This week I created a website that introduce the Sorting Hat’s Song from Harry Potter series.
rebecca_miniProject9R – Google Drive
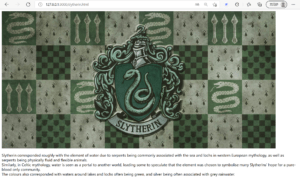
On this website, users can see the lyrics of the Sorting Hat’s Song. The title is enlarged and attached with a link to enter a YouTube video interface of A Cappella cover. The content of the song is to introduce the four colleges in Harry Potter and their characteristics. I used the colors that represent each college to fill the fonts of each paragraph, which give users a sense of each of their characteristics.
When the name of each college’s name is clicked, the user will be lead to the introduction page of the college, which with a gfif picture in it.







I met some difficulties in making this website. The most confusing one is that I wanted to change the color of different paragraph of the lyrics, so I chose to use “id” to make each paragraph special. There are 4 different colors I wanted to change, so I created 4 ids, but every time I try to link the ids to “style.css”, I found that only the characteristic of the last 3 ids were shown on the web page, no matter which one is the first one. I wondered whether we can only create 3 useful id in one html file?



Something that I really liked about this website is the font-family of the title, I found it in the reference page and copied the links in my html file. I found it really helpful to search sources online and link them, the internet contains so many amazing things and we should properly use them.
I would like to ask our IMA fellows about the question above, and to know more how to use class and id in a correct way.
Leave a Reply