Click here to view my work

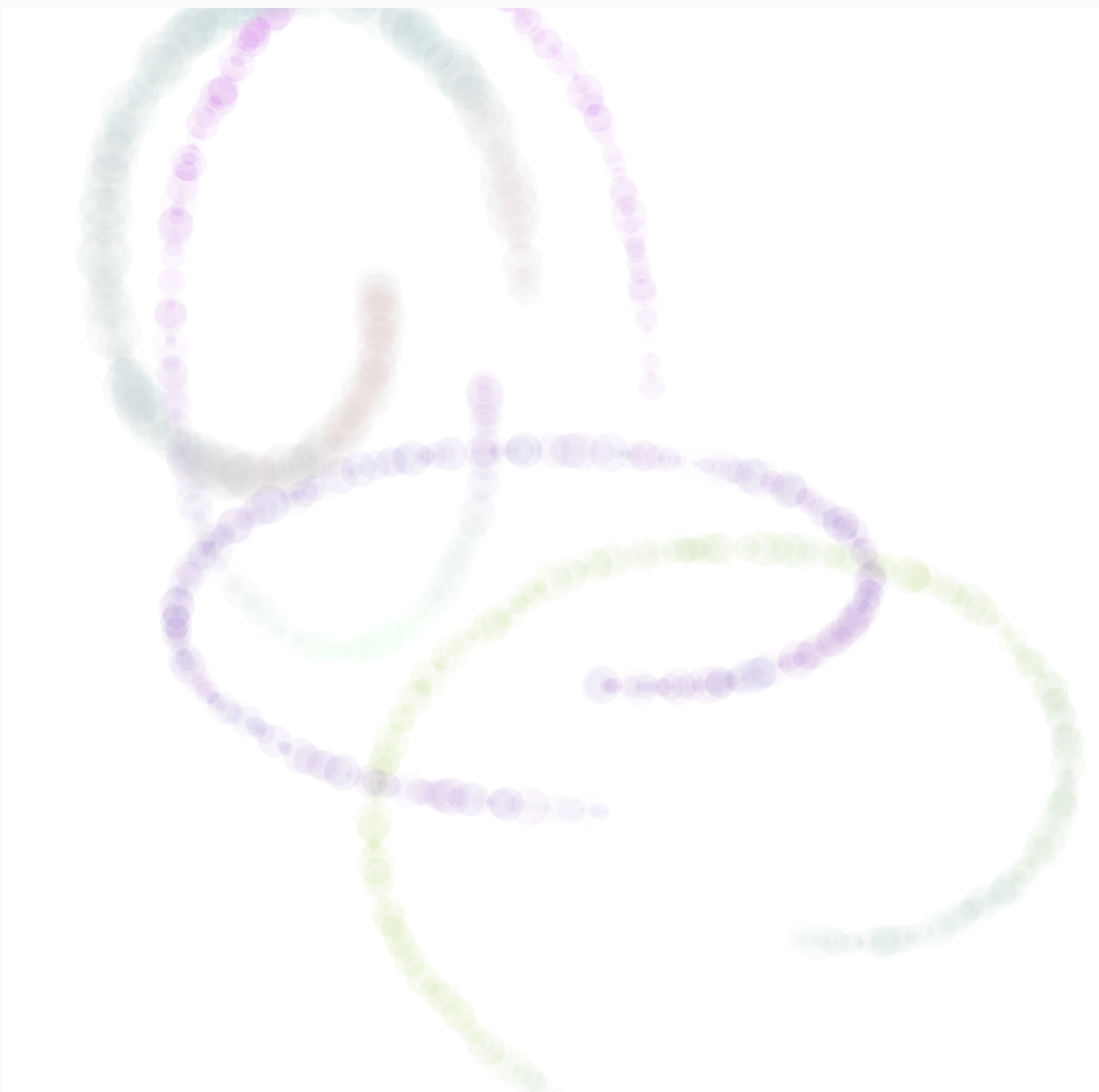
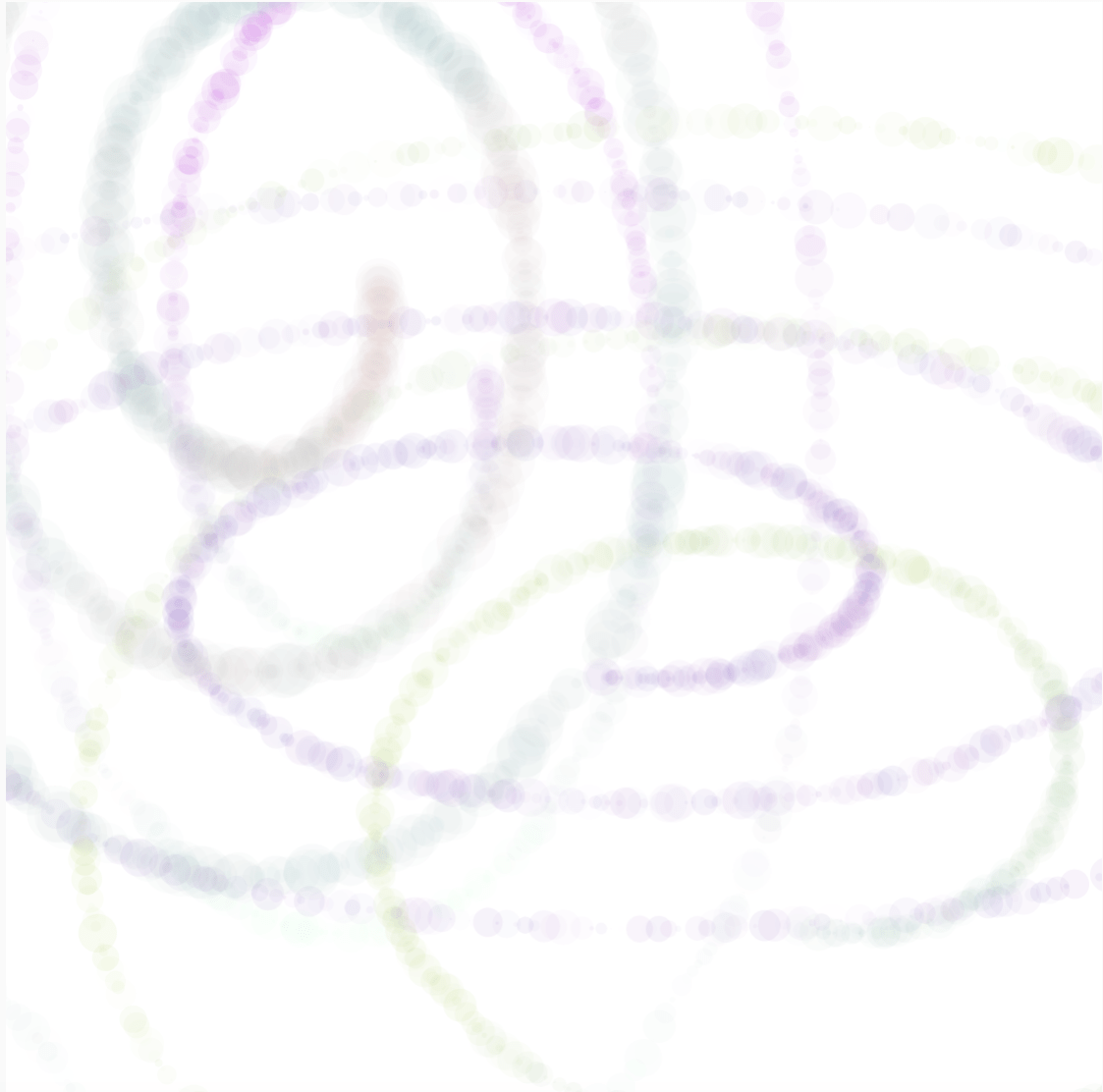
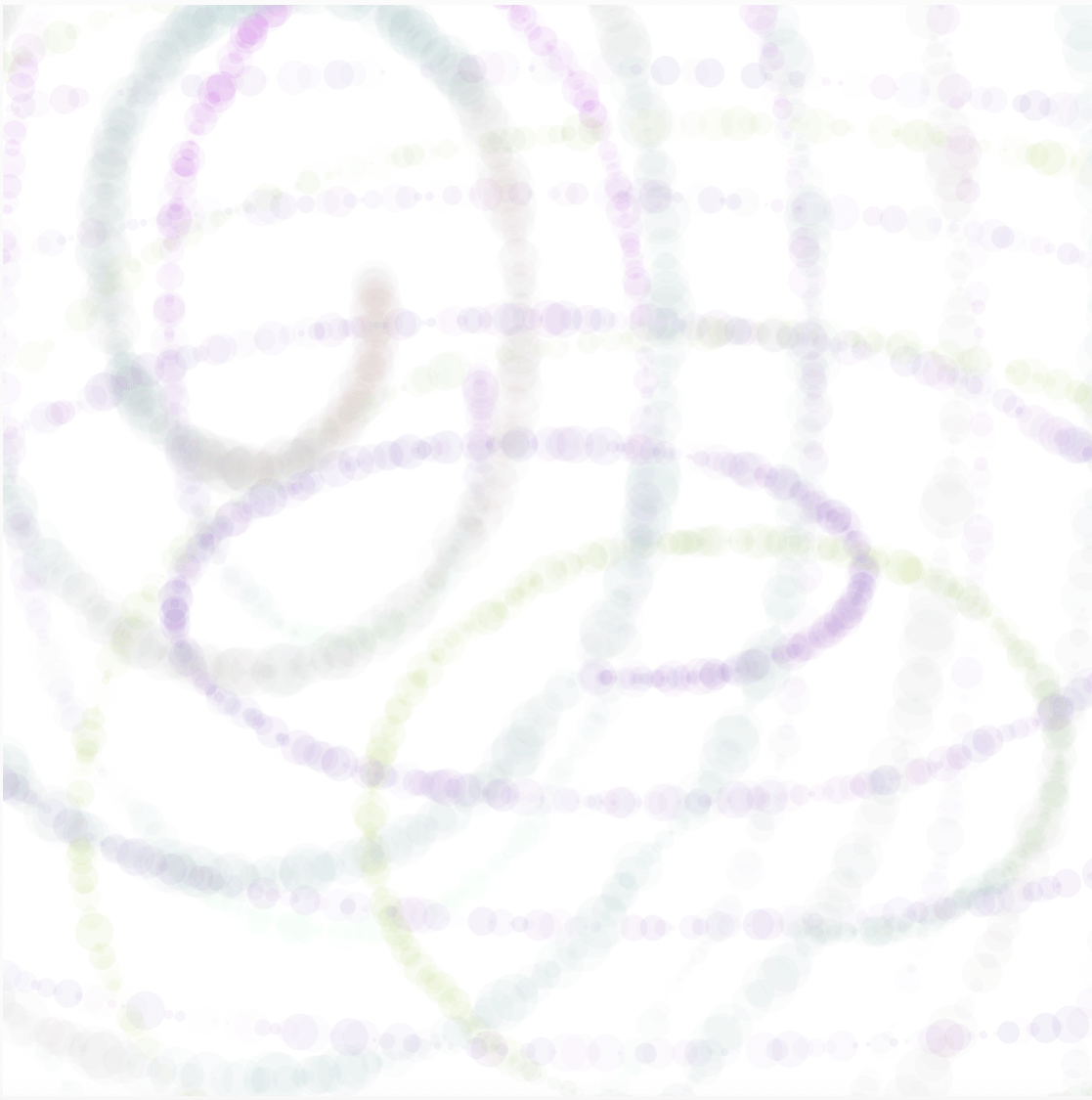
