GOAL
The goal of my recitation was to make a video that would change its speed depending on where potentiometer’s value is. Therefore, it would speed up the video if the value was less than 512 it would play the video faster and if less than that it would slow down or even stop the video.
Arduino
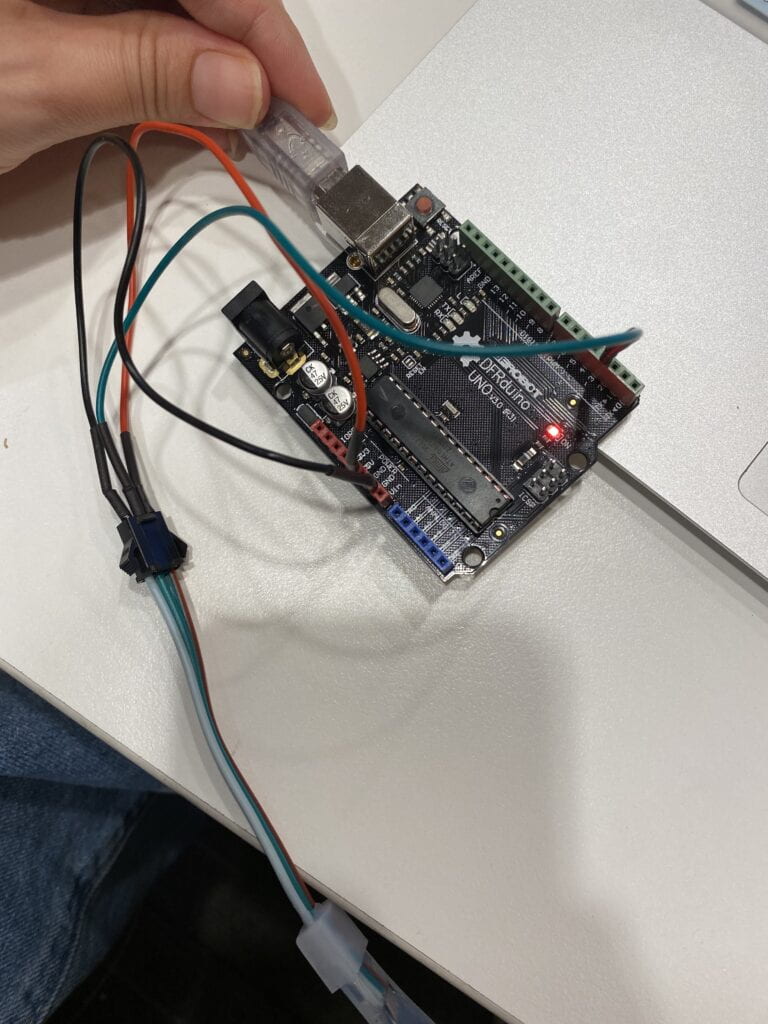
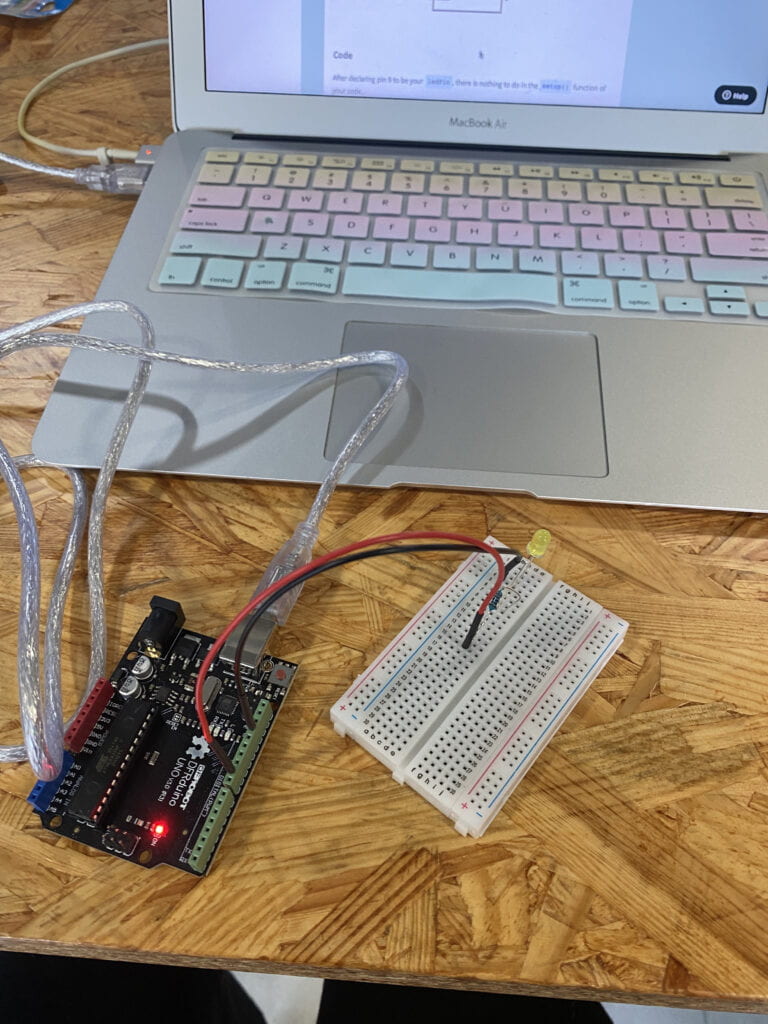
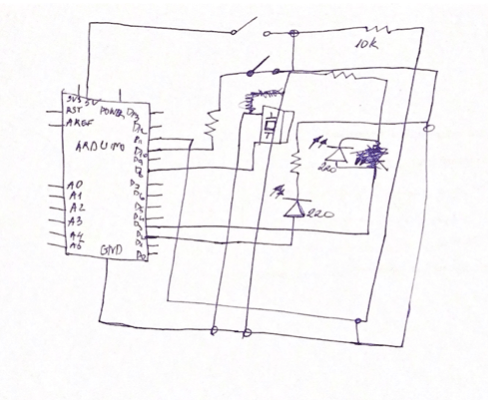
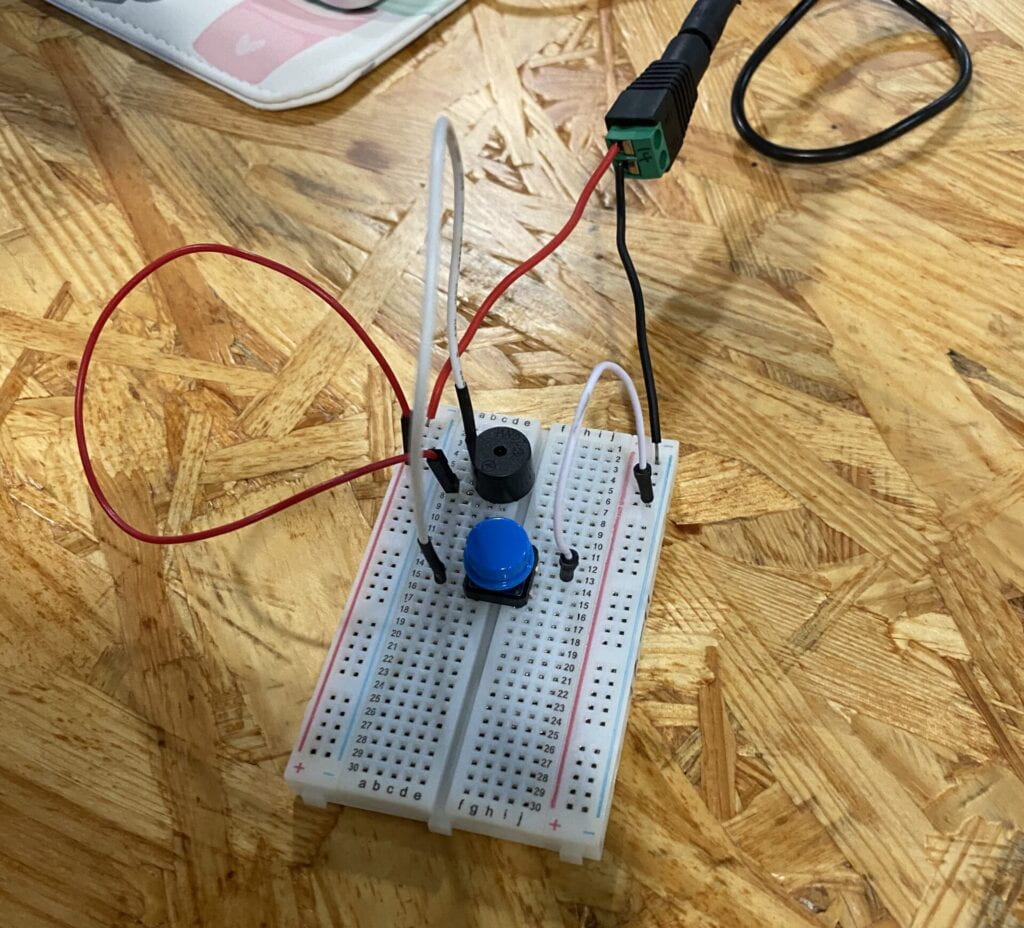
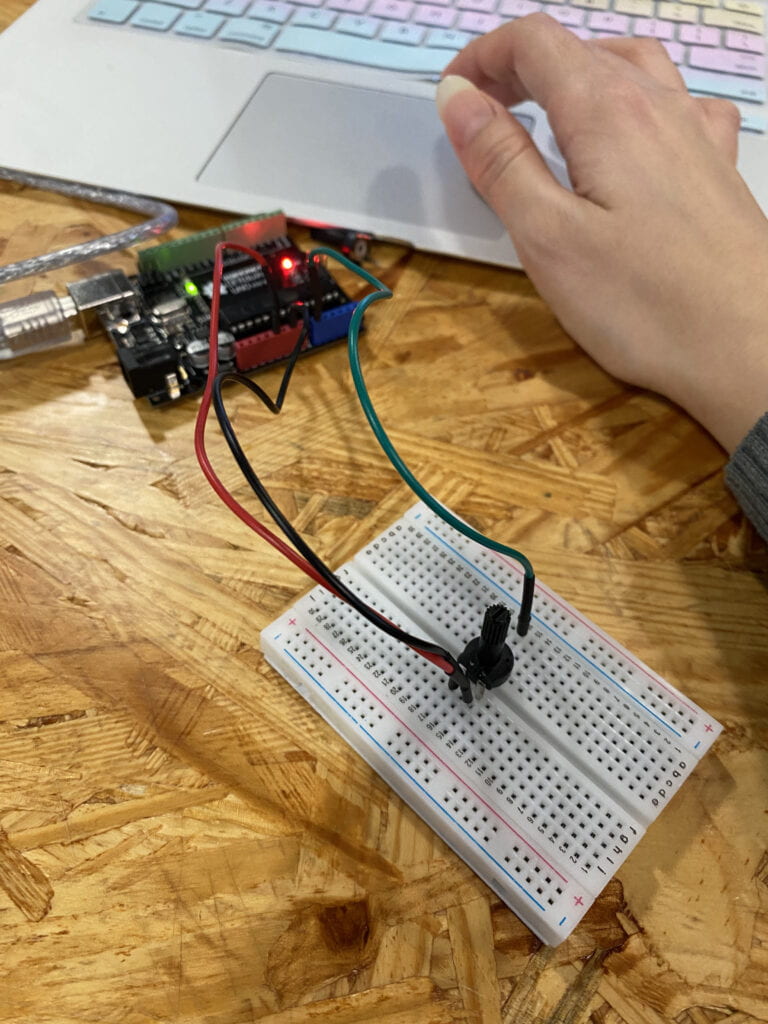
- This was the most straightforward part where I had to attach the jump wires to the circuit with potentiometer.

- Here is the code:
-
#include "SerialRecord.h" SerialRecord writer(1); void setup() { Serial.begin(9600); pinMode(A0, INPUT); } void loop() { int sensorValue1 = analogRead(A0); writer[0] = sensorValue1; writer.write(); // This delay slows down the loop. This can make it easier to debug the // program. delay(10); //print(sensorValue1); }
Processing
- This was the hardest part of the recitation to create some conditionals so that the video will react to potentiometer bending left or right by increasing or decreasing the speed of the video.
- Here is the code:
-
import processing.video.*; Movie film; import processing.serial.*; import osteele.processing.SerialRecord.*; Serial serialPort; SerialRecord serialRecord; void setup() { size(800,700); film = new Movie(this, "istock-802013730_preview.mp4"); film.loop(); String serialPortName = SerialUtils.findArduinoPort(); serialPort = new Serial(this, serialPortName, 9600); serialRecord = new SerialRecord(this, serialPort, 1); colorMode(RGB,360,100,0); } void draw() { serialRecord.read(); int filmS = serialRecord.values[0]; if (film.available()) { film.read(); } image(film, 0, 0); if(filmS < 512){ film.speed(4.0); } if(filmS >512){ film.speed(0.5); } println(); }Here is the final work: