Code: https://editor.p5js.org/Sky-Falling/sketches/3TKCIzvzI
https://editor.p5js.org/Sky-Falling/sketches/94ILyEatJ
Image:










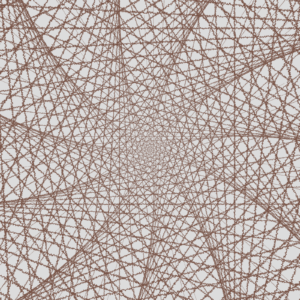
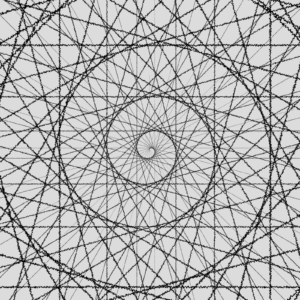
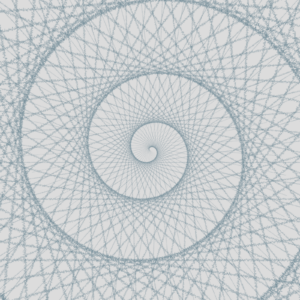
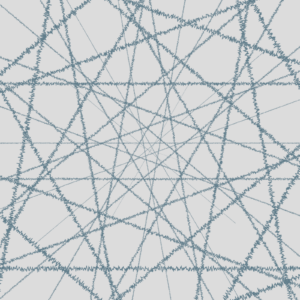
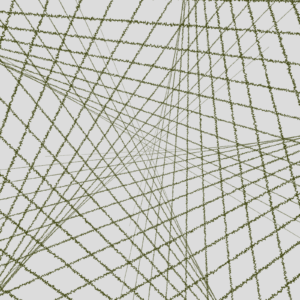
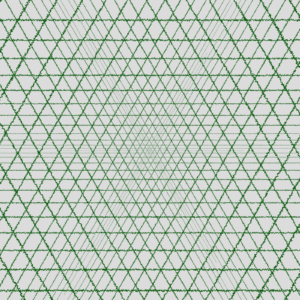
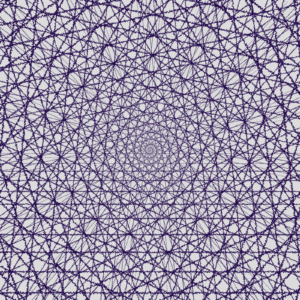
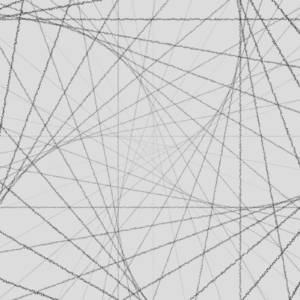
Description1: For the images stemming from the first code, they are composed of ‘lines’ twisted and rotated by scale and rotate function. The lines here do not refer to the ordinary straight line but the one moderated by myself, thanks to the noise function which give the effect of ocillation on the line. User may control 2 parameters to change the shape: density and shape. Note that the same shape does not necessary gives you the same shape if you use different densities. Density is used to control the interval between 2 lines(which are wildly rotated but the interval between them is still distinguishable). And you can try shapes and find out lots of types of shapes like spiral, triangle and rectangle.
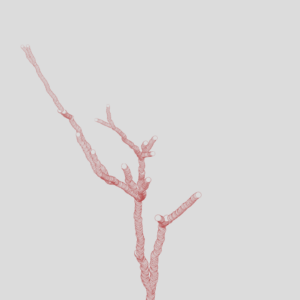
Description2: For the image apparently different from the others, it’s called worm tree. Each branch has the possibility of continue growing, dying and dividing. The possibility of these 3 events are continuously changing, as well as other factors like the thickness of branches and growth speed,etc. The more branches there are, the nutrition has to be divided into more parts so that the possibility of dying for each branch will significantly increase. What’s more, to avoid growing eternally, I put 2 constraints on the tree: time and maximum value of branches. To add some randomness, the tree will oscillate in x_axis direction at the amplitude proportionable to the branch’s thickness.
Explanation of Code 1: (the worm tree is motion rather than background so it will be explained in Project A doc)
push(); translate(400,400); brightness *= 1.02; rotate(radians(shape*(10-density)*a)); Scale = y/400; scale(Scale); line_modified(-4000,y,4000,10); y += 10-density; a++; pop();
This part basically repeatedly do the following process: draw a line at the given interval (10-density), rotate some angle, and then draw another line, then rotate the angle again. So each line will be rotated for different times based on their sequence and ultimately create a spiral shape.
function line_modified(x1,y1,x2,scale)
{ strokeWeight(1.5);
stroke(0,brightness);
let t = 1;
let x = x1;
while(x<x2)
{
line(x,y1+scale*noise(x*oci,y1),x+t,y1+scale*noise((x+t)*oci,y1));
x = x+t;
}
}
To make the texture more like drawn by pencil, I moderate the line a little bit by adding some oscillation. You can control the smoothness of the line by changing the parameter “oci”.
Reflection:
- Computer is definitely better at performing rotation and scaling, which are pretty hard for human drawing as it requires large amount of calculation. But humans can naturally add some randomness to straight line and circle, resulting in a more natural texture. And it’s very hard to convert what’s in your mind onto the canvas for computer drawing, while it’s relatively easy for drawing by hand. Despite their distinctions in advantages, they both can work quite well on the job of making paintings.
- I change the parameters ‘shape’, ‘density’ and ‘oci’ in the process, which control how much radius the pattern will rotate each time, how dense the pattern looks like and smoothness respectively. During the process, I noticed that when ‘shape’ is low, this pattern is spiral, while it’s getting high, you can clearly see many triangles or rectangles in this pattern. And from the aesthetic perspective, high density is recommended to match with smaller ‘oci’ and vice versa.
- I think the beauty of generative pattern lies in the mixture of order and randomness. When viewing the pattern as a whole, the pattern clearly follows certain rule and has a shape. For example, in my case, the pattern can be called a spiral as a whole. But when concentrating in a specific spot, you can see more details which has different property with spiral, like the oscillation on each line. Another important factor is color. An impressive pattern must use various colors, which should not be randomly selected but picked up in line with the overall theme of this pattern. Like you can’t use fluorescent green to fill the pattern of Saturn, but instead you may use it to fill a strange and hostile planet.
Leave a Reply