Evolving Virtual Creatures
Link to slides:https://docs.google.com/presentation/d/1u3ku1ZeubXsbXU8jDdwYmSOl5FgtYG1HD41C4jKLy_0/edit?usp=sharing
Creating process:
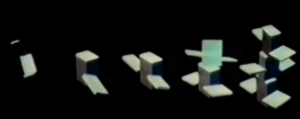
The project involves simulated Darwinian evolutions of some virtual block creatures generated by computers, which consist of digital brains and physical bodies. Digital genes are stored to describe their physical features. Creatures will be sorted by the computer, and the survivors will combine with each other to make offspring.

Features:
- Visual: The creatures are made up of blocks linked together. They follow the laws of physics to move.
- Technical: The creatures combine their genes to generate more adequate physical features to survive in this digital space. The user can set the condition of the environment and wait for the creatures to evolve by themselves.
- Material: These creatures “live” in a virtual computer world that mimics the real physical world.
Forms of interaction
These creatures don’t actually interact with observers. They have an inner interactive chain, and when they perform an ideal move, the feature that enables them to do this move will be kept and developed.
Intentions
The research intends to do research on the virtual ecosystem and how computers can realize the Darwinian evolving process. He successfully created this virtual environment and made some virtual creatures that can imitate real creatures well. It has verified the possibility for humans to create a “real” virtual world in the future with more advanced technology.
Views
The researcher thinks that this process enables people to generate complicated creatures with simple prompts. It’s a new discovery in artificial generative arts.

Background
Karl Sims is a computer graphics artist and researcher who excels at using particle systems and artificial life generation in computer animation. After graduating from MIT, he worked at Thinking Machines, which used to be an AI company that released several powerful supercomputers. He was awarded many times for his groundbreaking research in digital arts.
Methods
Optimization techniques help automatically generate complex creatures. The researcher uses the Darwinian “survival of the fittest” approach to search for optima. They then use interactive evolution to procedurally generate results that can be explored by simply choosing the most desirable individuals, mixing their genes, and repeating this process.
Inspirations
This project might be the beginning of creating digital ecosystems and making self-evolving digital creatures. The researcher might have been inspired by the status quo at that time when people were able to develop methods to make digital objects to do movement but only with complicated algorithms, so this research aimed to explore the possibilities of generating moving methods by automatically evolving.

Historical Context
This research was conducted over 20 years ago when there was no advanced generative AI technology like ChatGPT or Stable Diffusion. Though the interface is very simple, it is still an advanced exploration of generative arts.
Discussion
Significance: This research aims to achieve the reappearance of Darwin’s evolving theory using virtual creatures that could algorithmically self-evolving, which opened up a whole new area of artificial life that goes across biology, computer science, and visual art. Moreover, the study offered a new approach to automatically generate complex motion control algorithms under several environments.
Relation between the concepts we are learning in CCLab: Such a study involves various methods to generate complex object-to-object interaction on a 3D platform while attaching a self-developing algorithm to a visual art product. The research also adapts virtual simulation to basic physical elements such as force, movement, speed, etc.
Takeaways and inspiration: The idea of having an algorithm that develops itself could give visual arts a new layer of interactivity: let the outcome inspire the user, rather than only letting the user express their creativity. Having the idea of machine learning involved could expand the user’s experience time.
Individual Conclusion
Rebecca: This project includes automatically generating the physical appearance and movement of creatures. It makes me think of another more recent research video about making AI teach itself to walk. In this video, the mini AI creature learned how to walk on two feet independently. The generative arts can produce some outcomes that can’t be occurred to an ordinary person and then stimulate their creativity. These projects have proved the possibility of creating a completely automatically generated AI ecosystem in the future that we can experience through VR devices, or even live in. It inspired me that I can make a creature for my first big project that can automatically modify its appearance and behavior to adjust a randomly generated environment.
Sean: The project describes a system for creating virtual creatures using genetic algorithms and physical simulation. The creatures’ morphologies and neural systems are generated automatically, and different fitness evaluation functions are used to direct simulated evolutions towards specific behaviors such as swimming, walking, jumping, and following. The most inspiring part to me is the evolving theory of having several sets of competitions with a specific task in an arena to judge the advantages and disadvantages of changes in genetic layers. I would have a lot of interest in introducing these competitive rules into my coming big project.




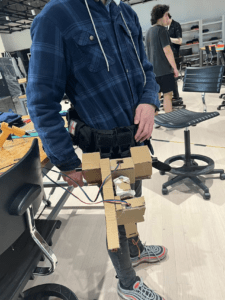
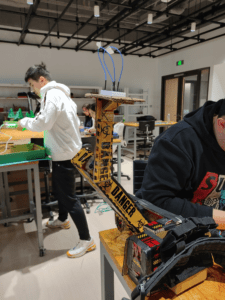
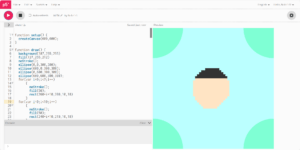
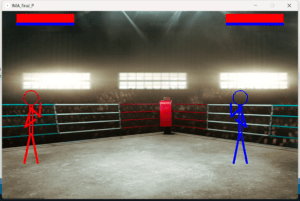
 (photo taken during user testing)
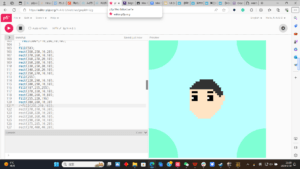
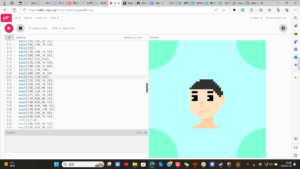
(photo taken during user testing) (The final version of the UI)
(The final version of the UI)




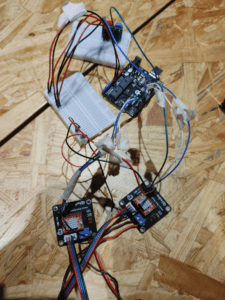
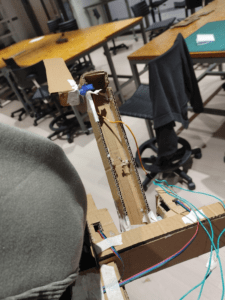
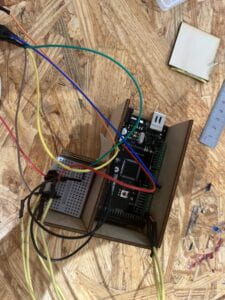
 Like many games, kicks have a limitation and would cost the skill points in the game. Soon after I finished the first pair of gloves, the Arduino controller easily fell off the table. Considering this, I designed a box to set the Arduino and breadboard and used laser cutting to make it.
Like many games, kicks have a limitation and would cost the skill points in the game. Soon after I finished the first pair of gloves, the Arduino controller easily fell off the table. Considering this, I designed a box to set the Arduino and breadboard and used laser cutting to make it. For the second pair of gloves, the only difference is an extra button on the right hand for blocking. Moreover, I chose to solder the wires and resisters with a longer one to get more space
For the second pair of gloves, the only difference is an extra button on the right hand for blocking. Moreover, I chose to solder the wires and resisters with a longer one to get more space 

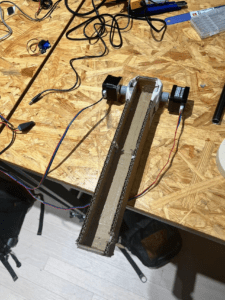
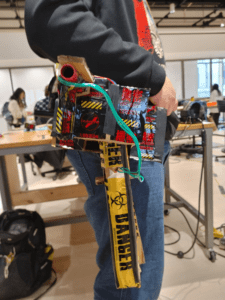
 (this is the final outlook of this project)
(this is the final outlook of this project)