B) In my previous research, my team and I developed a captivating mind-reading TV inspired by the fictional work The Veldt. This innovative device allowed audiences to create and experience anything they desired, highlighting the importance of audience engagement in interactive artifacts. Through this experience, I gained a deeper understanding of the true meaning of interaction. For example, Behnaz Farahi’s artwork “Returning the Gaze – Perpetual (male surveillance)” showcased how audience participation is essential for creating an interactive piece. By tracking the eyes of models and displaying them on robotic arms, the artwork required active communication with the viewer to achieve interactivity.


With these learnings in mind, I set out to create a midterm project that would encourage high audience participation. Thus, my team and I developed The Battlefield, an exciting catapult game. The game’s unique design allowed participants to launch objects into a designated area with ease and minimal physical exertion, making it more accessible and enjoyable for a broader audience. We took on the challenge of creating a cardboard catapult, modifying designs found online to make them suitable for the material. In this process, my partner focused on designing the catapult while I primarily focused on sourcing alternative materials from our lab and assembling the catapult.


Our intended audience for The Battlefield was the general public, as we wanted to create a game that was easy to understand and accessible to all regardless of age, gender, or race. The primary objective was to provide entertainment and ensure that the game was enjoyable for everyone. Overall, this project enabled me to gain a deeper understanding of audience engagement and the importance of interaction in creating successful interactive artifacts.
C) In designing our project, our top priority was ensuring the audience’s comfort and safety. We carefully considered how we could create a design that would enable participants to use the catapult comfortably and with ease. To achieve this goal, we selected wood for the bottom part of the catapult. This decision was based on the fact that wood is more stable and robust than cardboard, making it a safer and more secure option for participants to hold and use to shoot objects. While we recognized the benefits of using wood, we also faced restrictions on its use, given the safety concerns involved in cutting it with a saw. To address this issue, we opted to use cardboard for the other parts of the catapult. Despite the challenges posed by this material, we were determined to make it work and we were able to create a design that met our safety and performance standards.
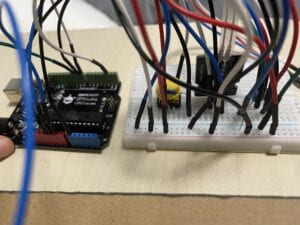
D) The successful creation of The Battlefield was accomplished through the construction of two key components: the catapult and the battlefield. In the process of designing the catapult, we referred to a Youtube video as a reference. However, as the original design was made with wood, we had to make significant modifications using cardboard as our main material. We began by constructing the basic shape of the catapult with cardboard and placing two servo motors.
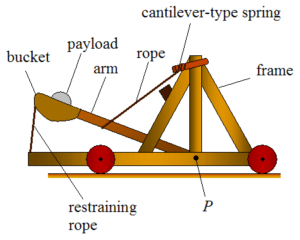
 The most challenging aspect was creating the arm, rope, and cantilever-type spring.
The most challenging aspect was creating the arm, rope, and cantilever-type spring.
As the arm had to bear the force, the rope had to be carefully constructed. To withstand the force, we used rubber bands that were not tightly stretched, allowing the arm part to endure the pressure. Though, because of this, the distance that object can travel was restricted.  For the cantilever-type spring, I came up with the idea of using cable ties to prevent excessive weight from being applied to the arm part. Throughout the catapult making process, my partner focused on constructing the catapult while I focused on coding and creating the circuit.
For the cantilever-type spring, I came up with the idea of using cable ties to prevent excessive weight from being applied to the arm part. Throughout the catapult making process, my partner focused on constructing the catapult while I focused on coding and creating the circuit.
//Code for catapult const int buttonPin = 2; //button used to move servo to lock position, attached to digital input 2
int pressurePin = 0; // pressure sensor to trigger release of catapult, attached to analog input 0
int buttonState = 0; //initial state of button
int threshold=70; //threshold value of sensor at which the catapult launches
Servo myservo; // create a servo object to control a servo
int position = 0; //servo starts at neutral position
servo myservo2;
int position = 0;
void setup() {
Serial.begin(9600); //display serial input (reads pressure sensor value - adjust threshold accordingly)
pinMode(buttonPin, INPUT); //make the button pin an input pin
myservo.attach(9); //servo attached to pin 9 to hold/fire catapult
myservo.attach(10);
}
void loop() {
buttonState = digitalRead(buttonPin); //read value of button
pressurePin=analogRead(pressurePin); //read value of pressure sensor
if(buttonState == HIGH) { //if button pressed...
myservo.write(90); //...move servo 90 degrees (change this number to fit your personal use)
delay (1000);
myservo.write2(90);
delay (1000);
}
if(pressurePin > threshold) { //if pressure sensor value is above threshold...
myservo.write(0); //...move servo back to neutral position
myservo.write2(0);
}
}

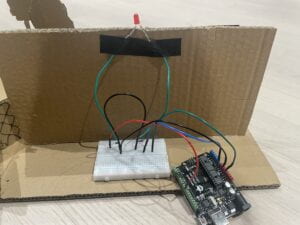
During user testing, we only brought the catapult as we had spent a significant amount of time designing it. However, we received feedback advising us to further develop the game idea using the catapult, making it more interactive. Thus, we came up with The Battlefield, utilizing cardboard to create the game board. As the designer, I decorated the game board, while my partner designed the circuit for the lights.


//light sensor code
const int lightPin = A0; // Pin connected to the light sensor
const int ledPin = 9; // Pin connected to the LED
const int threshold = 500; // Threshold value for the light sensor
void setup() {
pinMode(lightPin, INPUT);
pinMode(ledPin, OUTPUT);
}
void loop() {
// Read the value from the light sensor
int lightValue = analogRead(lightPin);
// If the light level is below the threshold, turn on the LED
if (lightValue < threshold) {
digitalWrite(ledPin, HIGH);
} else {
digitalWrite(ledPin, LOW);
}
}
Audience playing The Battlefield:
However, the game’s level of difficulty was greater than we had initially anticipated. Compared to when we tested the game, the real-life outcome had a much lower success rate of the object landing in the goal. This unanticipated increase in game difficulty made it less inclusive for all individuals. During gameplay, audiences found it interesting but wished that the goal was larger or the object was rounder in shape to make it easier to land in the goal. If we had the opportunity to improve this game, we would make a game where individuals shoot a certain target on the cardboard game board. Additionally, we would add another catapult so that two people could compete within a given time frame. This would create a more enjoyable and interactive experience, as it would involve one more person and foster a competitive atmosphere. Throughout this project, my partner and I encountered numerous difficulties. Initially, we believed it was impossible to make the catapult function since we assumed cardboard would be unable to handle the force. However, we did not give up and continued to experiment while also seeking advice from various individuals. Through this experience, I learned that persistence is the key to accomplishing something. Additionally, during this project, I was able to utilize the skills and knowledge I had acquired in interactive lab classes, providing an excellent opportunity to apply theoretical concepts to a real-world situation.