Link to all 7drawings on p5.js Web Editor: https://editor.p5js.org/pphoebelemonn/collections/OS3Ub6LwZ
– For this set of drawings, I decided on the theme of water. Of course, using oscillations and sine waves are the perfect tool to mimic the waves found in the oceans, so having the water theme is very fitting. However, I also wanted to incorporate noise and randomness, because many things that occur in nature such as rain, mist, and even waves, have a level of chance and randomness to them. In addition to the water theme, I’d always loved the way that water looked in anime; hence, all of the drawings have a lower frame rate and a less realistic design in order to mimic that style.
– The first drawing is called “Bubbles.” Below is a recording of the animation:
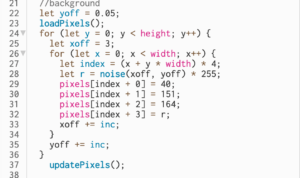
For the background, I used code from The Coding Train to create texture in the background water using noise. (Link to video: https://editor.p5js.org/codingtrain/sketches/2_hBcOBrF). Here is a screenshot of my code:

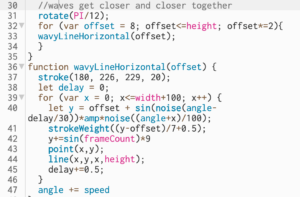
– The second drawing is called Pool Tiles. For this, I wanted to capture the warped shapes of tiles at the bottom of the pool created by the water moving above it.

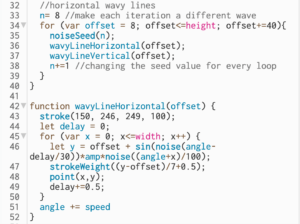
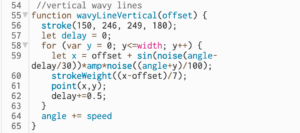
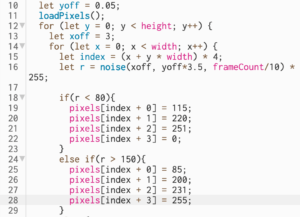
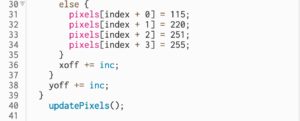
I created a grid of sine waves with some noise incorporated to it. The same background used in Bubbles was also used here. Below is the code for how I created the waves:


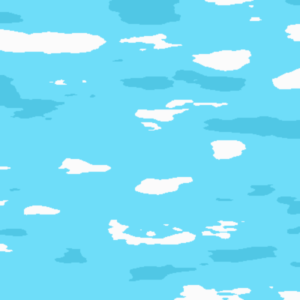
– The third drawing is called “Glistening Pond.” I experimented with the code used to make the textured backgrounds in the first two drawings until I reached something that looked very cartoony. The white random splotches reminded me of reflecting water, so I kept with this happy accident and added some darker splotches to add more dimension.

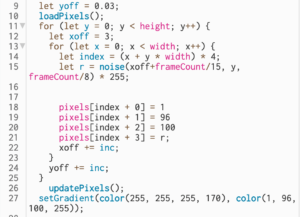
To achieve the main water color, the darker shadow, and the light reflections, I wrote 3 if statements for the variable “r” (defined by the noise function), and this variable changed the color values. Here is the code below:


– The fourth drawing’s style is slightly more realistic than the others, but it still has the feel of slow moving frames. It’s called “Calm Waters.”
Again, using the same noise background, I experimented again, this time adding a third parameter in the noise function.

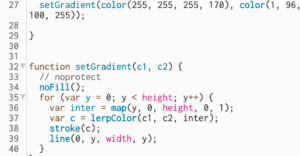
The effect I created looked like a calm lake on a cold morning; however I felt it still needed more dimension. I added a gradient over top so that the water would look like it was moving at an angle: 
This gradient function is not my own; I learned the function from this code: https://editor.p5js.org/REAS/sketches/S1TNUPzim
– Water comes in many forms, not just liquid. Thus, I wanted to create a drawing that highlighted water’s other forms. The fifth drawing, “Mist,” also uses the noise function to create a mist effect, using three parameters, with frameCount being the third parameter. I guess it’s up to interpretation whether this is mist coming out from a geyser, spraying from a hose, or early forming clouds.
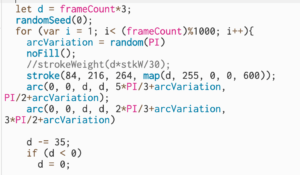
– The sixth drawing, called “Ripples,” is much simpler than the rest, but I think the simple design allows for the kind of “choppier,” “anime-like” animation to shine through.
To create the ripple effect, circles are drawn according to the frame count and rate, and the alpha value of the stroke decreases according to the diameter. Also, to add some dimension, instead of drawing full circles, the ripples are instead two arcs, which were generated using random angle values. Here is a snip of the code:

– The seventh drawing is called “Sandy Beach.” As the name implies, this animation mimics the movement of shallow waves washing upon shore.
The wave shape is a slightly modified version of the waves used in “Pool Tiles,” although this time, there are lines extending down from each x point on the sine wave, creating the shape of the wave that extends to the bottom of the screen and layers on top of one another. Also, the spacing of the waves is not symmetrical; instead, I altered it so that towards the top of the screen, waves are close together, but they gradually become less frequent down the screen. Finally, I thought it was interesting how the varying stroke weight, which was used in “Pool Tiles” creates the effect of light shining on the waves, where some parts are lighter than others.

Reflections:
– Of course, a large part of this project was creating things that animated, which can only be done through coding as opposed ot hand drawing. Additionally, I would not have been able to replicate a sense of randomness on paper without the noise() and random() functions. Still, this project felt similar to hand drawing in the sense that focusing on tiny details of the drawing, such as the size of shapes and exact shading, makes an enormous difference when looking at the drawing from afar.
– I think a good generative pattern is one that has a distinct style and aesthetic, instead of one with a seemingly careless choice of shapes and colors that aren’t cohesive. Additionally, the drawing should grow increasingly interesting and complex as the program runs; it should not get to the point where the viewer can predict what will happen in the next second.
– Properties I manipulated included sine and cosine waves, the scale of noise, color opacity, circle size, and arc length. I think the most helpful tool that made all these manipulations possible was the use of functions and calling them within for Loops.