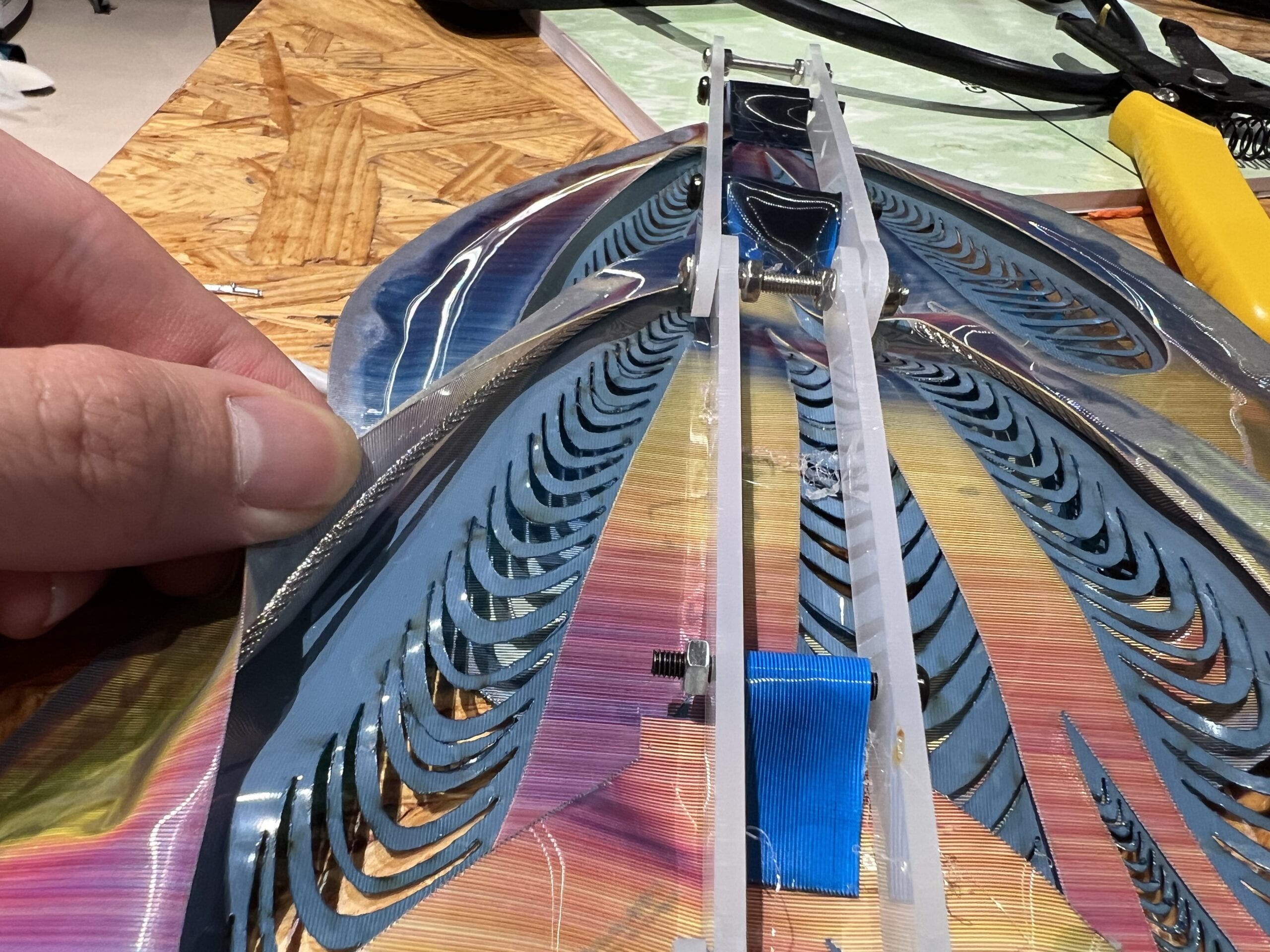
Big Scales & Skeleton
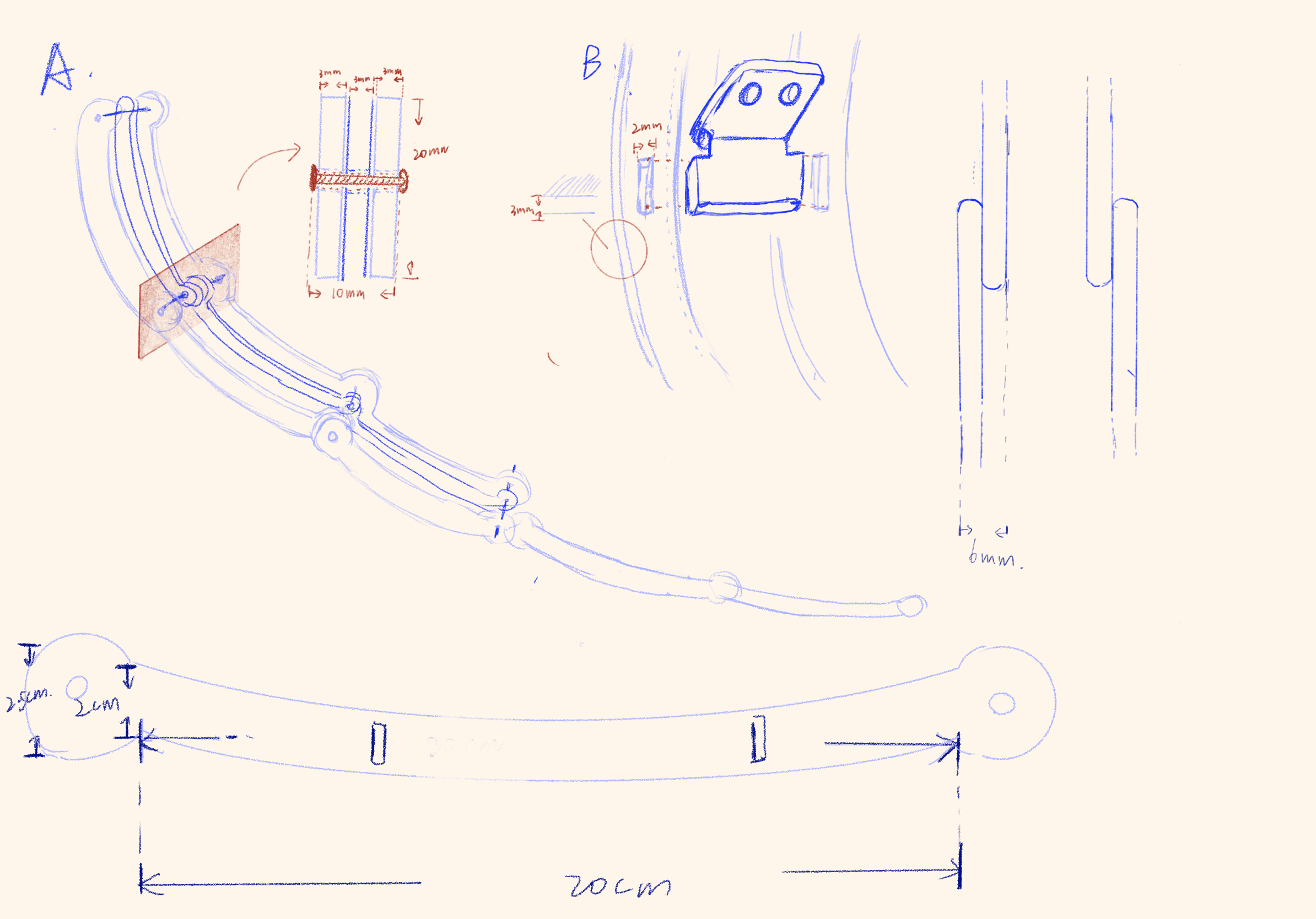
Continued upon the last project, we designed to have some big scales lifted manually, a string connects the big scales and the user’s wrist, so when the user lifts hand and arm, the scales would also move up, along with the skeleton that connects each big scale. Although in the last project we spent quite a long time trying to figure out the best way to join the scales onto the skeleton so that scales could rotate freely, Professor Marcela later inspired us that we can simply leave a strip at the end of the scale and round it over the skeleton. And it turns out that this mechanism worked perfectly.

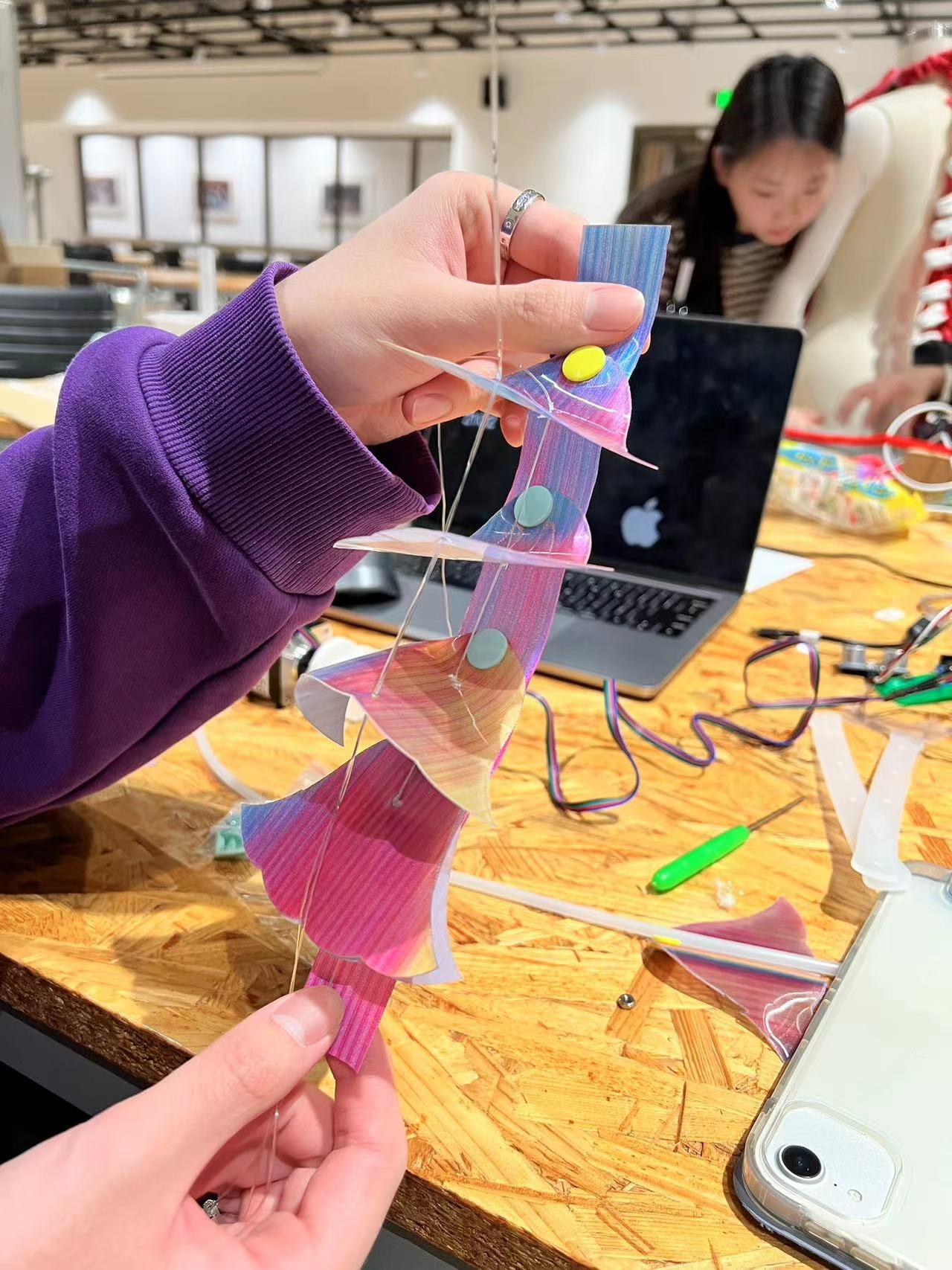
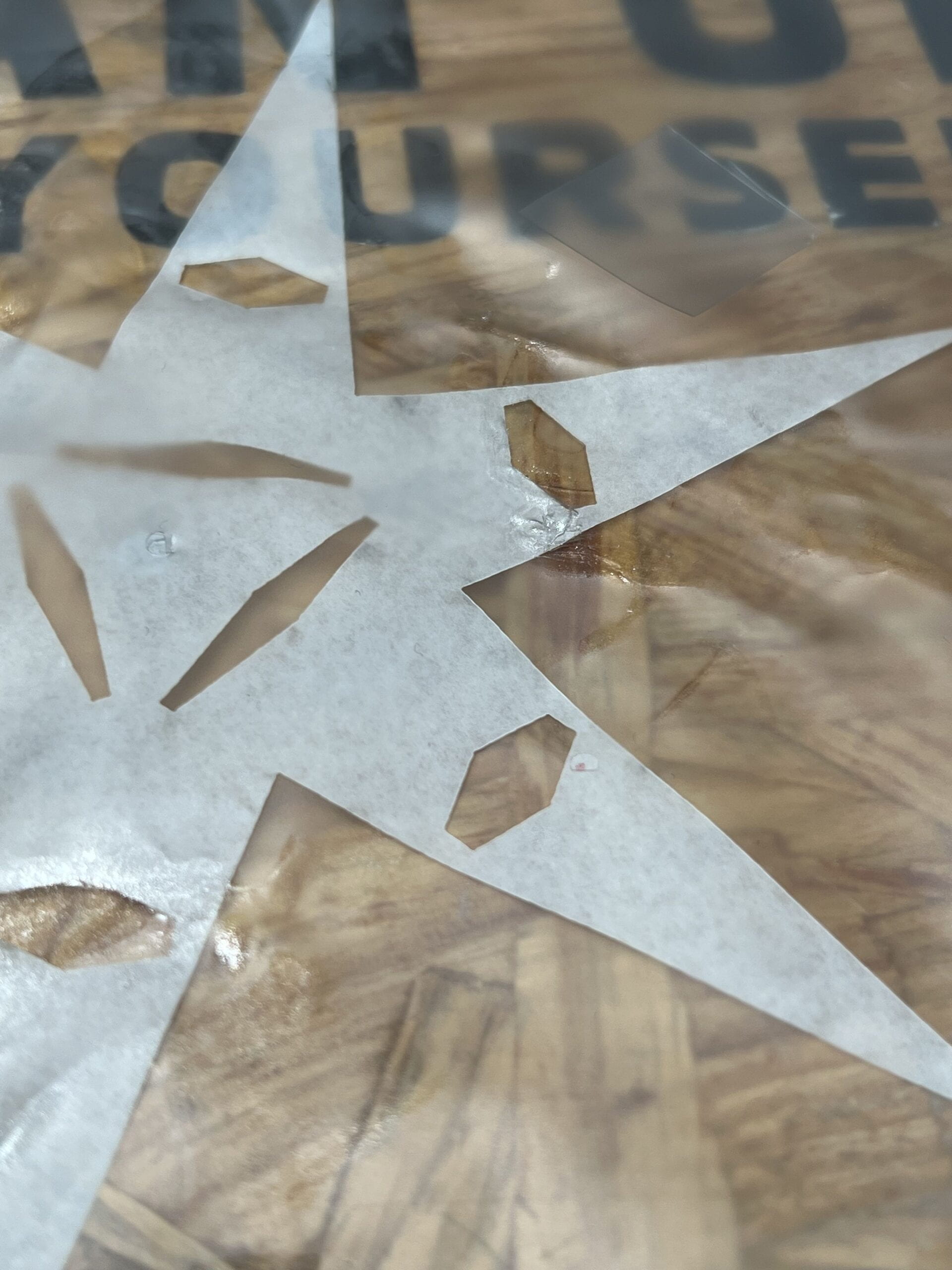
As for the detailed producing process, we found that when the scales are lifted, the back side of the TPU would also be visible to the audience, which are less good liking compared to the colorful front side. Therefore, we decided to make the scale attaching two pieces of TPU together, with the front side of blue and back using the rainbow color TPU. Rainee designed the beautiful pattern for the scales and I laser cut them. The upper scales have smaller size, while them at the bottom are much bigger.


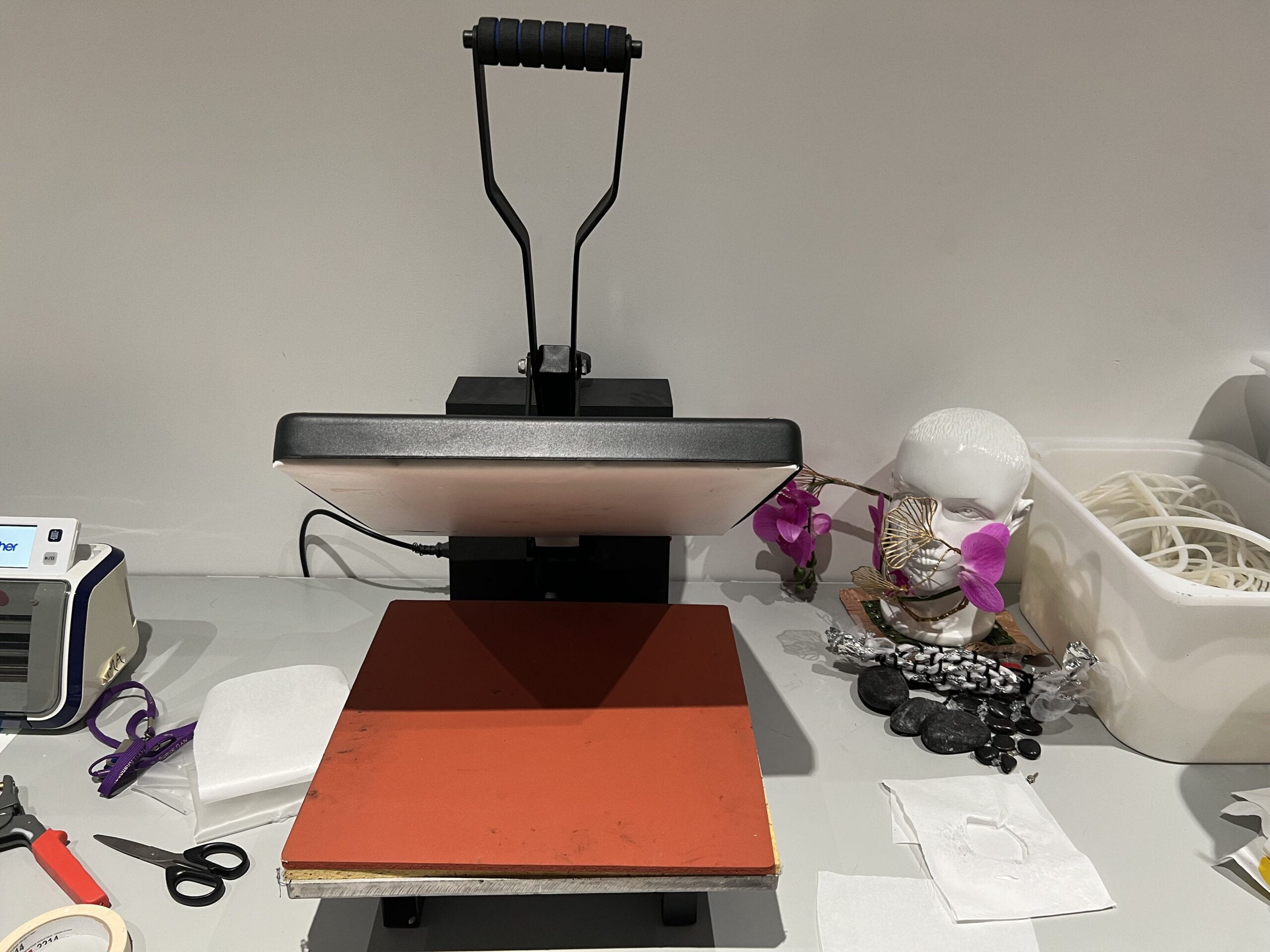
Given that they are made of TPU, we can easily attach the front and back pieces using ironing. However, we found that if merely ironing the two layers of TPU together, the scale would still be too soft. So that when lifting using strings, the scale could not hold its shape and being lifted as a whole, only the part jointed with strings would be lifted, leaving a wired shape of the scale. So we have to make the scales stronger as a flat piece, we decided to put iron wires (thank Johnny for providing the material) along the edge of the scale, right between the two layers of TPU (a hamburger shape), so that the scale would hold itself.
I first iron the edge of two layers of TPU together, then I insert the iron wire into the middle. Since the edges are sealed, I do not need to glue or attach the iron wire, it would automatically place itself along the edge of the scales.


As for the skeleton, we did not make huge changes compared to the kinetic prototype, we shorten each pieces of them and make them less wide, joint three pieces of laser cut acrylic “bones” together as the skeleton for one side. Nails are used to connect them together. Then, I circled the triangle tail of scales around the nails to attach scales onto skeletons.
Rainee and Yasmin later used fishing rods to make the string mechanism and sewed the whole thing onto the dress.
Small Scales & Mechanism
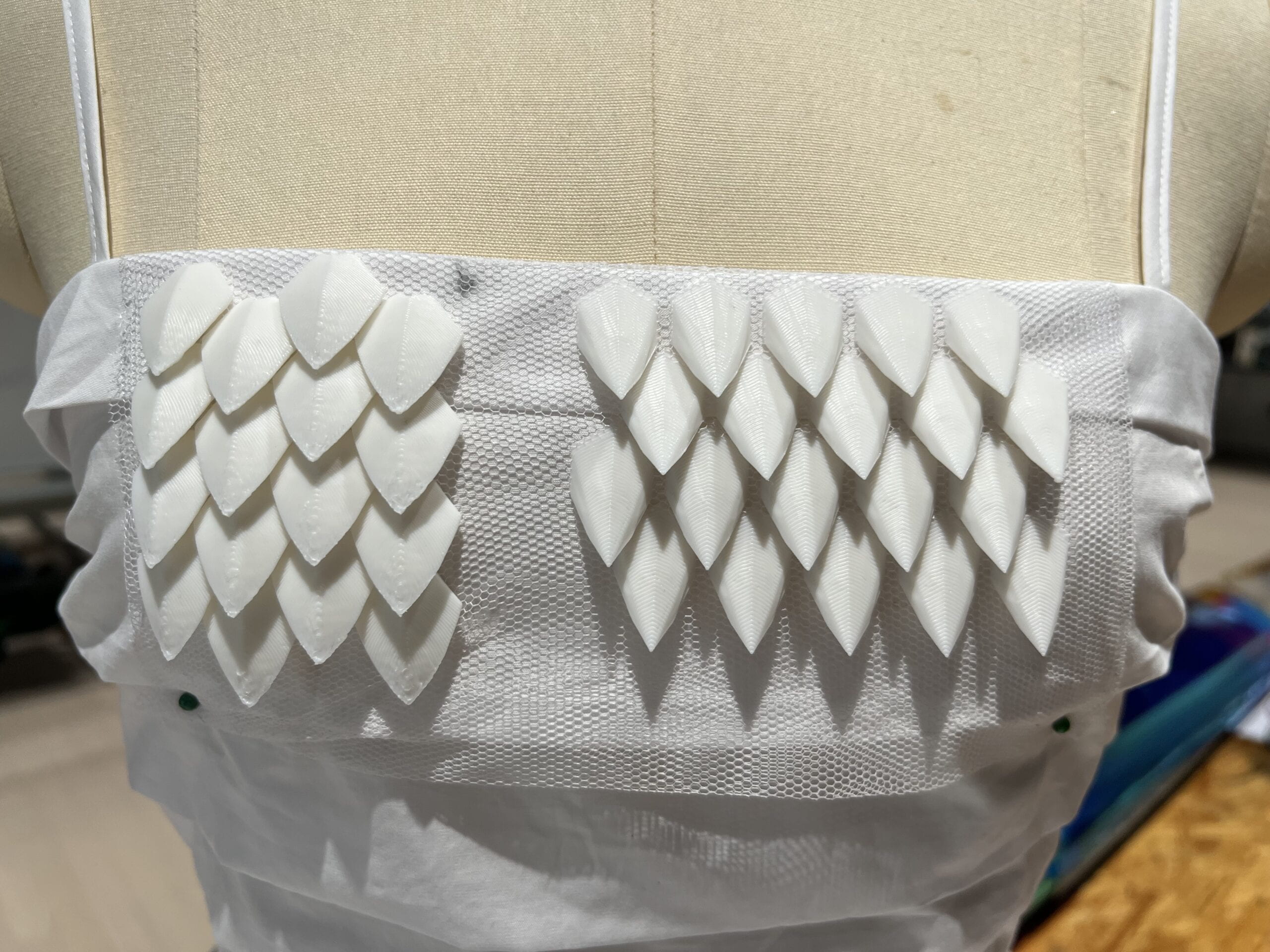
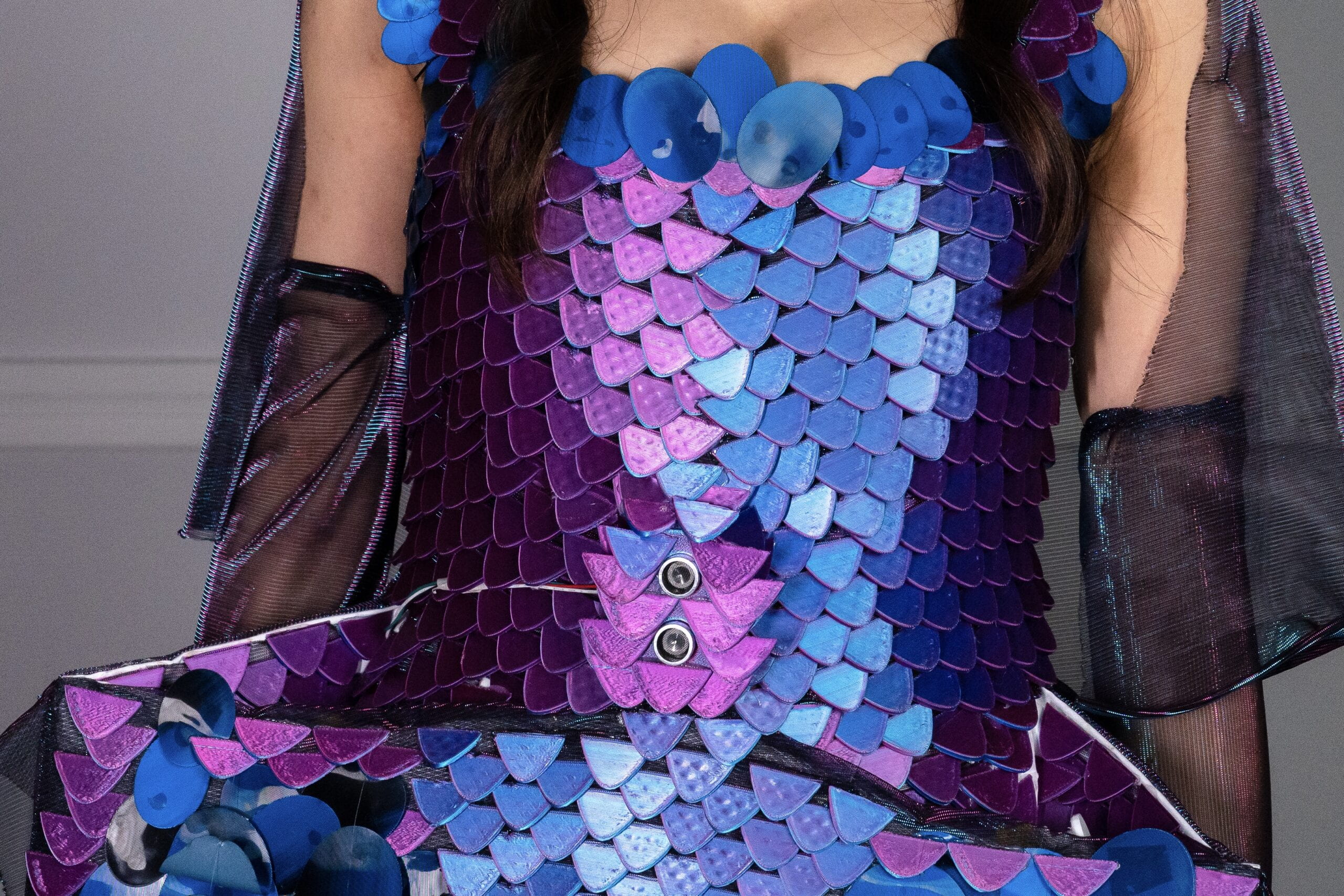
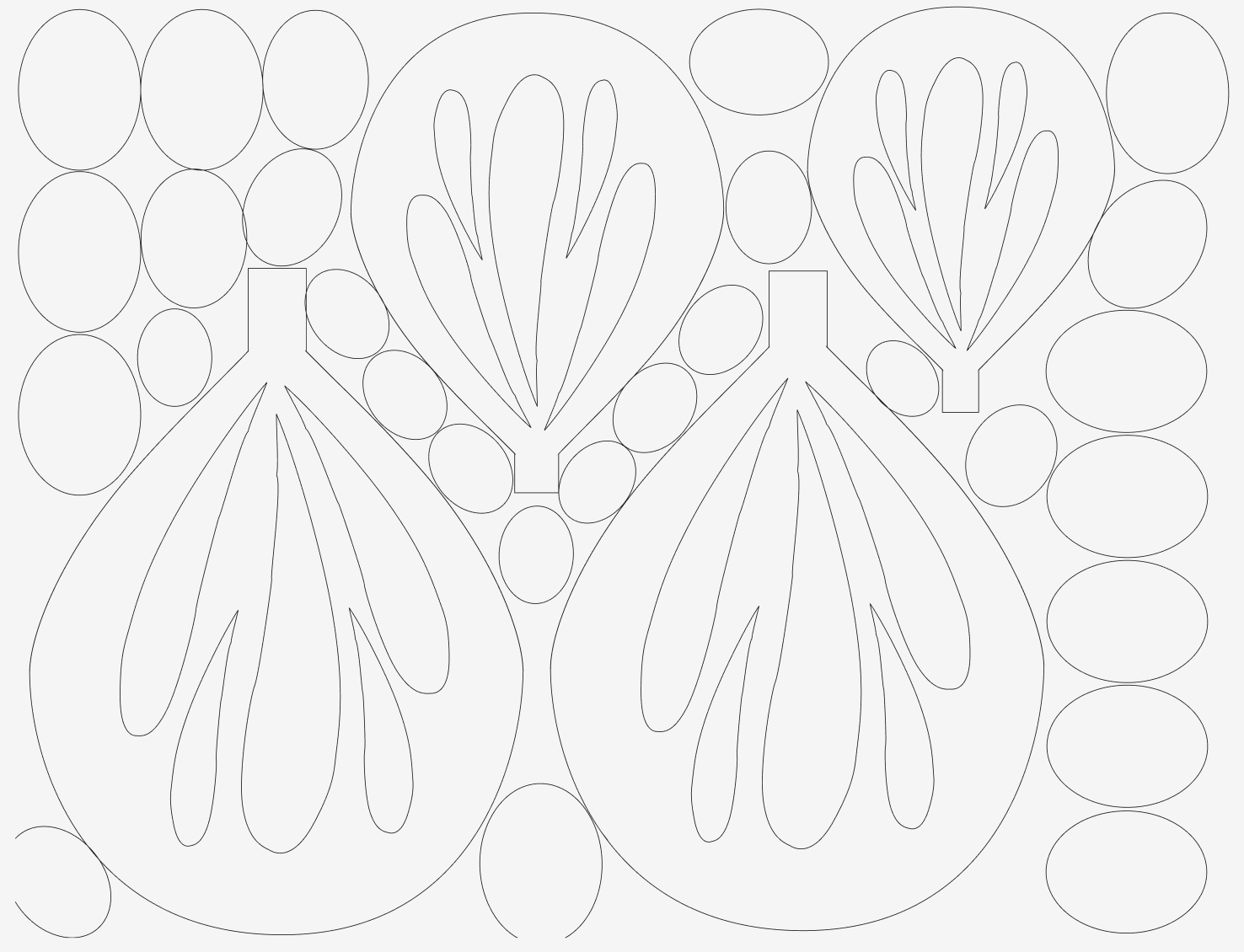
As for the small scales, we abandoned the previous shapes designed in the kinetic prototype, as it does not really reminds people of fish scales, we instead used simple ellipse shapes and overlap them together.


Rainee designed and drew ellipse in different sizes and I laser cut them out. Then, Rainee designed patterns to overlap and place scales together. As for the attachment of scales, we first tried to use iron, since they are all TPU. However, we found the ironing process too time-consuming and are not that precise (since we cannot control exactly the place of attachment). Therefore, we turned to glue guns later, which is efficient and accurate.


As for the mechanism of small scales, we continued upon our last project, the kinetic prototype, to lift scales with strings, which are pulled by motors. We made several changes compared to the kinetic prototype.