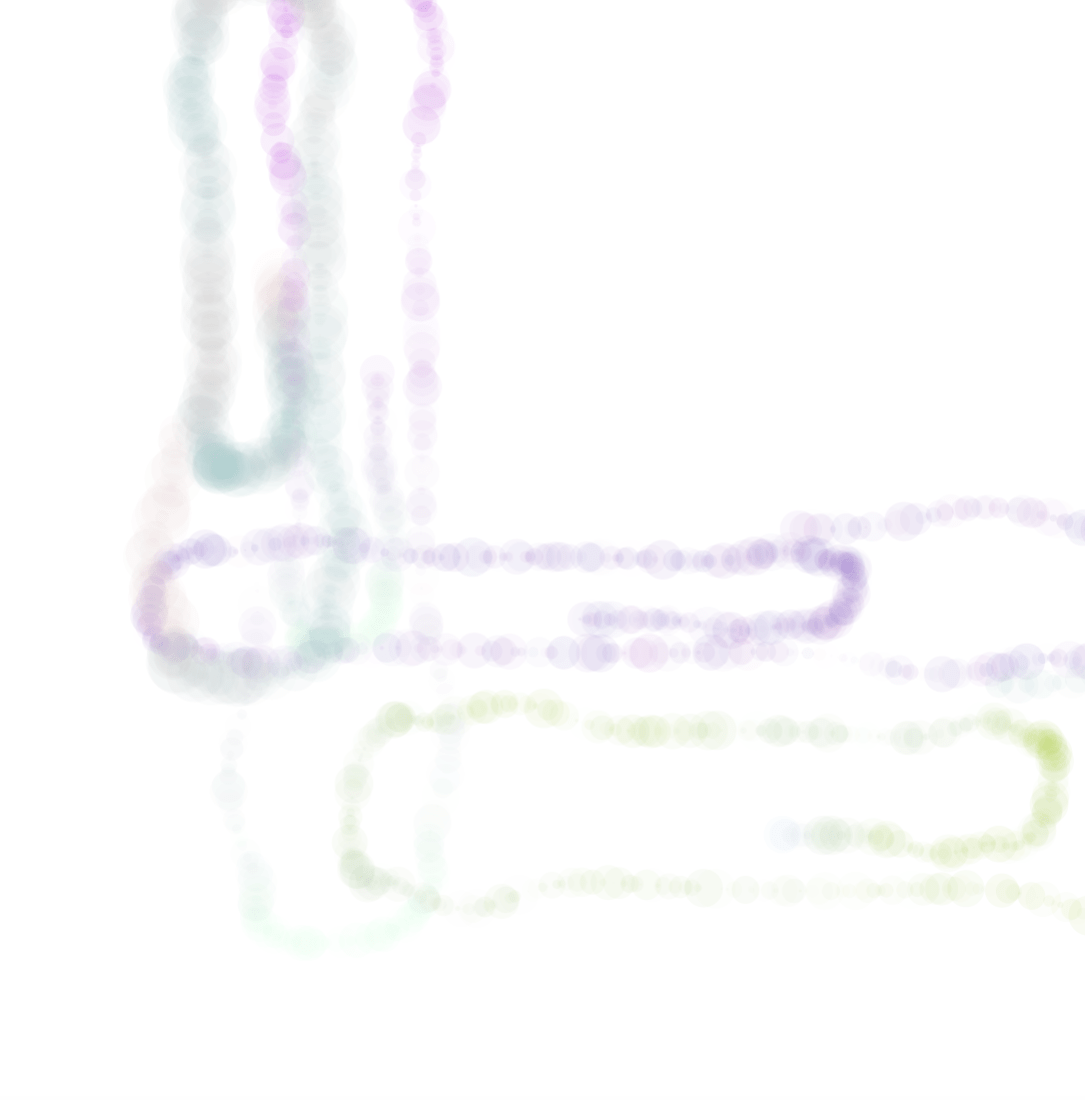
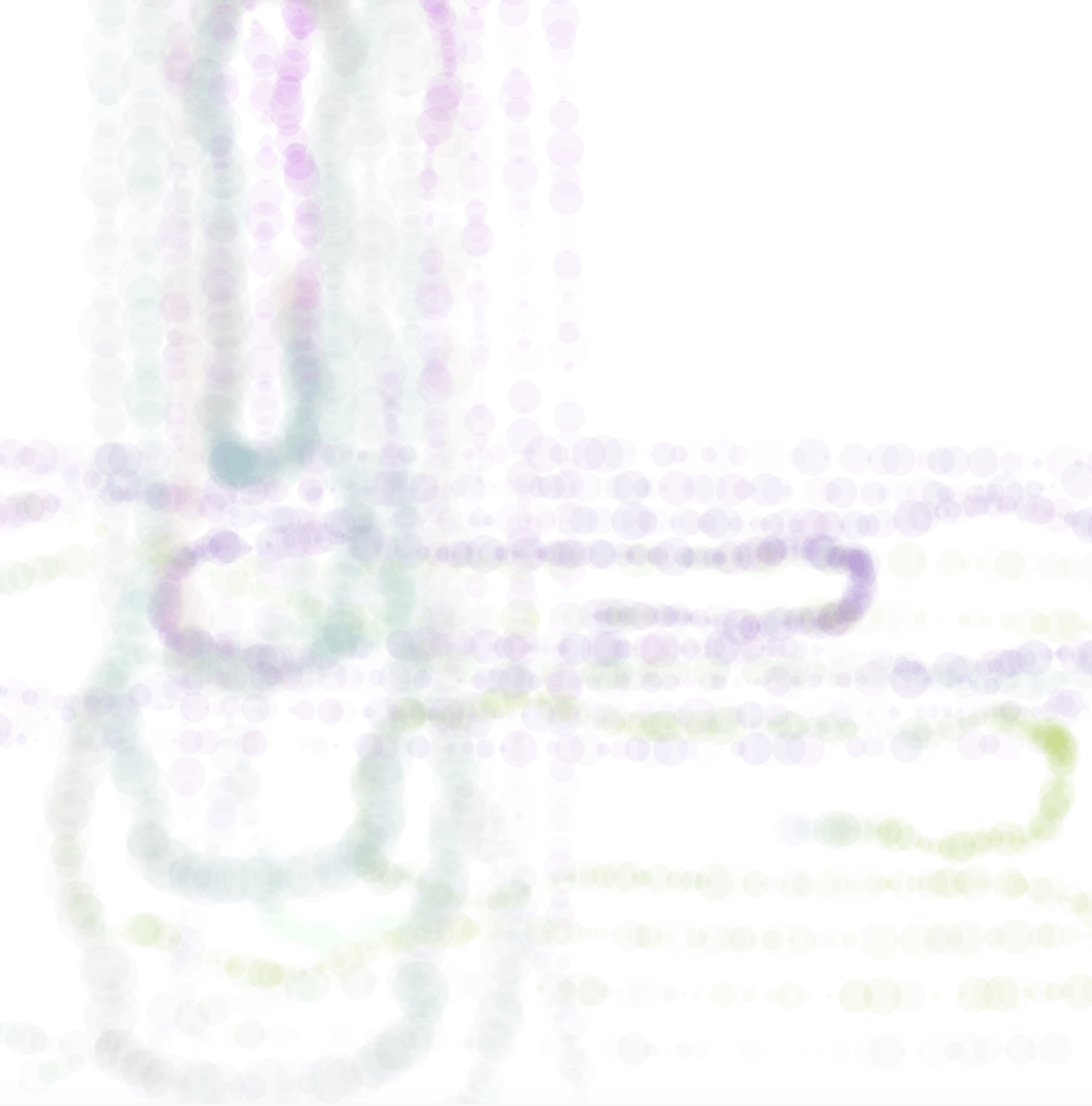
1.“Ink painting lines”
here are possible versions of this little project:






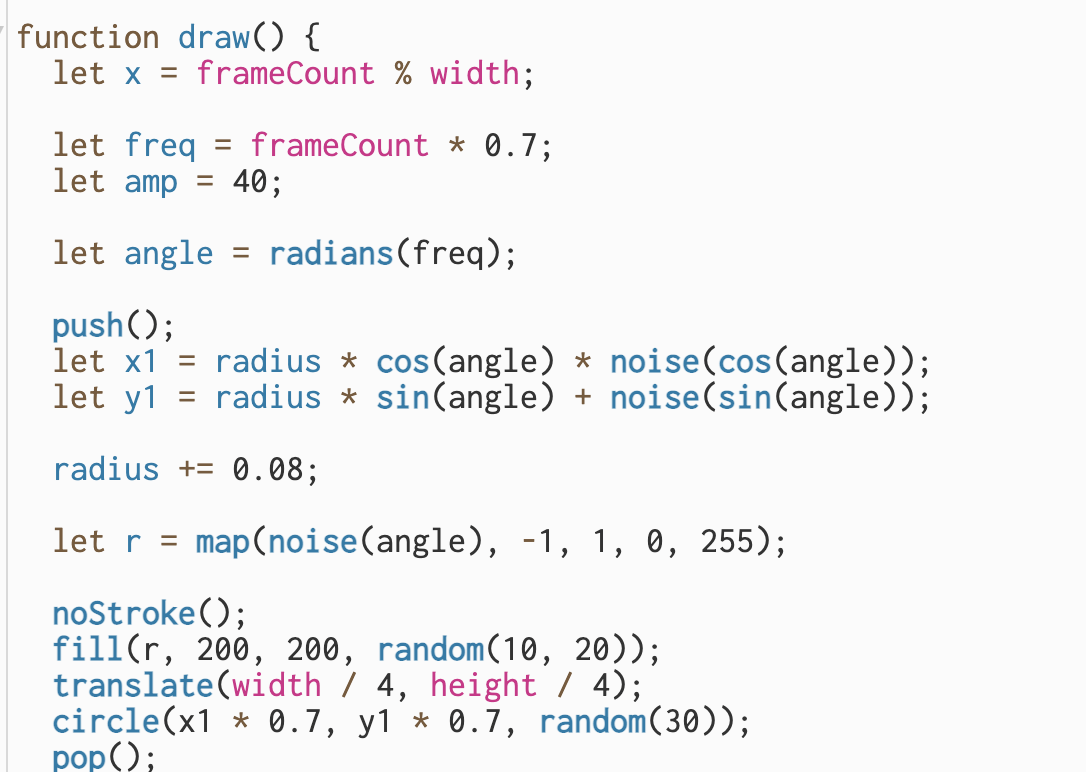
here is the key code:
![]()

Thanks to the instruction from the lab assistant during the class, I learned to use the sin(), cos(), and noise() functions. And with the combination of these functions, I could create more complex movements of the circles to draw different lines.
As for color, the map() function is used for the variable “r” and the opacity is controlled between (10,20) by random(), so the color can have a sense of ink painting.
Then, the same process with different locations, sizes, and circle colors is used to draw multiple lines.
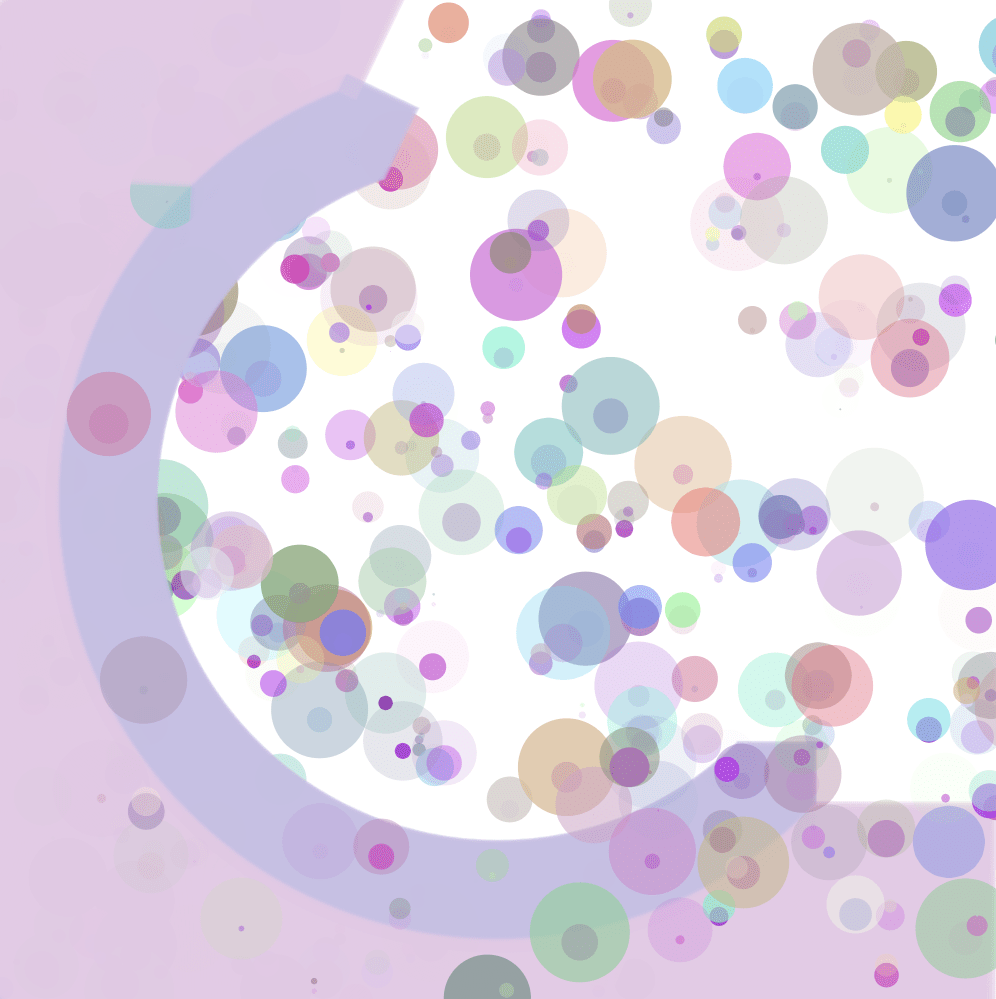
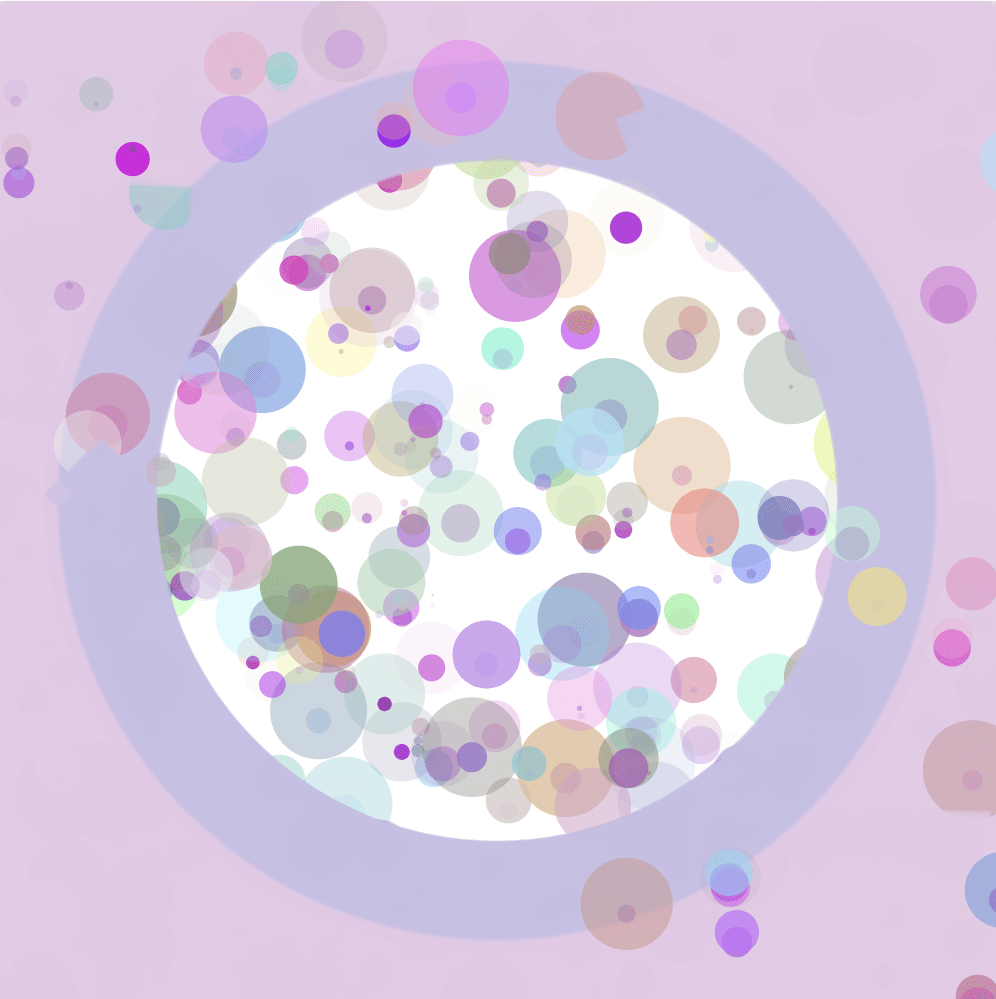
2. candies
here are possible versions:


(the random, colorful circles just look like sweet candies, so I named it “candies”)
code:

Variable “x” and “y” are used for the locations of the little circles inside, and the random() function is added to create the circles randomly on the canvas. Also, random() is used for color.
Two rectangles with the rotate() function are created for the bigger circles on the edge of the canvas to enrich the whole picture.
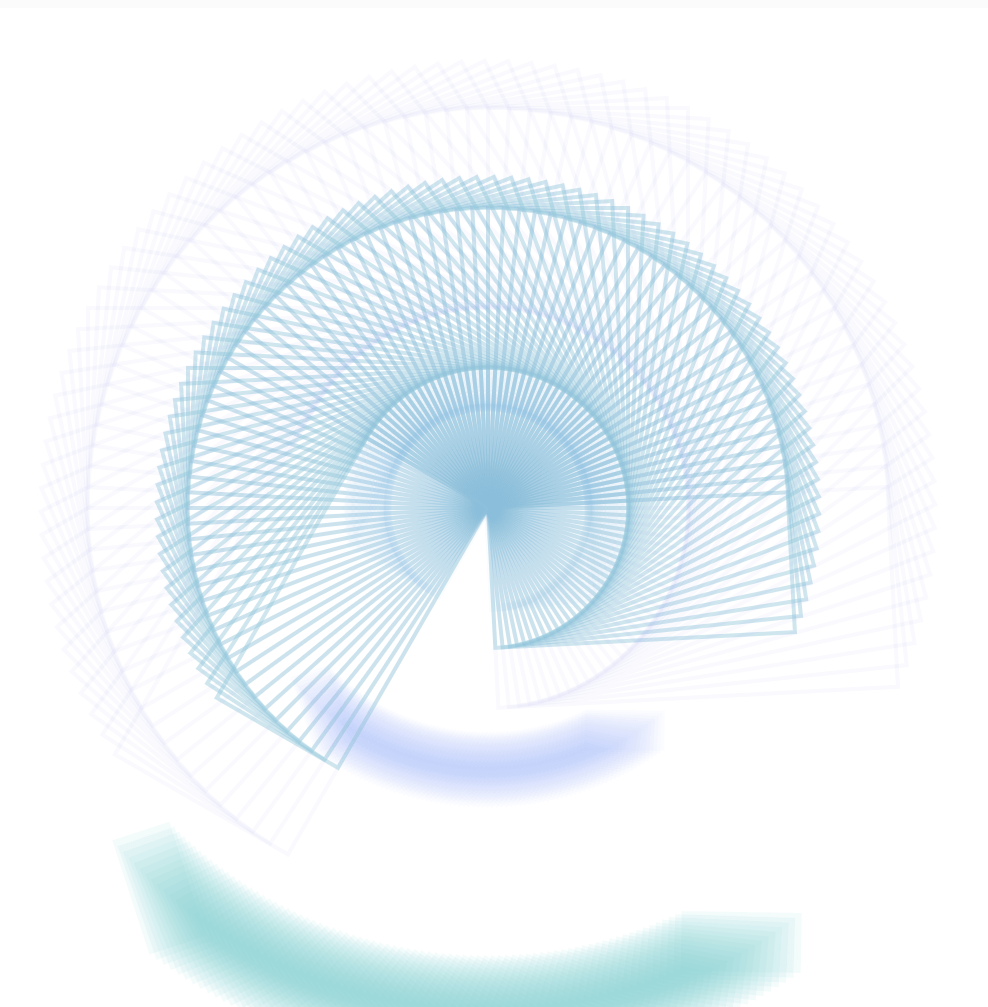
3. blue blue blue
here are possible versions:


code:

multiple rectangles with rotate() function are used to create circles
Surprisingly, this pattern created by chance turned out similar to some kinds of Islamic patterns.
