https://editor.p5js.org/reonluck/sketches/nJTg0eodb
Working Process
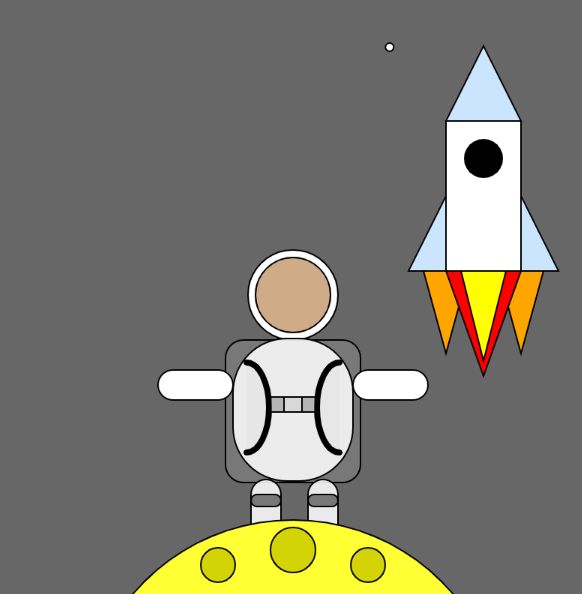
In general, this work depicts an image of the universe.
The first thing is to design this work. This work is divided into four parts, static astronaut and the moon, dynamic star background, movable rocket, and rotating satellite.
Starting with the introduction of the background, the star part uses the same function as the first work, while the color uses the array function, setting three background colors.


The second part is the drawing of the astronauts. Here, I used the custom function drawingCreature. I won’t go into this part too much. There are detailed annotations in the appendix of the program.
The third part is to make the rotating satellite. Here I use the rotate function and the quad function to simulate a rotating satellite. The initial angle of rotation is 0, which is described in the setup() function.

Finally, there is a rocket that moves with the mouse, which is similar to the astronaut function, and I customized the rocket function. But I used the translate function to adjust the parameters so that it can move with the mouse in the draw function.



Reflection
This assignment was a comprehensive one, which made me connect with the arc function and quad function, as well as review the rotate function and translate function, and practice the use of the function function. It allowed me to combine the content from the previous weeks.
The only downside is the lack of dynamic changes in the astronaut module, which may need to be optimized.
Code Appendix
let colors = [“purple”, “grey”, “black”];
let a;
let angle;
let rocketcolors=[“yellow”,”orange”]
let b
function setup() {
createCanvas(400, 400);
a = random(colors);
angle = 0;
b = random(rocketcolors)
}
function draw() {
background(a);
fill(0, 50);
rect(0, 0, width, height);
fill(255);
ellipse(random(width), random(height), 5.5, 5.5);
drawCreature(width / 2, height / 2);
console.log(mouseX, mouseY);
drawRocket(mouseX,mouseY)
drawRocketfire(mouseX,mouseY)
push();
fill(153, 153, 255, 120);
translate(0, 0);
angle += PI / 2;
rotate(radians(angle));
circle(160, 32, 30);
pop();
push();
fill(255, 200);
translate(0, 0);
angle += PI / 2;
rotate(radians(angle));
quad(90, 40, 110, 50, 220, 20, 240, 30);
pop();
push();
translate(0, 0);
fill(255, 255, 51);
circle(200, 490, 280);
fill(204, 204, 0, 220);
circle(150, 380, 23);
circle(250, 380, 23);
circle(200, 370, 30);
pop();
}
function drawCreature(x, y) {
push();
translate(x, y);
pop();
// face and mask
push();
translate(0, 0);
circle(200, 200, 60);
pop();
push();
translate(0, 0);
fill(153, 76, 0, 120);
circle(200, 200, 50);
pop();
//bag part 1
push();
translate(0, 0);
fill(120);
rect(155, 230, 90, 95, 12);
pop();
// body
push();
translate(0, 0);
fill(255, 220);
rect(160, 229, 80, 95, 36);
pop();
//legs
push();
translate(0, 0);
fill(255, 220);
rect(172, 323, 20, 50, 35);
rect(210, 323, 20, 50, 35);
//arms
push();
translate(0, 0);
fill(255);
rect(110, 250, 50, 20, 10);
rect(240, 250, 50, 20, 10);
pop();
//kneels
push();
translate(0, 0);
fill(120);
rect(172, 333, 20, 8, 20);
pop();
push();
translate(0, 0);
fill(120);
rect(210, 333, 20, 8, 20);
pop();
//bag
push();
fill(225, 130);
strokeWeight(4);
arc(231, 275, 30, 60, HALF_PI, 1.5 * PI);
pop();
push();
fill(225, 140);
strokeWeight(4);
arc(169, 275, 30, 60, (3 / 2) * PI, (5 / 2) * PI);
pop();
//bag part2
push();
translate(0, 0);
fill(120, 120);
rect(185, 268, 30, 10);
pop();
push();
translate(0, 0);
fill(255,120);
rect(194, 268, 12, 10);
pop();
}
function drawRocket(x, y) {
push()
fill(204,229,255)
translate(x,y)
triangle(x, y, x+25, y -50,x+50, y)
triangle(x+50,y+100,x+75,y+100,x+50,y+50)
triangle(x-25, y+100, x, y +50, x, y+100);
fill(255)
rect(x,y,50,100)
fill(0);
ellipse(x+25, y+25, 25,25);
pop()
}
function drawRocketfire(x, y) {
push()
fill(b)
translate(x,y)
triangle(x-15,y+100,x+15,y+100,x,y+155)
triangle(x+35,y+100,x+65,y+100,x+50,y+155)
pop()
push()
fill(255,0,0)
translate(x,y)
triangle(x,y+100,x+50,y+100,x+25,y+170)
pop()
push()
fill(255,255,0)
translate(x,y)
triangle(x+10,y+100,x+40,y+100,x+25,y+160)
pop()
}