Mini Project 1: Drawing with Code





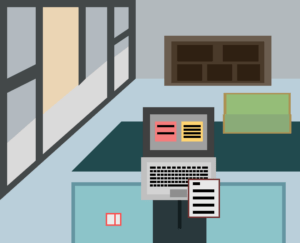
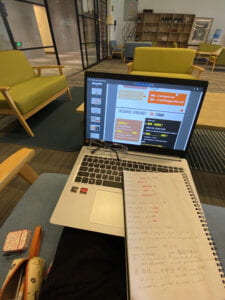
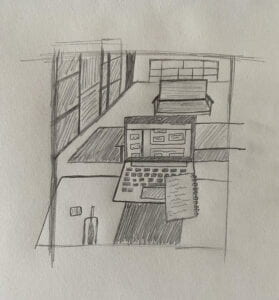
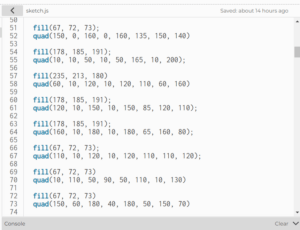
Through utilizing the p5.js platform, I was able to recreate a photo taken from my phone. I chose a photograph that depicts studying in the school lounge. Then I sketched the image onto paper, accentuating shapes from the original image. As I was trying to recreate this image through the use of coding, I encountered various issues. The entire process was trial and error, and I had to use the p5.js reference for assistance. My coded drawing is mostly made up of rectangles and quadrilaterals, which are 2D Primitives. I had some experience with coding a couple years ago, but I still had to relearn the basics and reintroduce myself to it. I started out by creating the background layout first, and then adding the rest of the details. A mistake I made was that I did not realize how to move the codes around, in order for things to be brought to the front or back of the drawing. Due to this, I had trouble placing shapes where I wanted, and had to create more shapes to fill in the gaps. Creating the quadrilaterals to even proportions was most difficult for me; I had to use math to calculate the sizes of each shape. After getting used to the process, it became repetitive and much more simple to execute; the laptop keyboard was the easiest part of this project. I found it most helpful to list down the proportions and points of each shape, note the RGB codes, and drawing figure references. I included many details into my piece, which required numerous codes, persistence, and precision. Overall, this project was quite difficult at first because I was unsure of the correct coding layout, but after referring back to helpful sources, I was able to depict my original photo through code.
