Celebrating Halloween by Drawing the Pumpkin in Processing
Step 1: Choose motif
The school held a Halloween event on Friday and was decorated with pumpkins everywhere, and I took a picture of the pumpkin decorations in IMA studio 826. To celebrate the holiday, I also planned to draw a pumpkin with the software. The 🎃 can be broken down into ellipses, triangles, and squares that are easy to draw using the code.
The following photo is what I intend to draw:

Step 2: Draw your image on paper
I made a simple sketch design on a square of paper. I used triangles, circles, and rectangles, they are easy to do with the coding. But it looked a little bit strange, so I decided to change some of the parts during the coding.

Step 3: Draw your image with the code
During the process, to make the pumpkin even cuter, I added pink blush. I found that it would be very dull to draw the pumpkin mouth with just lines and rectangles, so I wanted to draw the pumpkin with many rotating squares stacked on top of each other. But to keep the whole graph from rotating, I added a Matrix code.
Step 4: Going beyond
After finishing the painting, I tried to make the pumpkin’s eyes move to make the design look more interesting. At first, I wanted to use a for loop to make the eyes rotate within a certain range. But when I modified the code, the whole eye socket disappeared. I ended up with only five minutes left, so with Sylvia Lee’s help, I changed the x coordinate to MouseX. This allowed the eye to move with the mouse. I found that when I changed only a part of the code, it left traces on the whole screen as the mouse moved, so the background and eye parts also needed to be repeatedly painted, so I changed the code again.
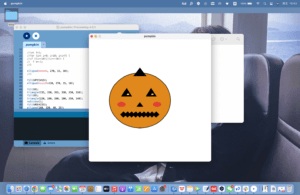
I think my final product matches the picture very well, and the moving eyes add a bit of terror to the pumpkin. Using processing can make still objects move and have a more interactive feel, which I think is a very good way.

And this is my final coding:
void setup() {
size(600, 600);
}
void draw() {
background(255);
// Your drawing code goes here
fill(#E0881B);
strokeWeight(2);
ellipse(250, 300, 300, 270);
// eyes
//fill(0);
//triangle(160, 280, 210, 280, 185, 240);
//fill(0);
//triangle(280, 280, 330, 280, 305, 240);
//fill(#FFE415);
//ellipse(190, 270, 15, 10);
//fill(#FFE415);
//ellipse(310, 270, 15, 10);
fill(#E0881B);
strokeWeight(2);
ellipse(250, 300, 300, 270);
fill(0);
triangle(160, 280, 210, 280, 185, 240);
fill(0);
triangle(280, 280, 330, 280, 305, 240);
fill(#FFE415);
//int f=1;
//for (int i=0; i<10; i=i+f) {
//if ((i==10)||(i==-50)) {
// f *=-1;
//}
ellipse(mouseX, 270, 15, 10);
//}
fill(#FFE415);
ellipse(mouseX+120, 270, 15, 10);
fill(0);
triangle(235, 330, 265, 330, 250, 310);
fill(0);
triangle(220, 180, 280, 180, 250, 140);
noStroke();
fill(#DE4233);
ellipse(160, 320, 40, 25);
noStroke();
fill(#DE4233);
ellipse(335, 320, 40, 25);
stroke(1);
pushMatrix();
//push();
fill(0);
translate(170, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(190, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(210, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(230, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(250, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(270, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(290, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(310, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
pushMatrix();
//push();
fill(0);
translate(330, 355);
rotate(PI/4.0);
rect(0, 0, 20, 20);
//pop();
popMatrix();
}
By the way, after the class, I asked the professor and found out the bugs in my for loop. The problem of no movement came from having for loop inside the draw, which is already a loop by itself. So I had to put it outside.
It is really fun to draw in Processing!!! And it can make pictures very interactive, I found it critical to debugging during the process. And hope I can solve the problem by myself the next time.