During this recitation, we managed to make an interactive poster for IMA.
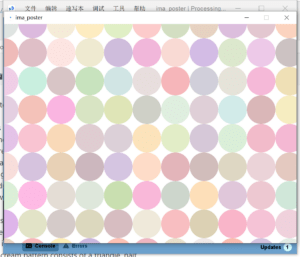
The theme of the poster I made was Sweet. I first thought about how to draw the background of the poster. For the background, I used a nested loop so that the circle pattern filled the entire frame. I defined three RGB variables and used the map function to map the random numbers between 0 and 255 into a specific range, making the resulting colors visually harmonious and uniform. I’m sorry that I didn’t randomly produce the pattern 100 times as required by instruction, because I thought that would be very unbeautiful.

I put a circle in the middle of the poster that changes over time. It will constantly update its color over time, creating the feeling that it is in constant motion.
At the same time, I used an ice cream pattern of my own design and placed it right in the center. The ice cream pattern consists of a triangle, half an oval, a circle and two line segments. It’s a vanilla ice cream with cherry accents.
Finally, for the interaction part, I chose mouse interaction. I first designed an Oreo pattern, which consists of three ovals. When the user clicks the mouse at any point in the screen, the position of the mouse generates an Oreo pattern. Users can decorate the screen with Oreo patterns anywhere they like.
I think the most interesting function I uses was the Oreo function I created. It could generate Oreo pattern as long as you feed this function with the corresponding x and y coordinates. Also, the translate() function was useful, for I used it to change the origin of coordinates to the center of the screen, which made it a lot easier for me to sketch.
Code:
int size; float r, g, b; int radius = 10; void setup() { size(1024, 768); background(255,255,255); noStroke(); size = 100; for (int y=0; y<height+100; y += size){ for (int x=0; x<width+100; x += size){ r = map(random(255), 0, 255, 200 ,255); g = map(random(255), 0, 255, 180 ,240); b = map(random(255), 0, 255, 175 ,235); fill(r, g, b); ellipse(x, y, size, size); } } } void draw() { translate(width/2, height/2); if(radius > 500){ radius = 0; delay(10); } stroke(map(random(255), 0, 255, 200, 255),map(random(255), 0, 255, 150 ,180),map(random(255), 0, 255, 200 ,255)); strokeWeight(20); noFill(); ellipse(0, 0, radius, radius); delay(10); radius += 25; icecream(); if(mousePressed == true){ oreo(mouseX-width/2, mouseY-height/2, 100, 60); } } void icecream() { noStroke(); fill(235, 195, 121); triangle(-130, -150, 130, -150, 0, 350); fill(255, 255, 255); arc(0, -150, 230, 260, PI, 2*PI); fill(255, 0, 0); ellipse(-60, -250, 60, 60); stroke(0); strokeWeight(5); line(-50, -200, -100, -270); line(-60, -170, -110, -240); } void oreo(float x, float y, int a, int b){ noStroke(); fill(0); ellipse(x+1, y+7, a, b); fill(255,255,255); ellipse(x, y ,a, b); fill(0); ellipse(x-1, y-7 ,a, b); }