Ricky Zhuang: From the Fool to the World — Explore the Tarot
For Outside Readers:
Elevator Pitch:
The project aims to help the user explore the Tarot in a gamification way.The users can click on cards and symbols to see their meanings and interact with some puzzles.
Abstract:
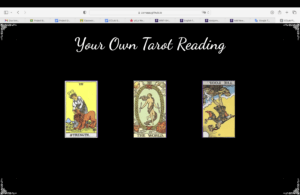
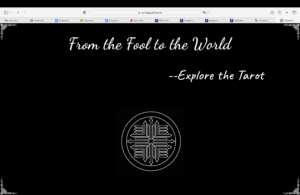
The project aims to help the users to explore the Tarot in a gamification way. There will be a lot of pictures that act as buttons within the four pages of the project, by hovering and clicking them, the users can get various of meaningful feedback, including introduction to the cards, appear and disappear of texts, solving certain puzzles and so on. The user will first enter the index page, where they can interact with the button, which is a symbol of “the Fool”, the starting of the Tarot cards, by clicking it, they will go to the second page, which is introduction, users can click on each card to see their serial number and the symbols. After knowing the basic knowledge, users will solve a puzzle, which they need the knowledge they learnt in the second page, if they reach the right answer, the symbol of “the world”, which is the final symbol of Tarot will appear. Finally, users will be transported to the final page, there will be three cards there, they can interact with the cards, read them or make their own stories with the cards drawn. The project provides a much more interactive way for people to explore the mysterious Tarot card.



For myself and the instructor
1. Design and Composition
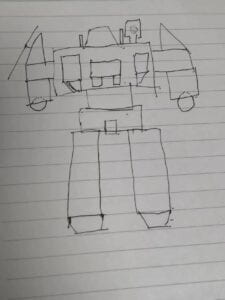
First seeing the requirement of exploring something of our interest, Tarot was what first appeared in my mind, I’ve read a novel about this, and was obsessed with the mysterious feeling and endless possibility of the 22 cards. Starting from the Fool, which means start a journey of all possibilities without any worries and concern, while ending with “the world”, which means end of one journey and start of another and the achievements, the 22 cards each represents certain stage or incident that may appear in a journey, which is really worth exploring. At first, I wanted to make a website for divination, however, it’s hard to do so as it’s impossible to cover all the possibilities as the readings are complicated. Then professor Moon reminded me that the project about a certain topic doesn’t mean the rules of the topic need to be followed, that is to say, I can only borrow definitions from the tarot and create my own rules.
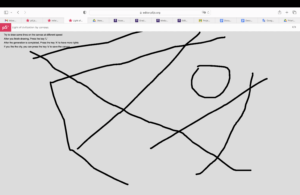
With this insight, I found puzzle maybe a really good way: both Tarot and puzzle have the feeling of mysterious and it can be good to link them together. When designing the puzzles, I found serial number of each Tarot card is something I can play with, I refer to a classical math problem and make it an interesting puzzle, however, when designing more puzzles, I encountered some difficulties, they are either to hard to do with p5 or not that meaningful and interesting. With only one puzzle that is really suitable, I tried another way, make the project more comprehensive: there will be both games and knowledge, which will require more work, but it will also the best way for myself to explore pursue my interest in Tarot.
I also referred to the Tarot websites on the Internet, for those applying knowledge, they are lack of interaction and are not engaging, for those apply readings, they actually limited the possibility, which is against to some of the basic thoughts of Tarot, which also reminded me of the famous quote:”Less is more”, maybe I can leave more space for users to explore and create themselves.
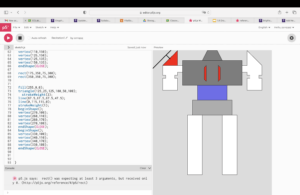
Here’s the picture of the puzzle:

2.Technical.
