Project B: Arcade – Cat Wars



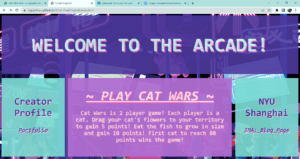
Project B was the final project for CC Lab where students were to develop a website using html, css, as well as p5.js. For my project, my theme was to recreate an arcade theme with a user-interactive game. The game is called “Cat Wars” which the gameplay was actually inspired by my midterm project. The general theme of this website is an aesthetic, pastel-colored, retro-cyberpunk like arcade. My website consists of 4 HTML pages, 3 CSS, 2 P5.js, and one mp3 file. While this website was designed to focus on the game, it also has various links to my personal artwork portfolio, as well as other pages. The first HTML page is the home page of the website, in which utilizing CSS allowed me to properly layout the format. The second and third HTML pages are dedicated to the game itself; with one being the start mode, and the other being play mode. This website is significant to me as it displays what I have learned throughout the course of Creative Coding Lab, and how I applied that acquired knowledge into a website as well as a p5.js sketch. Taking into consideration of developing the website into something greater than just a game, I decided to dedicate the fourth HTML page to my personal artworks I have done outside of my education. The contrast of the portfolio page and the game pages adequately displays the differences between my personal life and the project I created. Cat Wars was made as a fun game designed for two users, as they compete to drag flowers over to their territory as well as eat the colorful fish to grow in size and gain more points. The scoring system is based on which actions are done by each cat, and the first one to reach 80 points wins!


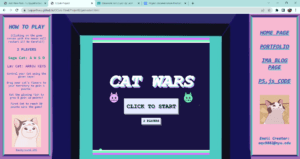
My initial inspiration for this project was to redevelop my midterm game, into something much more interesting and fix the bugs I previously encountered. After my meeting with Leon, he suggested that I should make my theme relative to that of an arcade, which was a very appealing idea. I then decided to make the first page of my website resemble the entrance of the arcade, and the game page have an arcade screen as the background. I couldn’t find a particular arcade screen background that matched with my theme, so I decided to draw it by hand using digital art. The layout of the 3 columns on my webpage was quite tricky as designing html and interconnecting it with css was a challenge for me. Due to these difficulties, I often referred to the w3schools website. As I felt my website was a little boring, I added more links, photos and a gif to add more visual appeal as the user is playing the game. I also decided to dedicate one HTML page to just my personal art portfolio. The most challenging part of using Visual Studio Code to create the website was learning how to interconnect html and css features together, as well as creating the columns containing different information.
For my p5.js game, I referred to my midterm project, and made it much more visually appealing. I changed the numerous amounts of little particles into 7 flowers, made the balls into cat players, and added a new class of fish in order to make the game more interesting. I also fixed the score count to count the flowers and fish, rather than counting the framerate like it did in my previous project. I had difficulty fixing the score count, in which I reached out to Sonny, the CCLab Fellow, for help. I encountered numerous issues while making the game, and the website, but they were quite minor. I also learned how to implement sound onto an html page, which is autoplayed while the game is running.
Overall, this project was quite fun to do, although it did take much time and effort to achieve the results I sought. If I had more time, I would fix the game code so that the players can actually sabotage each other and decrease the scores, I would also add descriptions to each piece of my artwork rather than leaving them blank. I also received a lot of user-interaction as I constantly asked my friends to test out the game, which allowed me to see what needed to be fixed or altered. In the future, I would probably build more websites and p5.js sketches on my own time, as I have learned a lot and genuinely enjoy making these projects!
