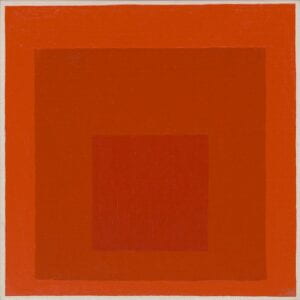
For this activity, I chose an artwork found in the Guggenheim Museum’s official website:

I chose this artwork because it catches me by its simpleness. So I believe it will be a simple exercise for people who have no pre-knowledge of processing like me.
I started with drawing a rectangle, after long time struggling the coordinates for the square to be at the center of the canvas, I found out we could simply write rectMode(CENTER); to place the square at center…
Anyways, here is my code:
void setup(){ size(600,600); background(255); colorMode(RGB); } void draw() { noStroke(); fill(196,77,34); rect(10,10,580,580); noStroke(); fill(170,57,15); rect(60,80,480,480); noStroke(); fill(147,47,10); rect(170,240,250,250); }
I still don’t know how to add textures, I tried to add noise, and expected there will be some noise on top, but I failed.
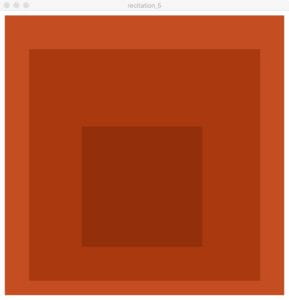
Here is the final view of this code.

looks similar…?