Project A: YIP YIP the Pig by Sam Chen
A Creative Coding Lab project using Javascript. Project A involves a generative creature that responds to the way users interact with it.
- Your Name as you want it to be associated with the work (in a public show setting).
- The Project Title (this should be catchy, arouse interest, be short, poetic)
- The Project Subtitle (a more descriptive subtitle)
- Very Short Description of your Project (describe your project in two sentences)
- Abstract. 100-150 words that touch upon the contextual meaning of your project. The purpose is to give the viewer a loose framework within which they can read/interpret/enjoy your project.
- Images (1-3 images, each with a short caption. These can be animated GIFs. their purpose is not to explain details of your project, but solely to look good, to arouse interest, to attract the viewer into trying your project out for themselves.)
Example (title & subtitle): “Mirroring Loss: One Year In One Minute” by Winny Wang (note: you don’t need an Artist Description like in the example)
1) Process: Design and Composition

For design and composition of this project, I had a hard time coming up with ideas, sticking with an idea, and just overall creating a creature that’s “creative”. I came up with the idea for having a pig as the main focal presentation after brainstorming with another CC Lab student. Rather than trying to create a new creature, I could create something that I felt doable and make it “creative” in my description.



Throughout my sketches, the design for my creature didn’t change much. I had many different iterations [not shown] for the background as I wanted to create a setting that would fit my creature and could have an interactive element. I had trouble setting parameters for my creature [it would move off screen and wouldn’t move back and forth within the screen]. Additionally, I wasn’t sure what to do to make the creature itself move.
In my later iterations, I was able to create a setting and I took advice from another CC Lab student to make my project more interactive. He suggested a “game” element and that I should have users try to feed this pig. From that, I wanted to have my project slightly modeled after Blackjack in the sense of randomness. I felt that my project became better as there was a purpose to the interaction of it.
2) Process: Technical

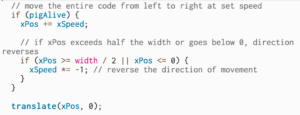
if (pigAlive)makes it so that if the pig is alive, it will then move. If it is dead, it will not.xPos += xSpeedchanges the position of the pig based on the speed.if (xPos >= width / 2 || xPos <= 0)checks if (xPos) exceeds half the width of the canvas or goes below 0 and if it reaches either end of the canvas.xSpeed *= -1changes the sign ofxSpeedfrom 1 to -1, cause it to change the direction of its movement.translate(xPos, 0)moves the entire code from left to right at a set speed.
This section of code moves the pig from left to right on the canvas and then reverses it. I wanted it to be as if it was “walking” back and forth, but I was struggling with this. I wasn’t sure how to set parameters until I received help which was checking if xPos was going to exceed the width of the canvas.

-
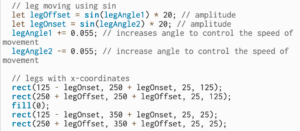
legOffsetandlegOnsetare calculated using (sin()) and *20 for amplitude -
legAngle1is increased by0.055andlegAngle2is decreased by0.055to control the speed of movement of the legs.
With sin, this section of code simulates a walking up and down movement. I struggled with increasing or decreasing either legAngle1 or legAngle2. If I changed something slightly the legs would open and close in a half circle motion rather than up and down. 
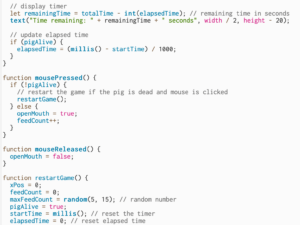
- Display Timer:
remainingTime= (elapsedTime) -(totalTime). This displays the remaining time in seconds using thetext()function at the center of the screen, with a message indicating the time remaining. - mousePressed and mouseReleased:
mousePressed(): The pig starts moving when the mouse button is pressed. If the pig dies, to restart the game, the mouse is pressed again. function is called when a mouse button is pressed. The mouse pressed function also sets theopenMouthfunction. WithmouseReleased(): When the mouse button released is released, the pig’s mouth closes. - Restart Game:
restartGame(): Resets the game parameters to the initial values.
I was super excited to incorporate the timer function into the game because it was a function I wanted to try. With mousePressed and mouseReleased, I struggled with these function only because I had an object to represent the mouse and the parameters were not set right.
3) Reflection and Future Development
My project proposal was completely different from the current version. I originally wanted to make a project that was similar to a butterfly and wanted it to evolve from a cocoon. I wanted to explore the use of mousePressed and mouseReleased the most and to just overall make an interactive piece that is fun and simple to understand. In class, I received comments and constructive criticism on making the game more achievable. Additionally, my mouse is in the shape of an apple to feed the pig, however, you can feed the pig (press the mouse) anywhere, not just on the mouth. If I could explore my project more in the future, I would want to fix parameters to match the comments I received.
4) Credits & References
- CCLab students (Enni, Tushig, Jae)
- CCLab Slides + Live Code
- https://www.youtube.com/watch?v=rKhwDhp9dcs