4. messy stripes
here are possible versions:


code:


To create random colors, map() function is used while defining variables “r””g””b”. For the “y” positions of different lines, I tried to be creative with the instruction from the lab assistant, using different functions, variables to change the movements of circles and draw various stripes.
The unexpected outcome is that when more and more random stripes are gathered, the 2D image became 3D to some extent.
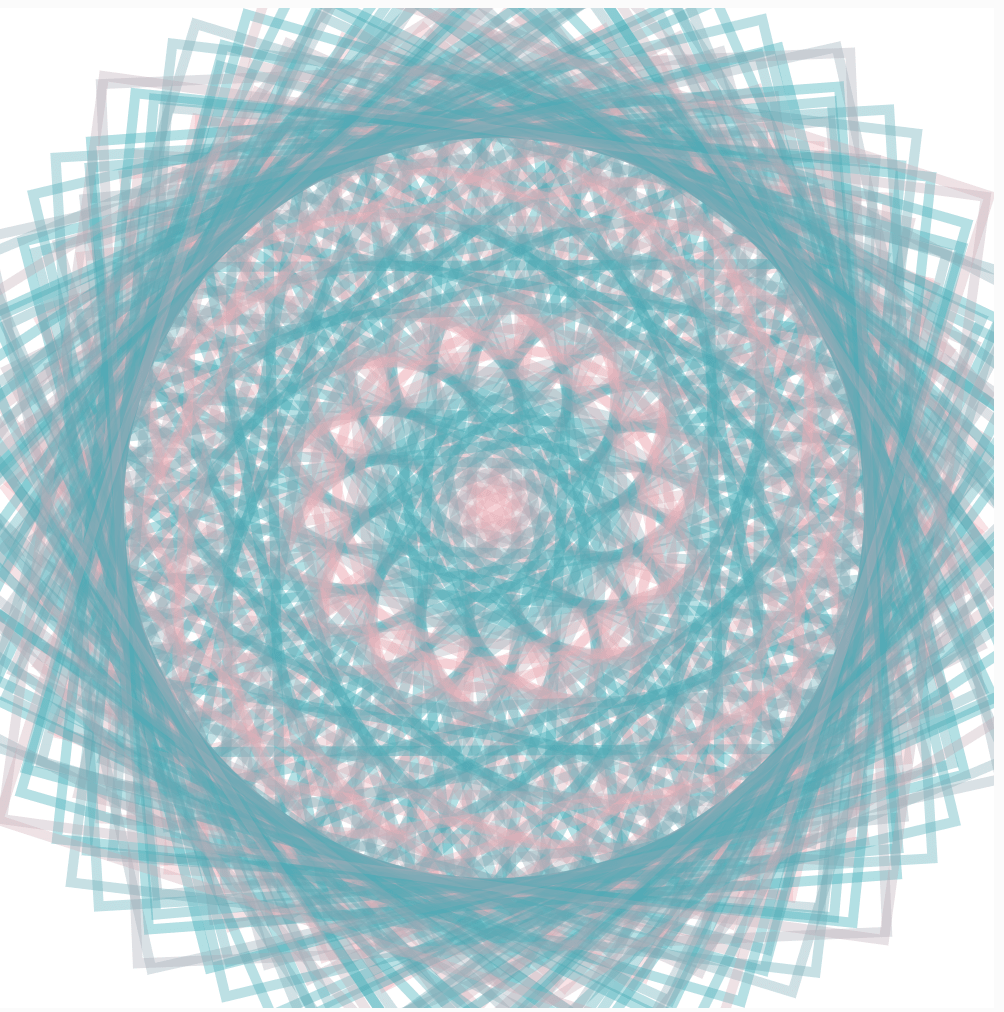
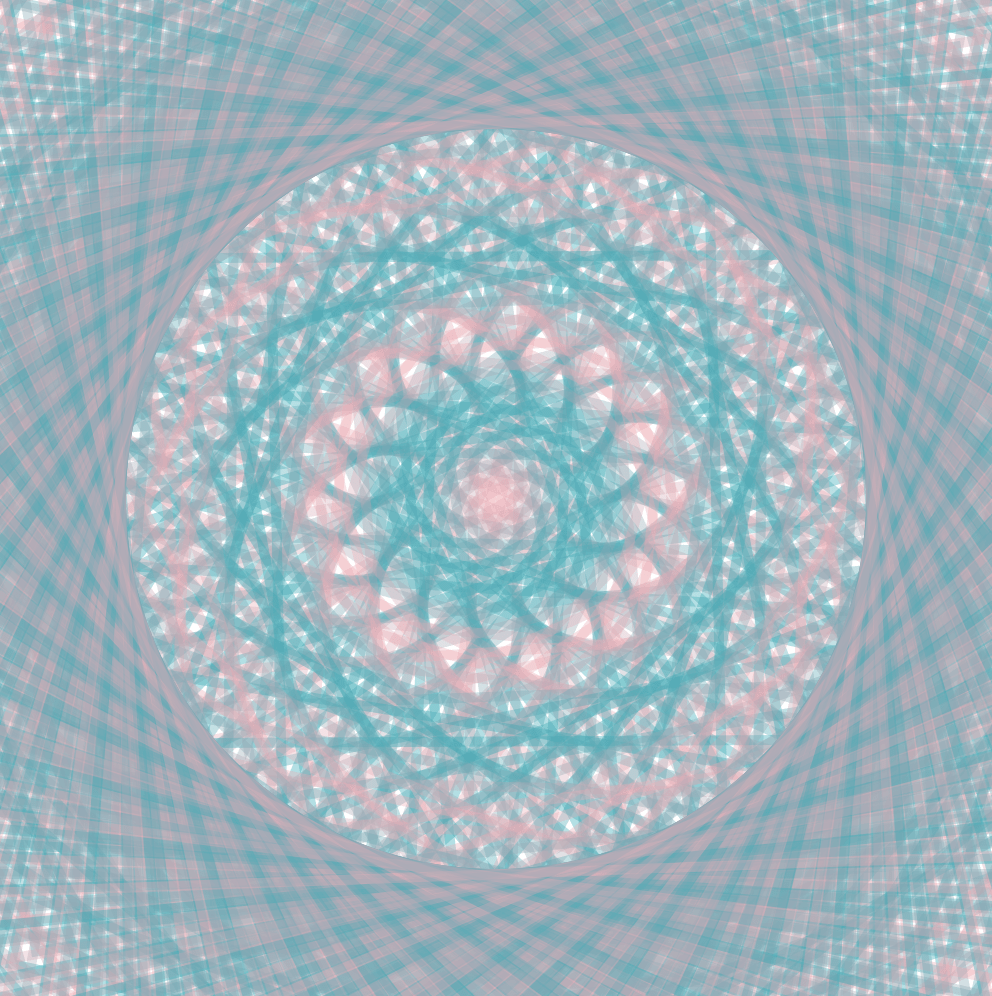
5. Inky swim
here are possible versions:




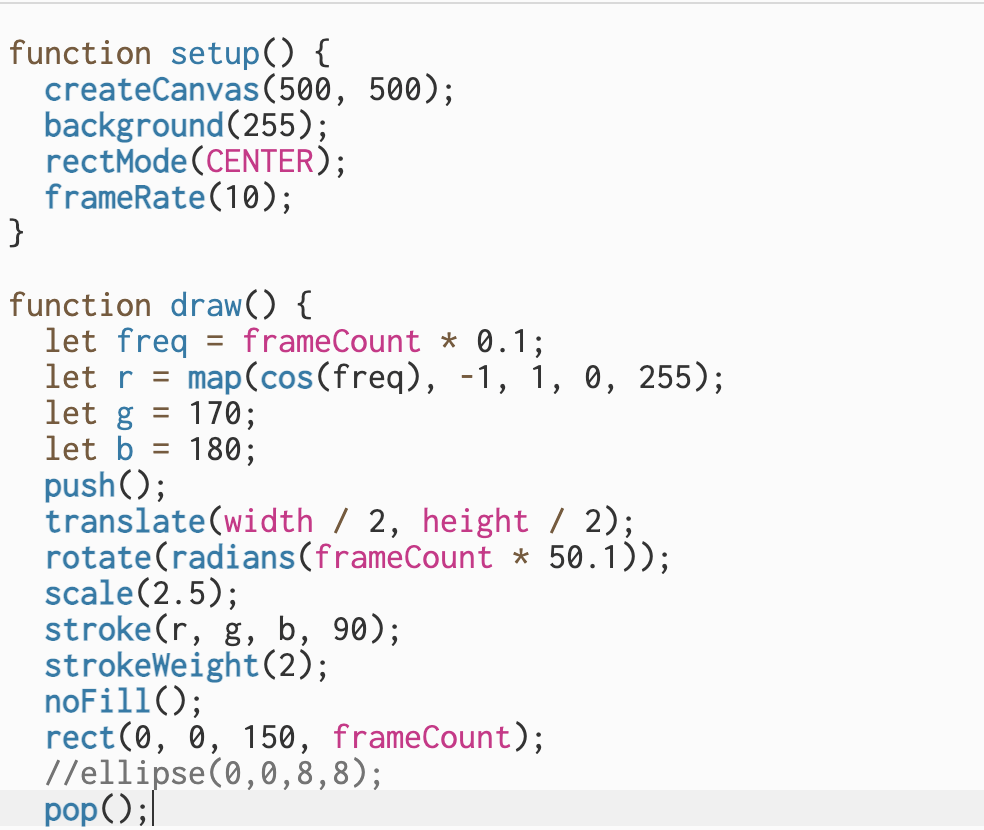
code:

this image is actually created by a rotating rectangle with changing colors. And similar to the works above, map() function and several variables are used. Also, translate() function is used to locate the “circle” created by rectangles in the center of the picture.
Reflections:
One thing that impresses me for commonalities is that there are actually endless chances and randomness both in the hand-drawing process and the generative coding process. But there are more personal feelings and thoughts involved in the hand-drawing process, and that is the biggest difference between hand-drawing and coding.
A good generative pattern needs both plenties of possibilities of changes and randomness and good control by the human designer (like the control of color, location, size, etc) so that the pattern can be surprising with an aesthetic feeling.
(the third reflection is already included in the description of the working process)
Thank you for viewing my work!