- PROJECT TITLE:
Abstract Art
PROJECT STATEMENT OF PURPOSE:
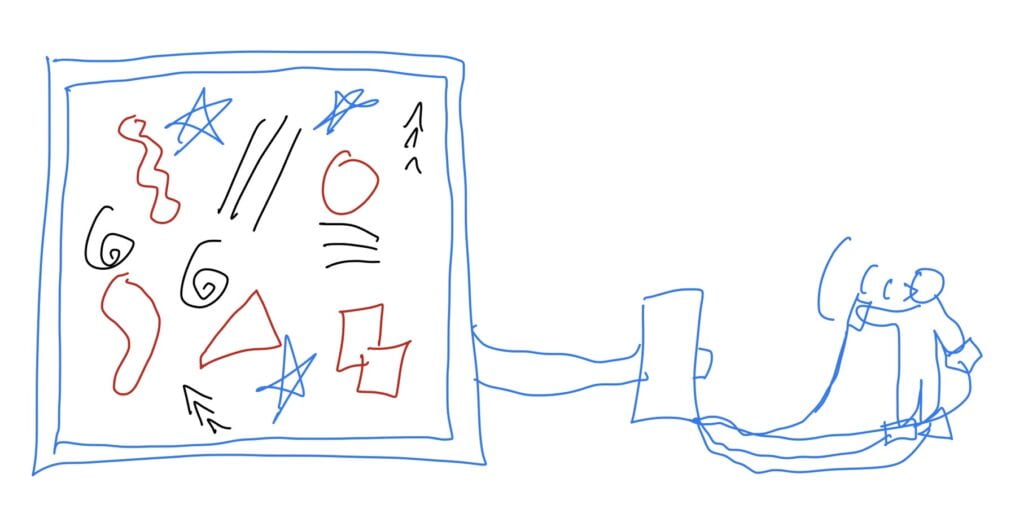
I want to make art that involves a random generation of input that would result in a random generation of shapes and colors. There is already plenty of abstract and quite “random” artwork, such as LSD artwork. However, I want the user to input values by moving or speaking to a detector where that input is recorded and altered into art.
DRAWINGS AND SKETCHES: 
2. PROJECT TITLE:
laser beam hand
PROJECT STATEMENT OF PURPOSE:
I want to make a gadget wrapped around the forearm where it can shoot something out of it. I want to include a laser as a way to aim the device. I am inspired by the Iron Man suit where Tony Stark can shoot lasers out of his hand.
DRAWINGS AND SKETCHES:

3. PROJECT TITLE:
Catchers and Receivers game
PROJECT STATEMENT OF PURPOSE:
I want to make a game about capturing points, where 1 player shoots the point out and the other player has to catch it. However, I want it to be interactive by using the user body and a device as a real scale distance to the character on the screen. I also want the first player to do an actual throwing gesture in order to throw the point out.
DRAWINGS AND SKETCHES:
