CCLab_Project A: Blog Post (Part 2)
Design and Composition
The concept of this project has been undergone several iterations. The first version is a kind of fungus which moves randomly on a canvas. When it is fed with different food, its color would change and grows more rapidly. I wrote a draft using random walker, but the outcome was not very ideal. Then, based on the idea of imitating some microorganisms, I selected another creature, amoeba. At first, I used random function to draw the cell, but the outcome was very strange and didn’t look like a creature.Then, I found this project by gotjwl, and I learned to used noise to imitate the changing irregular shape of amoeba. The first version of this project is a cell bouncing on the canvas. The player can click mouse to feed it and let it grow. After a period of time without feeding or encountering several obstacles, the cell dies.


 After the interaction day, I collected some advises from the peer and did some modifications:
After the interaction day, I collected some advises from the peer and did some modifications:
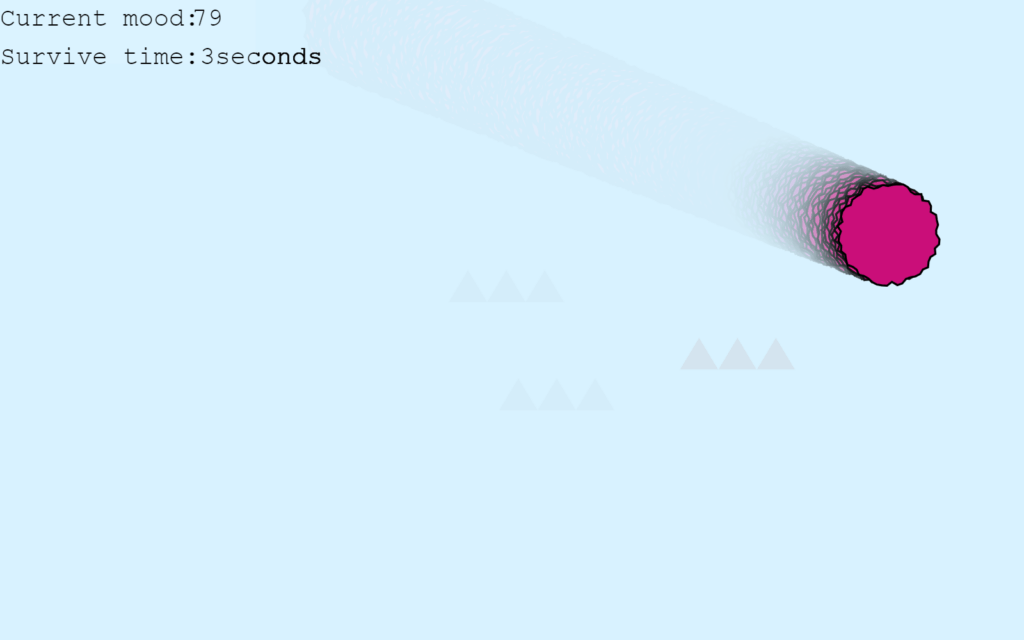
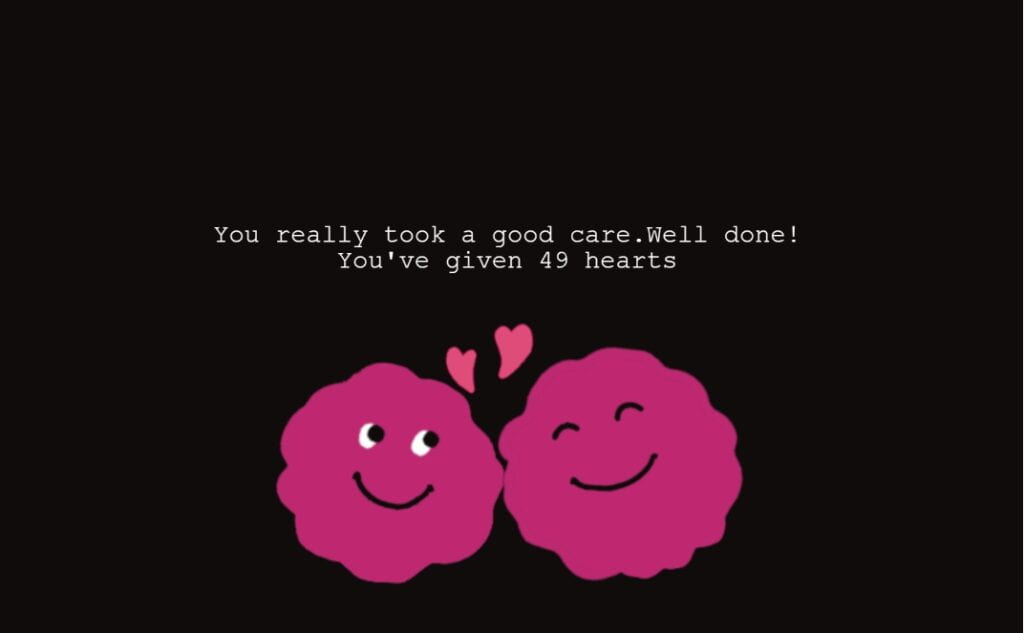
I added facial expressions. When the mood is relatively high, the cell shows a happy face. When the mood is low or the cell hasn’t been fed for more than 5 seconds, it shows a sad face. I also added two endings to the game. When the mood of the cell (declines a lot when encountering obstacles or a little when is not being fed) fell under zero, the cell dies and shows a bad ending picture. When the cell has survived for more than 1 minute, it replicates itself and shows a happy ending picture. I also added two figures to help the player know how well they played, which are survival time and heart collected (shown when the game ends). If the player failed, they can also get some encouraging information.


Other main adjustments:
- Addinng process bar to show the mood more directly
- Adding cool-down time to give hearts to improve difficulty
- Adding random moving pattern to improve difficulty (suggested by Professor Moon)
- Adding circles in the background to imitate a hot spring
- Add an upper limit of mood to prevent the cell from growing too big
- Eyes moving accordingly to the position of the mouse (added after the presentation)
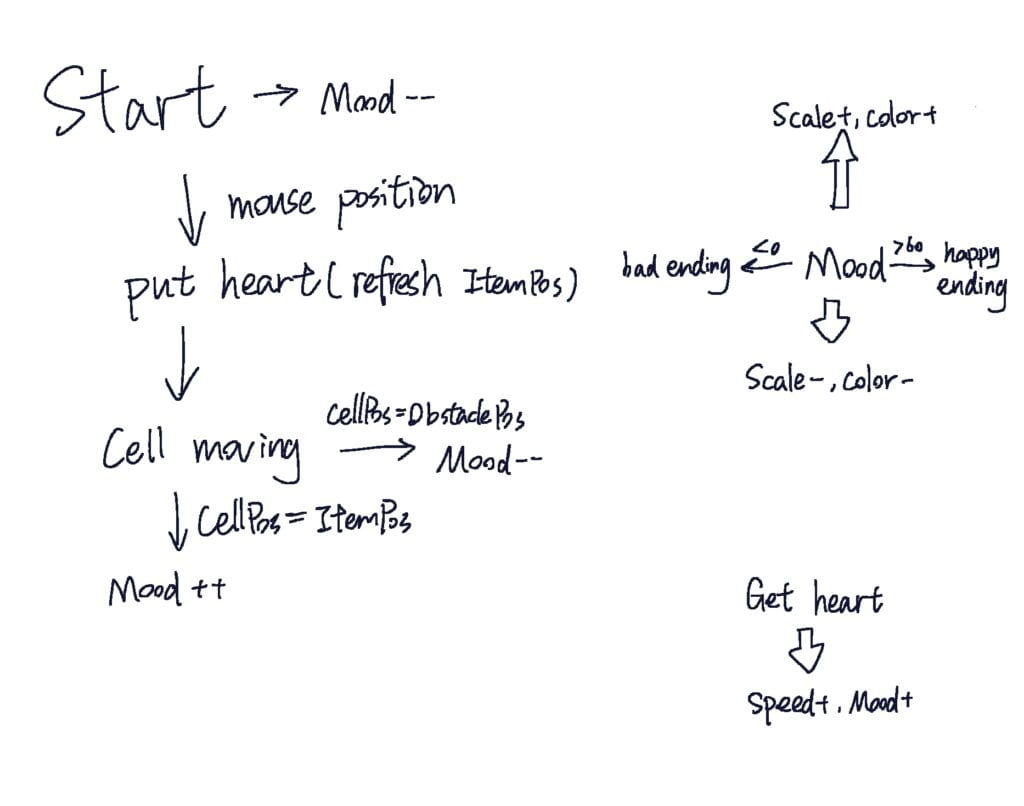
Process: Technical

Reflection and Future Development
It is very hard to finish a perfect project individually, so that’s why peer testing is so important. The experience flow of the project has improved significantly after receiving advice from my professor and peers. I’m very satisfied with the simple yet clear game experience, but I think the complexity of this project can still be improved, and there are many possibilities of p5js to be explored.
Some takeaways: Having a clear structure before writing any code can help reduce repetitive or conflicting codes (my variables are actually very messy, there are too many variables related to time that actually can be merged). Trying to do some irregular transformation can make things more vivid.
Credits and References:
Coding Challenge #136.1: Polar Perlin Noise Loops by Daniel Shiffman
