A. Music Hand – Tawan – Rodolfo Cossovich
B. CONTEXT AND SIGNIFICANCE
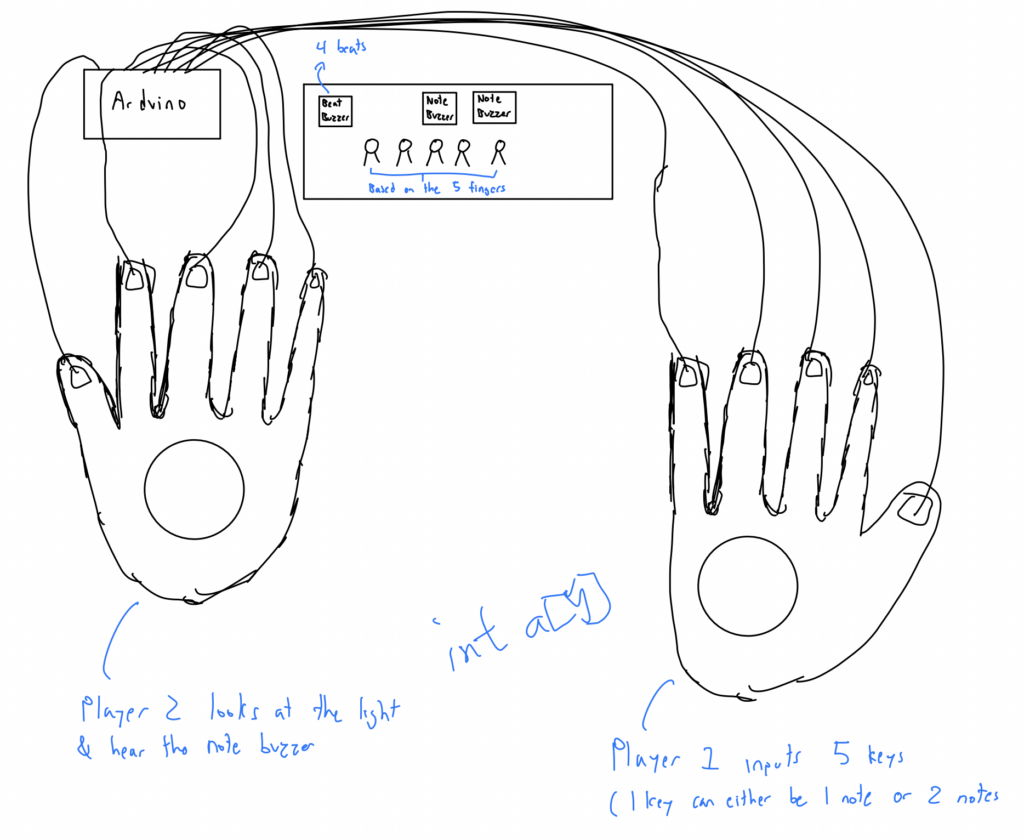
The previous group project has allowed me to be better equipped for working on a group project. For instance, the time management and the work division are far more efficient than the first group project. This midterm project shows interaction because based on my definition of it, the user sends a signal to the glove and the buzzer and the lights respond back to the user. This project was based on a music game where players have to press the right note, but we’ve elevated it so that there’s much more interaction than just a finger and a screen. We’ve also made it multiplayer, in which musicians can play this game in order to test their memory and hearing skills.


