click here to view the interactive drawing.

work process with reflections:
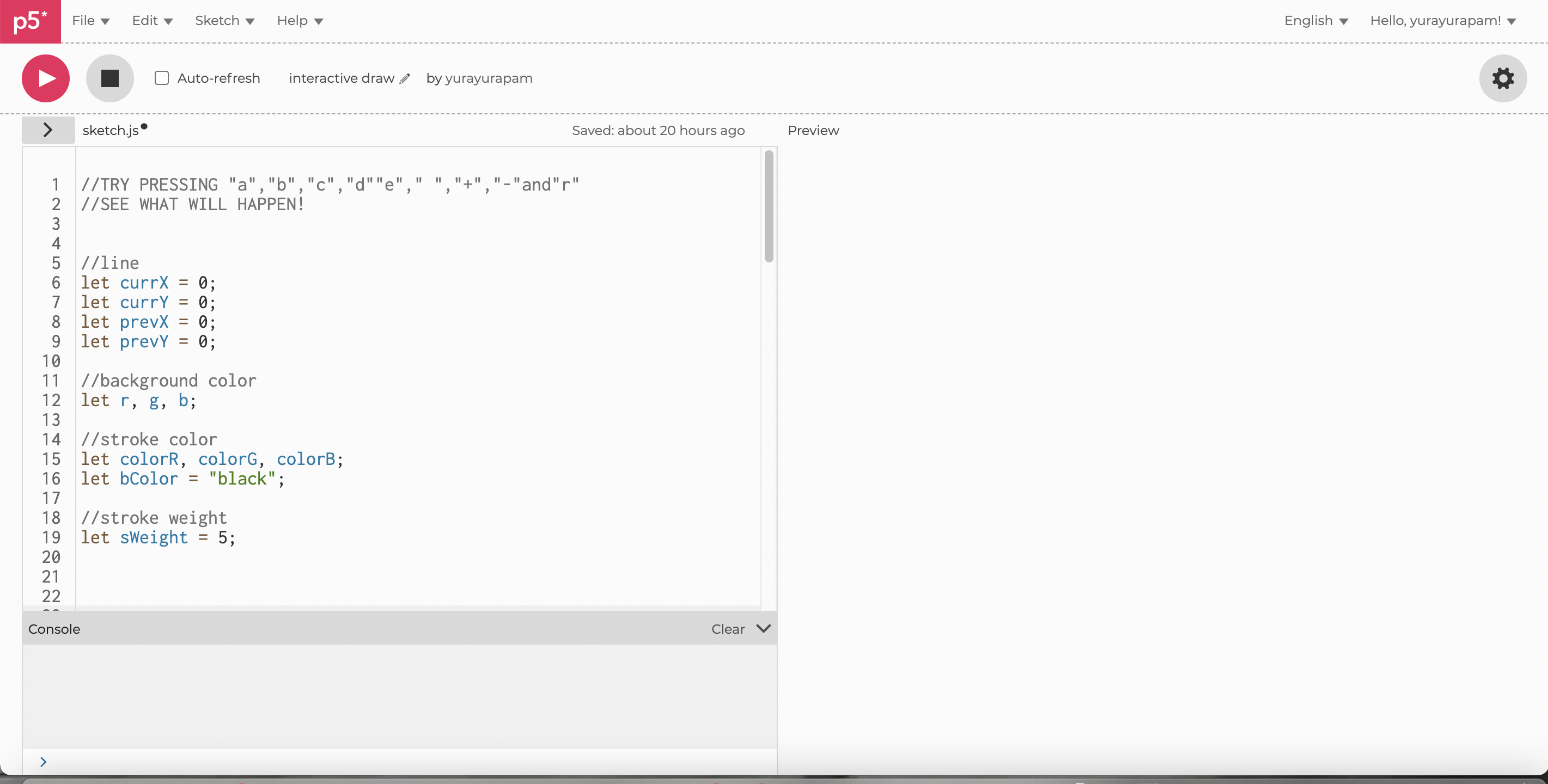
step 1: declare variables

I use currX, currY, prevX, prevY for the location of mouse to draw the line. Then, variables r, g, b are used to store the background color. For the color and weight of stroke, there are bColor (brush color), colorR/G/B (for random color) and sWeight(stroke weight).
