A. BASIC INFORMATION
Project title – Mindful Ocean
My name – Yujia Wang
Instructor’s name-Gottfried

B. CONTEXT AND SIGNIFICANCE
For the final project, I still teamed up with Doris. With no negotiation, we all tacitly agreed that we wanted to do something related to diving. We wanted to make a device that was interactive, engaging, and fun. Individuals benefit from an experience of stress relief and mental well-being improvement. The project’s targeted audience may include 1. individuals who suffer from anxiety or stress-related conditions, as the project offers a relaxing and meditative experience; 2. those who have a great passion for the ocean (or scuba diving) and appreciate the beauty of nature. Mindful Ocean is intended not only for individuals who are interested in mindfulness practices and want to experience an immersive undersea environment, but also to promote awareness of ocean protection and appreciation of nature – human is just part of the great nature.
The interactivity of Mindful Ocean is demonstrated by:
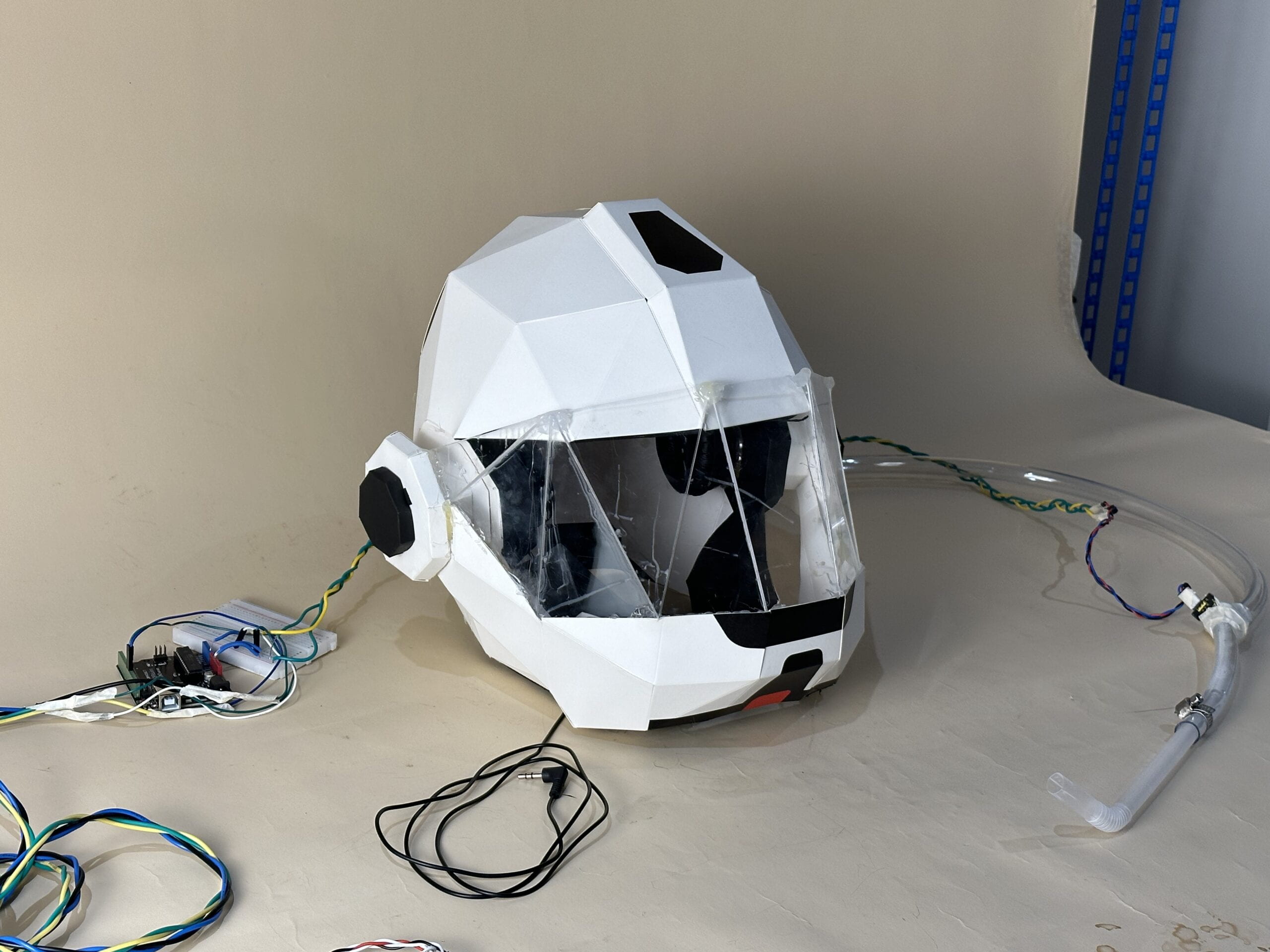
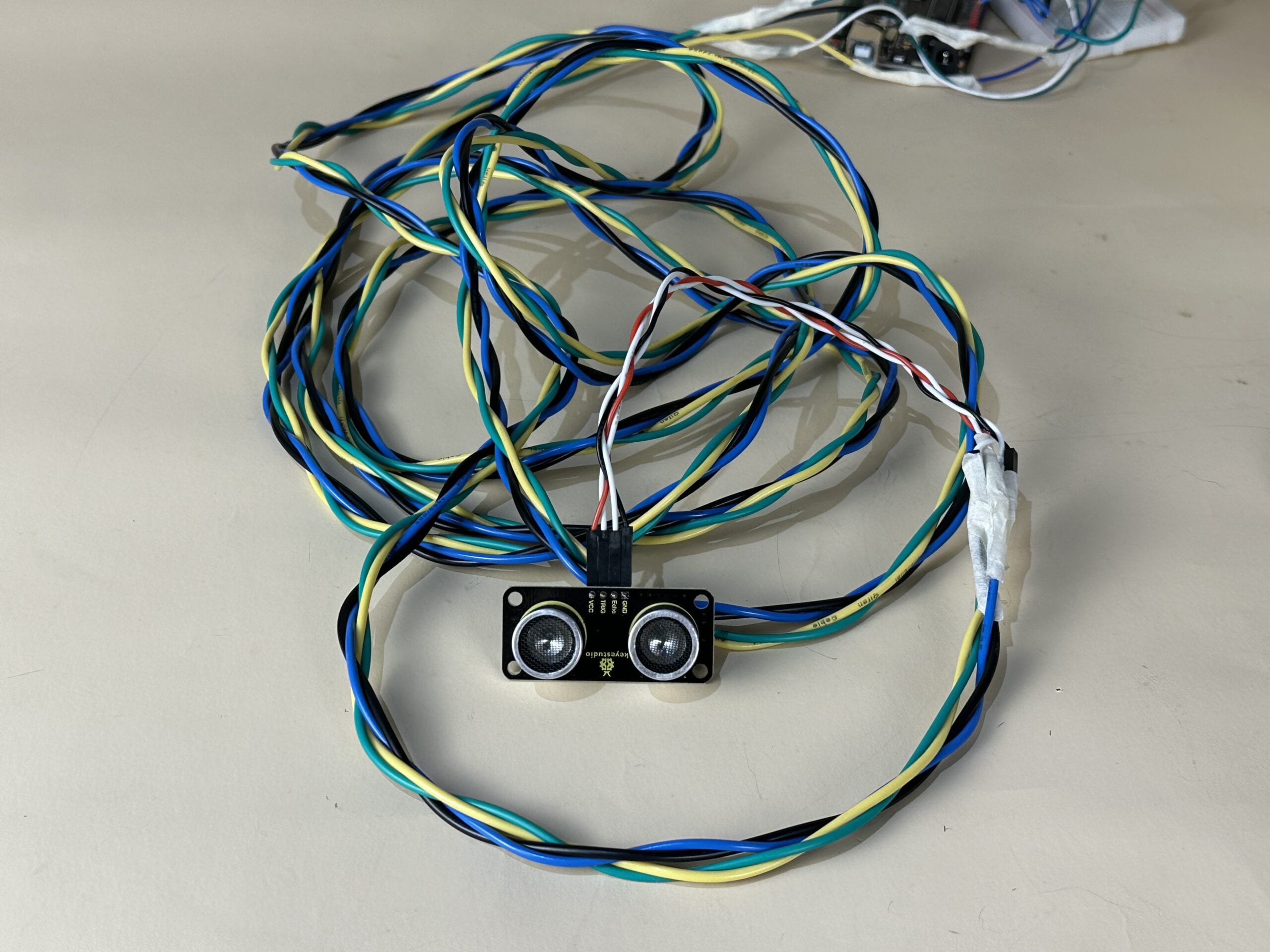
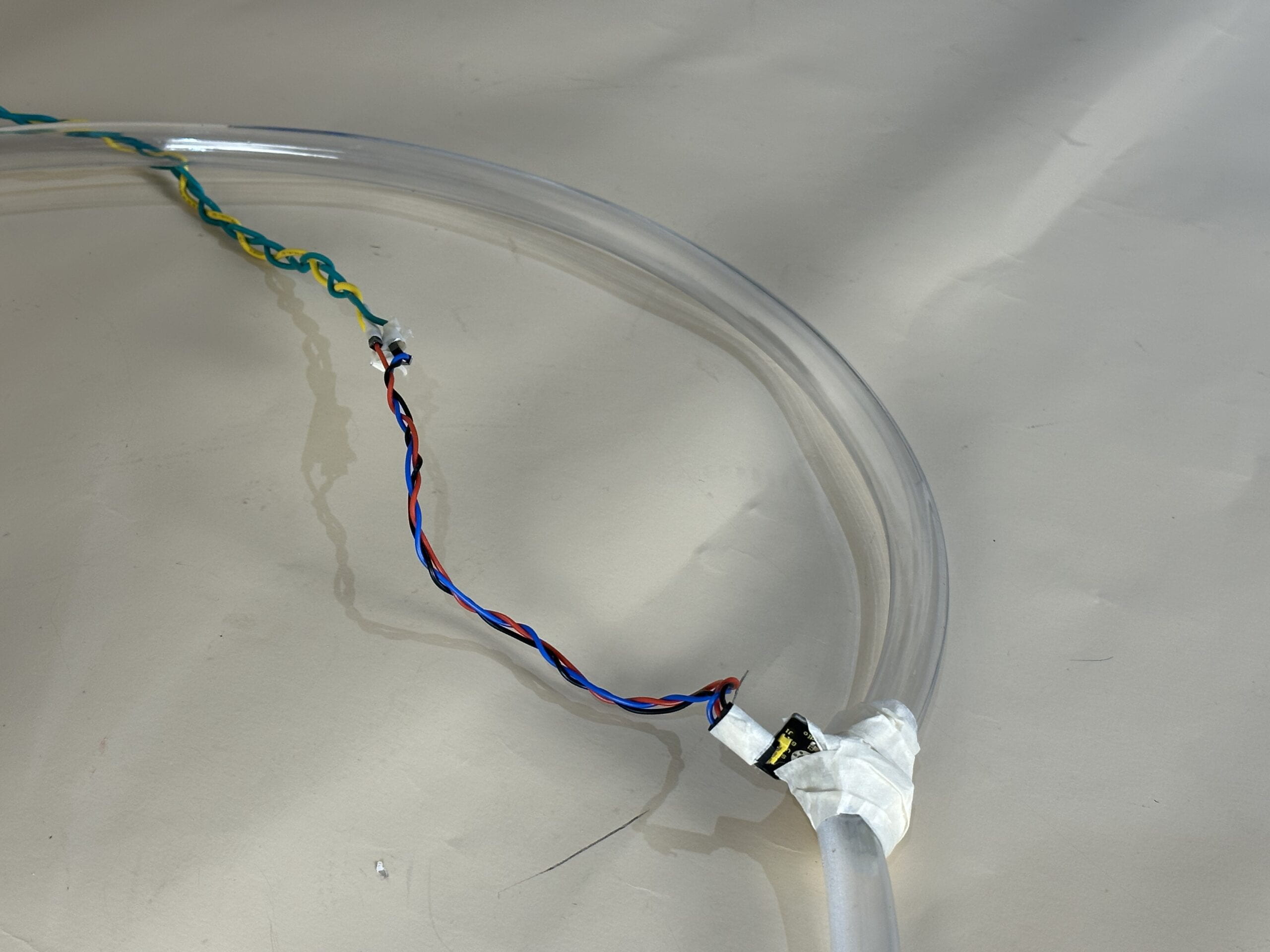
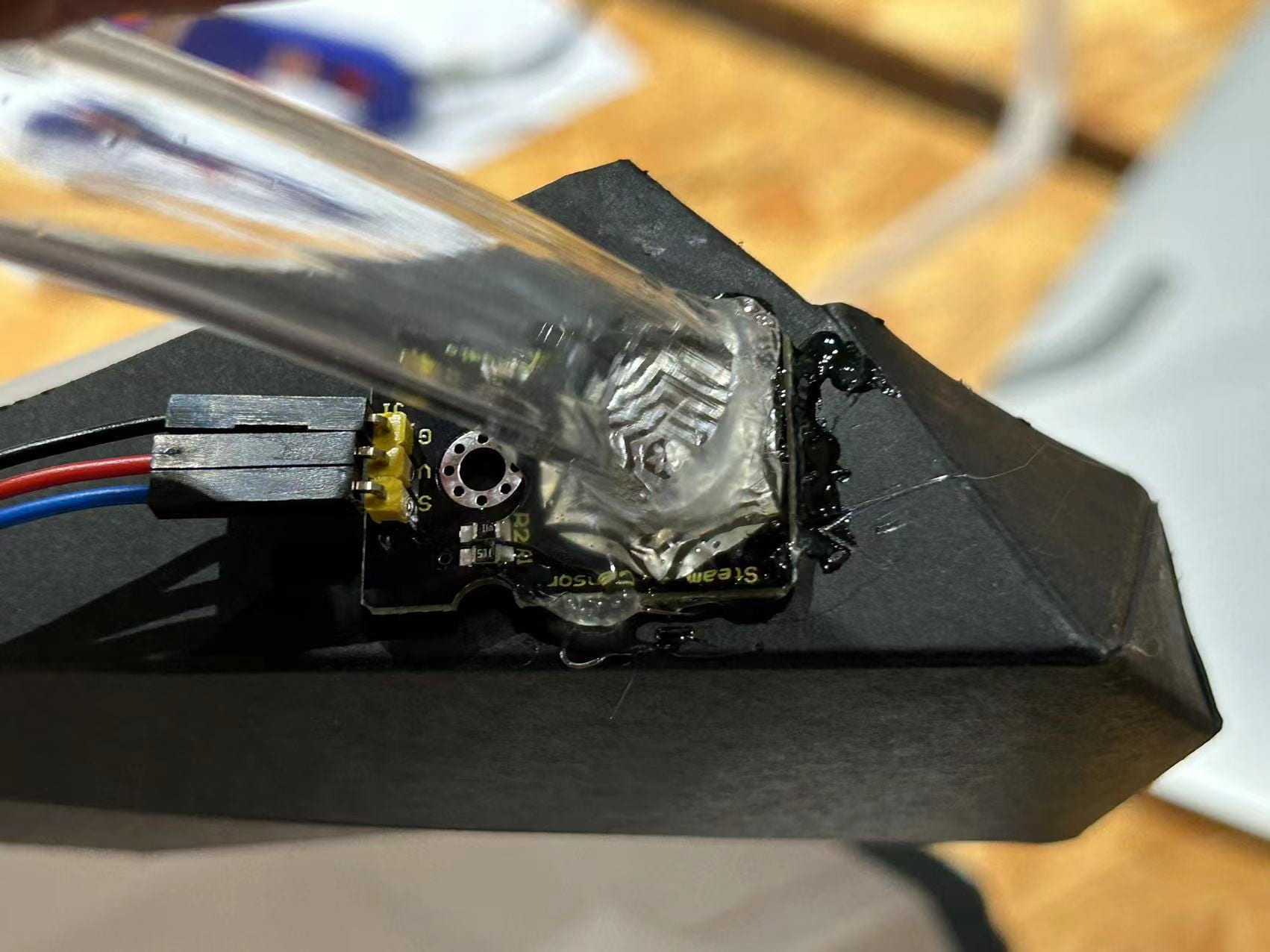
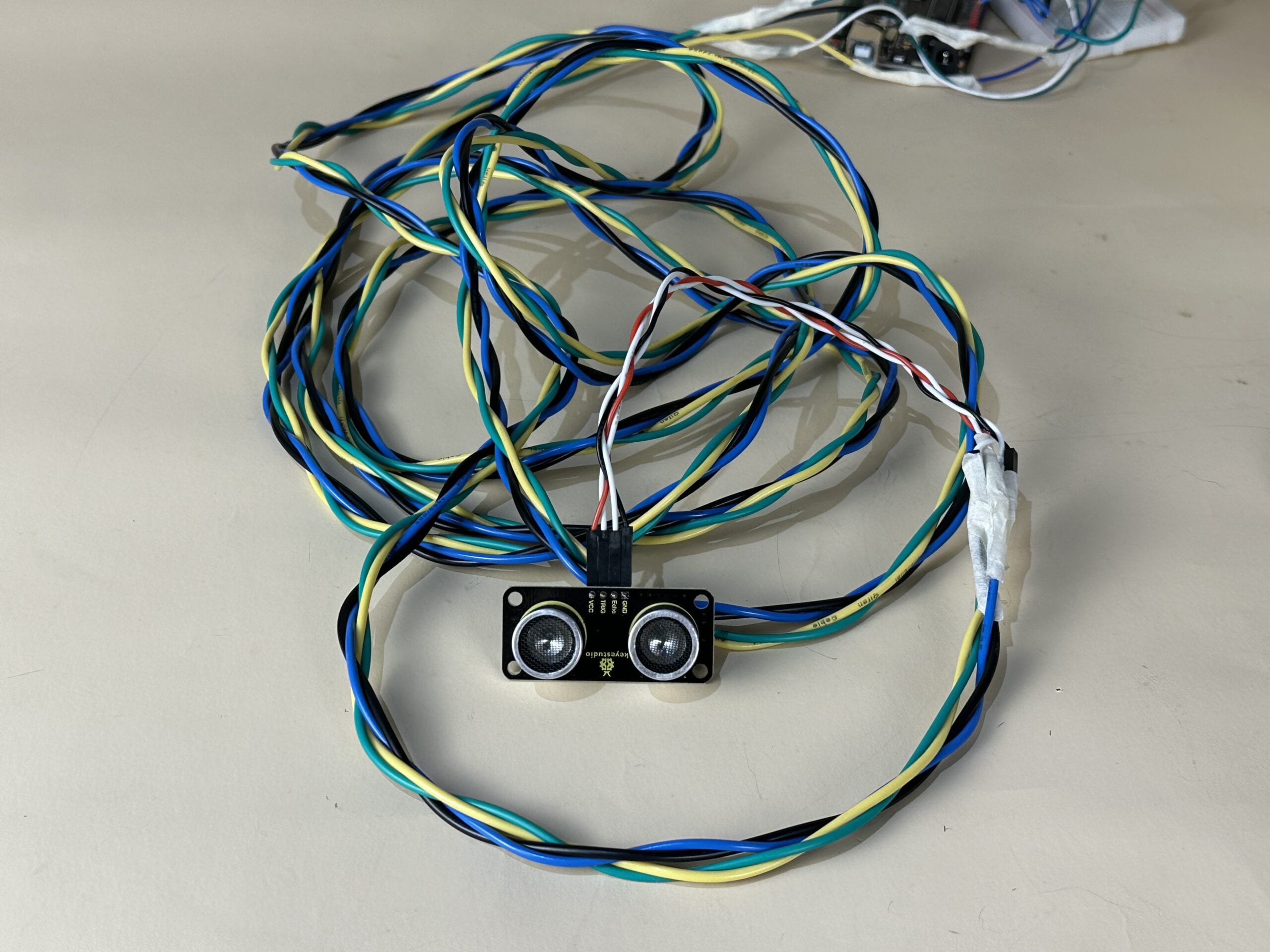
1. Combination of visual (by the textile screen), auditory (from the earphone or computer), and somatic (cheek pressure) communications between users and the installation. More specifically, the Steam Sensor(left one) detects breathing and translates it into the visualization of bubbles floating in the background; the Ultrasonic Sensor(right one) detects the distance between the user’s hand and it translates into the visualization of divers going up or down on the screen; there is also a gradient color cloth to simulate the color of the ocean floor, and the background music is simulating the sound of whales.
2. Hopefully, long-term impact on participants’ mindsets on self-care, self-mindfulness, and nature appreciation.