D. FABRICATION AND PRODUCTION:
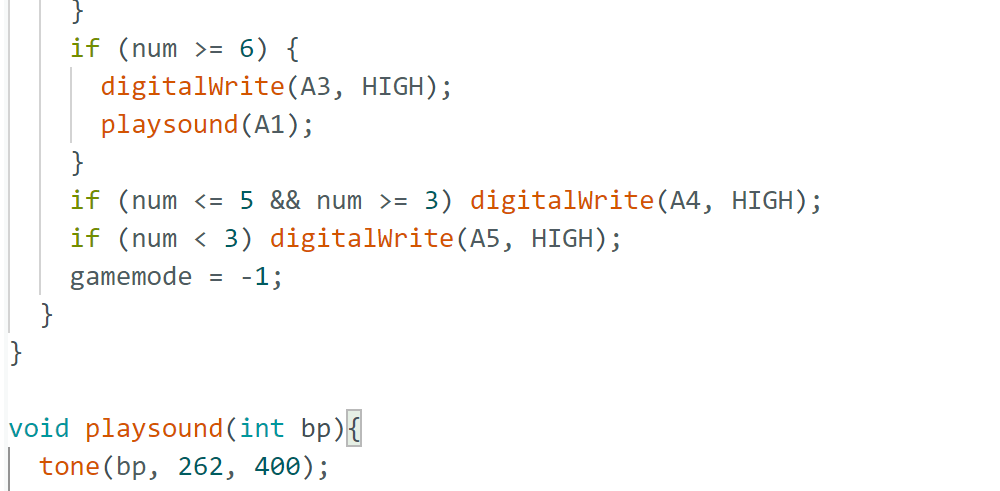
Throughout the project, we’ve stumbled upon several problems that almost made us change the entire project, hardware and software included. We ran into coding problems where the if-then statement for the competition game part doesn’t work, which would then defeat the whole purpose of this project. We’ve also run into hardware problems such as the aluminum foil not sending proper or accurate signals to the output, which caused some abnormal errors and malfunctions. We’ve got several good feedbacks from the User Testing Session, but one critique that we got repeatedly is to use LEDs as a visualizer for the game so that the player can understand the game better. We didn’t alter anything much after the user testing since we’ve basically finished 80% of the project, so our adaptation after that session was just improving the errors that occurred several times during the testing. We’ve always known that we were going to make an instrument that would also be a game, and we decided to work on the details that would still make this project interesting while not being too much out of our skill level.



E. CONCLUSIONS:
Our goal for this project always has been to create an instrument that would also act as a game, and I believe that we’ve done exactly that for our final result. This midterm project shows interaction because based on my definition of it, the user sends a signal to the glove and the buzzer and the lights respond back to the user. The audience interacted exactly the same way I expected them to interact with this project. If I had more time, I would definitely improve the finger sensor so that it’s easier to press while also not making the metal plate fall off the glove. I’ve taken away many good and bad feedbacks from this project, such as time management and dividing workload are essential to group projects, and I’ve also realized that most of the time the real result of the project would be much different than the initial plan due to all the setbacks we would face throughout the process. This led me to learn that everything needs trial and error before we can find the most optimal solution to a problem. This project can allow the user to test and improve their memory skill as well as their hearing skill, which would be very beneficial, especially to musicians.
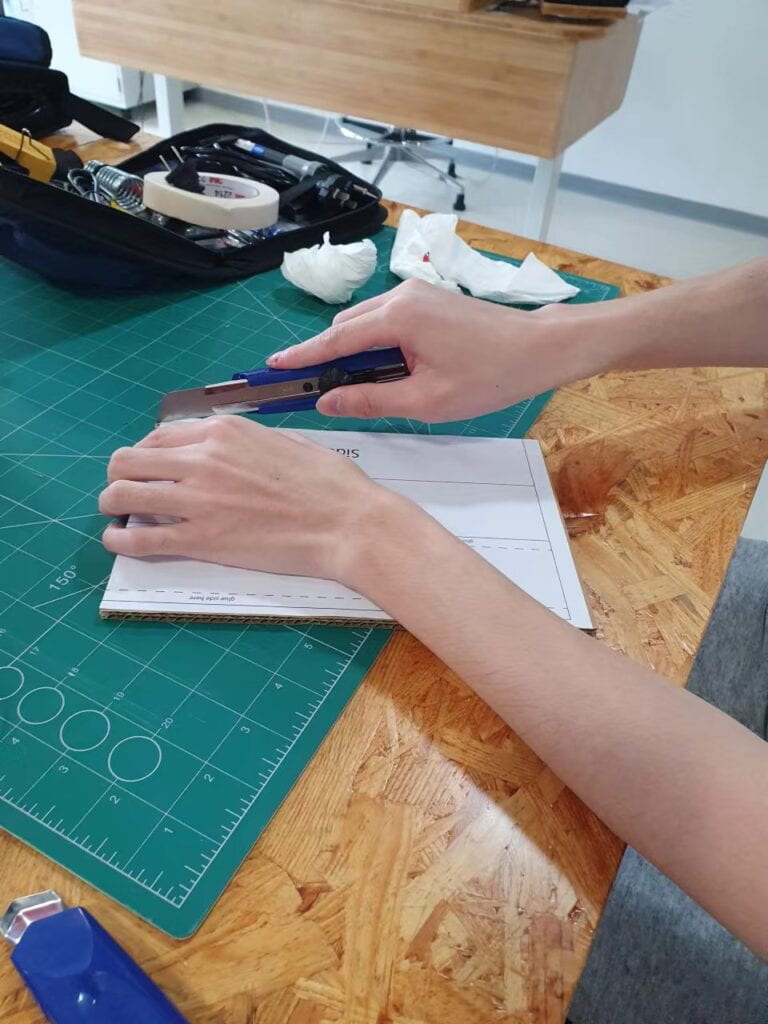
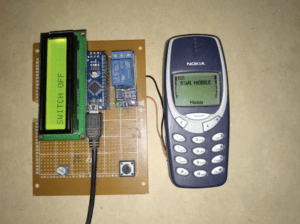
User Testing:
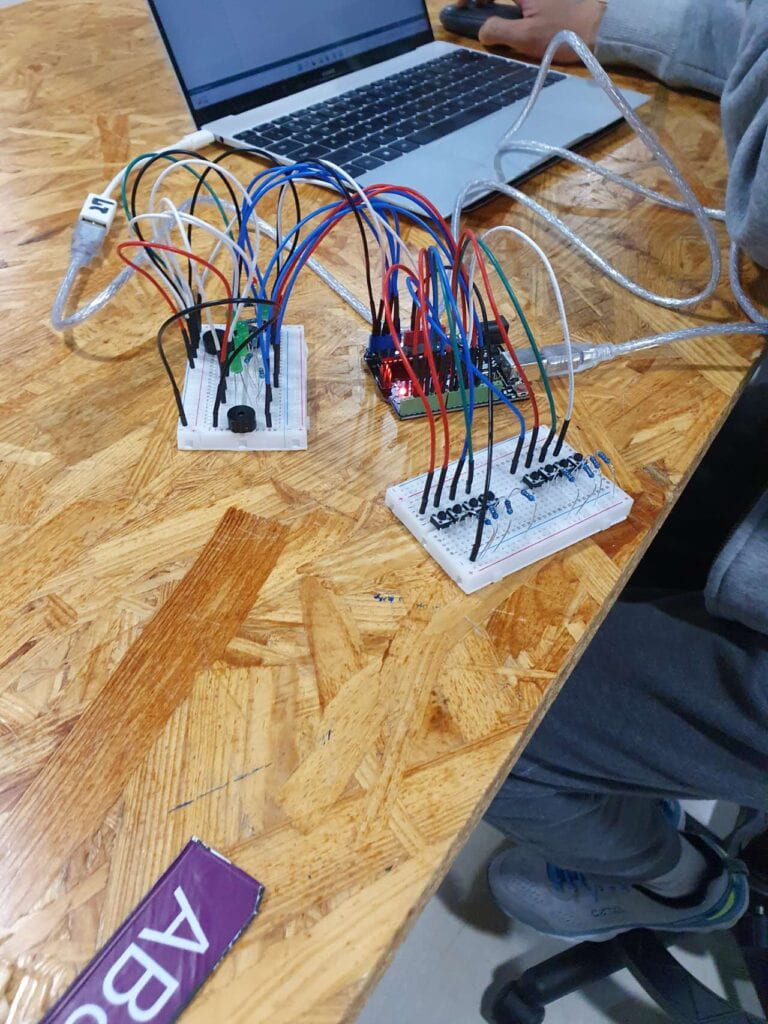
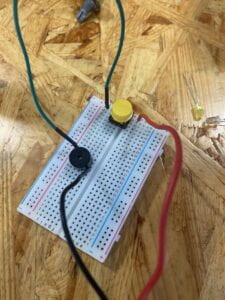
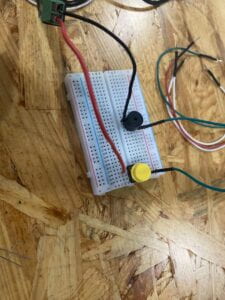
Final product:
F. ANNEX











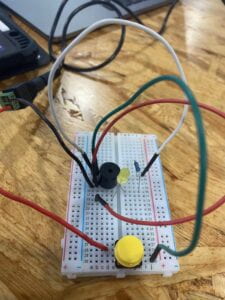
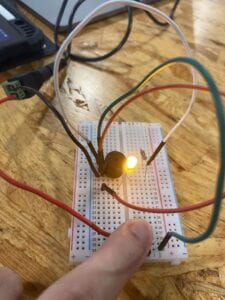
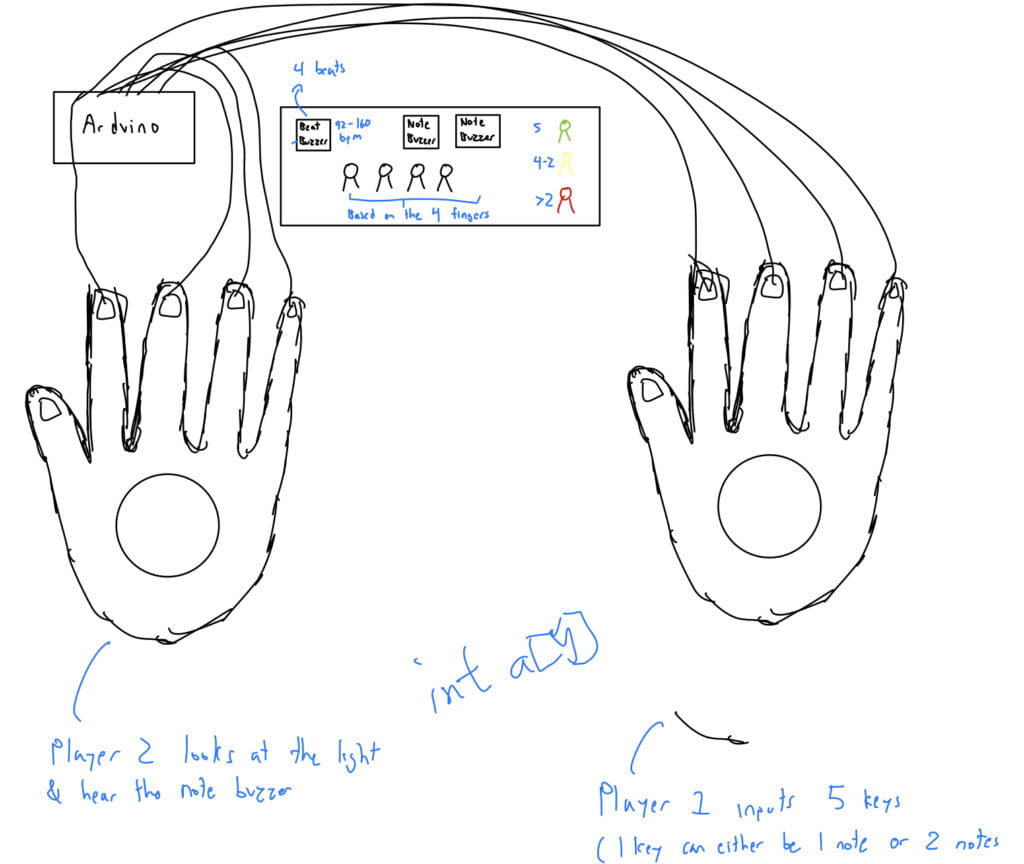
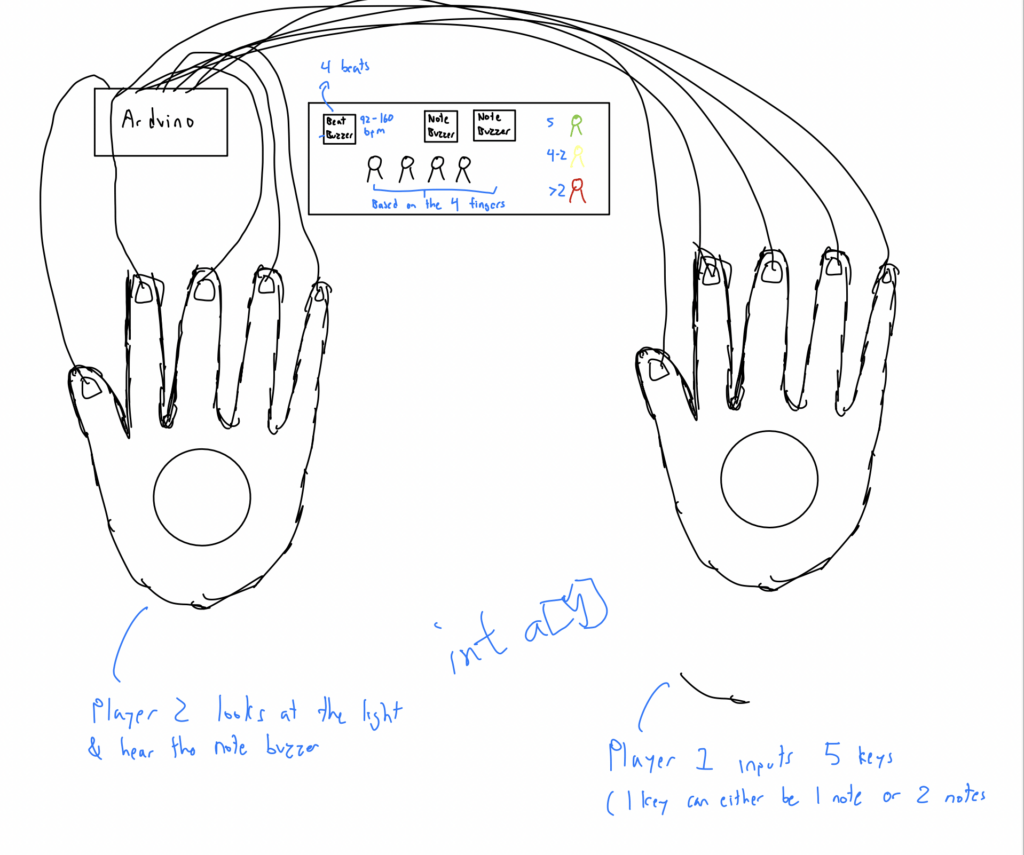
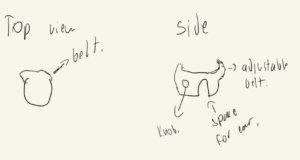
 rough draft
rough draft




 (“Feeding” by Chang Hsin Yu)
(“Feeding” by Chang Hsin Yu) (“United Visual Artists”)
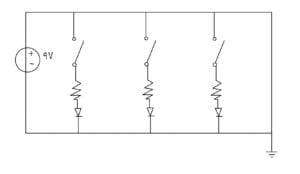
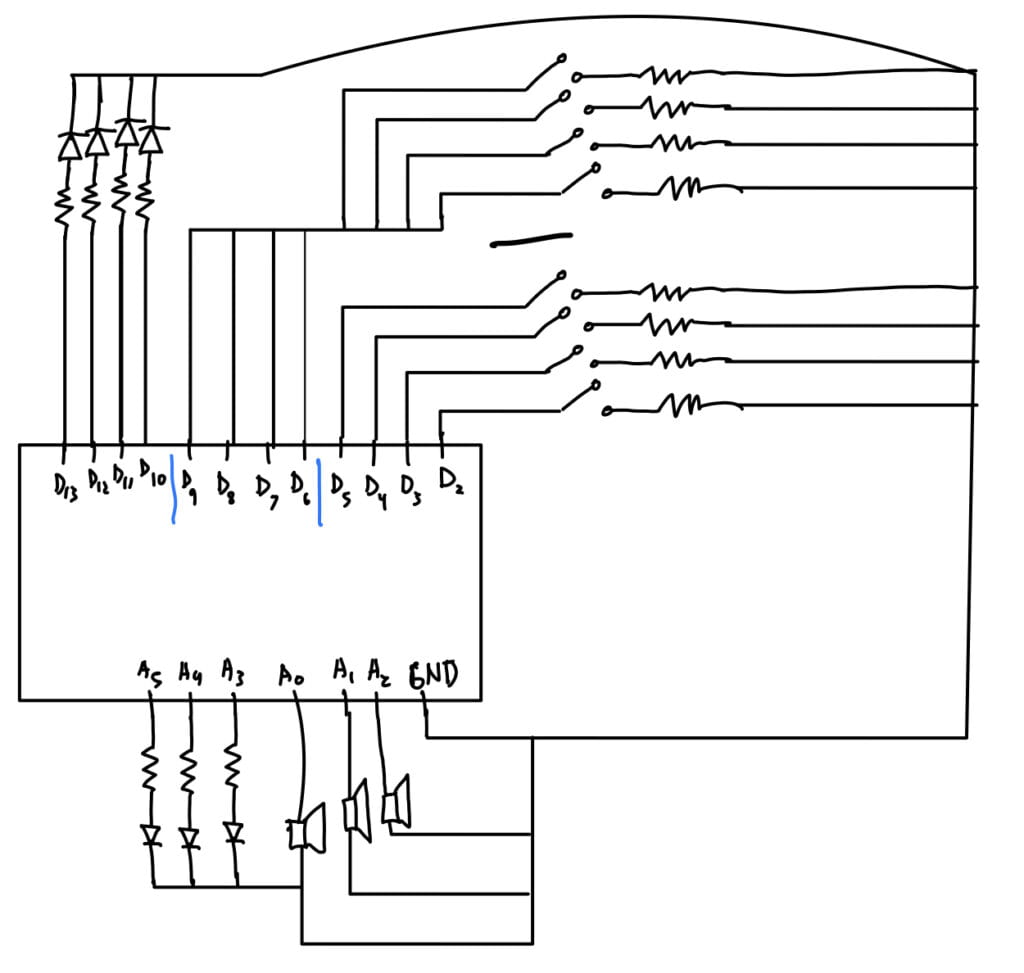
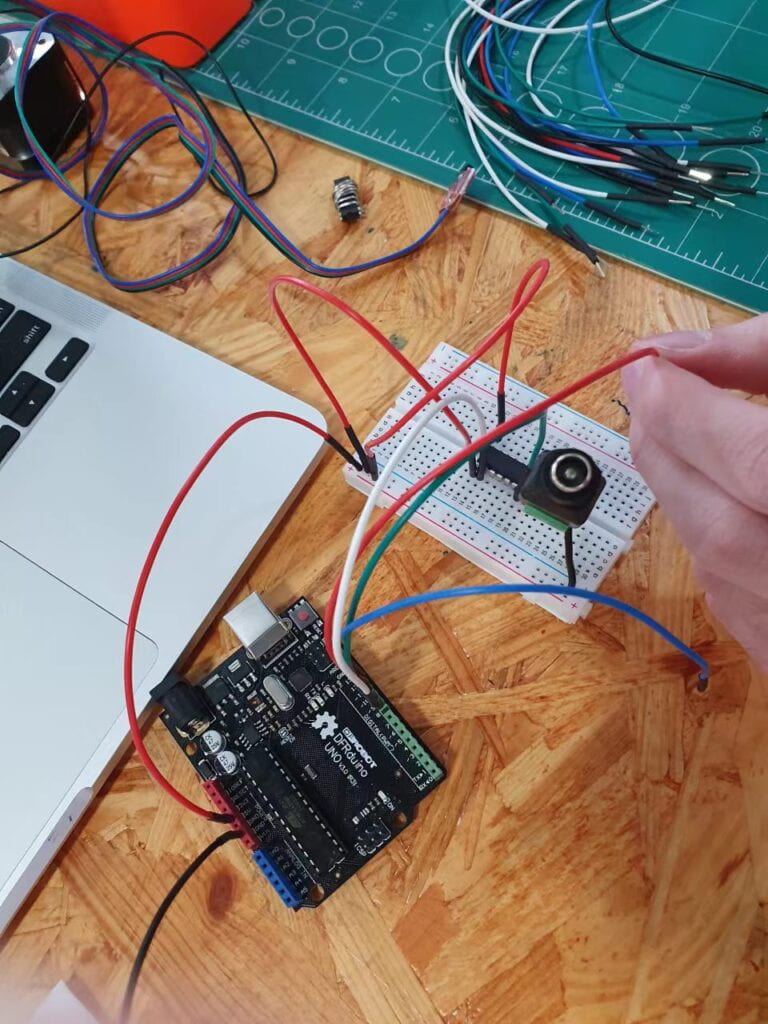
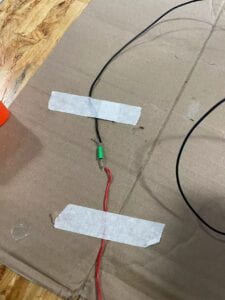
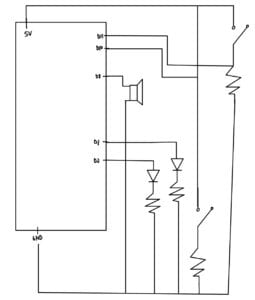
(“United Visual Artists”) (Initial circuit)
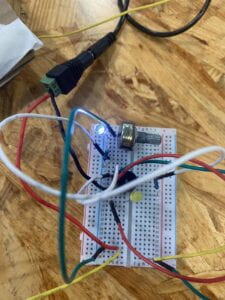
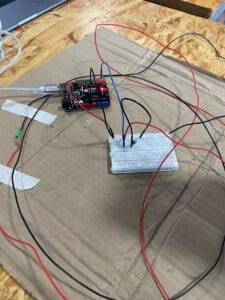
(Initial circuit) (Fixed circuit)
(Fixed circuit)