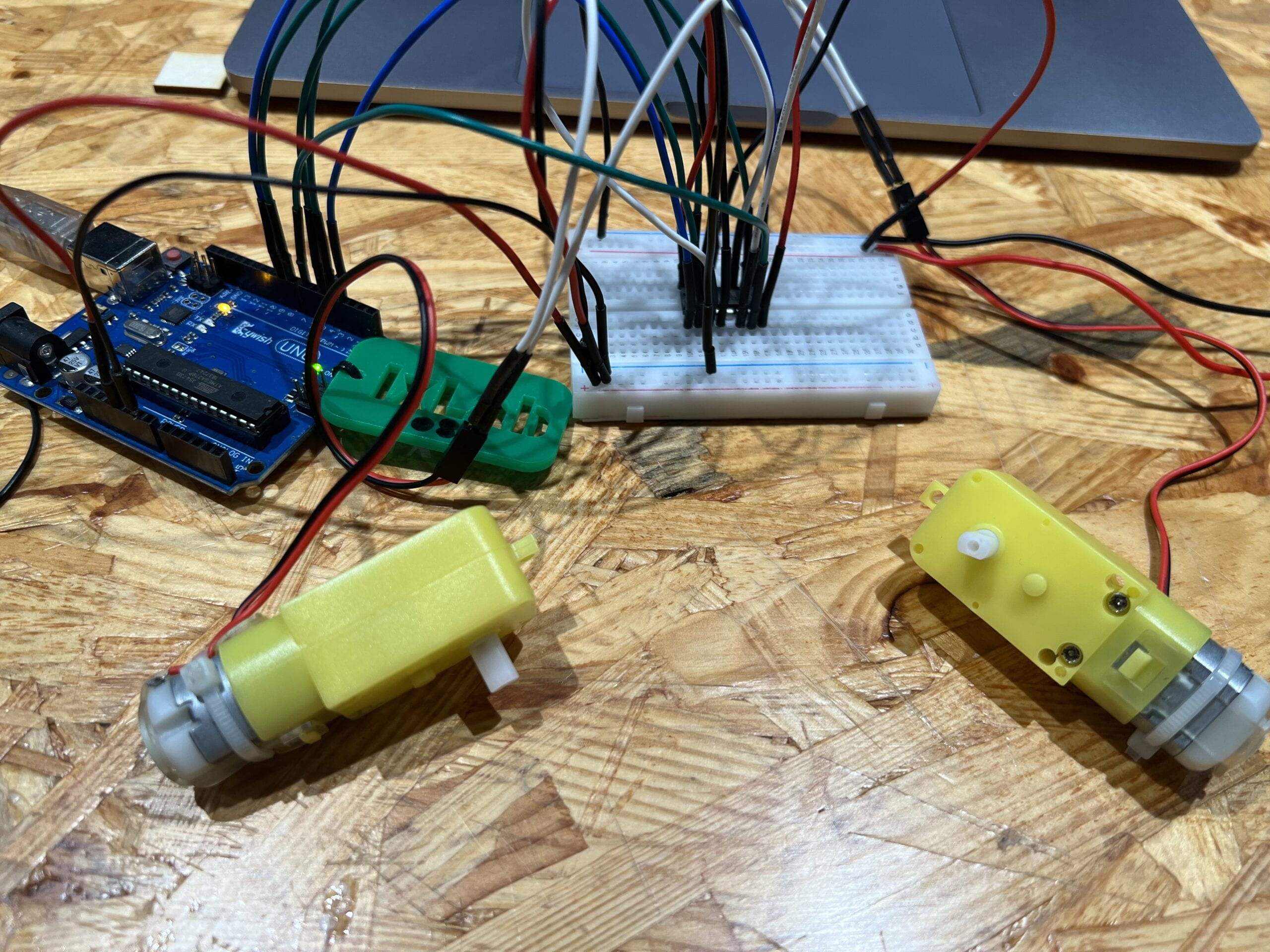
The first change is that I used DC motors instead of stepper motors, for the stepper motors are too big and too heavy, given we need more than one motor on the body, it would not be so practical to install multiple stepper motors onto the dress. On the other hand, the DC motor is small enough that we could easily fit it into the small “pocket” Yasmin made on the front side of the dress.
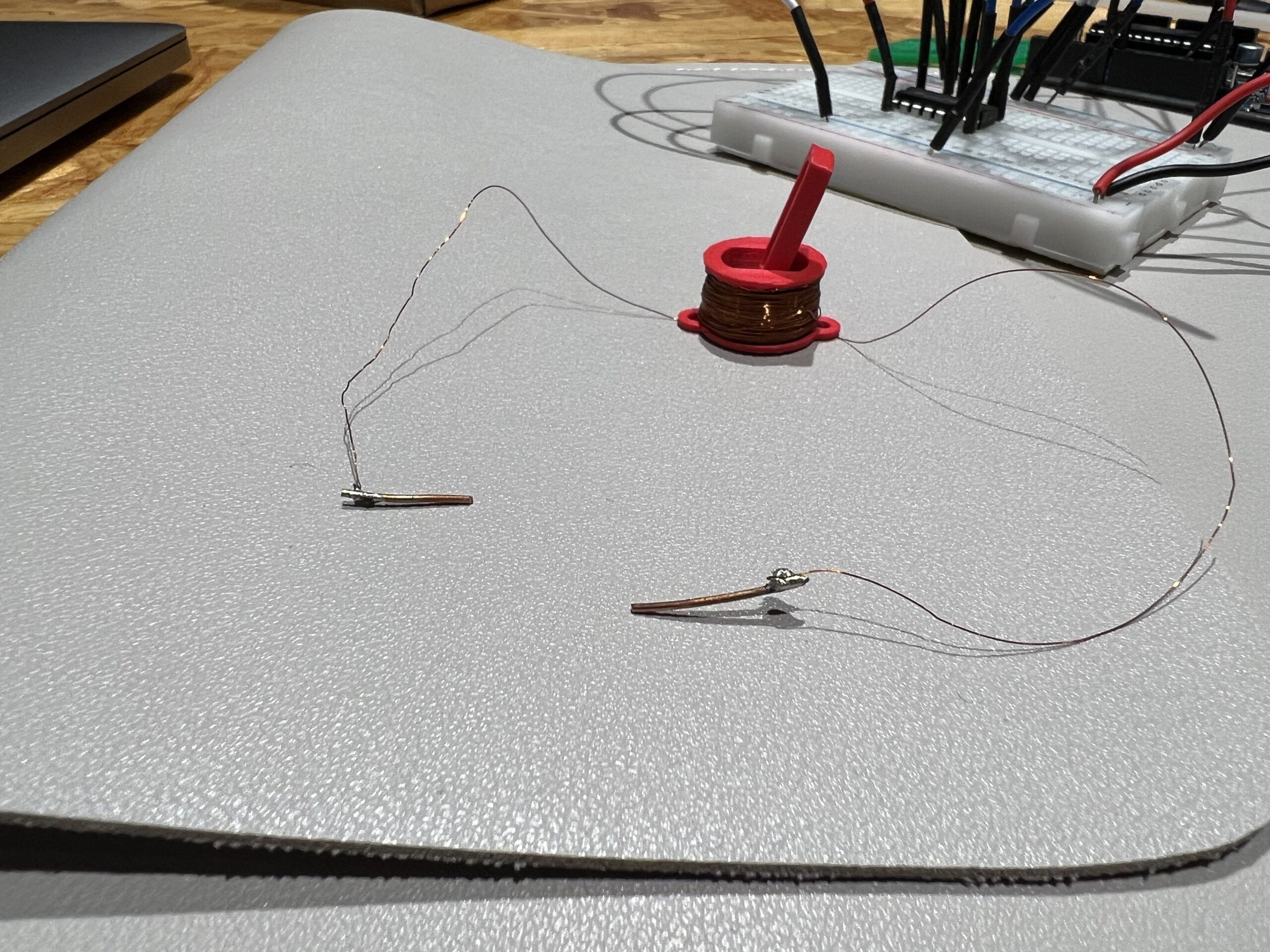
The second change is that instead of one motor pulling one strip of scales, we decided to have it pulling multiple strips, given that having only two strips of scales moving are not that noticeable. However, wiring multiple strings onto the same motor gear was not enjoyable. Several strands of wire can easily get tangled together and creating a mass after the motor rotates a while.
We first made a prototype testing that if having one motor powering several strips of scales is feasible. After noticing that wiring two or three strands of wire is troublesome, we figured out a way to join the three strands together into one strand, and wire only this strand onto the motor. Such technique solved the problem that wires got tangle together, however, another problem occurred that only when the joint string is perfectly symmetrically placed among the scale strips, could all of the scales be pulled up at the same time. If the joint string leans to one side, then only one side of scales could be pulled up. Such problem is due to that unequal strength given to each scale. When the joint wire is not in the exact middle, then some side of scales would get much larger strength than the other side, resulting in the unsymmetrical movements.

To deal with that, we need to place the motor, the string, and the scales in exact positions without any of them moving around. However, that is very hard to achieve as the whole mechanism need to be on the dress, and movements are not avoidable when the model is walking. After trying that technique for some time, we chose to return to the very first solution of several strings on one gear. Rainee found a way to secure the strings so they would tangle with each other easily, but there is still potential tangles from time to time.
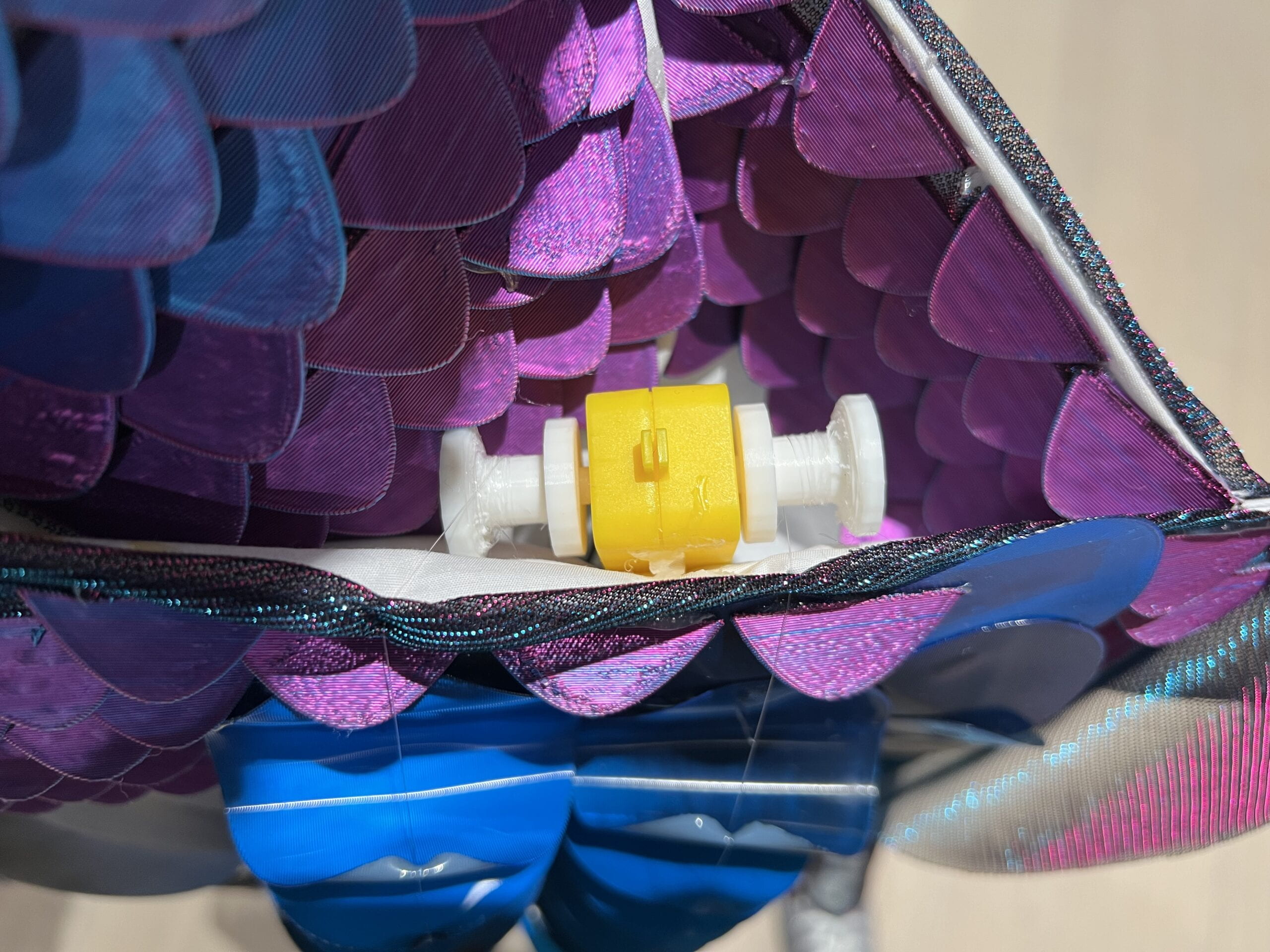
Luckily, due to one other major problem in the circuit (mentioned in later sections), I found DC motors that have two ends for gears instead of one. This kind of motor greatly solved our problem as we could simply wire one strand of string on one gear. Problem solved!