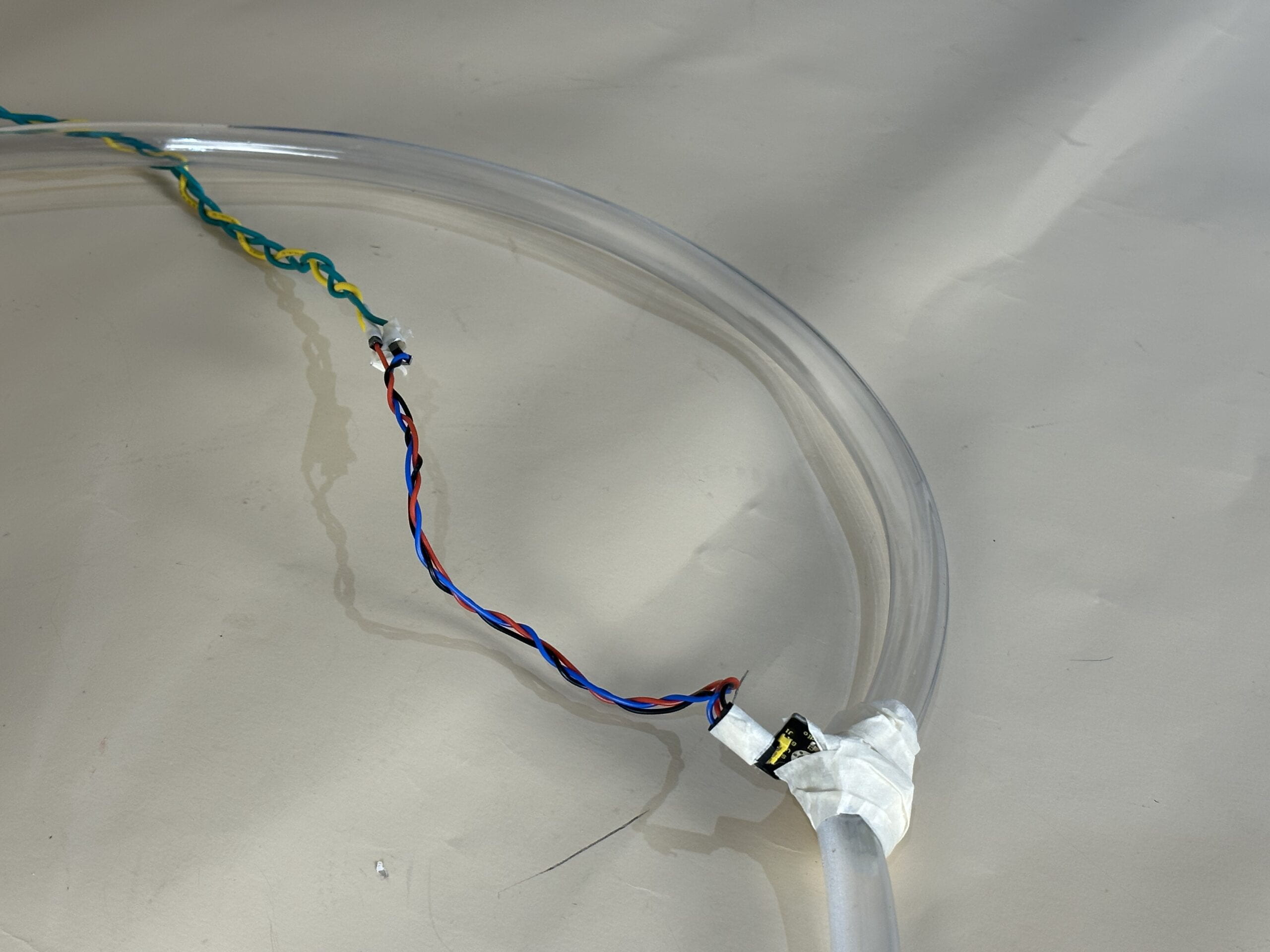
During the user test, Professor Margaret gave us advice about the steam sensor part. She said that first of all, since the tube was long, it needed a lot of force when blowing, and the reaction time was long, and there was no guarantee of hygiene (although we had disposable straws, it was inevitable that saliva would get into the straw when blowing). So Professor Margaret and Professor Gottfried said maybe we could cut the front part of the tube and put it in a more forward position, so that the problem should be solved. After that, we took the advice, but we added a small section of tube in front of the original tube, and sure enough, the sensor sensitivity was much higher and the blowing was not so hard!
Professor Eric did not try it himself, but when he watched other students use our device, he made some comments, such as hope that we do not use the computer to operate the game, because this will make the helmet looks more like an ornament, as well as let the breath also become part of the game. In fact, our original plan was not to play the game through mouse-presseed or key-pressed, so we explained to him that we would later use an ultrasonic sensor to control the movement of the diver in the screen; and the main purpose of the steam sensor as a breathing device is to enhance the project’s realism and experience, so it will not be used as part of the game, but we will try to change the background afterwards (including adding a life bar) to make the effect more obvious.
Here are two videos of my teammates and me trying it on before the user-test:
Last bust not least, Before the user-test, since Doris and I could bring our helmets, we thought it was fine for its size, but when more people came to the user test, it was very difficult for some of them to put on this size helmet. So then Doris and I decided to separate the hood from the mask: the user would put on the hood part himself, and then we would help him buckle the mask part, much like someone helping us put on the equipment before diving!
C. FABRICATION AND PRODUCTION
During the holiday, Doris and I were responsible for the Arduino and Processing parts respectively. Our experience with the midterm project taught us that code always takes the longest, so we planned to build up at least the basic content of the code first in the final project, which would make our progress much smoother afterwards. She tried the steam sensor in the recitation before the holidays, and it went very well and she finished the code for this part.
However, the tilt sensor I tried didn’t meet our needs (details in the recitation report), but I modified the simple Flappy Bird code (Reference at the end) and made a prototype of our game.
On Tuesday, we brought all the materials we had purchased to school, including the tubes, straws and helmets. First we made the part of the steam sensor, we glued one end of the tube to the sensor and the other end was used to connect the straws. After verifying that both the code and sensor work this way, we moved on to the next step.
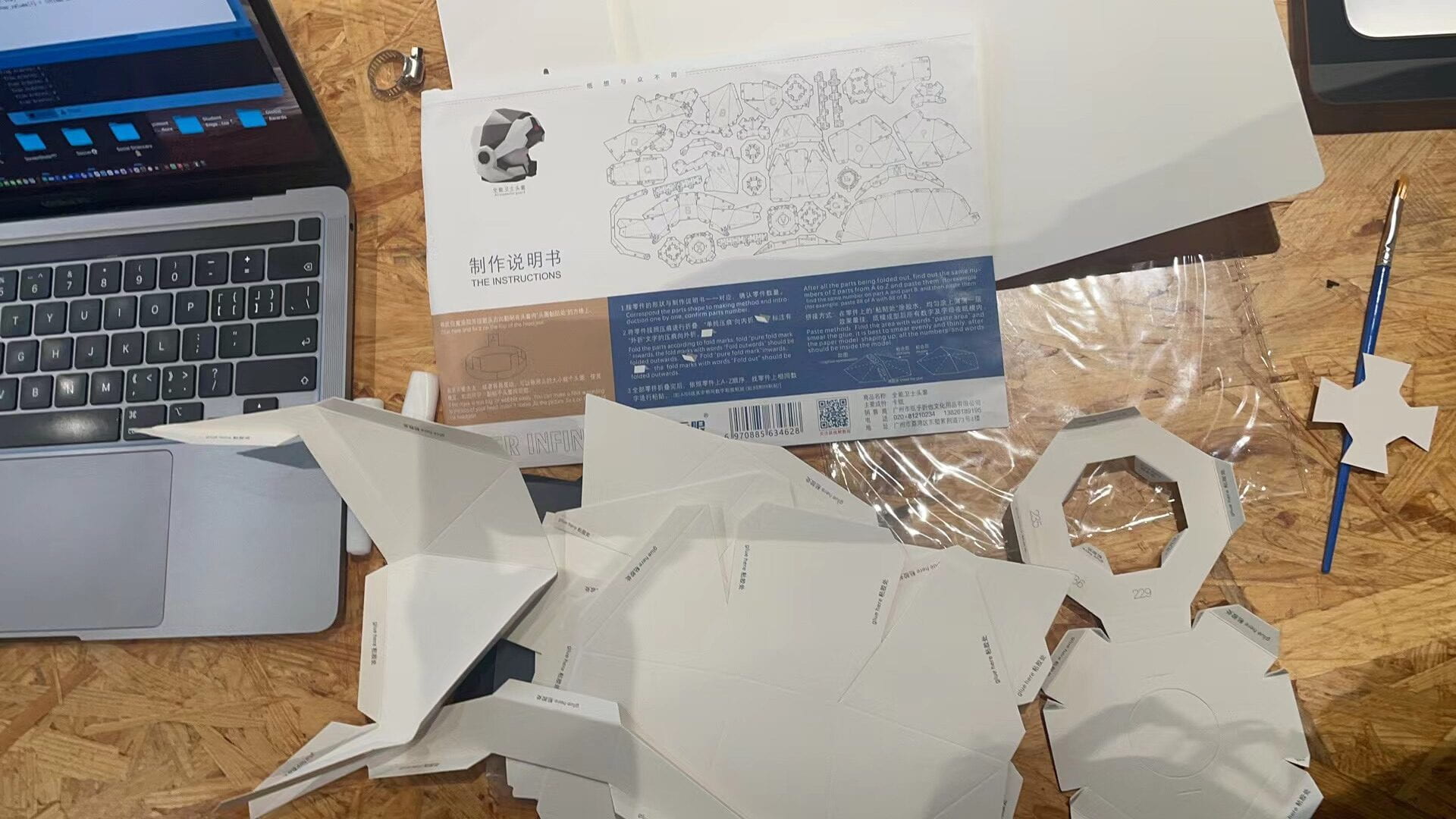
Then we tried to build up the helmet. It was a paper model that we bought on Taobao, so we needed to put EVERY piece together as required. At first we both thought it wasn’t complicated and we could put it together quickly, but we were proven wrong and spent the whole night on it.




In the mask part, instead of using the plastic sheet in the kit, we were going to go with a clear acrylic sheet because we thought it would be cooler. But at this time we didn’t realize how much difficulty this would add to our fabrication part.
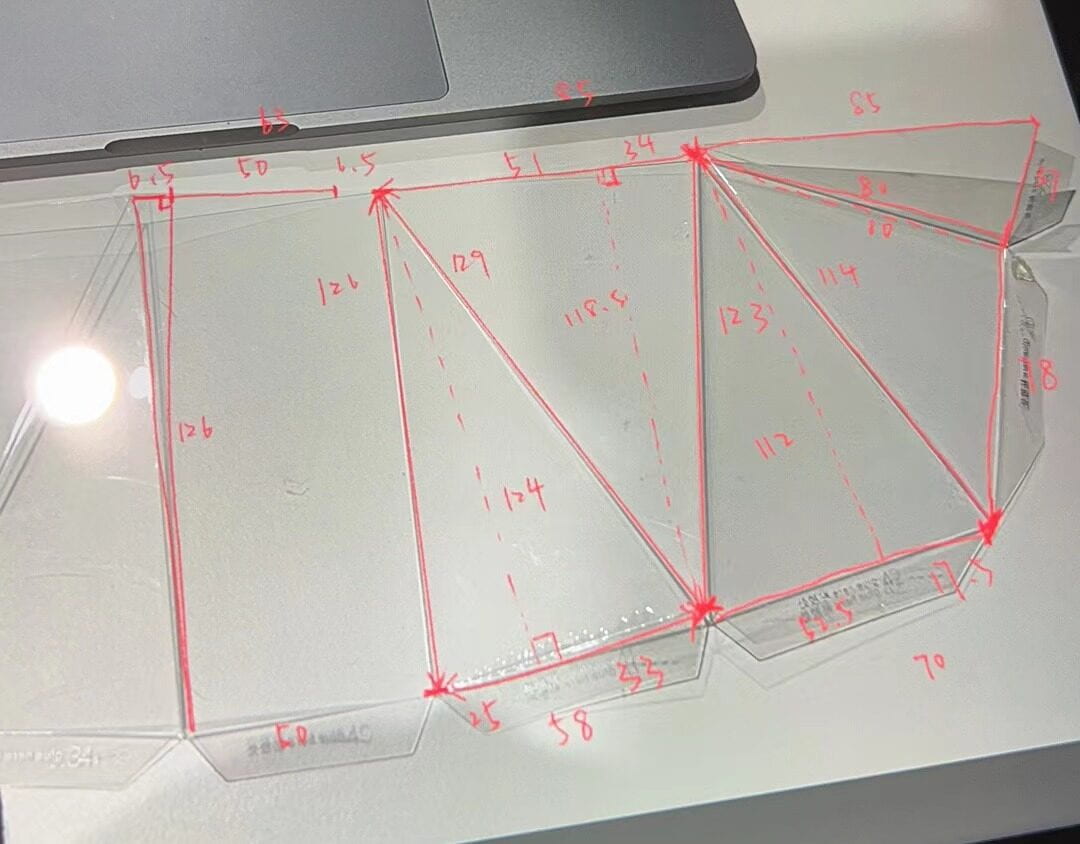
The first problem is the value of the problem, not only we do not have a specific value, can only rely on their own measurement, more complex is the mask is not a flat surface, we also have to consider the error that exists when connecting the two acrylic panels. Doris spent a long time doing calculations to get the values for each triangle, and one quadrilateral.



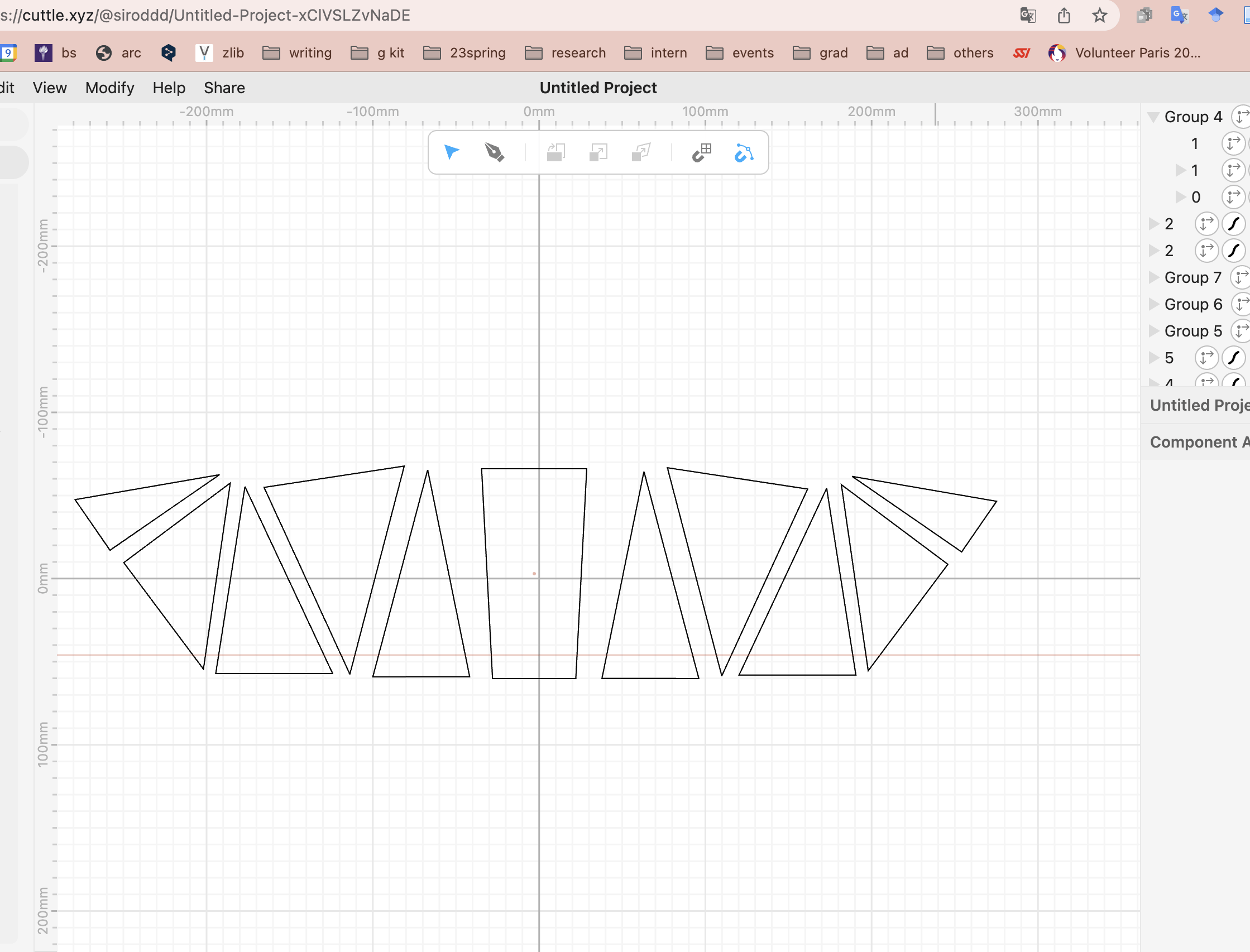
The next day I laser cut out these small acrylic fast after we started to put them together. First, we used a hot melt glue gun to fix the acrylic and paper (helmet) joint, and then used the acrylic special glue to connect the two acrylic panels, this was when the biggest problem arose, the glue is not the traditional sense of bonding, but by eroding the acrylic surface of the organic material, the two surfaces and then fused together. It does not sound complicated, but in practice there are a variety of problems: we may be connected to the left two panels, but the right just glued the other two panels will be accidentally broken again, and we found that acrylic glue would also corrode the hot melt adhesive, etc., but in short, we solve these problems!
(After User test, we found that using some hot melt glue on the corners of multiple acrylic panels will make it more solid)




Because the special acrylic glue is played in the gap with a syringe, so there is inevitably liquid flow out, at first I would immediately take the hand or take the paper immediately wipe off, but because of the change of hands to wipe and some press action was not conducive to acrylic board bonding, we intended to wait for it to all the sticky together after the clean up this mask. But Evelyn saw after telling us, because the glue is corrosion of the acrylic surface of organic matter, so these traces can not be erased. After some struggle, we decided to let the mask first keep the current appearance, if the rest of the things were done, we could redo the mask.
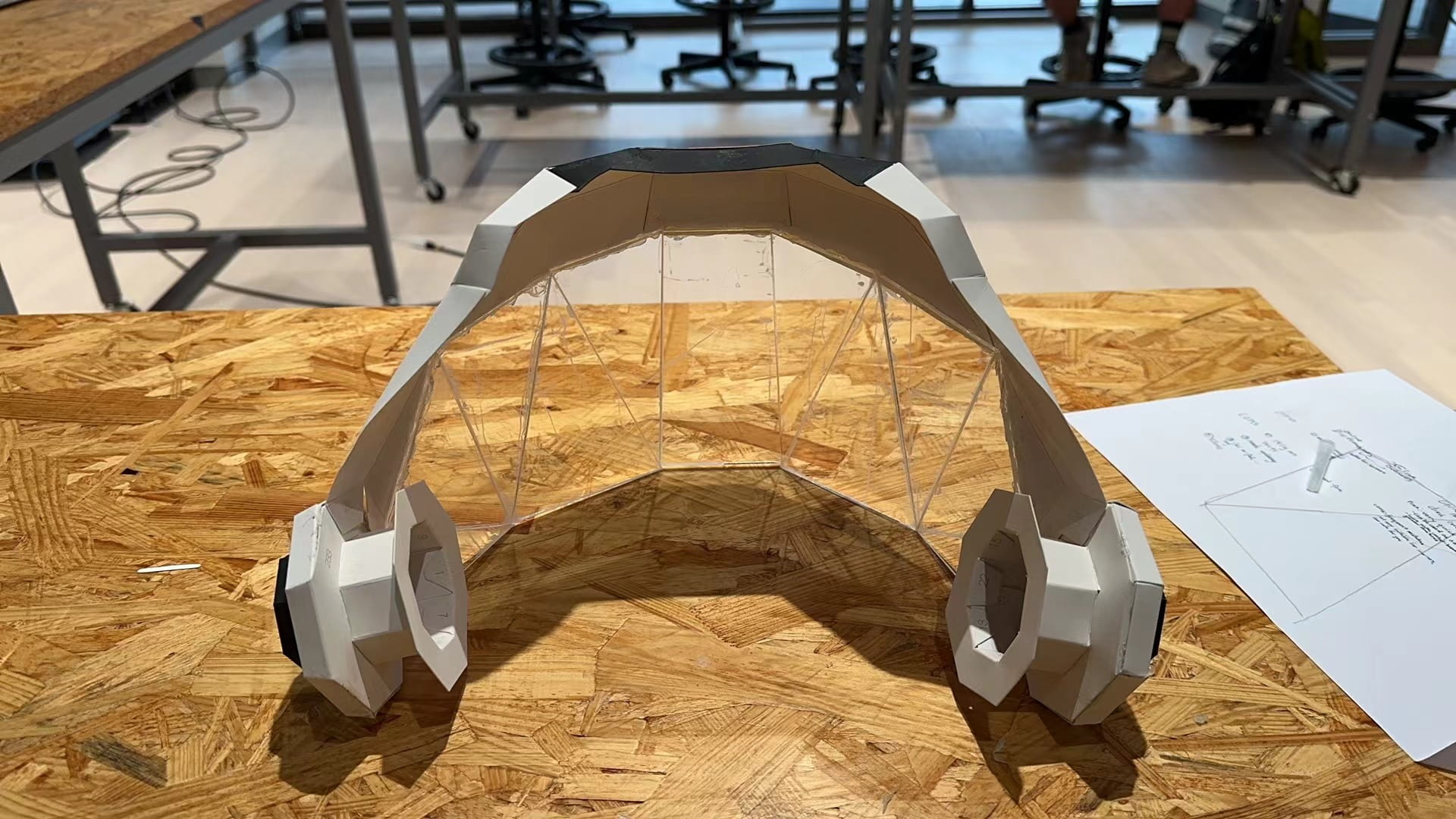
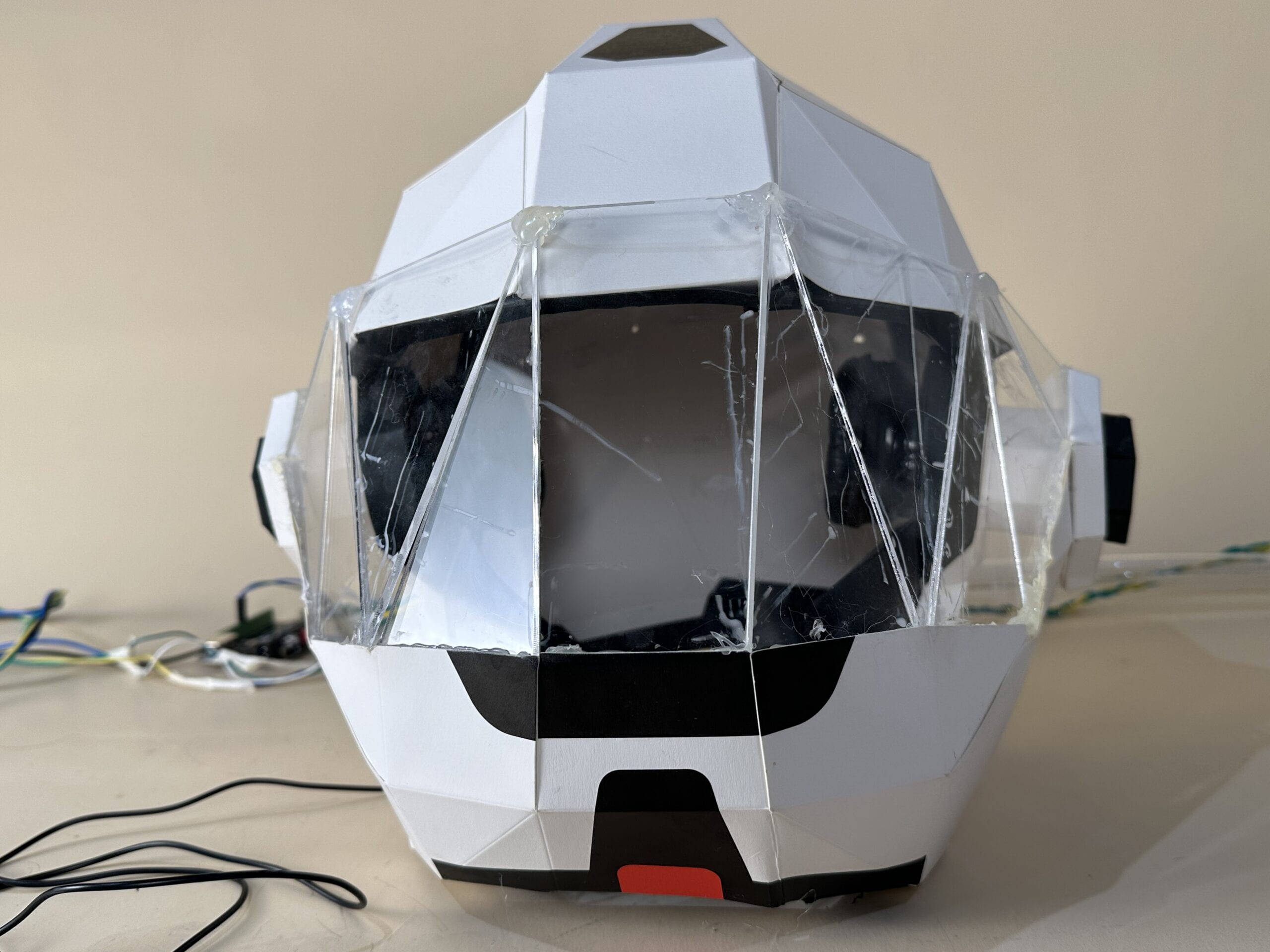
Now it looked like this!

Finally we tried to make a small organ to ensure that the mask is movable. We first tried using a plastic bottle, but it wasn’t very well fixed, so we ended up using a card box; as well, although the helmet ended up in two parts, this little organ was still the key to getting the mask stuck on the hood.
Then we connect the helmet, the steam sensor and the tube together, and it worked out well when connected with Arduino.


Also, we get the final version of the Arduino code:
//SteamSensor - pin 0 int steamValue; //UltraSonicSensor - TRIG - pin 9 //UltraSonicSensor - Echo - pin 10 const int trigPin = 9; const int echoPin = 10; long duration; int distance; void setup() { Serial.begin(9600); pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output pinMode(echoPin, INPUT); // Sets the echoPin as an Input } void loop() { steamValue = analogRead(0); //connect Steam sensors to Analog 0 digitalWrite(trigPin, LOW); delayMicroseconds(2); // Sets the trigPin on HIGH state for 10 micro seconds digitalWrite(trigPin, HIGH); delayMicroseconds(10); digitalWrite(trigPin, LOW); // Reads the echoPin, returns the sound wave travel time in microseconds duration = pulseIn(echoPin, HIGH); // Calculating the distance distance = duration * 0.034 / 2; //Printing Serial.print(steamValue); //print the steamValue to serial Serial.print(","); Serial.print(distance); // Prints the distance to serial Serial.println(); delay(200); } |
It works fine in Arduino, but when we put it in processing, two sensors have problems: the steam sensor is not very sensitive, and the ultrasonic sensor does not respond at all. Due to the time problem, we plan to use mouse pressed and key pressed to operate the game in the user test the next day, and then solve the sensor problem.
For the steam sensor, the first reason we both thought of was that there were too many files in the code that might not be portable, so we considered replacing the video in the background with a picture.
It was quite easy to change this. Just in Processing, replace the part of the imported video with the content of the imported image, here is the change in the code:
//Video background
import processing.video.*;
Movie myMovie;
//...
void setup() {
size(1024, 576);
myMovie = new Movie(this, "background.mp4");
myMovie.loop();
for (int i = 0; i<p.length; i++) {
p[i]=new pillar(i);
}
printArray(Serial.list());
serialPort = new Serial(this, "/dev/cu.usbmodem101", 9600);
//other codes
}
void getSerialData() {
//...
void draw() {
background(0);
getSerialData();
float hy = map(arduino_values[0], 0, 700, -height/2, height/2);
if (myMovie.available()) {
myMovie.read();
} else {
myMovie.jump(0);
}
|
PImage photo;
//...
void setup() {
size(1024, 576);
photo = loadImage("ocean.png");
for (int i = 0; i<p.length; i++) {
p[i]=new pillar(i);
}
printArray(Serial.list());
serialPort = new Serial(this, "/dev/cu.usbmodem101", 9600);
//...
}
void getSerialData() {
//...
void draw()
background(0);
getSerialData();
float hy = map(arduino_values[0], 0, 700, -height/2, height/2);
image(photo, 0, hy, width*1.5, height*1.5);
|
On the day of the User test, we put the glue inside the helmet, but due to the time, the glue was not very solid at this time, so it was reinforced afterwards.


