A. UNAVOIDABOAT – NURI ATYMTAY – RUDI
B. CONCEPTION AND DESIGN:
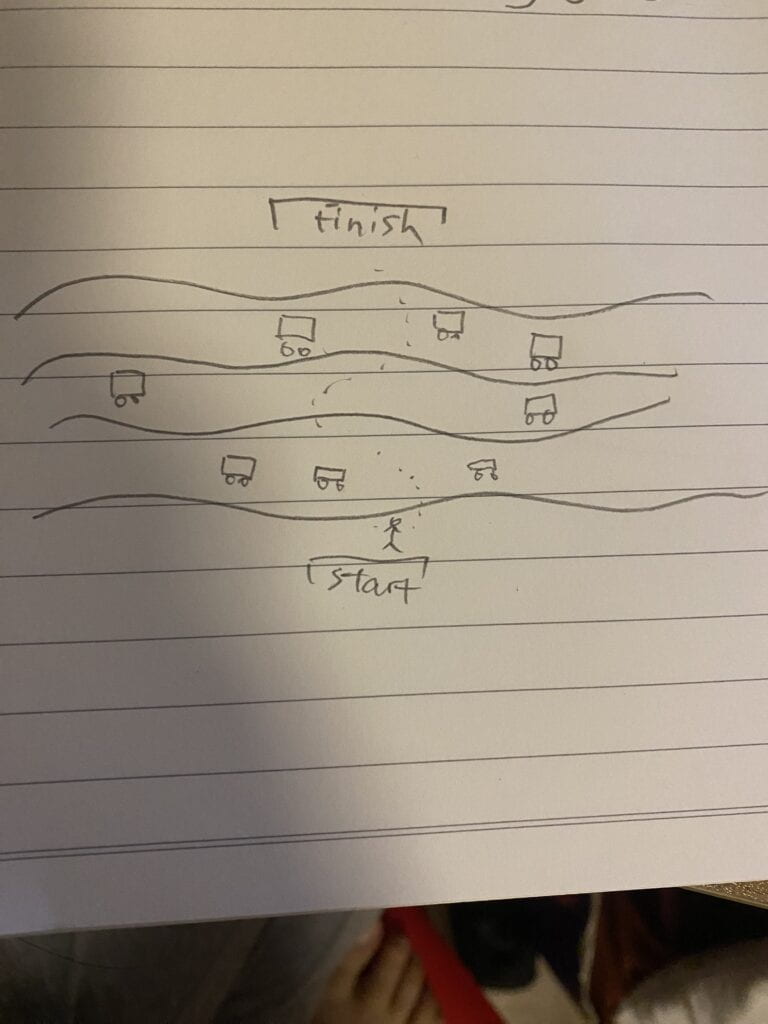
The concept of my final project is simple where a player has to avoid upcoming boats. It is inspired by an arcade game of battleship except instead of fighting the ships you’ll be of avoiding them and you do it with the help of two extremely unpredictable tilt sensors which make avoiding ships a hundred times harder. From the point of making group projects for an imaginary artifact to the midterm project until now, my concept of interaction has shifted and seen some improvement. In addition to that, I have incorporated bits and pieces of my research on the interactivity of my final project as well. I believe the readings that we have done so far helped me identify the meaning of interaction and helped me encapsulate it into the project. Especially the reading on “Making Interactive Art: Set the Stage, Then Shut Up and Listen ” by Tom Igoe has really set the tone for the design and setting of the project. For instance, during midterm, we made the project wearable so that a user gets the point of the game from the start by putting on the helmet, whereas in my final project they use oars in order to manipulate the boat on the screen. Despite going through so many ideas for actually creating the design of the controllers, I decided that paddles would be the best representation of the idea of the game. And that was because I wanted to make an imitation of a boat so the user would get the feeling they are rowing an actual boat which in return would make the game really immersive to its environment. I made each of the paddles responsible for a certain direction just like in real life if you row the right oar it moves your boat to left and if you move the left one it moves you to the right. However, in a two-dimensional game with no z-axis or an ocean that could dictate your boat I switch the sides(left to right) of the oars so it is easier for a user to get used rather than get confused during the game.
