First, the link to the website and its code via GitHub:
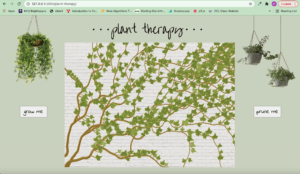
This website uses the pre-existing Vines p5.js sketch, creating an interface that is coherent with the aesthetic of the sketch and enhances the user’s experience. It is called “plant therapy” because the site itself is supposed to act as a sort of therapy and mode of relaxation. Inspired by mobile games such as Viridi, where the user takes care of different succulents, I wanted to create a game-like interface that was simple and straightforward, but also very calming and therapeutic. Below is a screenshot of the webpage:

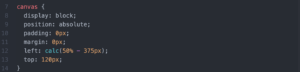
I’ve added a title, and two .png images so that the webpage didn’t look empty when the user has not drawn any vines yet. The p5.js sketch is then centered in the middle of the screen. The code for positioning the canvas is shown as follows inside the main.css file: Next, instead of having the user relying on p5.js’s console to figure out how to interact with the sketch, I’ve created two buttons with names that directly instruct the user what to do. The two buttons are called “grow me” and “prune me,” which are designed to start drawing the vines and restart the program respectively. The code for implementing these two buttons is shown below:
Next, instead of having the user relying on p5.js’s console to figure out how to interact with the sketch, I’ve created two buttons with names that directly instruct the user what to do. The two buttons are called “grow me” and “prune me,” which are designed to start drawing the vines and restart the program respectively. The code for implementing these two buttons is shown below:
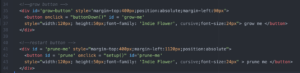
In the HTML file: 
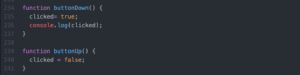
For the “grow-me” button, the <button> tag calls the function buttonDown() in the script file when clicked, and calls the function buttonUp() when un-clicked (onmouseup). The buttonDown() and buttonUp() functions both set the boolean variable called “clicked” to true and false respectively, which is used in an if statement that initializes the growth of the vines. Now, the if (mouseIsPressed) statement of the previous version is no longer needed. The above process is shown in the script file:


For the “prune-me” button, the <button> tag calls the setup() function in the JavaScript file, clearing the canvas. Hence, the if (keyPressed) block in the draw() function that was used in the previous version is no longer needed in the script file.
Overall, I think that the addition of buttons is very fitting for this sketch, given that there are only two events that are needed for the sketch to be executed: the user needs to start drawing some vines, and the user needs to restart/clear the vines to begin a new vine. The buttons also make the program much more intuitive for the user; they no longer have to sift through the p5.js web editor or rely on the console to figure out how the sketch is supposed to be enjoyed.