Everything went smoothly during the user test, and I’ve already mentioned some specific feedback and how to improve it in the second part, here is a video of Gohai trying our devices:
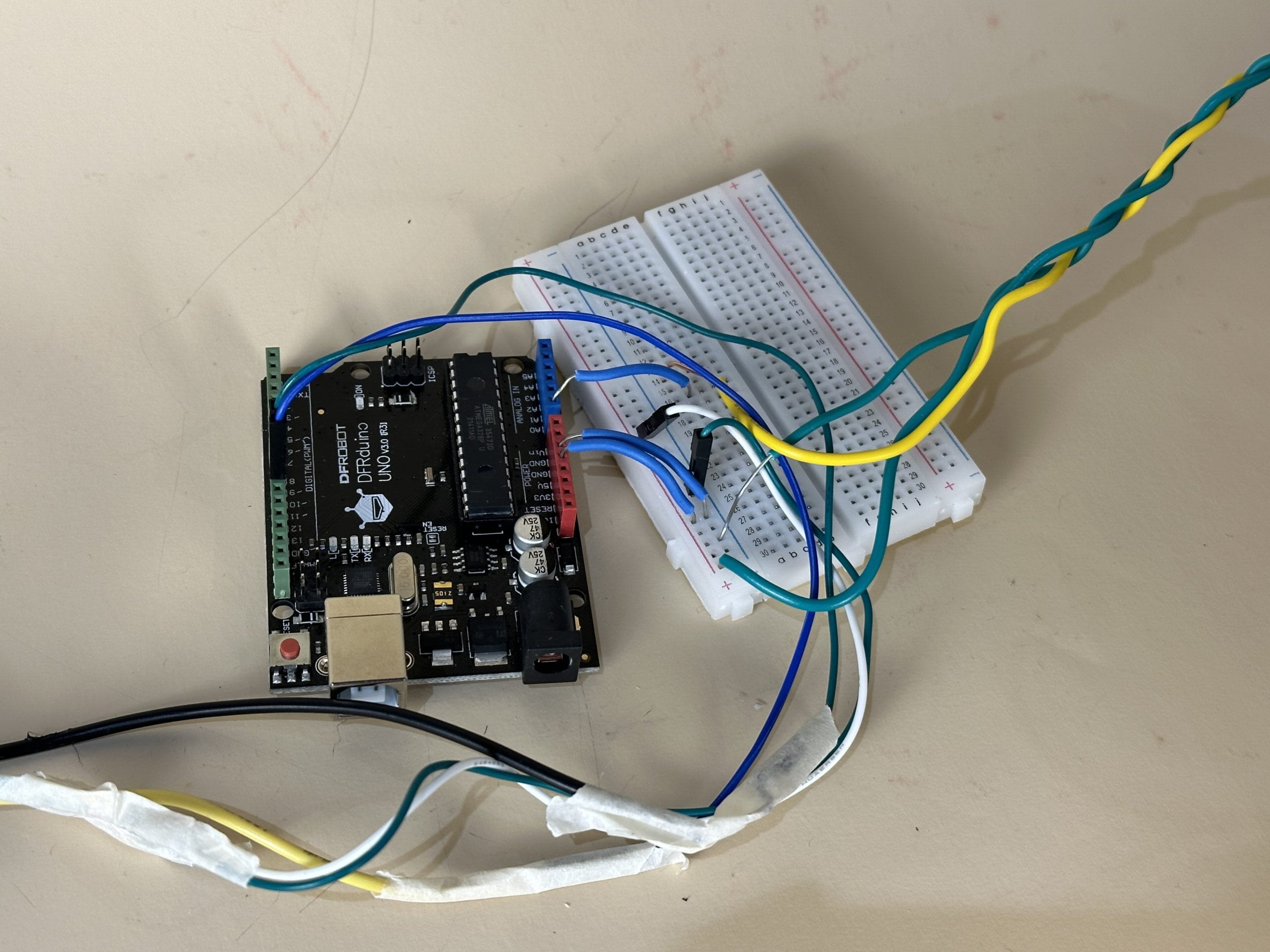
We also noticed that one group of projects had their wires all knitted together (see the left image), which looked very neat. After that, I learned how to organize this group and also improved our wires (right).


By Monday it was the last time before the presentation and we still had a few code issues to resolve. One of the biggest problems was the ultrasonic sensor issue, where even though we put in code that worked before, the corresponding player in the game was still uncontrolled. We worked on this for a long time, and finally waited until Kevin was free, and with his help, the diver could finally move, but it would only go upstream and not automatically drop when it was far away. Modifying this wasn’t difficult, and I was able to achieve the effect we wanted after adding the following to the code.
if (distance < 20) {
b.ySpeed = -1.5;
} else if (distance > 20) {
b.ySpeed+= 0.5;
} else {
b.ySpeed = 0;
}
|
After a few attempts, I found that when the game is played for a certain amount of time, it will become very laggy. From 3pm to almost 12pm, the situation seems to be worse than user test…
It was so late that we were both a bit out of it, so we decided to attack the unresolved issues the next day.
We both spent a long time without solving the problem, Gohai came to help us take a look at it and moved a few lines of code from the void draw to the void setup, and it was instantly much smoother.
Doris made another opening for our project and tweaked the life bar a bit (it reacts the opposite way we designed it: when you blow, it should get longer but It will become shorter, and we removed the delay, which will make the life bar more sensitive)
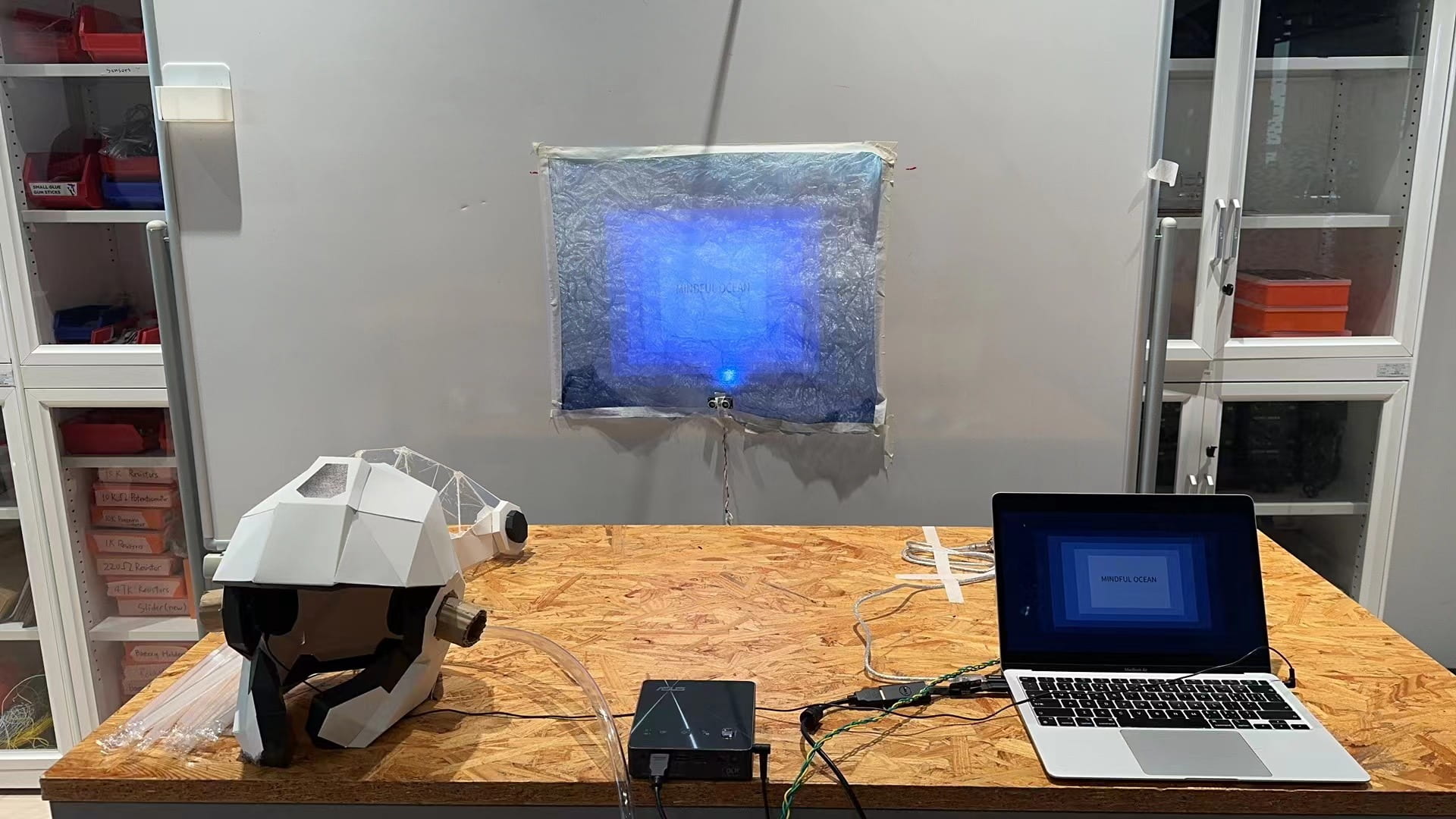
After updating our code, we started setting up the presentation for a while. We used a gradient color cloth to simulate the ocean environment, and then projected the computer screen on the cloth through a projector to create a sense of atmosphere.

