Project title: Selfie in Pixel style
Link:p5.js Web Editor | selfie (p5js.org)
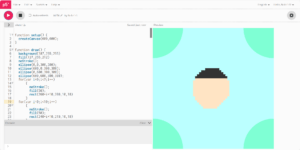
Coding: To draw a pixel selfie, the basic step is to draw the background & decoration patterns and choose the size of a “pixel”, which is a rectangle of 10×10 in this project. Then, using this size of pixel to draw a rough outline.
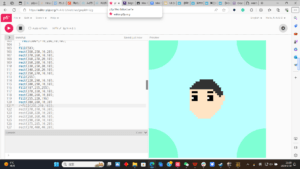
then, I draw the eyes for this selfie using for loops and dvided colour
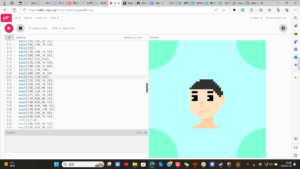
then mouse and neck part
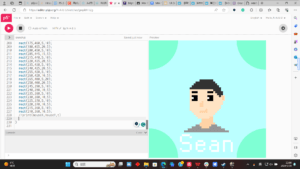
finally use a slim black line to go through the sketch of the whole picture and sign the name with pixel style
Code:
function setup() {
createCanvas(600,600);
}
function draw() {
background(187,255,255)
fill(127,255,212)
noStroke();
ellipse(0,0,300,300);
ellipse(600,0,300,300);
ellipse(0,600,300,300);
ellipse(600,600,300,300);
for(var i=0;i<7;i++)
{
noStroke();
fill(50);
rect(260+i*10,200,10,10)
}
for(var i=0;i<10;i++)
{
noStroke();
fill(50);
rect(240+i*10,210,10,10)
}
for(var i=0;i<12;i++)
{
noStroke();
fill(50);
rect(230+i*10,220,10,10)
}
for(var i=0;i<14;i++)
{
noStroke();
fill(50);
rect(220+i*10,230,10,10)
}
for(var i=0;i<16;i++)
{
noStroke();
fill(50);
rect(210+i*10,240,10,10)
}
for(var i=0;i<16;i++)
{
noStroke();
fill(255,228,196);
rect(210+i*10,250,10,10)
}
for (var j=0;j<8;j++)
{
for(var i=0;i<18;i++)
{
noStroke();
fill(255,228,196);
rect(200+i*10,260+j*10,10,10)
}
}
for(var i=0;i<16;i++)
{
noStroke();
fill(255,228,196);
rect(210+i*10,340,10,10)
}
for(var i=0;i<15;i++)
{
noStroke();
fill(255,228,196);
rect(210+i*10,350,10,10)
}
for(var i=0;i<13;i++)
{
noStroke();
fill(255,228,196);
rect(220+i*10,360,10,10)
}
for(var i=0;i<11;i++)
{
noStroke();
fill(255,228,196);
rect(230+i*10,370,10,10)
}
for(var i=0;i<9;i++)
{
noStroke();
fill(255,228,196);
rect(240+i*10,380,10,10)
}
for(var i=0;i<7;i++)
{
noStroke();
fill(255,228,196);
rect(250+i*10,390,10,10)
}
fill(0);
for(var i=0;i<3;i++){
rect(220+i*10,260,10,10);
rect(300+i*10,260,10,10);
rect(220+i*10,300,10,10);
rect(300+i*10,300,10,10);
rect(220+i*10,290,10,10);
rect(300+i*10,290,10,10);
rect(220+i*10,280,10,10);
rect(300+i*10,280,10,10);
}
fill(50);
rect(360,250,10,20);
rect(370,260,10,10);
rect(360,270,20,10);
rect(360,280,10,10);
rect(330,250,30,10);
rect(340,260,20,10);
rect(350,270,10,10);
fill(255);
rect(220,290,10,10);
rect(300,290,10,10);
fill(187,255,255);
rect(370,330,10,10);
rect(200,260,10,80);
fill(255,228,196)
rect(380,280,10,30)
fill(255,210,165);
rect(270,310,10,30);
rect(260,320,10,20);
rect(260,360,40,10);
rect(290,350,10,10);
rect(375,285,10,20);
rect(270,400,40,20);
rect(260,420,60,10);
rect(240,430,100,10);
rect(220,440,140,10);
rect(310,390,20,40);
rect(330,420,10,10);
fill(150);
rect(240,430,20,10);
rect(320,430,30,10);
rect(220,440,50,10);
rect(310,440,60,10);
rect(200,450,190,10);
rect(180,460,230,10);
fill(255);
rect(170,480,40,10);
rect(210,490,10,10);
rect(160,490,10,30);
rect(170,520,40,10);
rect(210,530,10,30);
rect(170,560,40,10);
rect(160,550,10,10);
rect(240,520,10,40);
rect(250,560,30,10);
rect(280,550,10,10);
rect(250,530,40,10);
rect(250,510,30,10);
rect(280,520,10,10);
rect(310,540,10,20);
rect(320,560,30,10);
rect(320,530,30,10);
rect(350,520,10,50);
rect(320,510,30,10);
rect(380,510,10,60);
rect(390,510,30,10);
rect(420,520,10,50);
fill(0);
rect(205,250,5,110);
rect(210,240,5,10);
rect(210,240,10,5);
rect(220,230,5,10);
rect(220,230,10,5);
rect(230,220,5,10);
rect(230,220,10,5);
rect(240,210,5,10);
rect(240,210,20,5);
rect(260,200,5,10);
rect(260,200,70,5);
rect(325,200,5,10);
rect(330,210,10,5);
rect(335,210,5,10);
rect(340,220,10,5);
rect(350,220,5,10);
rect(355,230,5,10);
rect(360,240,10,5);
rect(365,240,5,20);
rect(370,260,10,5);
rect(375,260,5,20);
rect(380,275,10,5);
rect(390,280,5,30);
rect(380,310,10,5);
rect(380,310,5,20);
rect(370,330,10,5);
rect(370,330,5,20);
rect(360,350,10,5);
rect(360,350,5,10);
rect(350,360,10,5);
rect(350,360,5,10);
rect(340,370,10,5);
rect(340,370,5,10);
rect(330,380,10,5);
rect(330,380,5,40);
rect(330,415,10,5);
rect(340,420,5,10);
rect(340,425,10,5);
rect(350,430,5,10);
rect(350,435,20,5);
rect(370,440,5,10);
rect(370,445,20,5);
rect(390,450,5,10);
rect(390,455,20,5);
rect(410,460,5,10);
rect(175,460,5,10);
rect(180,455,20,5);
rect(200,450,5,10);
rect(205,445,15,5);
rect(215,440,5,10);
rect(220,435,20,5);
rect(235,430,5,10);
rect(240,425,20,5);
rect(255,420,5,10);
rect(260,420,10,5);
rect(265,400,5,20);
rect(250,400,20,5);
rect(245,390,5,10);
rect(240,390,10,5);
rect(235,380,5,10);
rect(230,380,10,5);
rect(225,370,5,10);
rect(220,370,10,5);
rect(215,360,5,10);
rect(210,360,10,5);
//print(mouseX,mouseY,t)
}
Reflection: Sometimes, simple concept such as pixel painting could be as annoying as ordinary art, especially when it comes to figure out exact location for each single pixel. Maybe it’s a good idea to view the problem from the coding perspective rather than the instinct one.