Link
This is for the code
https://github.com/Sky-Falling/stray
This is for the live
https://sky-falling.github.io/stray/story.html
Video documentation:
Introduction page:
(The interaction is to scroll down the page)
Game and outcome:
Hitted by car
Health point too low:
Hunger:
Campus cat:
Overfead:
Succesfully survive:
Process: Design and Composition
The project contains 3 parts: the first part is an introduction page that tells the background of the main character—a stray cat. The second part is a small game in which users can control the stray cat to collect food, enter buildings and wander around the city. Through the user’s interaction, the game may reach different endings and the user will be directed to a branch of ending pages. When the user scrolls down the ending page, an animation that reveals the outcome will gradually show up.
The concept behind this project is to enable the future generation to experience the life of stray animals in current days. Nowadays, the main cause of so many stray animals on the streets is human’s abandonment of their pets, which is revealed in the opening narrative. The game also reveals some problems facing stray animals: the difficulty of finding food, potential risk of eating inappropriate food and hitted by cars. Also, the “campus cat” outcome and “re-adopted” outcome show the warmness and care stray animals may receive, and call for more such kindness. The reason that I want to show future people this topic is because the life condition of the large-scale stray animal group, who is ubiquitous in the cities, is always neglected and forgotten. We don’t know if our cities will be more inclusive in the future, but we can at least reveal this problem through the time capsule, and hope it will raise futurians’ awareness.
My original proposal is to only design a game but with more content than the final version. I originally wanted to include NPCs like rats, humans and other stray animals into the game, which had diverse interaction methods that users can enjoy. For example, when players encounter a hostile human, a chasing game will be activated and the user has to avoid obstacles to escape the enemy. But unfortunately, after some attempts, I realized this idea was unrealistic only using the JS p5, which was not an optimal option for developing a game. But during the construction process, I also drew some inspiration from my colleagues and made positive additions. To make the narrative more appealing and the concept clearer, I added an introduction page to tell the background story of this stray cat and a branch of dynamic ending pages to indicate the outcome of this stray cat. I believe it’s a wise move as it not only add to more delicate visual effect and innovative interaction, but also make the project more like a story. And also, I embedded different types of buildings as close shots in contrast to the static distant view of the city skyline, making the whole game more 3-D.
Process: Technical
The introduction page:
<div id="scrollDiv"> <div class="spacer-2600"></div> <div class="button-container"> <button id='center-text'>PLAY</button> </div> </div>
This snippet divides the page into 2 parts. The first is a blank long div in order to keep the second part an appropriate distance from the top so that the “Play” button in the second half will only appear as the user scrolls close to the bottom. The “Play” button will be triggered and leads to the game when clicked, through the following lines:
document.getElementById(“center-text”).onclick = function(){
window.location.href = ‘../page2/game.html’;
}
And you can see that the image will change brightness and position, the cat will walk and the music will change volume with the user’s scrolling, this is realized by introducing a variable that detects the location of the current screen (i.e how much you have scrolled), and map this variable scrollPercentage to imageMode which decide the image and dogY which determines the brightness, volume and walking state.
let scrollDistance = window.scrollY; let scrollPercentage = scrollDistance/availableScrollSpace; let dogY = map(scrollPercentage, 0, 1, 0, 4*catFrames.length); walking_cat.update(dogY,0.15); let imageMode = floor(map(scrollPercentage,0,1,0,4)); let transparency = map(walking_cat.currentFrame,0,catFrames.length,0,510); if(transparency>255){transparency = 510-transparency;} let volume = map(transparency,0,255,0,1); currentSong.setVolume(volume);
For the script appearing at the top, this is achieved by creating 3 blocks in the HTML and writing the text in javascript and linking it to the corresponding blocks in HTML. The reason I didn’t directly use the text() function in JS is because this function can’t modify the font of the words and change lines automatically, so HTML is a much better option to show sentences.
document.getElementById("textDisplay3").innerText = ''; document.getElementById("textDisplay2").innerText = ''; document.getElementById("textDisplay1").innerText = ''; document.getElementById("textDisplay3").innerText = "Now you, a stray cat, need to find a way to live in this city."; <div id="textDisplay1"> </div> <div id="textDisplay2"> </div> <div id="textDisplay3"> </div>
The game page:
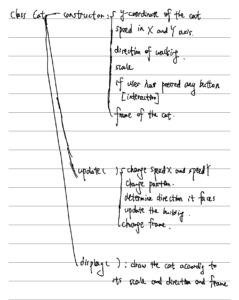
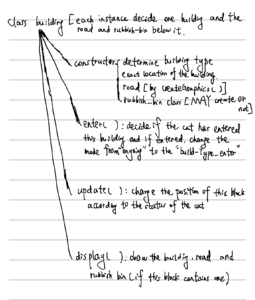
The structure of the JS part is too complex to explain in detail. But I may explain the 2 most commonly used classes.


The ending page:
Basically it has the same mechanism as the introduction page, but it’s animation rather than a static image. For example, in the “hitted by car” ending:
let positionX = map(scrollPercentage,0,1,width/2+100,width/2+20); let positionY = map(scrollPercentage,0,1,height-380,height-300); let Scale = map(scrollPercentage,0,1,1,2); push(); tint(255,transparency*2); image(street,0,0); imageMode(CENTER); image(cat,width/2-50,height-200); translate(positionX,positionY) scale(Scale); image(car,0,0); pop();
This animation has 3 layers: street, cat and car. I not only employ the transparency changing technique, but also allow the position of the car to move towards the car when scrolling down, and it is achieved by introducing 2 position parameters which are controlled by the scroll percentage.
Technical challenge: Considering the complexity of the code, there are enormous bugs I met during the building process. For example, I want the movement of the cat to change continuously rather than suddenly stop when releasing the key and directly reach its maximum speed when pressing down, but it won’t be easy to achieve this by simply using the technique we have learned in class. So Professor Leon recommended a useful function to do that: lerp(). This function allows the speed to gradually move towards the target speed, and what’s really changing when the key status changes is the target speed. Another technical issue was displaying scripts. As the text() function in P5 was not that smart as html and I unfortunately needed to display lots of texts, so I built a text display function to reduce the effort of modifying the position and content of the text every time. For some simple instruction, I use images of keys to substitute for words so that the game experience can be less disturbed.





Another major challenge is to let the cat move like in a video. At the beginning, I decided to introduce a rotation variable to rotate the cat when it’s walking, but undoubtedly such techique has poor visual effect. So to pursue perfection, I recalled the lecture “horse race” and used image array to realize this object. The difference is that my cat movement is more complex than the horse example and this image array contains up to 92 images to form the walking movement.










 (only part of the image array)
(only part of the image array)
You may wonder why there’s a starting page. The water dropping page is to trigger the music in the introduction page because music won’t be played unless users have actively done an interaction with the website. The interaction I employ is clicking the starting page.

I would not make it into a game if the time can be turned back 2 weeks. JS is not a good tool to develop a game and the concept I want to express is probably more appropriate to be made into an interactive story, meaning the user can make interaction and enter different branches and endings. However, the most essential element should be storytelling rather than “gaming” (so HP will be deleted). I believe it must save me lots of time which I may spend on a moving story and details in visual effect. One thing I realize in the middle way is that it’s worth sacrificing some interactivity for better expression for the concept. And storytelling is always an appealing way to do that.
Reflection and Future Development
In conclusion, as some audiences said on the presentation day, the introduction page is very innovative and appealing, and the overall function of the game works quite well and allows for a great deal of player interaction. And conveying the stray cat problems to the future generation is a very educational and inspiring idea, as they may begin to take action and realize it’s time to make up for what we’re currently lacking. Generally speaking, this project lives up to the original expectations, especially in the visual design, creativity and interaction parts, however, “game” may not be the optimal option to convey such a concept as it allow for too much freedom and convey less information so that players may feel at loss about what concept this project wants to express, as some audiences suggested. Professor Marcele also commented some elements like energy point and health point are quite unnecessary. And also, Professor Leon suggested that some pictures are of low resolution and consistency, largely reducing the visual effect. So I deleted some low quality pictures after the presentation. And lots of testers complained that interaction might be too complex and instructions weren’t clear enough, making them sometimes at a loss about what to do next. I also take immediate action and change the instruction to be “key image” + text, which definitely makes it shorter and more straightforward. Finally, after the presentation, I felt unsatisfied with the rough ending page and made it into a branch of delicate interactive animation with music. All in all, I want to express my sincere gratitude for all testers and their suggestion is of great value and inspiration for me.
If I have the chance to continue working on this project, I will focus on making up a more complete and detailed plot about this cat, and what I have currently built will only be the basic mechanism behind this story game. Instead of simply collecting food on the street, players will follow a clear storyline consisted of many chapters. And this game will have more diverse interaction rather than just press buttons, which will definitely bring a more thorough experience.
Credits & References
Thanks Professor Leon for helping me on building the cat’s walking mechanism by using lerp() and his lecture “horse race” also inspired me to improve cat walking visual effects by using image arrays.
Thanks to Zora for inspiring me to build the “scrolling page”.
Thanks to Skye Xi for finding some of the pictures I used.
Leave a Reply