Circuit
At first, we chose a force sensitive sensor as our input and a LED as our output. We successfully built the input, and with the help of AnalogReadSerial, we could see how the value changes because of the change of force.
Then we connected the output. In this process, we tried to map the input and set output. We found the information we wanted after the “SensorValue” and “Output” values. The words and numbers in the bracket after “map” represents the input that we want the program to read (sensorValue), the lowest and highest values that the input could trigger the output (0, 1023), and the lowest and the highest value of output (0,255). We change the number after “delay” and the lowest value of input so that we can observe how the input effect output more clearly.

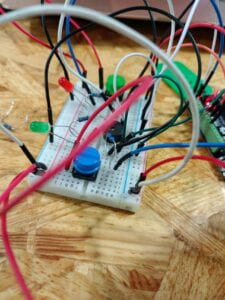
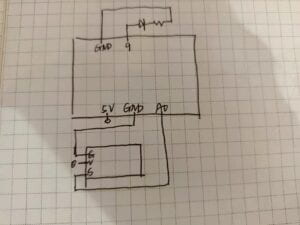
This is the prototype of our circuit!! Based on this one, we tried some other sensors. Some of them had different ways to be connected to the circuit, and we found instructions in the links on the “recitation” page.

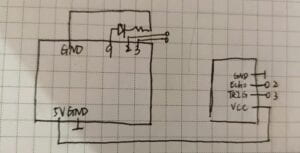
The ultrasonic ranger:

The Vibration sensor:
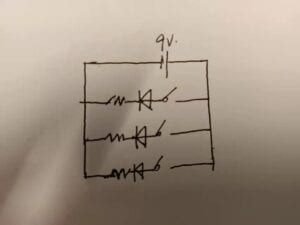
The diagram for this one is the same as the first one.
However, the effect of these sensors could not be observed as easily as the force sensitive sensor, for we could not make ultrasonic and very fast vibrations.
Our code:
/*
Analog input, analog output, serial output
Reads an analog input pin, maps the result to a range from 0 to 255, and uses
the result to set the pulse width modulation (PWM) of an output pin.
Also prints the results to the Serial Monitor.
The circuit:
– potentiometer connected to analog pin 0.
The Center pin of the potentiometer goes to the analog pin.
side pins of the potentiometer go to +5V and ground
– LED connected from digital pin 9 to ground through a 220-ohm resistor
created 29 Dec. 2008
modified 9 Apr 2012
by Tom Igoe
This example code is in the public domain.
https://www.arduino.cc/en/Tutorial/BuiltInExamples/AnalogInOutSerial
*/
// These constants won’t change. They’re used to give names to the pins used:
const int analogInPin = A0; // Analog input pin that the potentiometer is attached to
const int analogOutPin = 9; // Analog output pin that the LED is attached to
int sensorValue = 0; // value read from the pot
int outputValue = 0; // value output to the PWM (analog out)
void setup() {
// initialize serial communications at 9600 bps:
Serial.begin(9600);
}
void loop() {
// read the analog in value:
sensorValue = analogRead(analogInPin);
// map it to the range of the analog out:
outputValue = map(sensorValue, 0, 1023, 0, 255);
// change the analog out value:
analogWrite(analogOutPin, outputValue);
// print the results to the Serial Monitor:
Serial.print(“sensor = “);
Serial.print(sensorValue);
Serial.print(“\t output = “);
Serial.println(outputValue);
// wait 2 milliseconds before the next loop for the analog-to-digital
// converter to settle after the last reading:
delay(2);
Questions:
- Question 1: What did you intend to assemble in the recitation exercise? If your sensor/actuator combination were to be used for pragmatic purposes, who would use it, why would they use it, and how could it be used?
we want to use force/ultrasonic/vibration to trigger the light. If our combinations are used pragmatically, maybe they can be used in some light system. For the force sensitive one, it can be used for some exhibition purpose. When people place something on the sensor, the LED will turn on and light the exhibits. For the ultrasonic one, I think it can be used in scientific research, to detect ultrasonically. For the vibration one, maybe it can be used to make night light, which can be put in hospital corridors or just people’s homes. For example, if someone gets up at night and wants to go to the bathroom, the sensor can detect the vibrations produced by the person’s steps and bring him/her light.
- Question 2: Code is often compared to following a recipe or tutorial. Why do you think that is?
In my understanding, code is a kind of language to give instructions to a computer. Just as there are grammars in human language, it is also reasonable to have “grammars” in coding. It is a way to arrange different pieces of information and instructions, to make them recognizable.
- Question 3: In The Language of New Media, Manovich describes the influence of computers on new media. In what ways do you believe the computer influences our human behaviors?
On one hand, the computer as a tool can change the way we learn and work. For example, people write things with computers and restore these things in them, which is easy to keep and read again. Moreover, since most of our computers can connect to the internet, it can make it more effective to get new knowledge or information, as well as enable people to communicate with each other more easily, through the ways such as emails, social media.
On the other hand, computers may have some negative influences. For example, since people rely more and more on social media, some people don’t know how to communicate with others properly in the real life. These may be things that are worth our reflecting on.