As in the video, the game is still not very responsive, and Eric and Gohai say that this should still happen because some of the code is not in the right place, not a big problem. That night Gohai checked the code for us and suggested we remove “frameRate(0.8);”, which may let the code run much more fluently.
After that, we tweaked the beginning again. One page with one instruction makes it easier and clearer for users to know what they are all supposed to do. But since the computer detects that each mousePressed is not very accurate, it appears that after pressing the touchpad, it jumps directly to the last screen of instruction one after another. We tried various methods, such as switching to using the mouse (mouseClicked), which may be more accurate, or using the keyboard, which requires pressing a different key for each switch, but this would be more troublesome. Finally, Doris took a chance and lengthened the delay time, and it worked!
Finally, we documented our project using the booth in studio. Here are some fantastic photos:








Finally came to the final IMA Show, the whole process is going very smoothly, here are some set up pictures and video of the exhibition process.

Last but not least, a recording of our game:
D. CONCLUSIONS
- Restating the Goals
Our project, Mindful Ocean, aimed to create an interactive and engaging device for individuals to experience stress relief and mental well-being improvement through an immersive undersea environment. We also aimed to promote ocean protection and appreciation of nature through the project. Our target audience included individuals who suffer from anxiety or stress-related conditions and those who have a passion for the ocean or scuba diving.
- Achieving Stated Goals
Overall, we believe that our project achieved its stated goals. Mindful Ocean provided an immersive and interactive experience that combined visual, auditory, and somatic communications to engage users in a relaxing and meditative experience. Additionally, the project helped promote awareness of ocean protection and appreciation of nature.
- Audience Interaction
During the user testing, we received positive feedback from our audience. They found the device engaging, relaxing, and immersive. They also appreciated the visual and auditory elements of the project, including the use of the Steam Sensor to detect breathing and translate it into the visualization of bubbles floating in the background and the background music simulating the sound of whales. During the user test, the Ultrasonic Sensor also provided a unique and interactive experience as it detected the distance between the user’s hand and translated it into the visualization of divers going up or down on the screen.
- Alignment with Interaction Definition
Our project’s results align with our definition of interaction, as it combined visual, auditory, and somatic communications to create an immersive and interactive experience for users. The Steam Sensor and Ultrasonic Sensor provided unique and engaging ways for users to interact with the project, while the gradient color cloth and background music helped to create a realistic undersea environment.
- Improvements
If given more time, the project could be further improved by addressing the issues encountered during user testing and IMA Show, such as the responsiveness of the game and the sensor and the accuracy of mouse presses. Additionally, the project could be expanded to include virtual reality experiences or incorporate additional sensory elements.
- Learning from Setbacks and Failures
We learned a lot from setbacks and failures during the project, such as the issues with the steam sensor and the ultrasonic sensor. We learned to adapt to challenges and to seek advice and feedback from professors and peers. We also learned the importance of planning and building the basic content of the code first, as code always takes the longest.
- Final Say and Significance
Mindful Ocean is a valuable and significant project that provides an immersive and interactive experience for individuals to relieve stress and improve their mental well-being while also promoting awareness of ocean protection and appreciation of nature. The project’s unique combination of visual, auditory, and somatic communications helps to create a realistic and engaging undersea environment. Overall, we are proud of our accomplishments and what we have learned throughout the project, and we hope that it will continue to inspire others to promote self-care, self-mindfulness, and nature appreciation.
E. Appendix
//Flappy Code
bird b = new bird();
pillar[] p = new pillar[3];
boolean end=false;
boolean intro=true;
int score=0;
void setup() {
size(500, 800);
for (int i = 0; i<3; i++) {
p[i]=new pillar(i);
}
}
void draw() {
background(0);
if (end) {
b.move();
}
b.drawBird();
if (end) {
b.drag();
}
b.checkCollisions();
for (int i = 0; i<3; i++) {
p[i].drawPillar();
p[i].checkPosition();
}
fill(0);
stroke(255);
textSize(32);
if (end) {
rect(20, 20, 100, 50);
fill(255);
text(score, 30, 58);
} else {
rect(150, 100, 200, 50);
rect(150, 200, 200, 50);
fill(255);
if (intro) {
text("Flappy Code", 155, 140);
text("Click to Play", 155, 240);
} else {
text("game over", 170, 140);
text("score", 180, 240);
text(score, 280, 240);
}
}
}
class bird {
float xPos, yPos, ySpeed;
bird() {
xPos = 250;
yPos = 400;
}
void drawBird() {
stroke(255);
noFill();
strokeWeight(2);
ellipse(xPos, yPos, 20, 20);
}
void jump() {
ySpeed=-10;
}
void drag() {
ySpeed+=0.4;
}
void move() {
yPos+=ySpeed;
for (int i = 0; i<3; i++) {
p[i].xPos-=3;
}
}
void checkCollisions() {
if (yPos>800) {
end=false;
}
for (int i = 0; i<3; i++) {
if ((xPos<p[i].xPos+10&&xPos>p[i].xPos-10)&&(yPos<p[i].opening-100||yPos>p[i].opening+100)) {
end=false;
}
}
}
}
class pillar {
float xPos, opening;
boolean cashed = false;
pillar(int i) {
xPos = 100+(i*200);
opening = random(600)+100;
}
void drawPillar() {
line(xPos, 0, xPos, opening-100);
line(xPos, opening+100, xPos, 800);
}
void checkPosition() {
if (xPos<0) {
xPos+=(200*3);
opening = random(600)+100;
cashed=false;
}
if (xPos<250&&cashed==false) {
cashed=true;
score++;
}
}
}
void reset() {
end=true;
score=0;
b.yPos=400;
for (int i = 0; i<3; i++) {
p[i].xPos+=550;
p[i].cashed = false;
}
}
void mousePressed() {
b.jump();
intro=false;
if (end==false) {
reset();
}
}
void keyPressed() {
b.jump();
intro=false;
if (end==false) {
reset();
}
}
|
- Processing Code
//Serial Communication
import processing.serial.*;
Serial serialPort;
int NUM_OF_VALUES_FROM_ARDUINO = 2;
int arduino_values[] = new int[NUM_OF_VALUES_FROM_ARDUINO];
//Video background
import processing.video.*;
Movie myMovie;
Movie introMovie;
//Backgroun Music
import processing.sound.*;
SoundFile sound;
//Variables for Flappy Birds
bird b = new bird();
pillar[] p = new pillar[3];
boolean end = false;
boolean intro = true;
int score=0;
Movie video;
int vX = 0;
int vY = -400;
float vSpeed = 0;
PImage fish;
PImage player;
PImage fish2;
PImage fish3;
//Distance
float distance;
//Stage
int state = 1;
void setup() {
fullScreen();
//Loop for obstacles generating
for (int i = 0; i<p.length; i++) {
p[i]=new pillar(i);
}
//get serial data
printArray(Serial.list());
serialPort = new Serial(this, "/dev/tty.usbmodem1101", 9600);
//Loading the background music
sound = new SoundFile(this, "sound123.mp3");
sound.loop();
//Loading the bubbles background video
myMovie = new Movie(this, "bubbles.mp4");
//frameRate(0.8); codes got much smoother after deteling the frameRate()
//Loading the fish pictures
fish = loadImage(dataPath("f.png"));
player = loadImage(dataPath("diver123.png"));