The project both plays with css and p5, I managed in creating a lot of interaction only with css, and interacted with more than images with p5
p5
For the p5 code, they are not difficult but complicated, it’s not challenging to shape the structure of the code and think of the function I should use, however, it’s really time consuming as I need to interact with the 22 images one by one. Professor Moon suggested to use class for image button, they are easy to use, however, image array seems not that friendly, I encounter some difficulty to input the image stored in an array into the class, however, with the help from professor and the “Reference” of p5, I managed to do so. The true difficulty happened when I was trying to change the size of the image. Since the original size of the image were too big and it’s impossible to display them in the Introduction page together, so I tried to resize them, it worked well. The thing is, as I tried to resize them twice to display bigger image upon hovering and clicking, the image will become really blur, that is to say, the resolution is too low for users to recognize them. I tried a lot of ways but they all didn’t work. To avoid this, I preloaded each picture twice, and gave them different names then I managed the pictures to be displayed in different size, with the cost of even more complicated code.
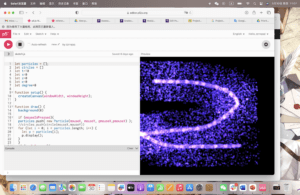
I tried to add some particles to the first page to make it more dynamic, I tried particles like rain, meteor and bubbles, but none of them work well as I need to emphasize the symbol of the Fool in the middle.
I also encountered some surprise during coding, when I was programming the last page, which is about drawing a random card when the mouse is clicked, I forgot to include the code of only draw once when mouseIsPressed, however, suddenly I found let it draw multiple times when mouseIsPressed has a better effect, it imitates the process of drawing card better.
css
Coding with css is something more challenging, as it is not familiar to me. This time, with css, I managed to do something other than changing the font, size and position of texts
I explored text boxes more. I not only used new fonts, changed colors, but also add background image to them. In the second and third page of my project, I need paper under texts to provide a sense of mysterious, with professor moon’s help, I managed to do that with the code background-image, moreover, adjusting the size of the background is also tricky, but I managed to do them
I also explore how to change a picture to another upon clicking, although a more gentle way with the js code was recommended by professor Moon, I still used the easiest way, which is overlapping two images together and let one disappear upon clicking, reason for this is that there are texts on the image at the bottom, so with my knowledge with coding, it’s hard to switch using javascript.
With professor Moon’s advice, I also played with flex-box, as I need to try my best to make the web page accessible with different size of window, for my second and third page, as embedding a huge p5 canvas is a must, so it’s hard to do so, however, I managed to make the texts in a rather suitable for the first page–no matter the size of the page or whether it was zoomed.
3.Reflection
The whole process of designing and coding the project went well. For Interaction Lab last semester and CCLab this semester, most of projects I have chosen are with specific focuses, and this time, I challenged myself with a much more comprehensive one, with multiple pages with different aims, and huge amounts of work with pictures and texts. However, I made it, mostly, I achieved most of the effects I wanted to achieve, which I am satisfied with.
Considering feedbacks, I applied most of the feedbacks professor Moon posed on my project, which I have addressed in the previous part of this article. During Interaction day, several peers gave feedback, mainly focussing on creating a better sense of mysterious, and change the way of interaction– half of my interaction was achieved with pressing key during interaction, and they were not friendly and comfortable according my peers, so I changed most of them into interaction with mouse.
What I am least satisfied with the readability and accessibility of my project. Although I formed the structure of this comprehensive project well, there still exists a lot of problems with details. One of them, according to guest critics, is readability of texts, I was trying to achieve the sense of mystery with dark yellow paper and the font “Dancing script”, while ignoring that the combining of these two make the texts hard to read, moreover, I want to make the puzzle more like a puzzle, so I provided some really blur instructions at first, however, it seems that nobody like them. So maybe next time I was doing web designing, I need to have more people experience it and give me feedback, also, I can’t be too arrogant and think the visual I like is the best way to design it.
Some further development of the project can be more games or puzzles for users to explore Tarot, and more professional and complete introduction to the Major Arcana
Overall, I think this project is a success, I stepped out of the comfort zone and made a lot of achievements. It also reminded me of the importance of details and accessibility.