https://saramui.github.io/CCLAB/Sara-miniProject10/
https://github.com/saramui/CCLAB/tree/main/Sara-miniProject10

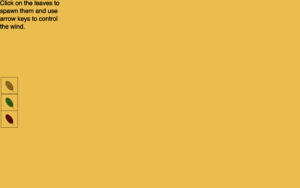
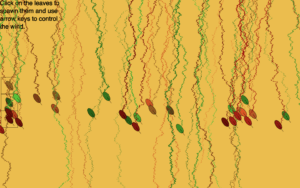
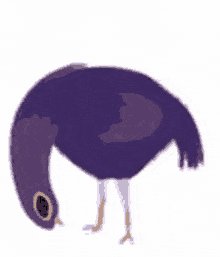
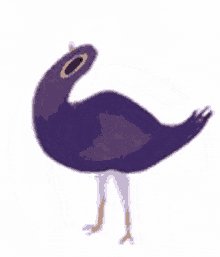
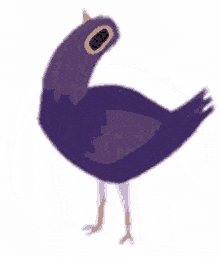
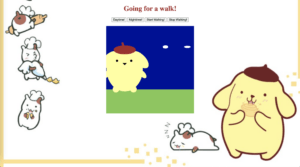
I thought that my imaginary creature mini-project would be a good project for me to integrate with html user interface elements. This is because there are different variables that I can use html buttons to change.
My first idea was to have my creature start and stop walking, so I made buttons for those functions. I had trouble with actually implementing these buttons, because I tried putting the walk function in an if statement, but then my character wouldn’t even appear on the page. I fixed this by first declaring and making my creature show up on the page, and then defining his movement in the if statement.
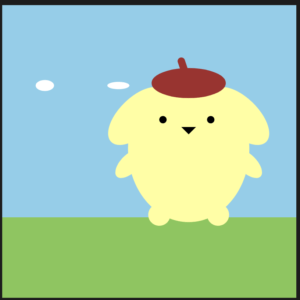
Another set of buttons I implemented was to change the background color of the project. Since my original background was light blue, I decided to call that ‘daytime’ and add a dark blue to represent the ‘nighttime’. This also initially did not work, but I soon realized that it was because I had declared a variable with the same name as a preexisting function. After I changed the name of the function, the backgrounds ended up working.
I also struggled with the background. When I initially uploaded the image, it was a weird size and ended up showing up again next to the first background image. Because I only wanted one image to be my background, I looked up what to do and saw that I could use no-repeat to ensure that my image only appears once.
One challenge I couldn’t fix was the way that the framecounts of my project would continue to change even after I pressed the stop walking button on my creature, which would mean that when I pressed start walking again he would teleport to another part of the canvas.