the link to your sketch on p5 Web Editor:p5.js Web Editor | Smooth tablecloth (p5js.org)
Brief Introduction
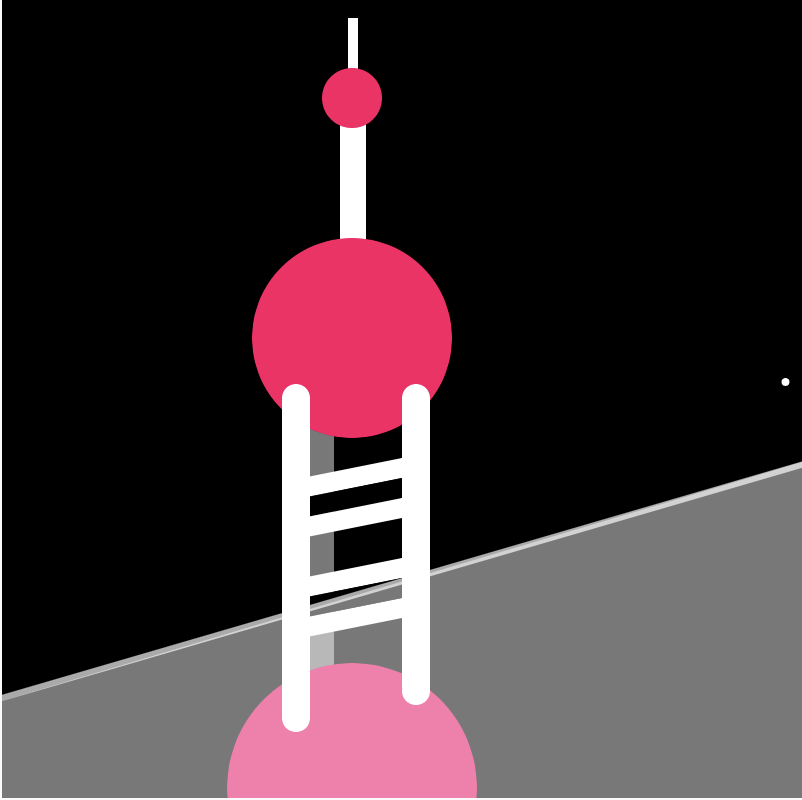
The work describes the night view of The Oriental Pearl TV Tower. This image was first taken from a photo of the Oriental Pearl TV Tower that I took at the Ritz-Carlton’s viewing platform. In this work, I made a few changes, I try to use the photo and the code to recur the night view of the Oriental Pearl TV Tower.
Working Process:
1 The first step is to do the positioning job
In this work,there are a lot of positioning jobs.
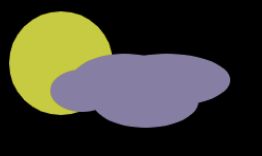
eg. The clouds, moon, circle of the Oriental Pearl TV Tower, and the glass
To be specific, these patterns consist of different basic shapes, so my first step is to place these basic shapes. Now I will show a typical positioning job for you.


2 The second step is to make the patterns colorful
with the help of (fontke.com), I am able to apply the accurate RGB color to my patterns

I also use the code to adjust the transparency of the color. eg the glass in the work
3 The third step is to make a few general adjustments


