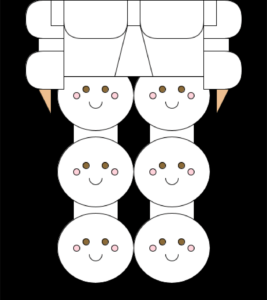
My picture:

The reason why I chose this picture was because I am able to see the distinct shapes that I could program within the details of the image. The picture is also from a clothing piece of a brand I like, Moncler, and the editing of my dumpling plushie from my friend. I planned to look at the picture in terms of shapes. I separated each part into a different shape and outlined it on the paper. For the processing part, my plan was to layout the bigger shapes as a reference point and then add on the additional shapes. If the shape was under the bigger one, then I would just type that code above it. My final picture is generally similar to the picture I chose, excluding the color shading. To the paper, my final processing looked about the same, just with the hint of color and difference in spacing.
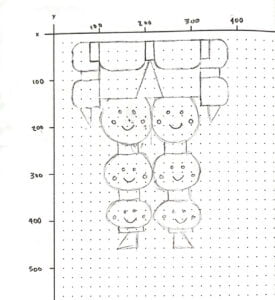
The sketch:

The processing was a good realizing of my design. I was able to test out the spacing and points of each shape and realized that some of my paper design coordinate points were slightly off.
The code:
void setup(){
size(420, 500);
}
void draw() {
background(0);
fill(255, 255, 255);
rect(235, 195, 70, 30);
rect(235, 315, 70, 30);
rect(115, 195, 70, 30);
rect(115, 315, 70, 30);
ellipse(150, 150, 120, 110);
ellipse(270, 150, 120, 110);
ellipse(150, 270, 120, 110);
ellipse(270, 270, 120, 110);
ellipse(150, 390, 120, 110);
ellipse(270, 390, 120, 110);
rect(100, 0, 220, 120);
triangle(210, 0, 240, 120, 180, 120);
rect(100, 0, 100, 60, 0, 0, 28, 28);
rect(220, 0, 100, 60, 0, 0, 28, 28);
rect(200, 0, 20, 40);
rect(320, 0, 60, 60, 0, 28, 28, 0);
rect(40, 0, 60, 60, 28, 0, 0, 28);
rect(320, 0, 20, 40);
rect(80, 0, 20, 40);
rect(320, 60, 40, 20);
rect(60, 60, 40, 20);
rect(320, 80, 60, 60, 0, 28, 28, 0);
rect(40, 80, 60, 60, 28, 0, 0, 28);
fill(237, 190, 143);
triangle(60, 140, 80, 140, 80, 180);
triangle(340, 140, 360, 140, 340, 180);
fill(140, 107, 56);
ellipse(135, 140, 10, 10);
ellipse(165, 140, 10, 10);
ellipse(135, 260, 10, 10);
ellipse(165, 260, 10, 10);
ellipse(135, 380, 10, 10);
ellipse(165, 380, 10, 10);
fill(140, 107, 56);
ellipse(255, 140, 10, 10);
ellipse(285, 140, 10, 10);
ellipse(255, 260, 10, 10);
ellipse(285, 260, 10, 10);
ellipse(255, 380, 10, 10);
ellipse(285, 380, 10, 10);
fill(255,255,255);
arc(150, 160, 20, 20, 0, PI);
arc(150, 280, 20, 20, 0, PI);
arc(150, 400, 20, 20, 0, PI);
arc(270, 160, 20, 20, 0, PI);
arc(270, 280, 20, 20, 0, PI);
arc(270, 400, 20, 20, 0, PI);
fill(255, 211, 219);
ellipse(120, 150, 10, 10);
ellipse(180, 150, 10, 10);
ellipse(120, 270, 10, 10);
ellipse(180, 270, 10, 10);
ellipse(120, 390, 10, 10);
ellipse(180, 390, 10, 10);
fill(255, 211, 219);
ellipse(240, 150, 10, 10);
ellipse(300, 150, 10, 10);
ellipse(240, 270, 10, 10);
ellipse(300, 270, 10, 10);
ellipse(240, 390, 10, 10);
ellipse(300, 390, 10, 10);
}
The final image: