Mini Project 4: Patterns


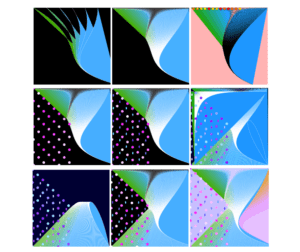
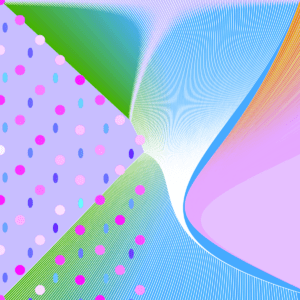
This project was focused on patterns and how they are produced through codes such as loops other variations of variables. I started off by testing out the for loop function and applying it to a bezier curve, and to my surprise, it generated an interesting visual with various components like the gradient effect and alignment. I used the random aspect for a portion of the fill for all the colors I used in this visual. Since the bezier curve was successful, I decided to test out by creating another one, except this time I wanted it to extend from the bottom rather than the top. While experimenting with the variables of the control points and coordinates of the bezier, I encountered some problems, as each component that was altered, would alter the other ones (Image 6). Similar to my previous projects, this one consisted of much trial and error. I went back to the p5.js reference numerous times as well as sketches from previous classes to assist me. I decided to add repeating circle patterns into my visual to create another shape besides the bezier curves. To make the still images look more interesting and captivating, I decided that every other line of circles would give off the impression of being slightly turned. I also decided to add another bezier curve coming in from the right side of the screen to fill in the empty gap. Regarding the color scheme of this work; I used variable i to make all the colors fade with gradience and also chose to contrast certain colors to make the image more visually attractive and appealing to the eye. The color palette consists of both warm and cool colors to have an effect of difference in colors, but similarity in shape. I also chose to make the background match the 3rd bezier curve to make the half of the repeating circles blend in, so the other half stands out. In my visual, I heavily utilized the for loop function to create repetition. I also used the variable i and the random function in order to make the colors more interesting with a gradient effect, and to help control my repetitions. Since I used the i variable multiple times, I had to create new variables to represent certain values for the different shapes I programmed. Overall, the result of this project was quite different from what I expected, but I believe it has various components that are pleasing to perceive, and I adequately displayed my knowledge on repetition and the creation of patterns.
In comparison to drawing by hand, programming the computer to draw is much more difficult. There are specific rules and it is quite difficult at times to have the computer code exactly what visual you are thinking of creating. However, drawing by hand is much easier as you control the pen with your hand, and do not have to think about certain rules to follow. With programming, you are able to get more exact shapes, measurements, and proportions, but since coding is incredibly sensitive, it is much more difficult to code a drawing, than to draw it by hand on a piece of paper.