fish2 = loadImage(dataPath("pink_fish.png"));
fish3 = loadImage(dataPath("fish4.png"));
//starting coordinates
vX = 0;
vY = -400;
}
//Serial Communication
void getSerialData() {
while (serialPort.available() > 0) {
String data = serialPort.readStringUntil('\n');
if (data != null) {
String[] values = split(data, ',');
if (values.length == NUM_OF_VALUES_FROM_ARDUINO) {
for (int i = 0; i < NUM_OF_VALUES_FROM_ARDUINO; i++) {
arduino_values[i] = int(values[i].trim());
}
}
}
}
}
void draw() {
//State setting, four states in total
if (state == 1) {
state1();
delay(100);
} else if (state == 2) {
state2();
delay(100);
} else if (state == 3) {
state3();
delay(100);
} else if (state == 4) {
state4();
delay(100);
} else if (state == 5) {
state5();
delay(100);
} else if (state == 6) {
state6();
delay(100);
} else if (state == 7) {
state7();
delay(100);
} else if (state == 8) {
state8();
delay(100);
} else if (state == 9) {
state9();
delay(100);
}
}
//state1 - title
void state1() {
background(#1A2443);
rectMode(CENTER);
noStroke();
fill(#23315A);
rect(width/2, height/2, 1400, 800);
fill(#324889);
rect(width/2, height/2, 1200, 700);
fill(#4A67BC);
rect(width/2, height/2, 1000, 600);
fill(#6B87D8);
rect(width/2, height/2, 800, 500);
fill(#95ABEA);
rect(width/2, height/2, 600, 400);
delay(500);
rect(width/2, height/2, 400, 300);
delay(500);
rect(width/2, height/2, 200, 200);
fill(0);
textSize(100);
textAlign(CENTER);
text("MINDFUL OCEAN", width/2, height/2);
textSize(45);
text("Start Journey", width/2, height/2+100) ;
if (width/2 + 100>mouseX && mouseX>width/2 - 100 && height/2 + 100>mouseY && mouseY>height/2 - 100) {
if (mousePressed) {
state = 2;
}
} else {
state = 1;
}
println(state);
}
//state2 - instructions
void state2() {
background(#95ABEA);
fill(#B4B7C1);
rectMode(CENTER);
rect(width/2, height/2+100, width/6, height/6);
fill(0);
textSize(60);
textAlign(CENTER);
text("Hi, welcome to your scuba diving journey!", width/2, height/2-100) ;
textSize(45);
text("CONTINUE", width/2, height/2+100) ;
if (width/1.33>mouseX && mouseX>width/4 && height/1.33>mouseY && mouseY>height/4) {
if (mousePressed) {
state = 3;
}
} else {
state = 2;
}
}
void state3() {
background(#95ABEA);
fill(#B4B7C1);
rectMode(CENTER);
rect(width/2, height/2+100, width/6, height/6);
fill(0);
textSize(50);
textAlign(CENTER);
text("1. Put on the helmet (and the mask - which will give you better experience).", width/2, height/2-100) ;
textSize(45);
text("CONTINUE", width/2, height/2+100) ;
if (width/1.33>mouseX && mouseX>width/4 && height/1.33>mouseY && mouseY>height/4) {
if (mousePressed) {
state = 4;
}
} else {
state = 3;
}
}
void state4() {
background(#95ABEA);
fill(#B4B7C1);
rectMode(CENTER);
rect(width/2, height/2+100, width/6, height/6);
fill(0);
textSize(60);
textAlign(CENTER);
text("2. Connect the straw and the tube. ", width/2, height/2-100) ;
textSize(45);
text("CONTINUE", width/2, height/2+100) ;
if (width/1.33>mouseX && mouseX>width/4 && height/1.33>mouseY && mouseY>height/4) {
if (mousePressed) {
state = 5;
}
} else {
state = 4;
}
}
void state5() {
background(#95ABEA);
fill(#B4B7C1);
rectMode(CENTER);
rect(width/2, height/2+100, width/6, height/6);
fill(0);
textSize(60);
textAlign(CENTER);
text("3. Start practicing your breath", width/2, height/2-100) ;
textSize(45);
text("CONTINUE", width/2, height/2+100) ;
if (width/1.33>mouseX && mouseX>width/4 && height/1.33>mouseY && mouseY>height/4) {
if (mousePressed) {
state = 6;
}
} else {
state = 5;
}
}
void state6() {
background(#95ABEA);
fill(#B4B7C1);
rectMode(CENTER);
rect(width/2, height/2+100, width/6, height/6);
fill(0);
textSize(60);
textAlign(CENTER);
text("Do you know how to swim in breaststroke?", width/2, height/2-100) ;
textSize(45);
text("CONTINUE", width/2, height/2+100) ;
if (width/1.33>mouseX && mouseX>width/4 && height/1.33>mouseY && mouseY>height/4) {
if (mousePressed) {
state = 7;
}
} else {
state = 6;
}
}
void state7() {
background(#95ABEA);
fill(#B4B7C1);
rectMode(CENTER);
rect(width/2, height/2+100, width/6, height/6);
fill(0);
textSize(60);
textAlign(CENTER);
text("Great! Try to keep your movement within 30 cm to the fishes!", width/2, height/2-100) ;
textSize(45);
text("ENJOY!", width/2, height/2+100) ;
if (width/1.33>mouseX && mouseX>width/4 && height/1.33>mouseY && mouseY>height/4) {
if (mousePressed) {
state = 8;
}
} else {
state = 7;
}
myMovie.loop();
}
void state8() {
//Display the video Background
if (myMovie.available()) {
myMovie.read();
}
image(myMovie, 0, 0);
getSerialData();
if (!end) {
float distance = arduino_values[1];
if (distance < 88) {
b.ySpeed = -5;
} else if (distance > 90) {
b.ySpeed+= 0.5;
} else {
b.ySpeed = 0;
}
b.move();
}
b.drawBird();
if (end) {
b.drag();
}
b.checkCollisions();
for (int i = 0; i<p.length; i++) {
p[i].drawPillar();
p[i].checkPosition();
int steamValue = arduino_values[0];
if (steamValue > 15) {
myMovie.jump(0);
myMovie.play();
vX += 5;
if (vX > 0) {
vX = 0;
}
} else {
myMovie.pause();
vX -= 1;
if (vX < -400) {
vX = -400;
}
}
vY += vSpeed;
vSpeed += 1;
image(myMovie, vX, vY);
}
// Add condition to check armMov and call jump function
float armMov = arduino_values[1];
print(armMov);
if (armMov < 20) {
b.jump();
}
//Draw Life Bar
getSerialData();
fill(#A51B1B);
float hy = map(arduino_values[0], 100, 1000, 10, height-120);
quad(width-150, height-120, width-100, height-120, width-100, hy, width-150, hy);
fill(255);
textSize(40);
text("LIFE BAR", width-150, height-100);
}
class bird {
float xPos, yPos, ySpeed;
bird() {
xPos = 250;
yPos = 400;
}
void drawBird() {
stroke(255);
noFill();
strokeWeight(2);
ellipse(xPos, yPos, 20, 20);
image(player, xPos - 35, yPos - 25, 140, 100);
}
void jump() {
ySpeed= -10;
vSpeed = ySpeed * -1 / 2;
}
void drag() {
ySpeed+=0.4;
vSpeed = ySpeed * -1;
}
void move() {
yPos+=ySpeed;
for (int i = 0; i<p.length; i++) {
p[i].xPos-=3;
}
if (yPos < 0 || yPos > height) {
reset();
}
}
void checkCollisions() {
if (yPos>800) {
end=false;
}
for (int i = 0; i<p.length; i++) {
if (xPos > p[i].xPos && xPos < p[i].xPos + 80 && yPos > p[i].num + p[i].opening1 +
100 && yPos < p[i].num + p[i].opening1 + 100 + 40) {
reset();
}
if (xPos > p[i].xPos && xPos < p[i].xPos + 80 && yPos > p[i].num && yPos < p[i].num + 40) {
reset();
}
}
}
}
class pillar {
float xPos, opening1, opening2;
boolean cashed = false;
int num = 0;
int num1 = 0;
int num2 = 0;
int num3 = 0;
pillar(int i) {
xPos = 100+(i*200);
opening1 = random(600)+100;
opening2 = random(600)+100;
num = int(random((opening1 - 70 - 1) / 22)) * 22;
num1 = int(random((opening2 - 100 - 1) / 22)) * 22;
num2 = int(random((opening1 - 90 - 2) / 22)) * 22;
num3 = int(random((opening1 - 150 - 1) / 22)) * 22;
}
void drawPillar() {
image(fish, xPos, num1, 80, 40);
image(fish2, xPos, num2 + opening1 + 100, 100, 80);
image(fish3, xPos, num3 + opening2 + 10, 160, 90);
}
void checkPosition() {
if (xPos<0) {
xPos+=(200*3);
opening1 = random(600)+100;
opening2 = random(600)+100;
cashed=false;
}
if (xPos<250&&cashed==false) {
cashed=true;
score++;
}
}
}
void reset() {
state = 9;
}
void state9() {
b = new bird();
p = new pillar[5];
for (int i = 0; i<p.length; i++) {
p[i]=new pillar(i);
}
end = false;
score=0;
vX = 0;
vY = -400;
delay(1000);
state = 8;
}
|
- Arduino code
//SteamSensor - pin 0 int steamValue; //UltraSonicSensor – TRIG – pin 9 void setup() { } void loop() { steamValue = analogRead(0); //connect Steam sensors to Analog 0 digitalWrite(trigPin, LOW); //Printing //delay(50); |
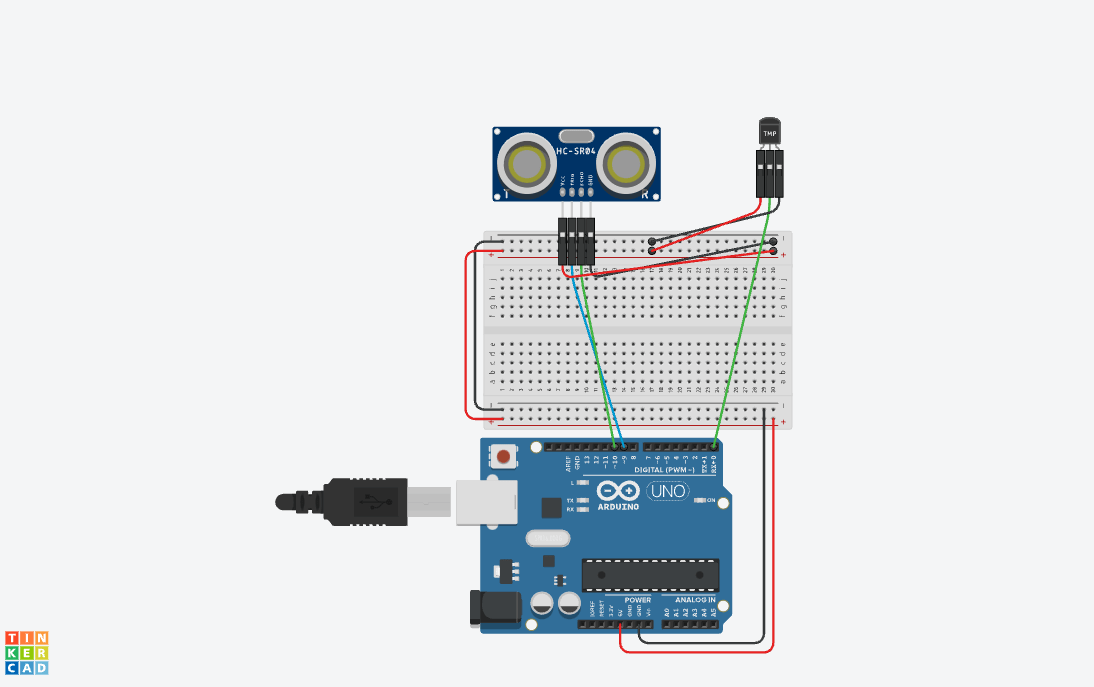
- Diagram (by Doris)

- Images
- diver123.png

-
- f.png

-
- fish4.png

-
- pink_fish.png

-
- player.png

-
- ocean.jpeg

-
- bubbles.mp4
-
- background.mp4
-
- sound123.mp3
Leave a Reply