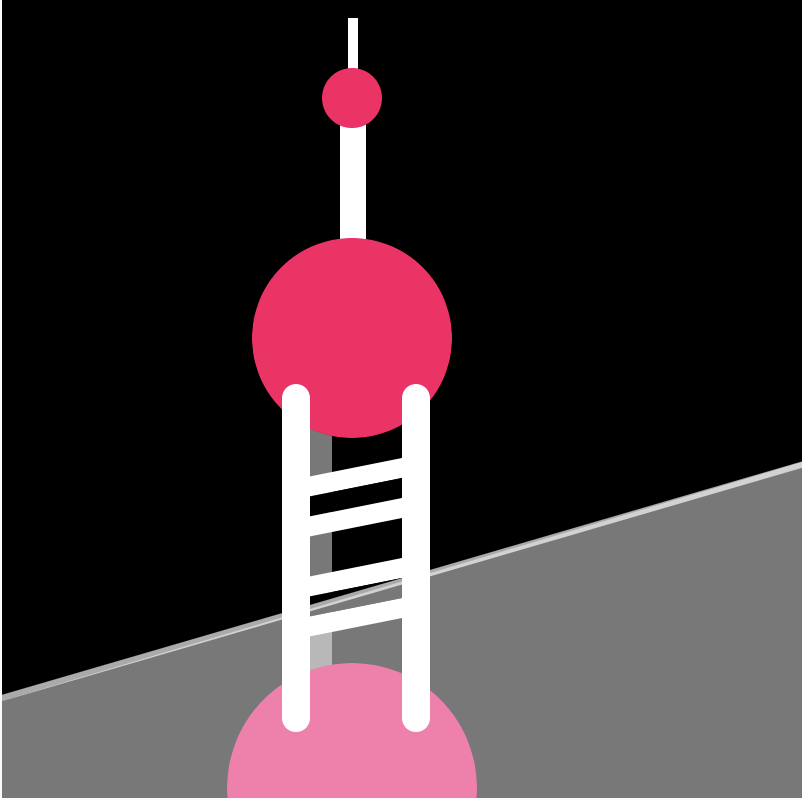
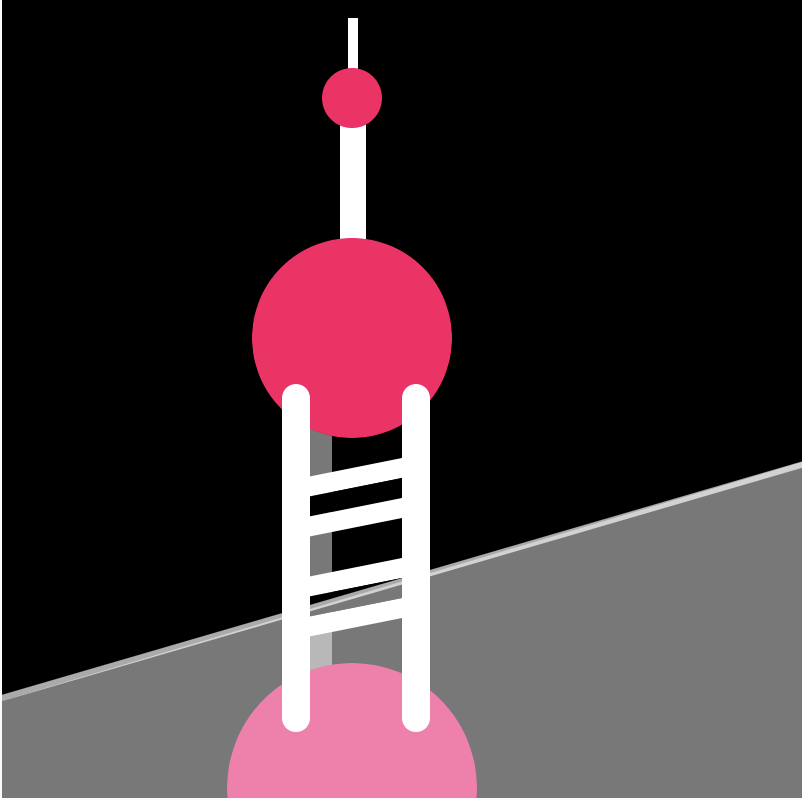
Here is a simple comparison, below, I adjusted the length of the right column to make the whole picture have a stronger three-dimensional effect.
4 The forth step is to make some “moving” things
I use the following code to realize the shining stars in the sky,

Reflection:
Above all, thanks to my TA so that I am able to locate the exact coordinates of the points instead of doing serious calculations.

In addition, there are also I few challenges that I didn’t conquer yet.
What I want in the end is some curves, although I refer to the reference, I don’t know how to set some parameters to replicate the arc on the Oriental Pearl, I may try to continue to replicate it later.
the whole codes
function setup() {
}
function draw() {
createCanvas(400, 400);
background(0);
fill(245,255,0,500)
circle(30,30,50)
noStroke();
fill(171,156,206);
ellipse(40,43,30,20);
ellipse(60,38,50,25);
ellipse(70,48,50,25);
ellipse(80,38,60,25)
fill(0,50);
rect(0,0,width,height);
fill(255);
ellipse(random(width),random(height),5.5,5.5)
fill(255,0,100)
circle(175,170,100)
fill(255)
noStroke()
rect(200,200,14,160)
rect(140,200,14,175)
rect(165,60,13,100)
rect(168,10,5,40)
beginShape()
//rect(160,250,39,5)
//rect(160,260,39,5)
fill(120)
rect(153,200,13,175)
fill(255,0,100)
circle(175,395,125)
circle(175,170,100)
circle(172,50,30)
fill(255)
beginShape()
vertex(150,240)
vertex(150,250)
vertex(200,240)
vertex(200,230)
endShape()
fill(0)
quad(150,250,150,260,200,250,200,240)
fill(255)
beginShape()
vertex(150,260)
vertex(150,270)
vertex(200,260)
vertex(200,250)
endShape()
fill(255)
beginShape()
vertex(150,290)
vertex(150,300)
vertex(200,290)
vertex(200,280)
endShape()
fill(255)
beginShape()
vertex(150,310)
vertex(150,320)
vertex(200,310)
vertex(200,300)
endShape()
fill(0)
quad(150,300,150,310,200,300,200,290)
fill(255,120)
beginShape()
vertex(0,351.5)
vertex(0,400)
vertex(400,400)
vertex(400,232)
endShape()
fill(255)
noStroke()
rect(200,200,14,149)
rect(140,200,14,159)
circle(147,360,14)
circle(207,346.5,14)
circle(147,200,14)
circle(207,200,14)
strokeWeight(3)
beginShape()
curveVertex(125,175)
curveVertex(222,175)
curveVertex(178,191)
endShape()
//below are examples for rectangles
//nofill()
//rect(width/2,height/2,50,50);
stroke(255,170)
strokeWeight(3)
line(0, 350, 1200, 0);
//fill(255,45,120)
// stroke(255);
// rect(width/2,height/2,50,50);
// rect(width/2+20,height/2+20,50,50);
// noStroke();
//fill(255,20,0);
//noStroke();
//ellipse(120,120,100,100)
//triangle(30, 75, 58, 20, 86, 75);
}
function mouseClicked()
{
console.log(mouseX,mouseY);
}