1) Process: Design and Composition
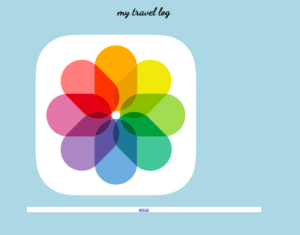
My original project wanted to be around the idea of fashion such as how fashion has changed throughout the years and how fashion is used today. I wasn’t really sure how to incorporate that into a website so I pivoted my idea. I then changed my idea to my travels/a travel log since I wanted to focus on the natural beauty/tourist attractions the countries I have been to contain. Since the prompt was a time capsule, I assumed people in the future would not be able to experience travel the way people do now. In my initial iterations, I struggled heavily with user interaction, because my project had links that were un-clickable. I also struggled with the home page and aesthetics of the overall website. I tried making it one website that’s scrollable, but I couldn’t figure out the code for it.



Describe the design process of your project. Explain your decisions that lead to the visual appearance of your work, as well as the user interaction. Make sure you include iterations, things you tried but didn’t work, and conclusions you drew. Discuss what you have found of value to build upon in your project, and in what ways your project is different or better.
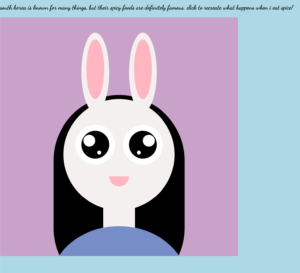
Supplement this description with a set of 3-4 screenshots that show the main design (visual and interaction) of the project.
2) Process: Technical

3) Reflection and Future Development
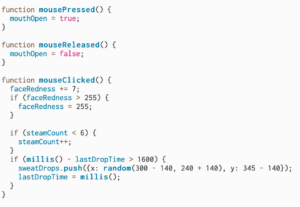
The proposal + project was incredibly difficult in terms of adding sound, facial recognition, and other aspects of the code we learned. In the future, as I said in my presentation, I want to be able to add those elements into my code. Additionally, I want to make the interface more aesthetic and the UX better so that users can be able to interact with the website more. My p5 code is interactive, but my website is a bit more simple itself.
4) Credits & References
CCLab Live Code