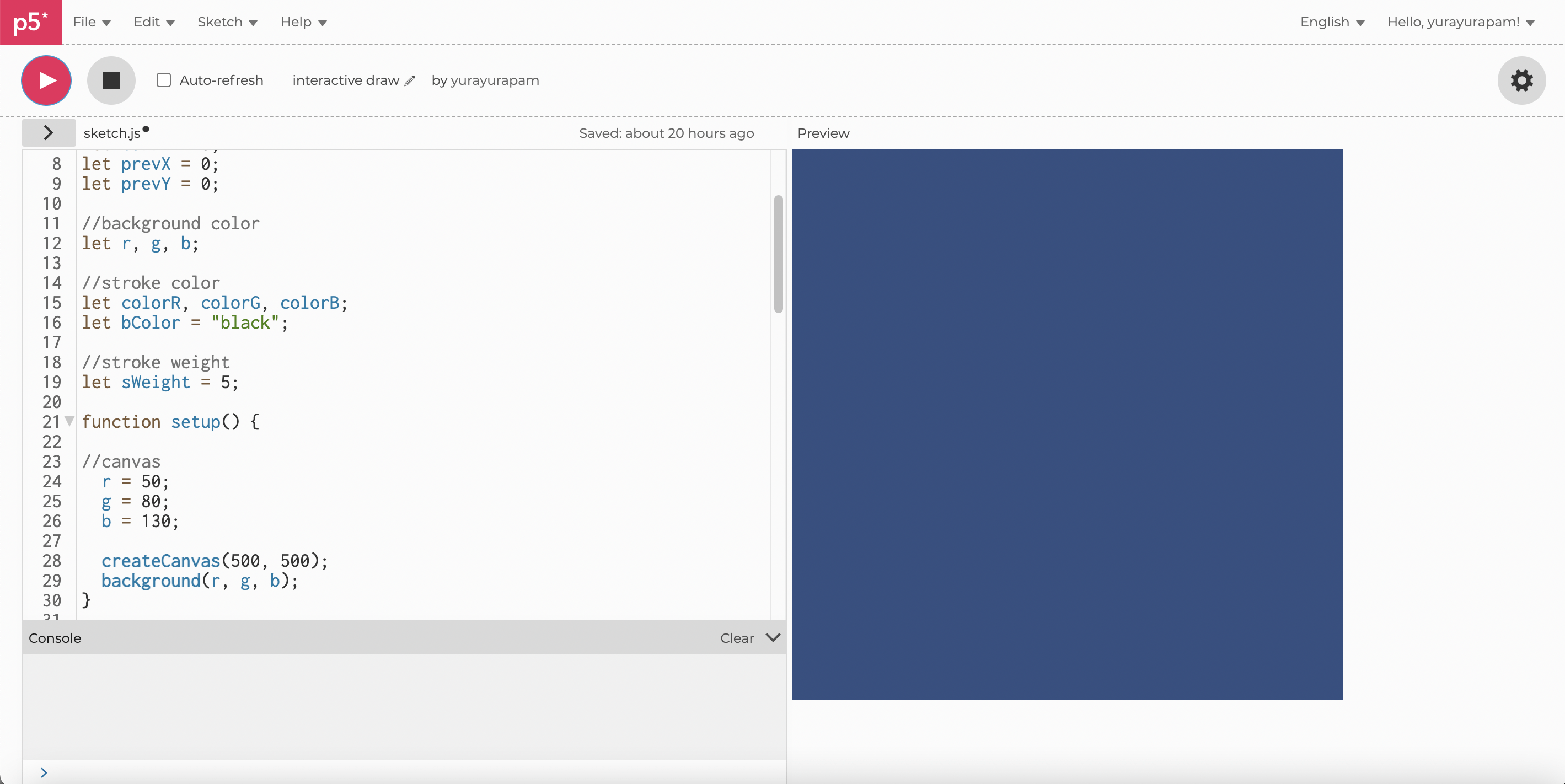
step2: create canvas

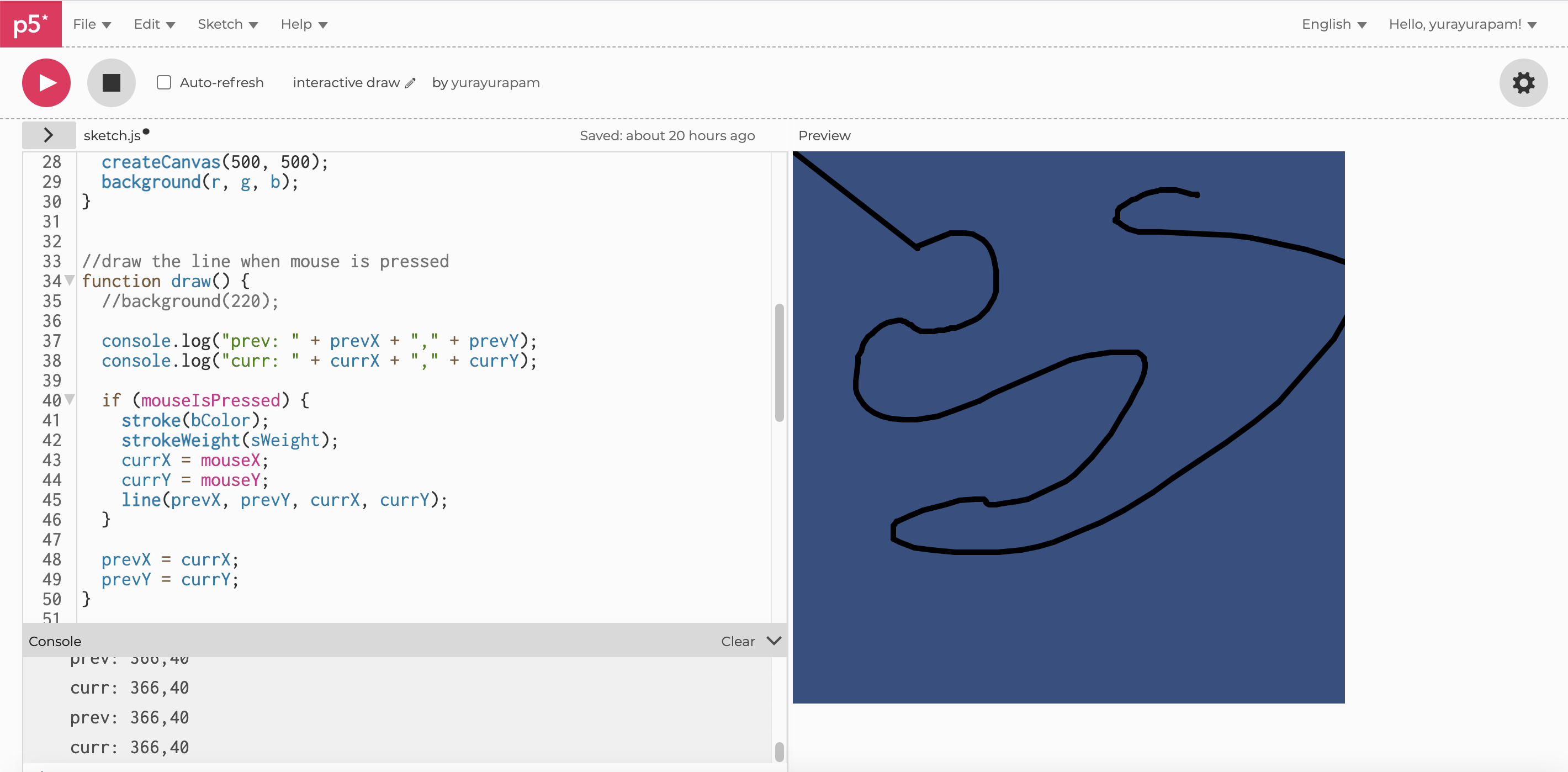
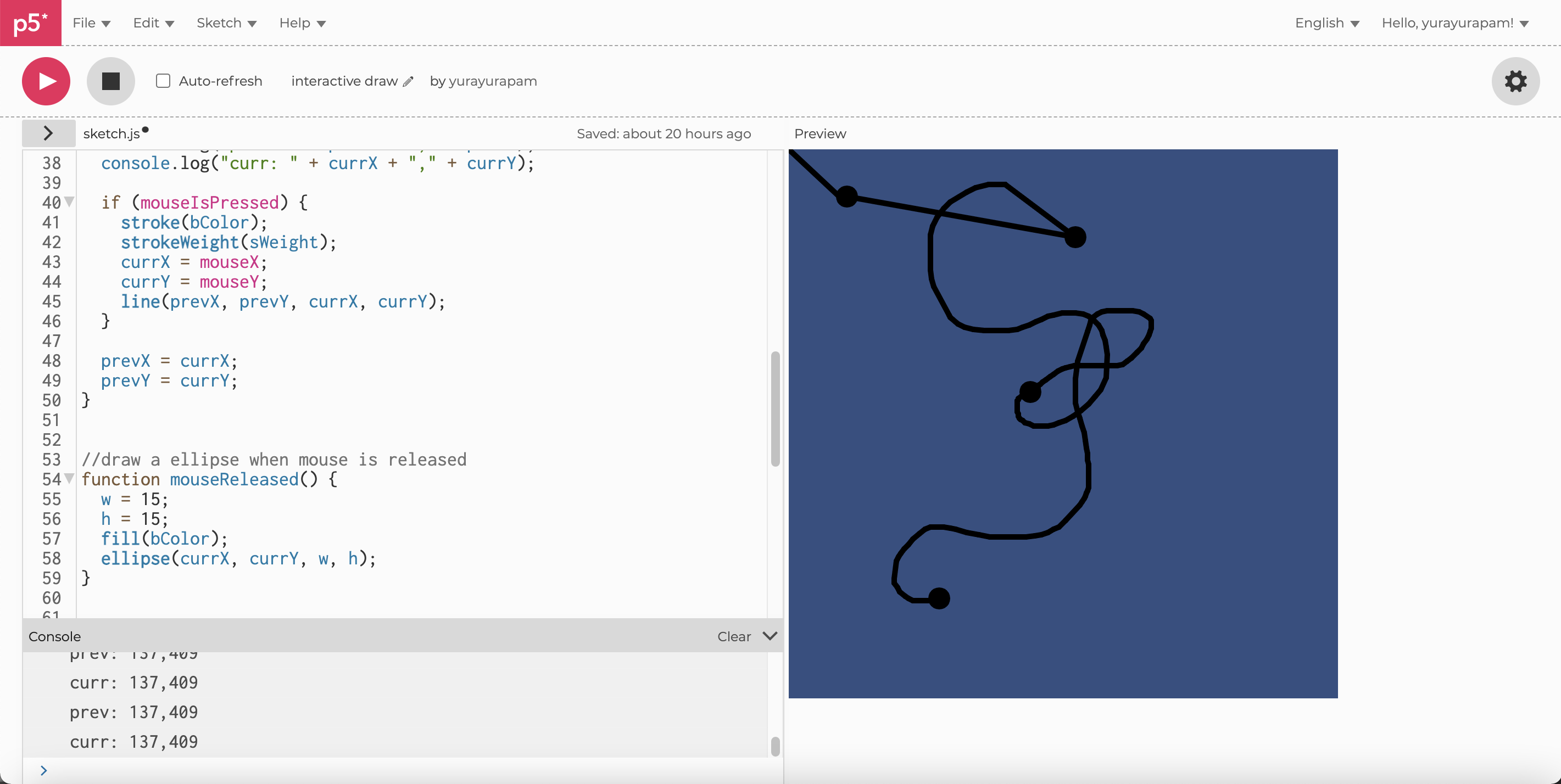
step3: draw the line when mouse is pressed

Use the “if” statement to create a line when mouse is pressed. Through recording the location of (prevX, prevY, currX, currY), the line can be exactly drawn by mouse.
(“mouseIsPressed” is used in “if” statement, while “mousePressed” is a function)
Also, use “console” to show the location of mouse.
step4: add ellipses on the end of each line

Use the function “mouseReleased” to add ellipses at the end of each line (when the mouse stops drawing)
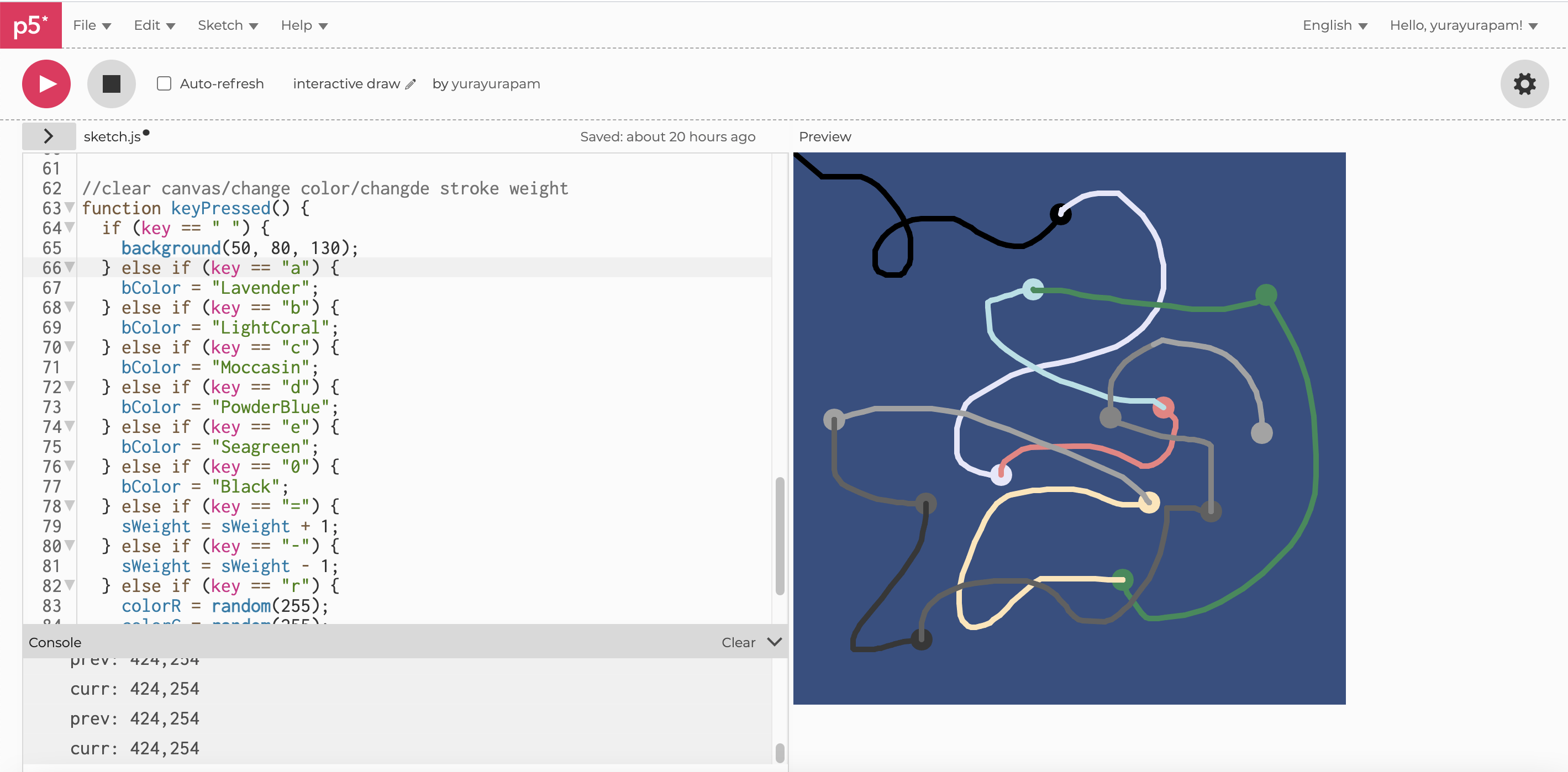
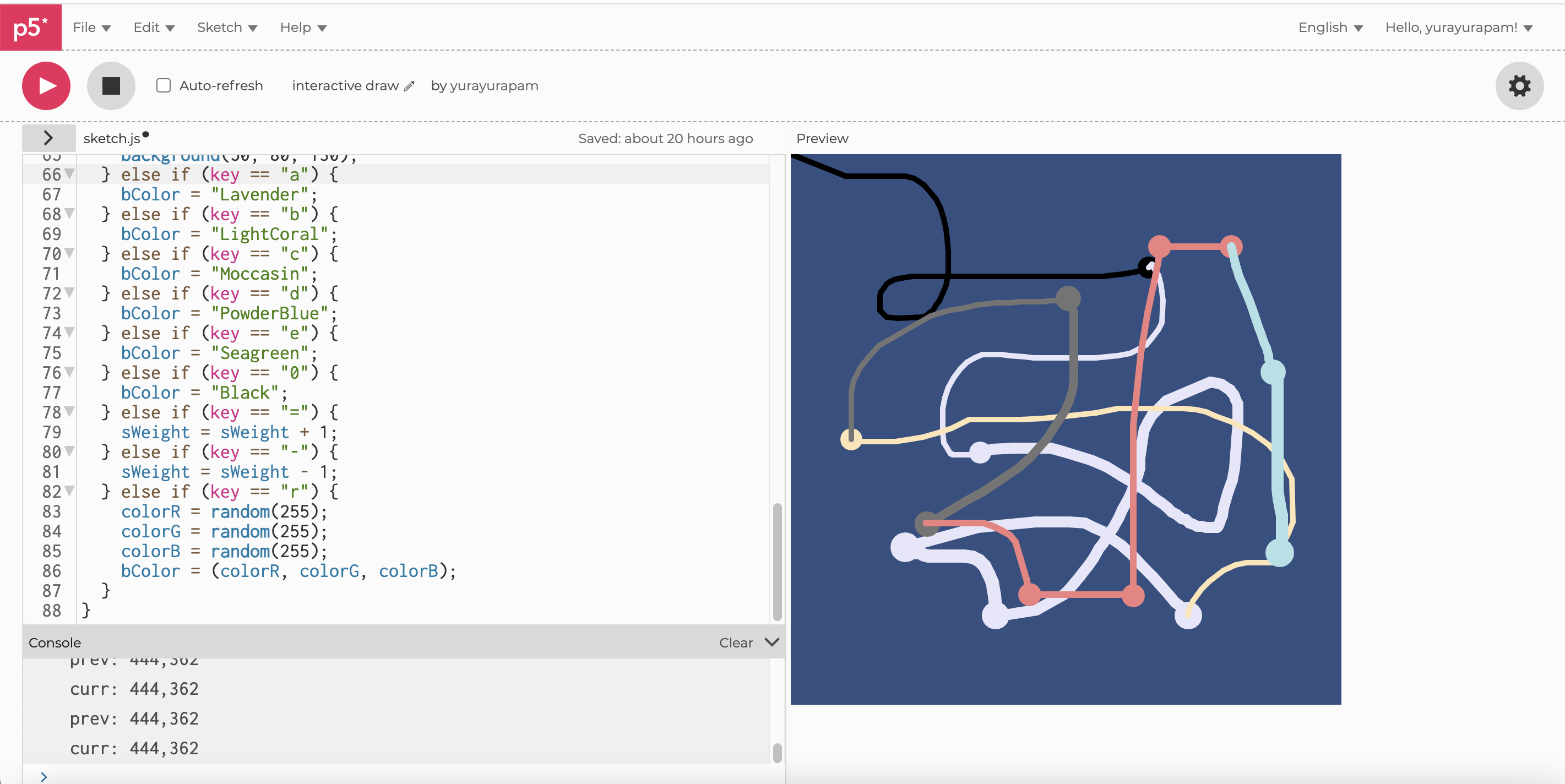
step5: clear the canvas and change the style of stroke

The “keyPressed” function and the “if” statement are here for multiple possible changes on the painting.
first, is the blank key is pressed, the canvas will be cleared and turn to its originally set color (50,80,130).
Second, a series of “else if” leads to different stroke colors when different keys are pressed.
Third, the variable “sWeight” is created for changing the thickness of lines. With the help of “if” statement, we just need to press “+” or “-” to realize it. Thus, the variability of drawing increases.

Last but not least, I specially use three variables and “random(255)” to add more possibilities for color, and therefore, more surprises in drawing.
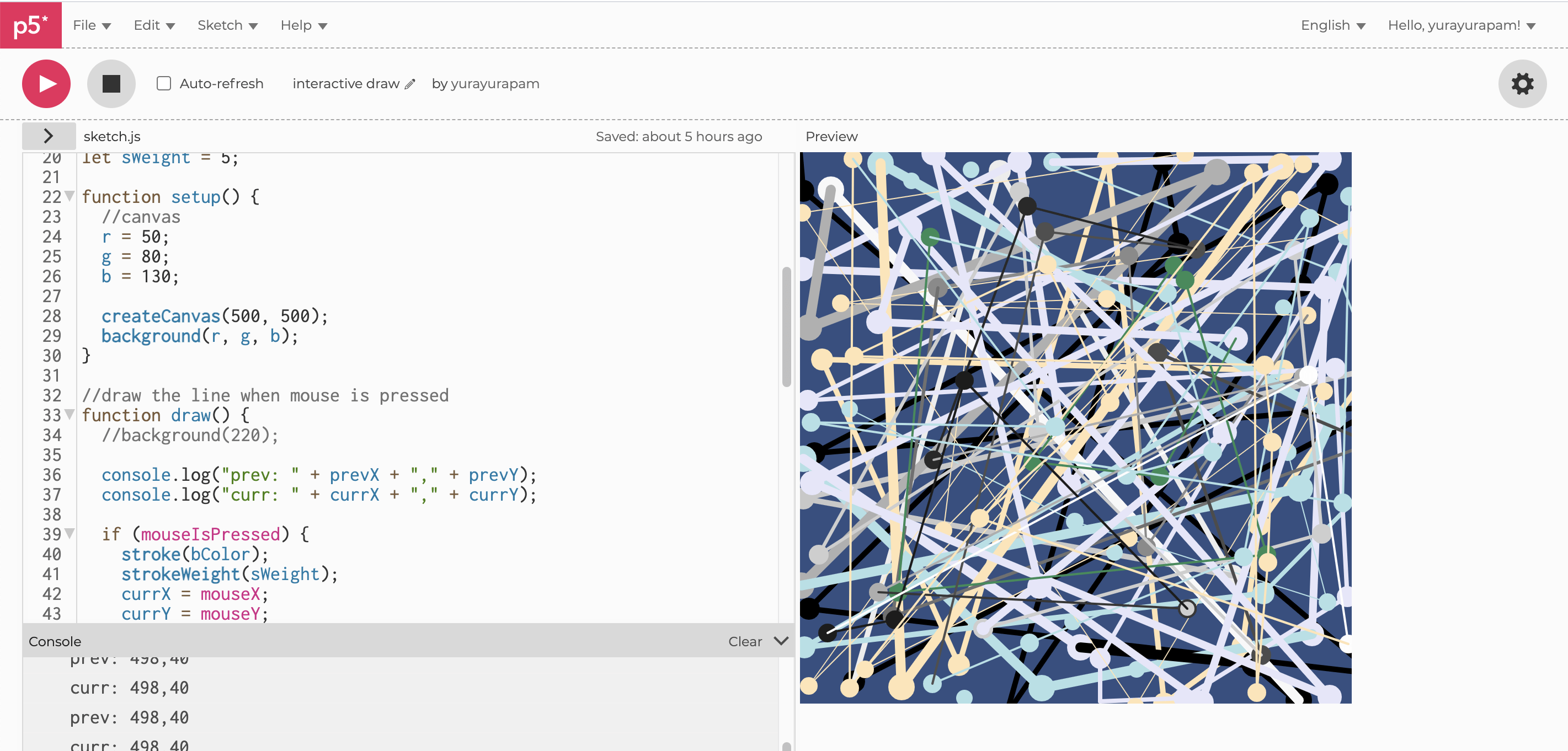
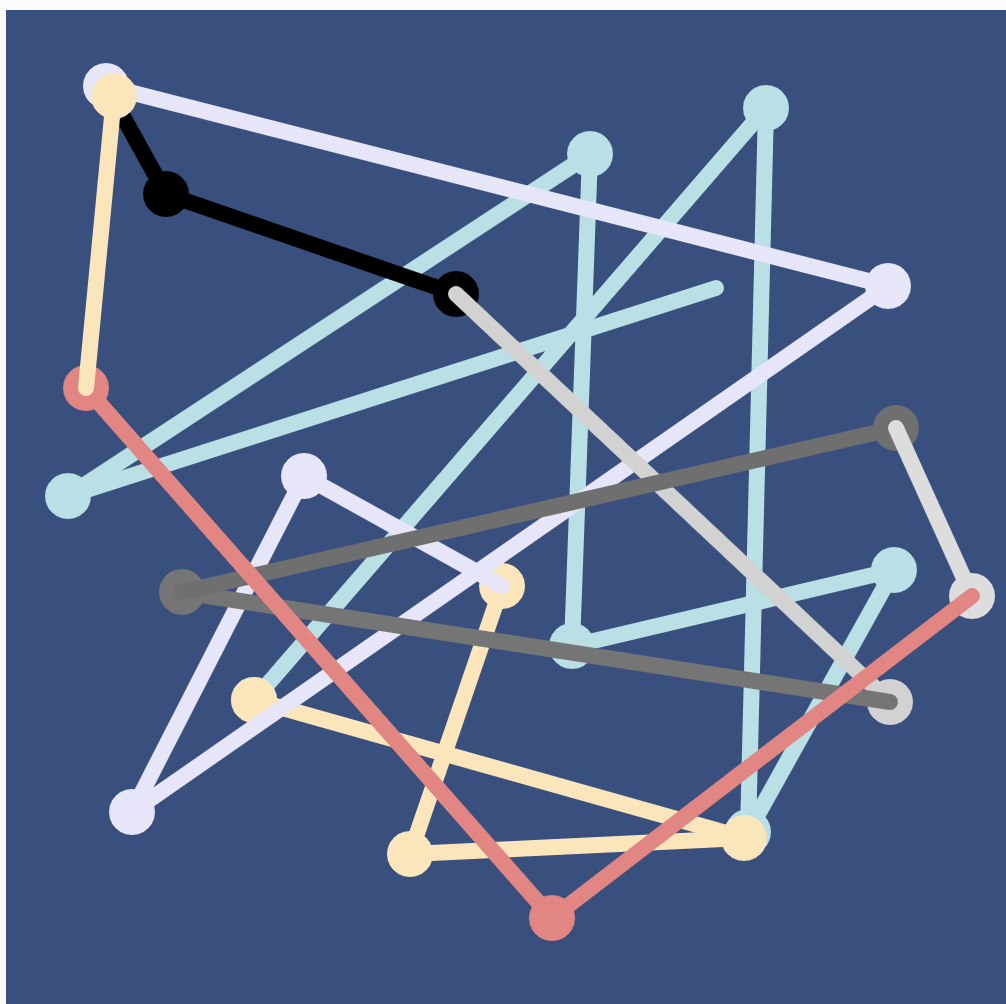
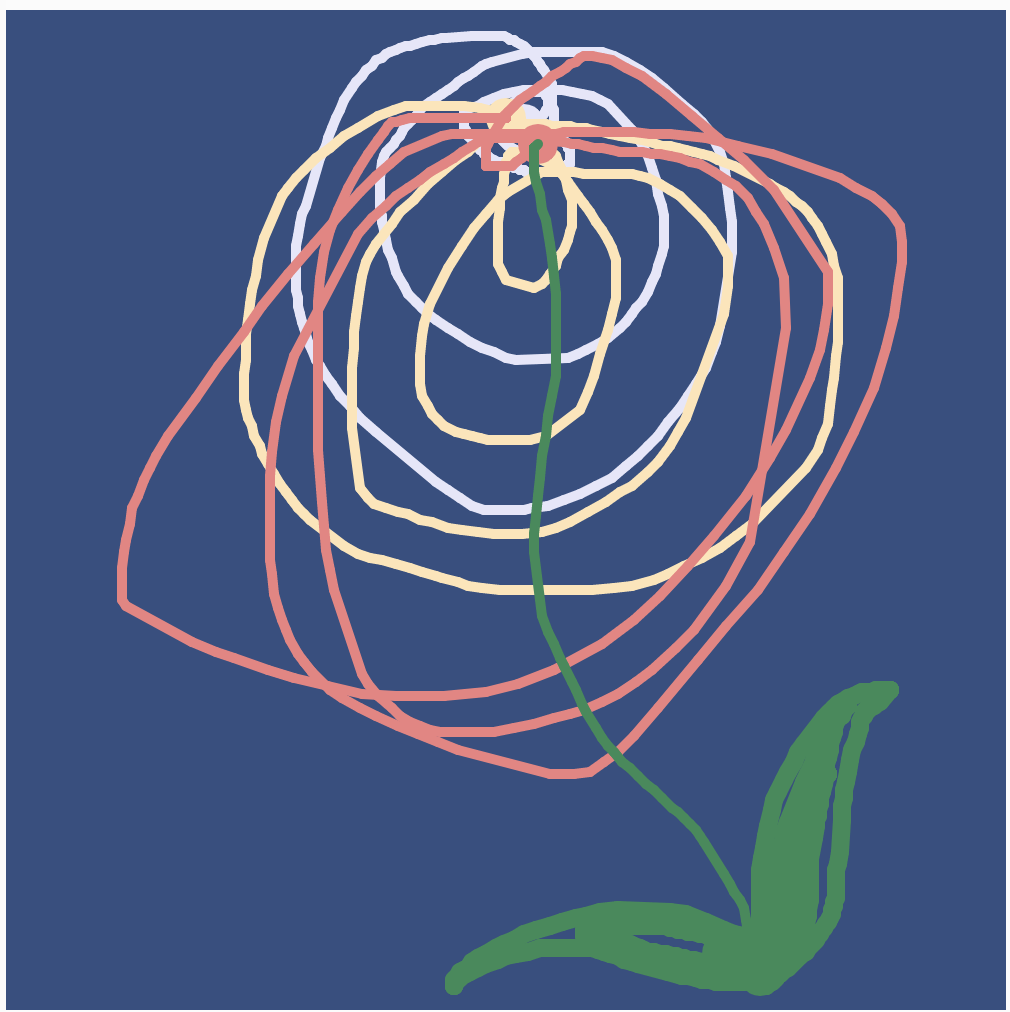
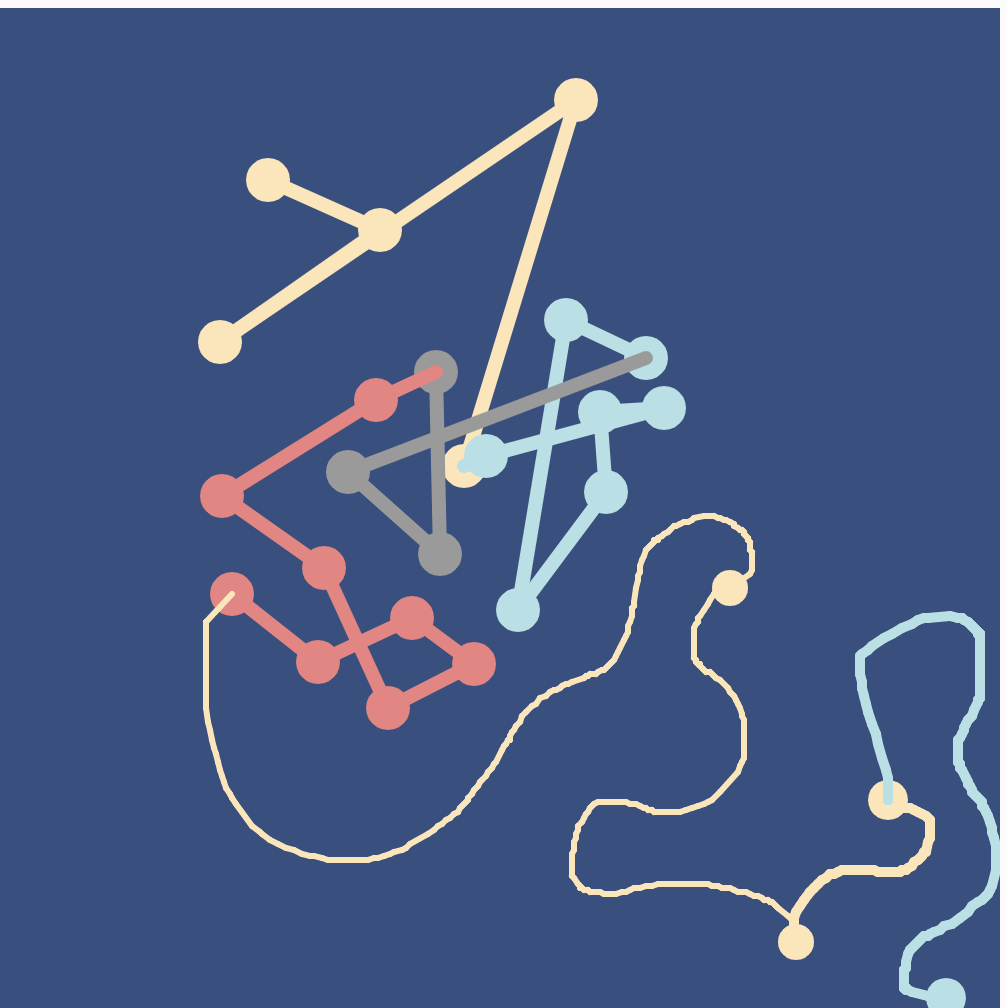
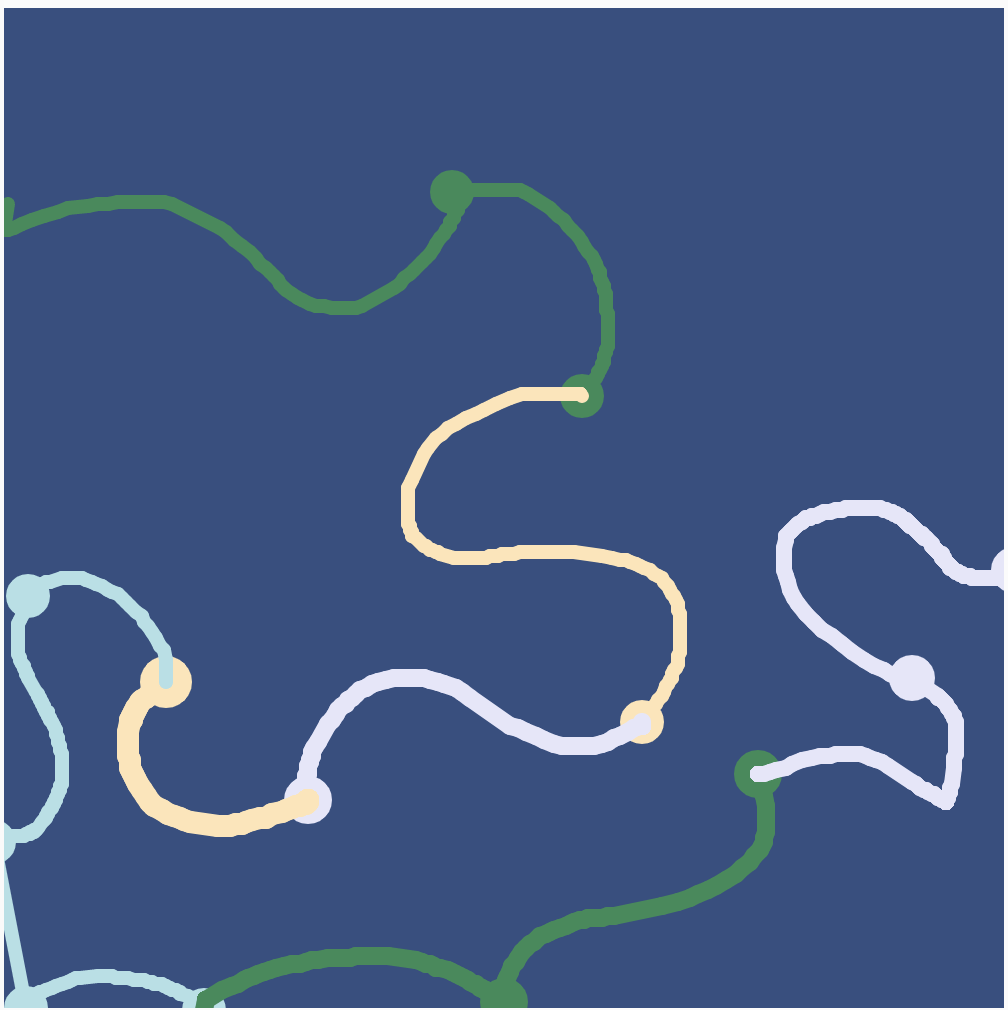
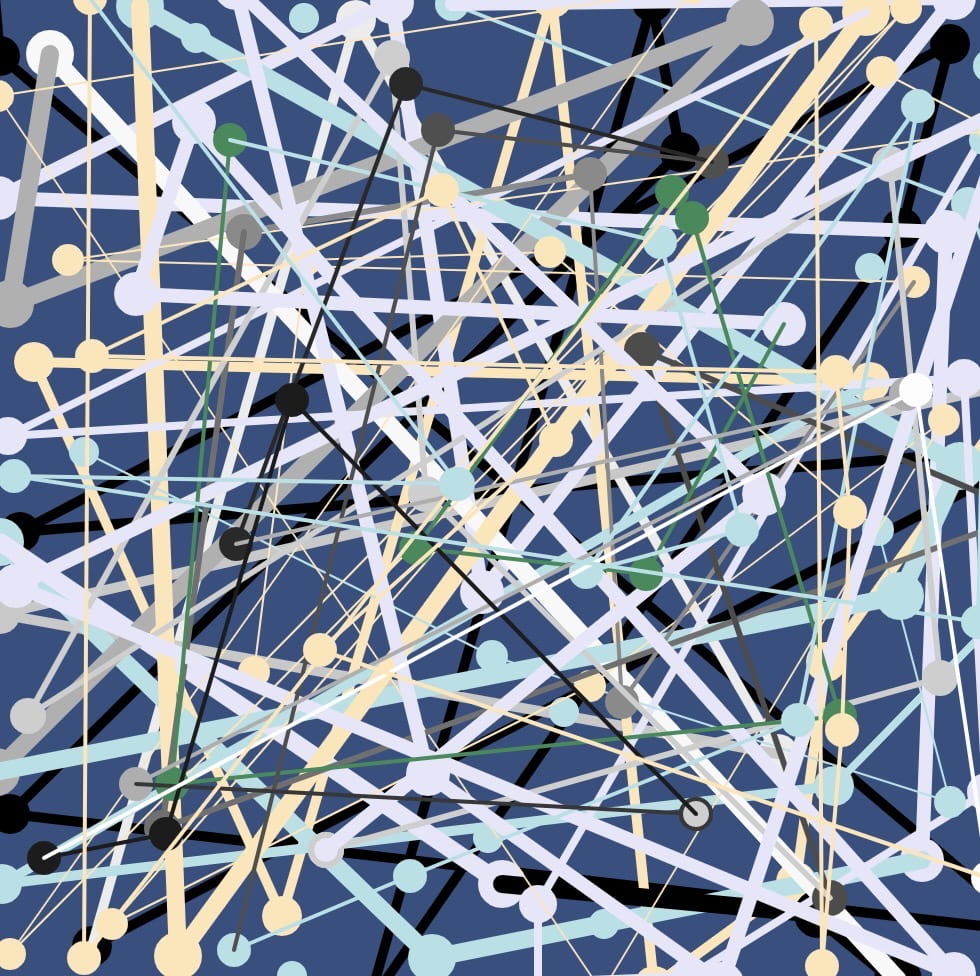
possible versions of the drawing:





There are actually infinite possibilities of drawing through these codes.
(There are still many things need to be improve in my work, and I’ll try to better it after learning more coding skills.)
Thank you for viewing it.