Circuit 1: Fade
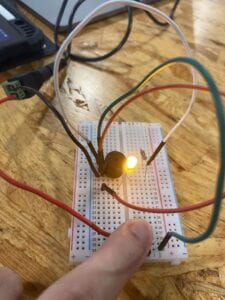
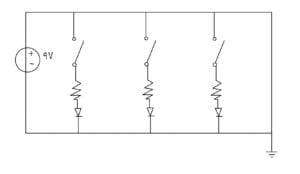
The circuit for this one is relatively simple, especially with the diagram for us to follow. I didn’t encounter any problem with this circuit. I basically connect the red wire to the 5v and the black wire to the ground. After that, I linked one of the resister’s legs to the red wire and the other to the positive LED leg. I then connect the negative LED leg to the black wire.
Circuit 2: toneMelody
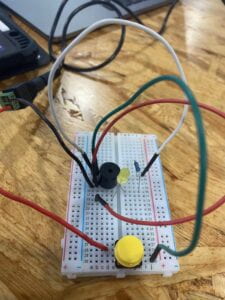
The circuit for this one is also relatively simple. I also didn’t encounter any problem with this circuit. I connected the red wire to one of the buzzer’s legs and then connect the black wire to the other leg.
Circuit 3: Speed Game
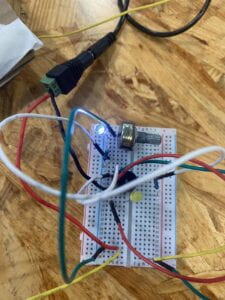
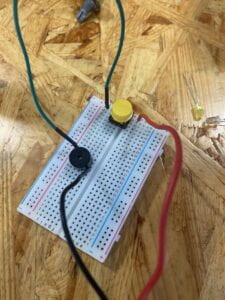
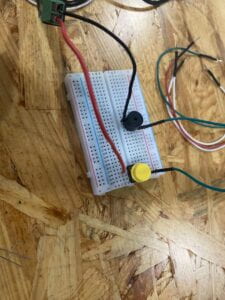
I took my time with this circuit because it looks intricate, and that’s why I didn’t make any mistakes. I essentially followed what the tinkercad diagram showed, and it worked out correctly. I knew that if I messed up even with 1 part, it would ruin the whole build. In the end, I was able to finish it without any errors.

Question 1:
Instead of using just 1 button, we could utilize 5 buttons for all 5 fingers in a hand. This way, there will be more interaction between the person and the circuit board. The person will need to use all 5 fingers to interact and win the game instead of using 1 finger before.
Question 2:
This is because the 10 kOhm resistor acts as a pulldown resistor. This means that it still controls the voltage even when the button is on. Without it, the voltage with overflow through the button and would therefore ruin the circuit.
Question 3:
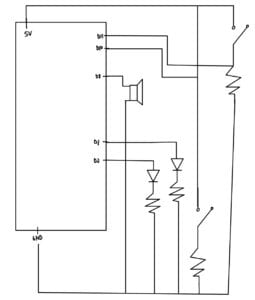
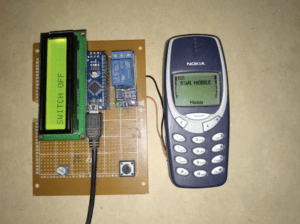
A project that I find interesting is a project that converts an old phone into a remote controller. I find this project interesting because in the book “Getting Started with Arduino”, the second chapter of the “Arduino Way” mentions how hacking toys are a fantastic source of cheap technology to reuse. This means that instead of throwing junk away, we could reuse it and turn it into something that can actually keep being useful to us.

“Convert Your Old Phone to a Remote Switch.” Arduino Project Hub, https://create.arduino.cc/projecthub/vishwasnavada/convert-your-old-phone-to-a-remote-switch-e526f4?ref=tag&ref_id=recycling&offset=8.
 (“Feeding” by Chang Hsin Yu)
(“Feeding” by Chang Hsin Yu) (“United Visual Artists”)
(“United Visual Artists”) (Initial circuit)
(Initial circuit) (Fixed circuit)
(Fixed circuit)