The third change is that instead of having motors above the scales, so that gravity could constantly hold the scales down, we now have the motors hidden in dress pockets so that the strings have a 180 degrees angle, with the strings touching the fabric. I worried for a long time that when motor loosen the string, scales could not automatically go back to initial position due to the Friction of string and fabric. It turned out that with more scales connected together, they would be heavy enough to pull down the strings themselves, therefore the whole mechanism still works.
Circuits
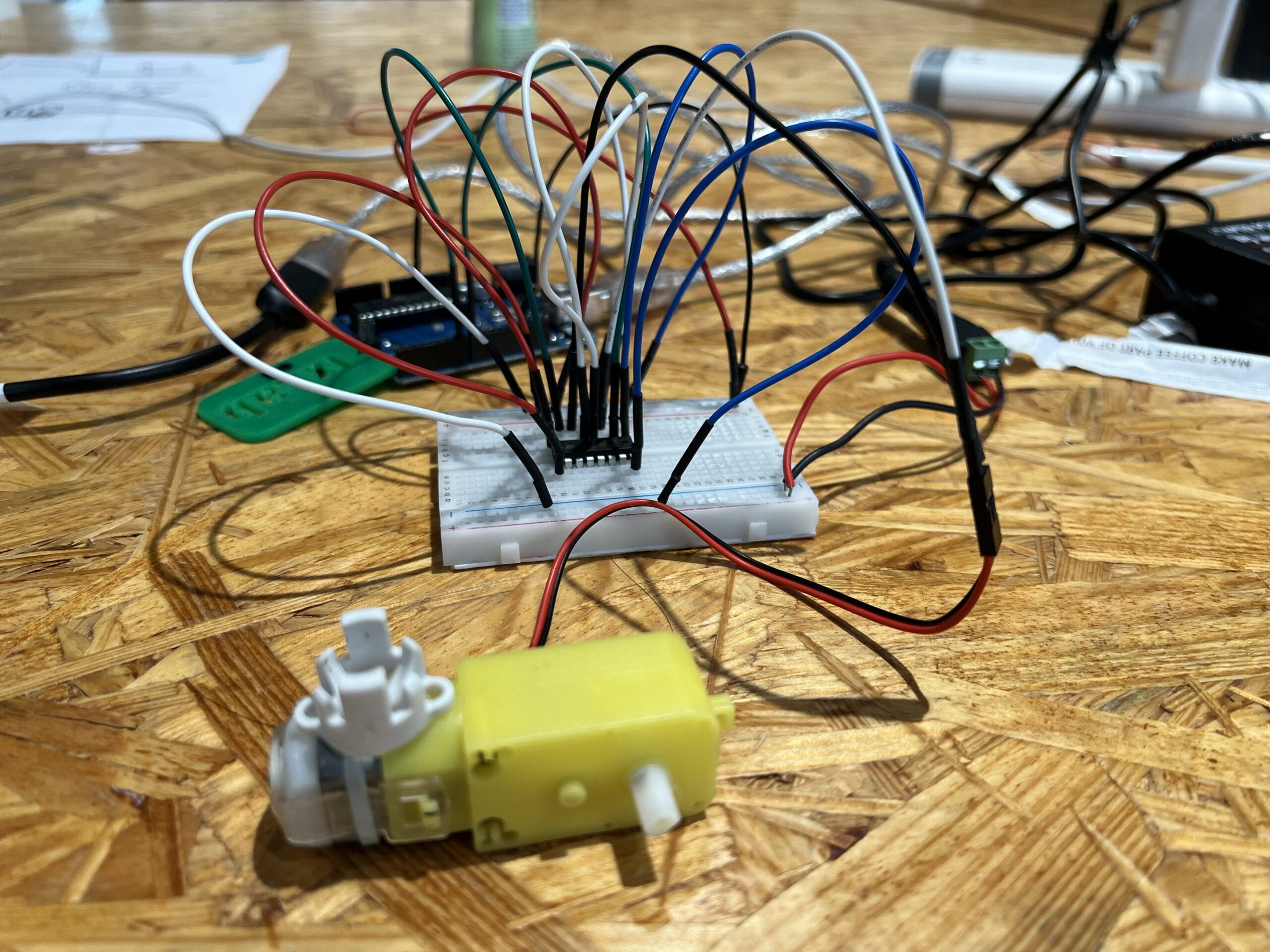
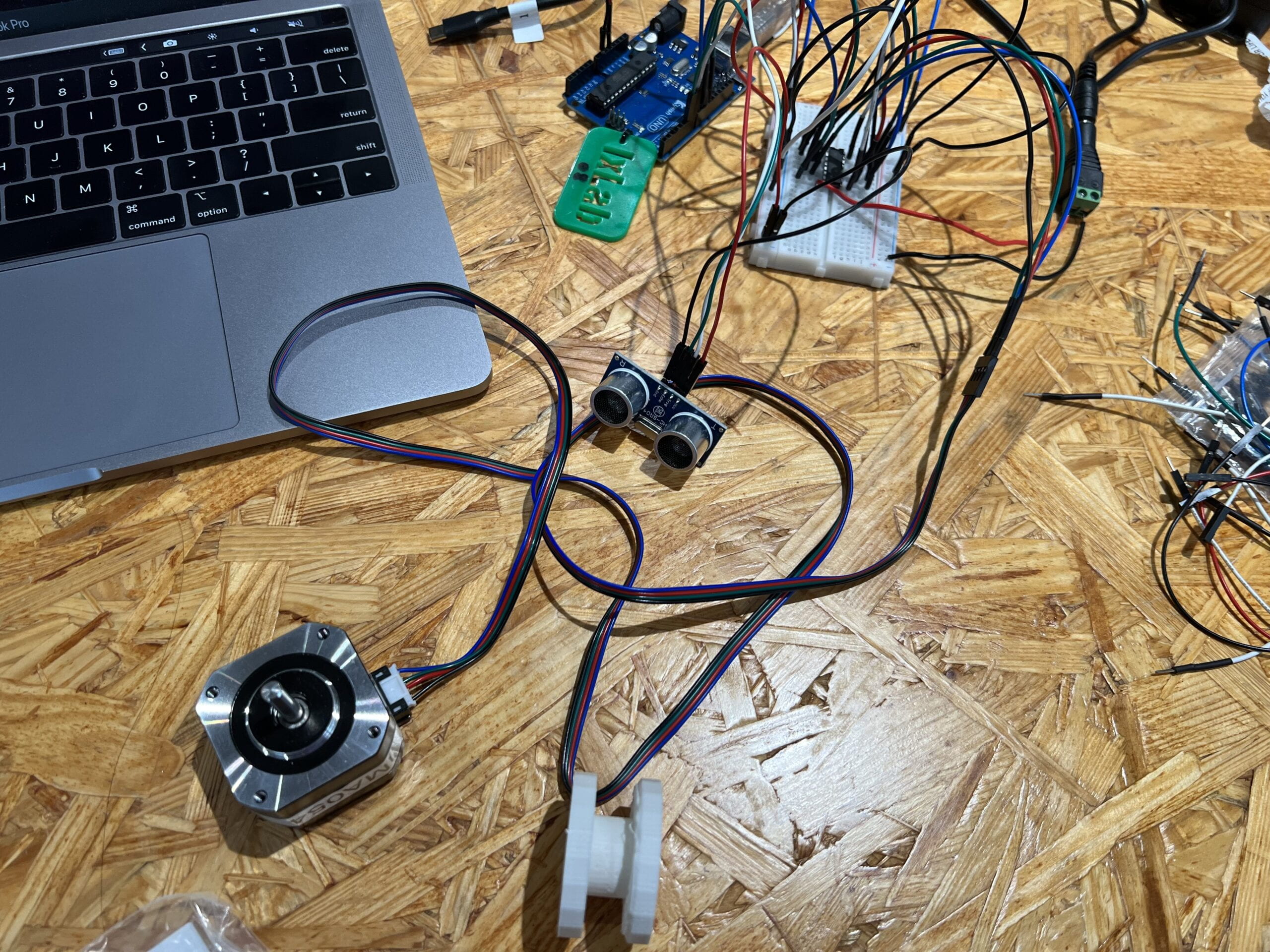
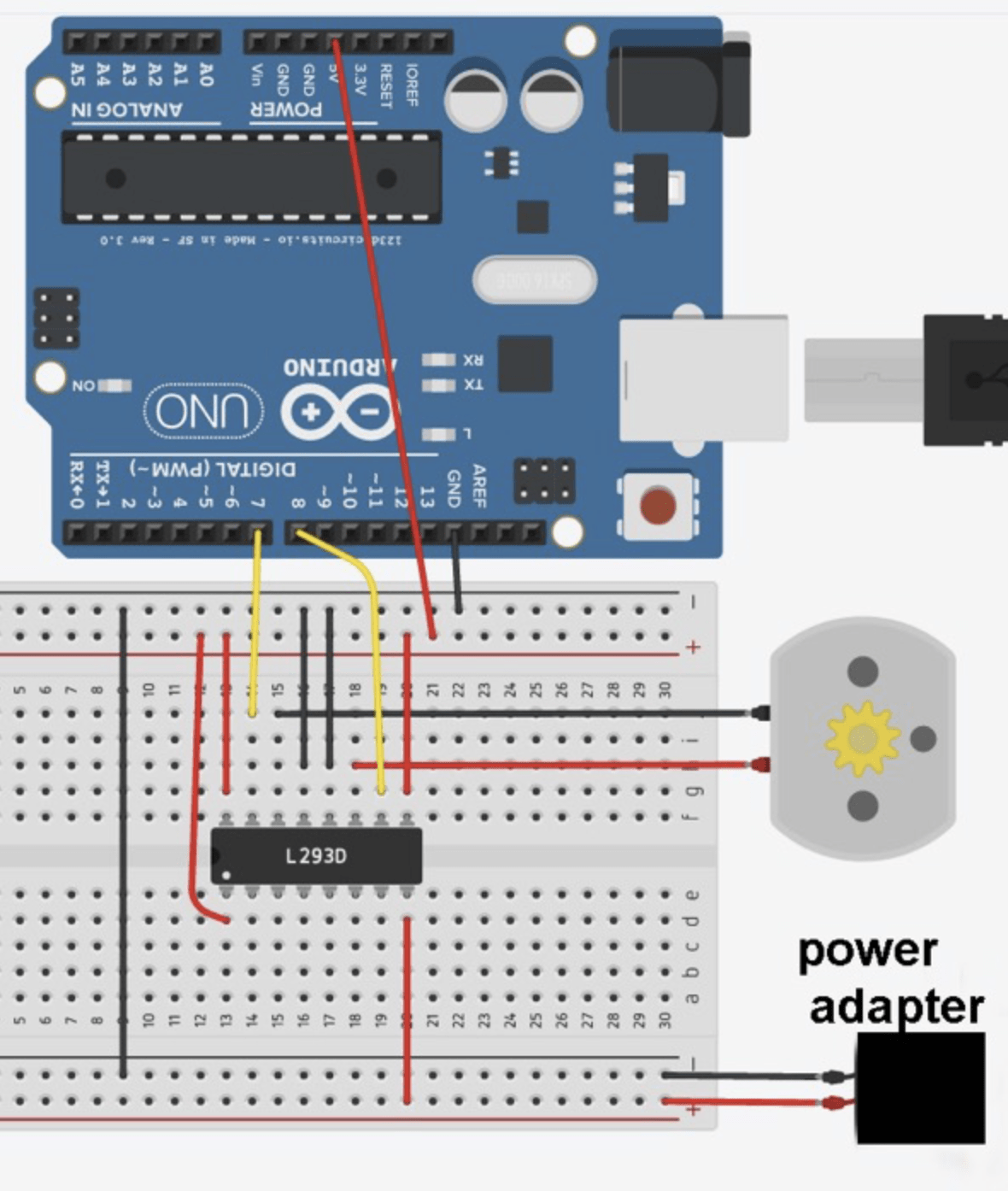
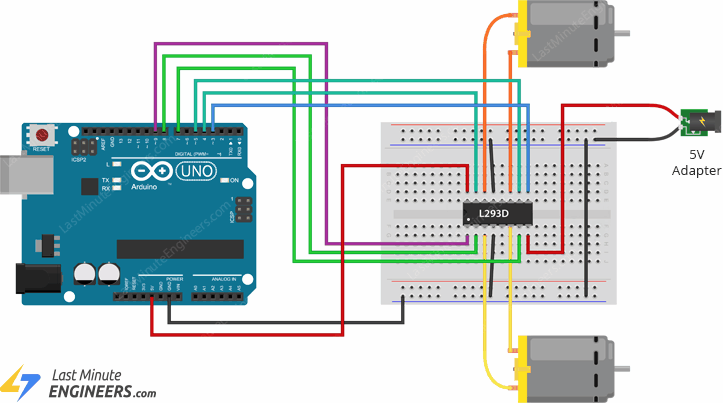
Just as mentioned above that I used DC motors instead of stepper motors, therefore the whole circuits also changes from the kinetic prototype one. Given that I want to control the direction, speed and duration of the DC motor, I would need some more complex than directly connect the motor to Arduino. Utilizing the h-bridge would help achieve my goal. I found one circuit from Last Minute Engineer website, which connects two DC motors using one h-bridge and one Arduino to control the speed, direction and rotation duration. This circuit satisfies all my requirements for this project.

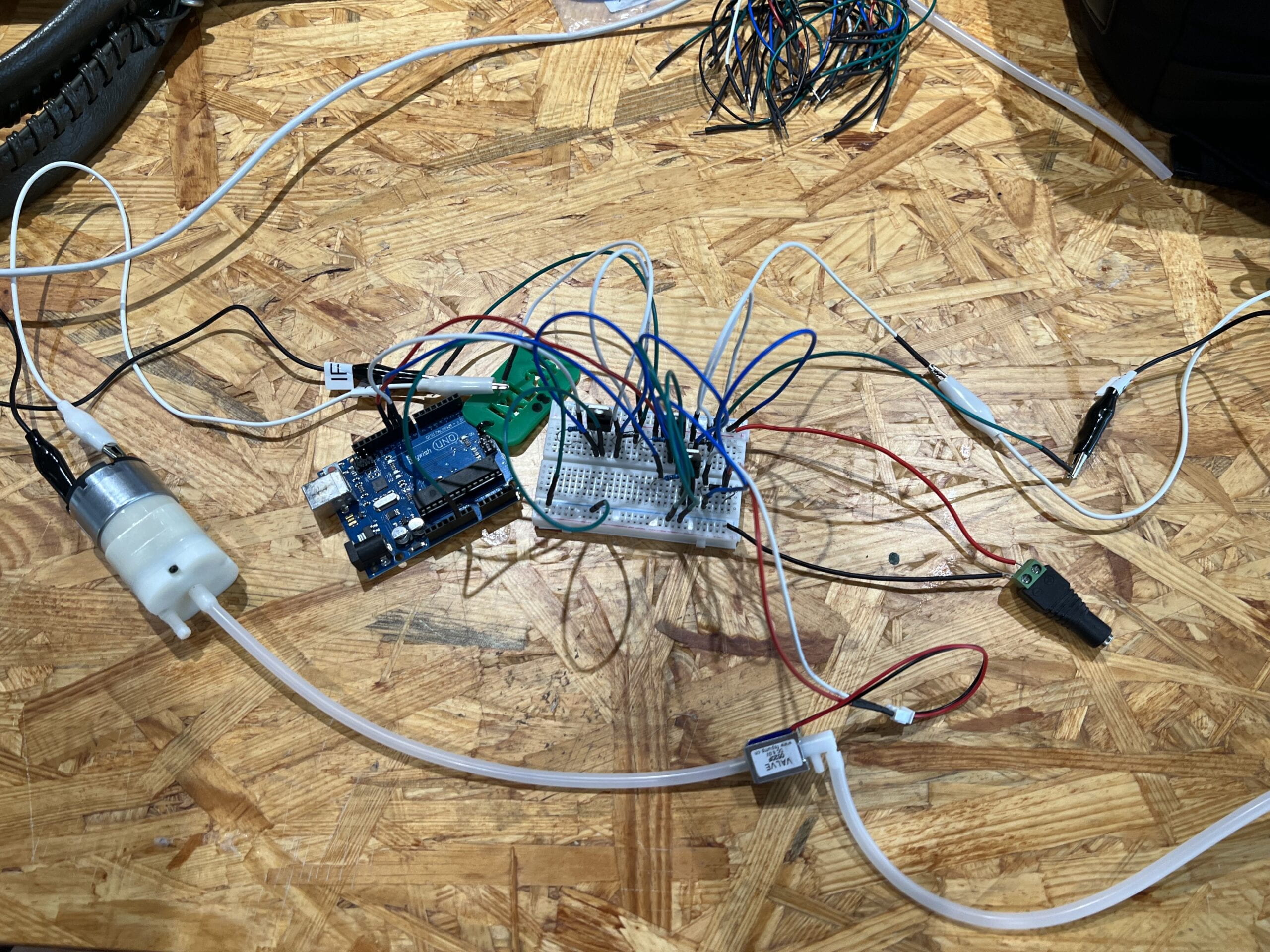
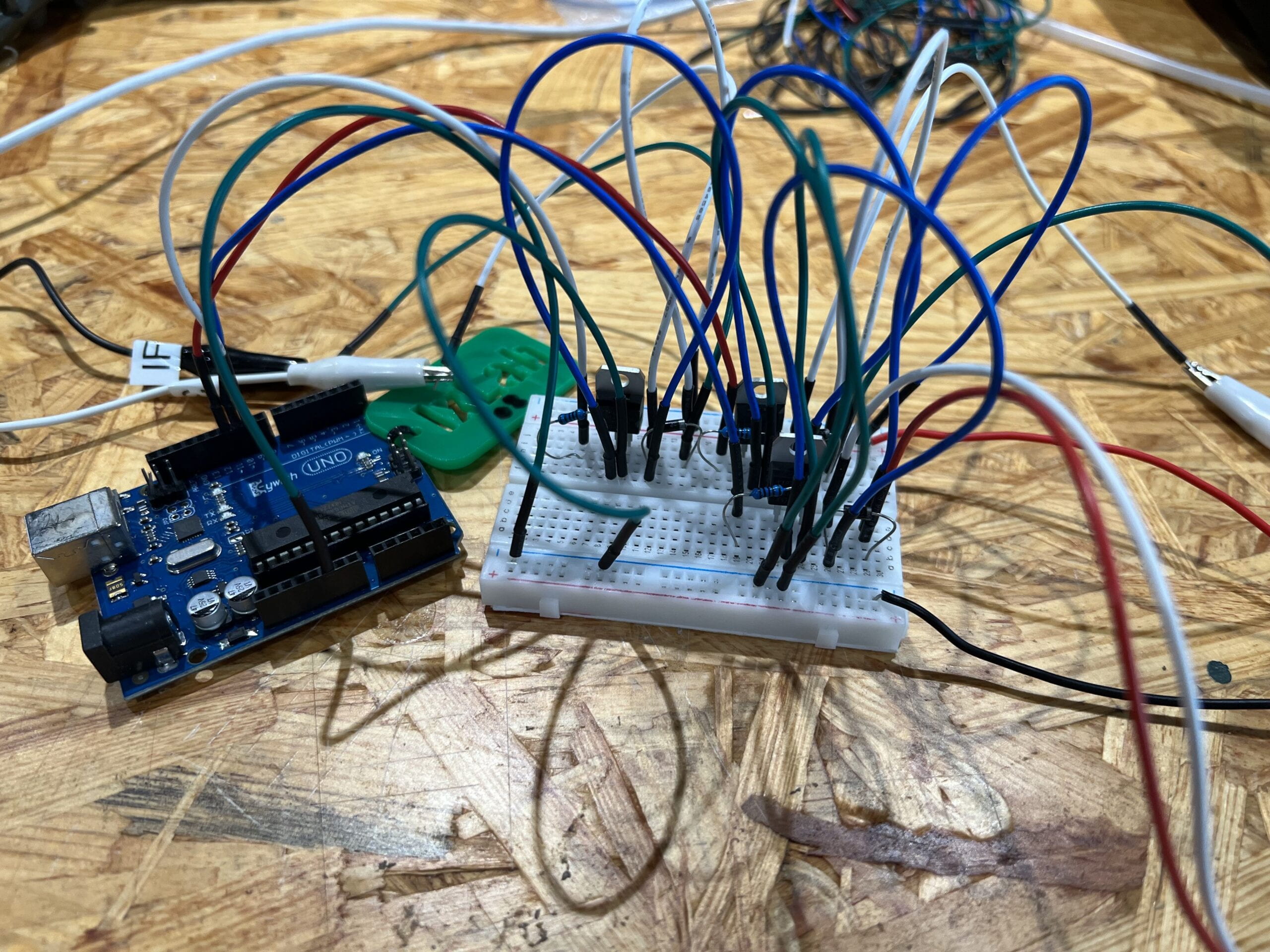
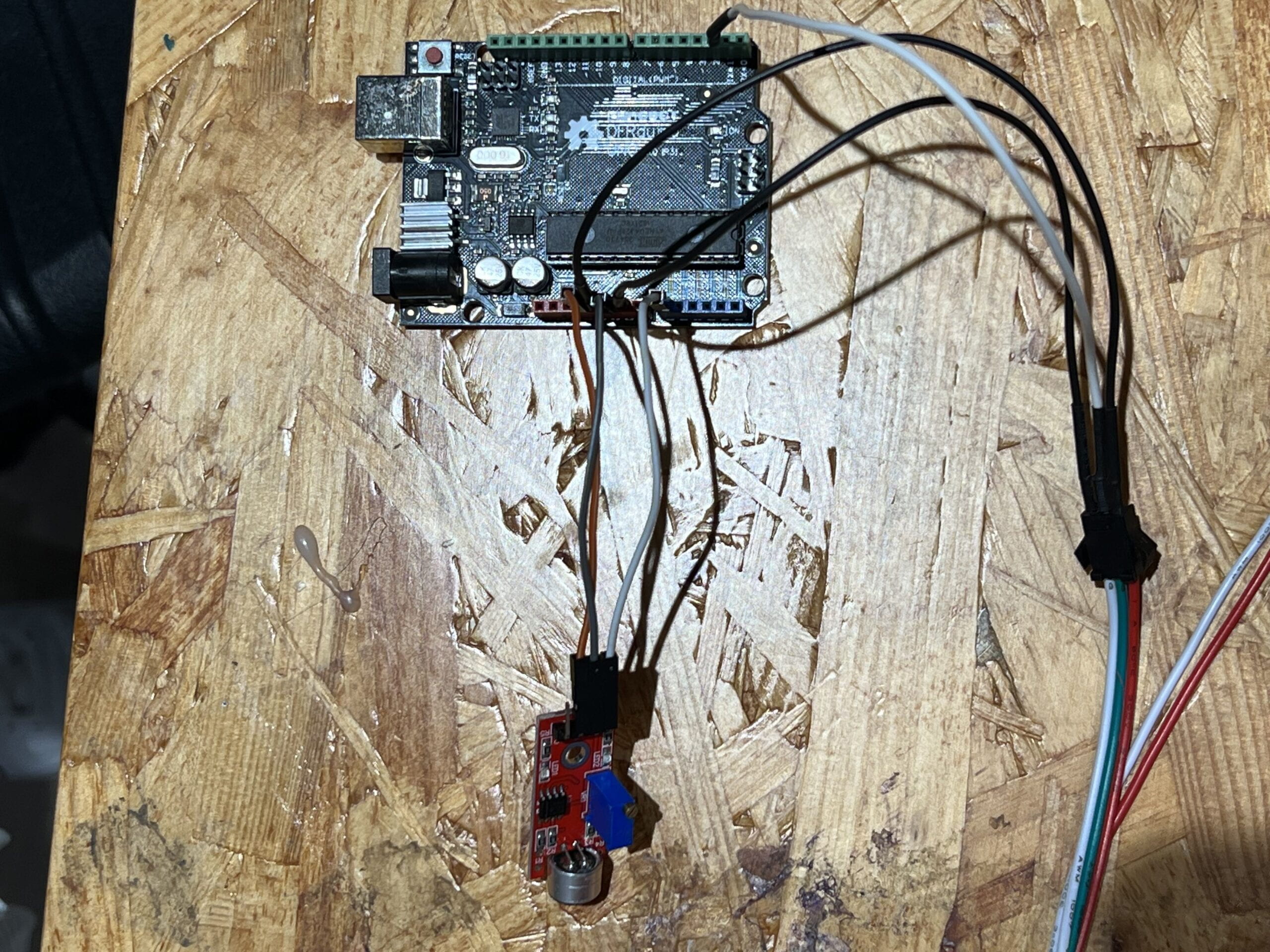
Besides the above circuit, I also added on ultrasonic distance sensor onto Arduino. The ultrasonic sensor is easy to connect, just using two more pins on the Arduino board and connect with power. The final circuit looks like this:


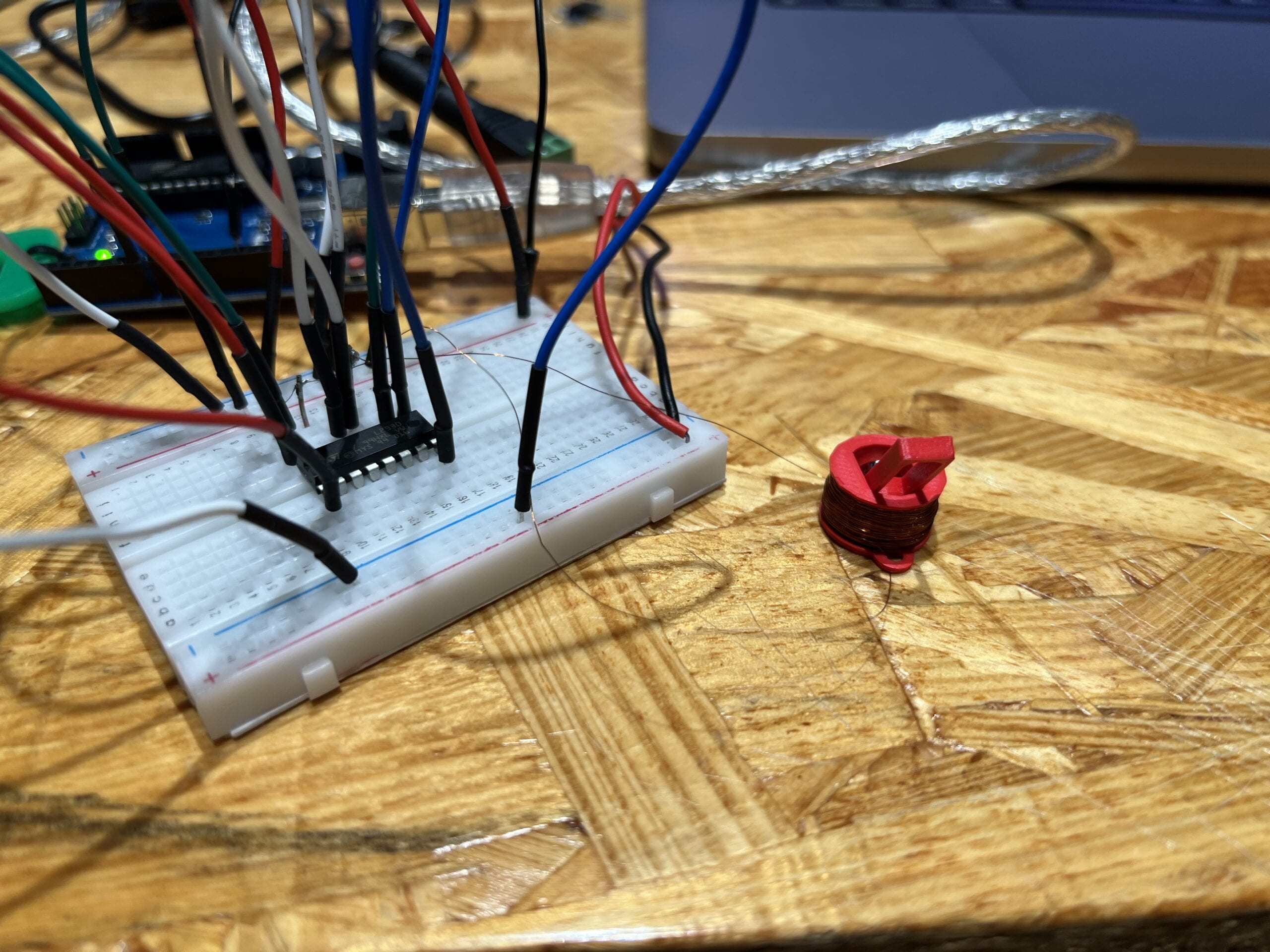
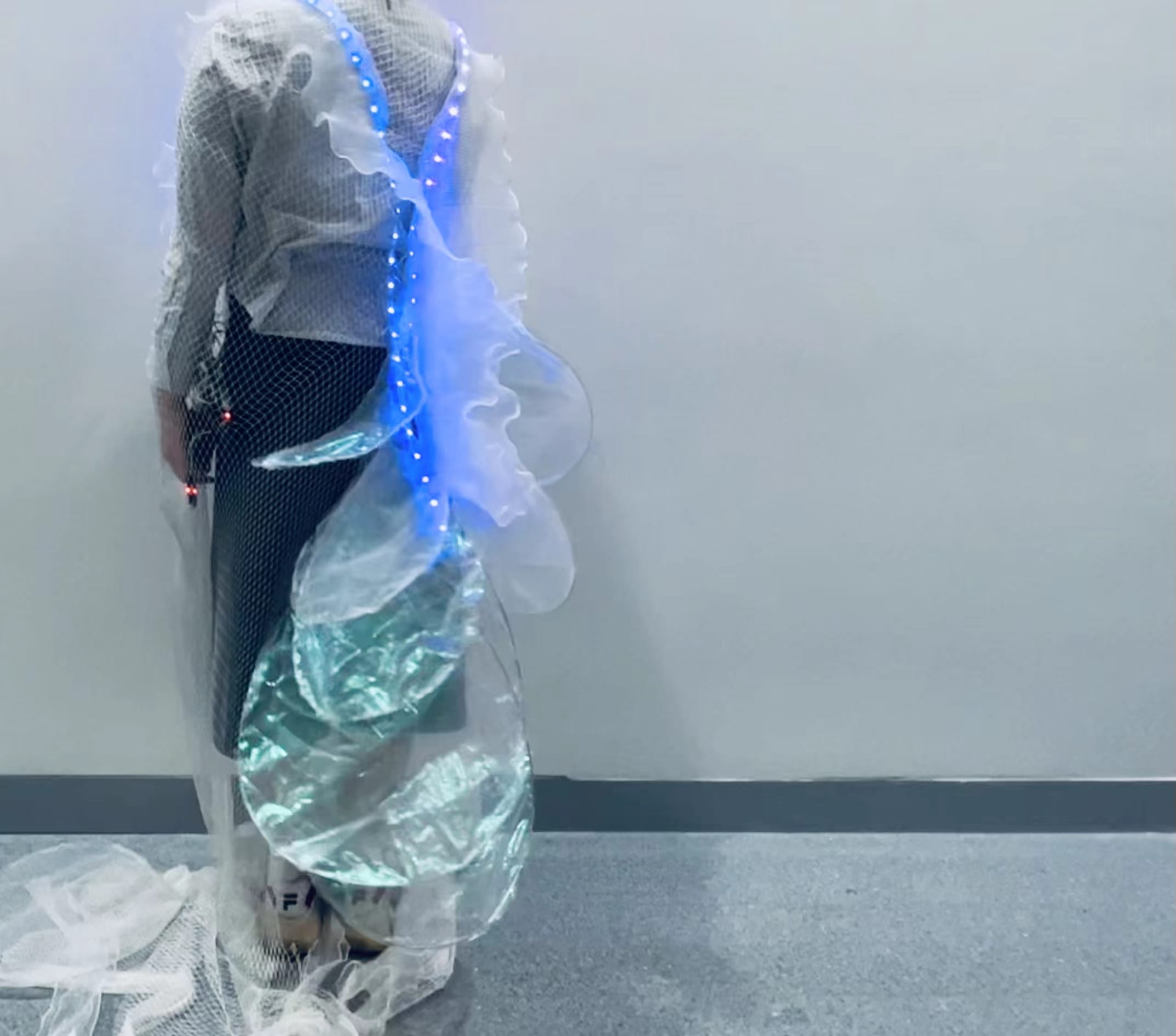
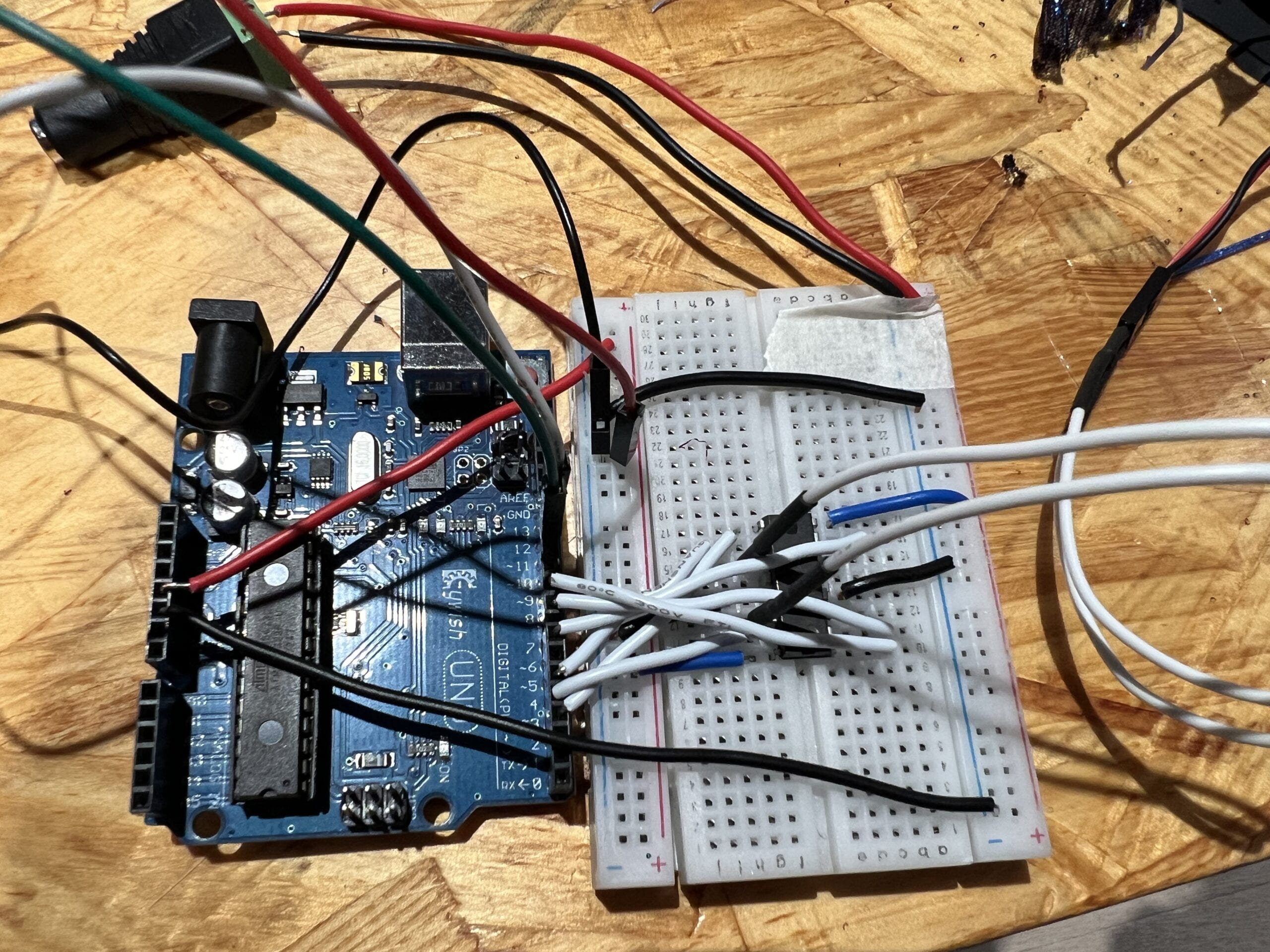
I cleaned up the wires and jumpers, and in this way the bread broad is also securely positioned next to the Arduino, without extra glues or tapes required. In this circuit, we have two DC motors, one distance sensor, one power sauce for Arduino, and one extra power sauce required. The two motors are placed at the two pockets in the front (as seen in previous photos), the distance sensor is placed in the front middle, while all other circuits along with the power sauces are hidden at the back side.

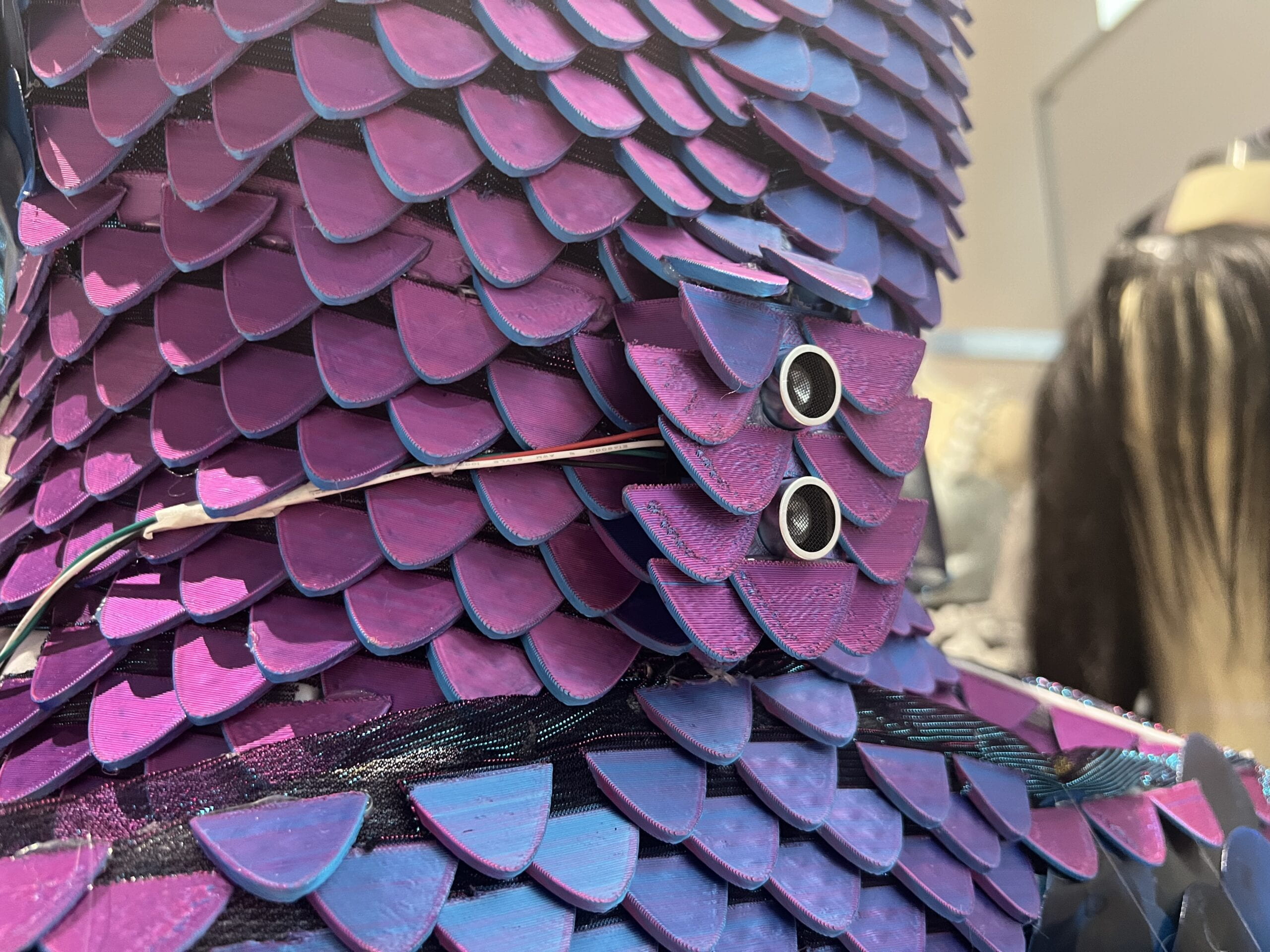
I 3D printed this small box to hold the ultrasonic sensor, which is placed in the middle. I used the colorful PLA trying to hide the sensor, however it is still relatively big and easy to notice. Later, Yasmin used 3D printed scales to cover the box and further hide the sensor. I think we did a good job in hiding the sensor at last, since one of my friend asked that why is there a small protrusion in front of the dress (she did not notice that is a sensor).


As for the Arduino board, bread board, and two power sauces, there are all placed in the back “pocket”, which are covered with many layers of fabric. I think we did a good job in hiding those circuits (I sometimes cannot easily locate our circuits myself). Although I have made all jumpers and wires tight and secure, the only problem I had with the wires where the two jumpers connected to the extra power sauce, which accidentally broke right before the runway show, Professor Marcela helped to glue them together. Regarding this problem, it would be better secured if I have a box holding all the circuits, but I was not so willing to do so as it would take more space, and the circuits could be more visible (or the dress looks less nice). Another potential solution is to further sew or attach the circuits onto the dress.


Codes
Connecting the circuits was not difficult, and so does the overall codes (See full codes at the end of this post). I used the same codes to connect and convert ultrasonic sensor values. While for the DC motor, example codes provided in the circuit website are straightforward and easy to use.
void directionup(){ digitalWrite(in1, LOW); digitalWrite(in2, HIGH); digitalWrite(in3, LOW); digitalWrite(in4, HIGH); } void directiondown(){ digitalWrite(in1, HIGH); digitalWrite(in2, LOW); digitalWrite(in3, HIGH); digitalWrite(in4, LOW); }
These codes are used to control the direction of rotation, by passing different currency directions to the motor.
directionup(); delay(600); directiondown(); delay(550);
The simple delay function is used to control how long the motor rotates. As the motor would remain doing the previous function until a new line of code is given.
void set_speed (int spd){ analogWrite(enA, spd); analogWrite(enB, spd); }
The analogWrite is used to set the speed of rotation. What these codes do is actually controlling the input voltages to the motor. And here comes one of the biggest problems I met when building up the circuit. The story goes that everything worked well when I was using controllable extra power sauce, where I normally used 5V-7V as the extra power. However, after trying the 12V chargeable battery (so that we can simply put power sauce inside the dress), both of my DC motors stopped functioning after half an hour. The motors would still vibrate whenever they should rotate, but they would not rotate correctly as we wish. I did not know about the reason that motors fail at first, so I checked everything (from the circuit to the sensor to the codes), and they were all good. After discussing with Professor Marcela, we suspect that the voltage was too high for the DC motors and somehow damaged them. As the working voltage for DC motors are normally 3V – 6V.
Therefore, I changed two DC motors (that is when I changed to motors with two gears instead of one). In order to control the voltages going into the motor, I could alter the motor speed. Lowing the speed to around 90 would give the DC motors 6V of power, when the extra power sauce is 12V. In this way, the motors could function, though at the cost of not able to control the motor speeds freely.
In order to avoid further damage to the motors, I deleted the part of codes that alters speed when detecting objects in different distance. The final codes are pretty simple. Whenever the distance sensor detects objects coming close to the model, the motors would turn up and down once. After the movement, the sensor would resume detecting the speed.
Runway Show
Yasmin was in charge of all the makeup and details for the runway show. I tested and connected the circuits before and after the dress is put on by the model. As for some reflections after the show, it seems our interaction movements are somehow subtle when the model is walking. I think having bigger scales or having moving scales on other part of body would be some potential improvements to what we have right now. Or we could have multiple distance sensors detecting not only the front, but the whole surroundings of the model and react accordingly.
Conclusion

Despite all the difficulties and frustration, I really love the final piece Betta. I want to thank my teammates for their creativity, inspiration and hard work. I am more than fortunate to take Interactive Fashion as my last IMA course and have Betta as my last IMA project in my undergraduate study.
// Motor A connections int enA = 9; int in1 = 8; int in2 = 7; // Motor B connections int enB = 3; int in3 = 5; int in4 = 4; // defines pins numbers const int trigPin = 12; const int echoPin = 13; // defines variables long duration; int distance; void setup() { pinMode(enA, OUTPUT); pinMode(enB, OUTPUT); pinMode(in1, OUTPUT); pinMode(in2, OUTPUT); pinMode(in3, OUTPUT); pinMode(in4, OUTPUT); pinMode(trigPin, OUTPUT); pinMode(echoPin, INPUT); digitalWrite(in1, LOW); digitalWrite(in2, LOW); digitalWrite(in3, LOW); digitalWrite(in4, LOW); Serial.begin(9600); } void loop() { distance = detect_distance(); Serial.println(distance); if (distance < 10){ set_speed(90); oneround(); } else { set_speed(0); turndown(); } } int detect_distance() { digitalWrite(trigPin, LOW); delayMicroseconds(2); digitalWrite(trigPin, HIGH); delayMicroseconds(10); digitalWrite(trigPin, LOW); duration = pulseIn(echoPin, HIGH); distance = duration * 0.034 / 2; return distance; } void oneround(){ directionup(); delay(600); turndown(); delay(700); directiondown(); delay(550); turndown(); delay(700); } void set_speed (int spd){ analogWrite(enA, spd); analogWrite(enB, spd); } void directionup(){ digitalWrite(in1, LOW); digitalWrite(in2, HIGH); digitalWrite(in3, LOW); digitalWrite(in4, HIGH); } void directiondown(){ digitalWrite(in1, HIGH); digitalWrite(in2, LOW); digitalWrite(in3, HIGH); digitalWrite(in4, LOW); } void turndown(){ digitalWrite(in1, LOW); digitalWrite(in2, LOW); digitalWrite(in3, LOW); digitalWrite(in4, LOW); }