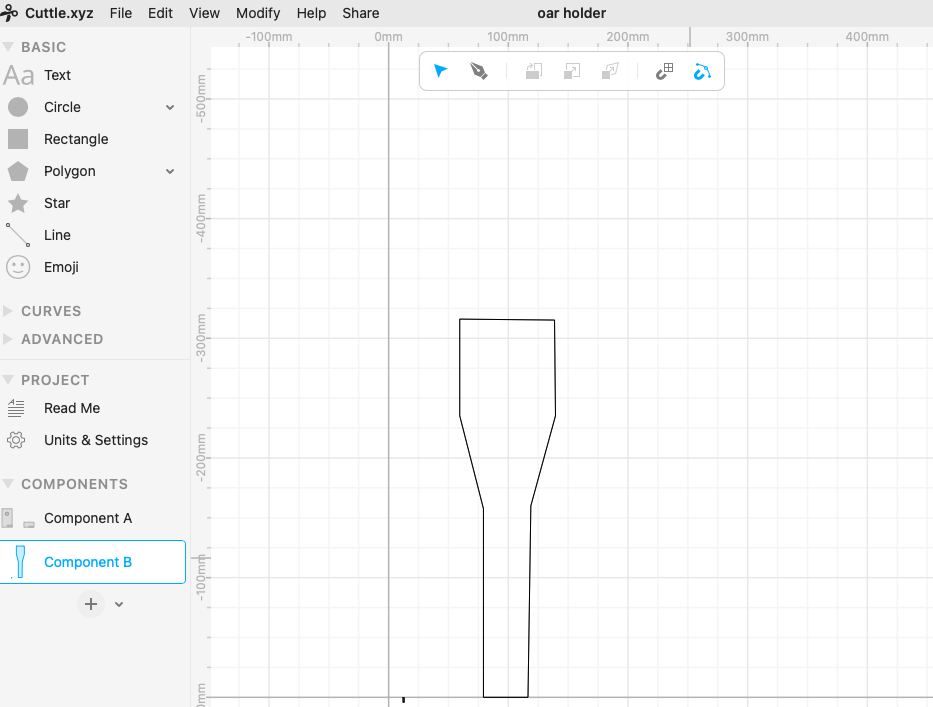
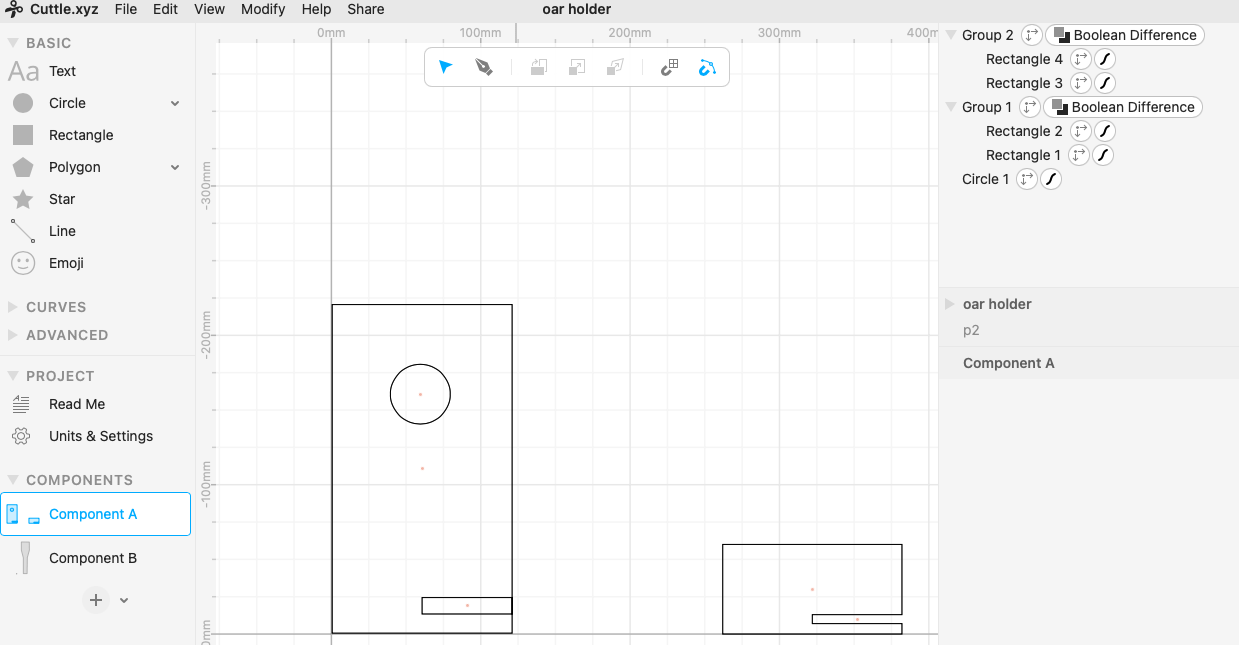
When it came to User Testing I had a couple of suggestions some were doable and others too risky to change. For starters, one user said that the oars were heavy and it would be great to make them less heavy so that it would be easier to row. I made two oar holders from both sides to make the rowing process less weighty (cuttle diagrams in Annex).

Another suggestion was that I should change the sensors, but I had only a couple of days before finals day so it would be extremely hard to pick a completely different sensor and incorporate it with the fabrication as well as coding. Although I considered a couple of other sensors from halfway it wasn’t going to be doable, especially because I wasn’t familiar with the sensors I was thinking of and I heard those sensors that we have are not really sensitive and it wouldn’t match the idea of the game. Judging from the reactions of the users to the game I noticed that it seemed a bit fast-paced and needed some sort of engaging sound so I also added a song to the game as well as a made the beginning of the game a bit simpler so instead of 10 ships coming in it would be 1 and increase from that point each round. I believe the music at the ends created a bit of a moment of distraction with the sound so that if the user loses the game they don’t feel completely discouraged from playing it again as it is meant to be a never-ending game type. Furthermore, I think it was the only thing that wasn’t making my final project presentation timing less awkward and entertaining.
C. FABRICATION AND PRODUCTION:
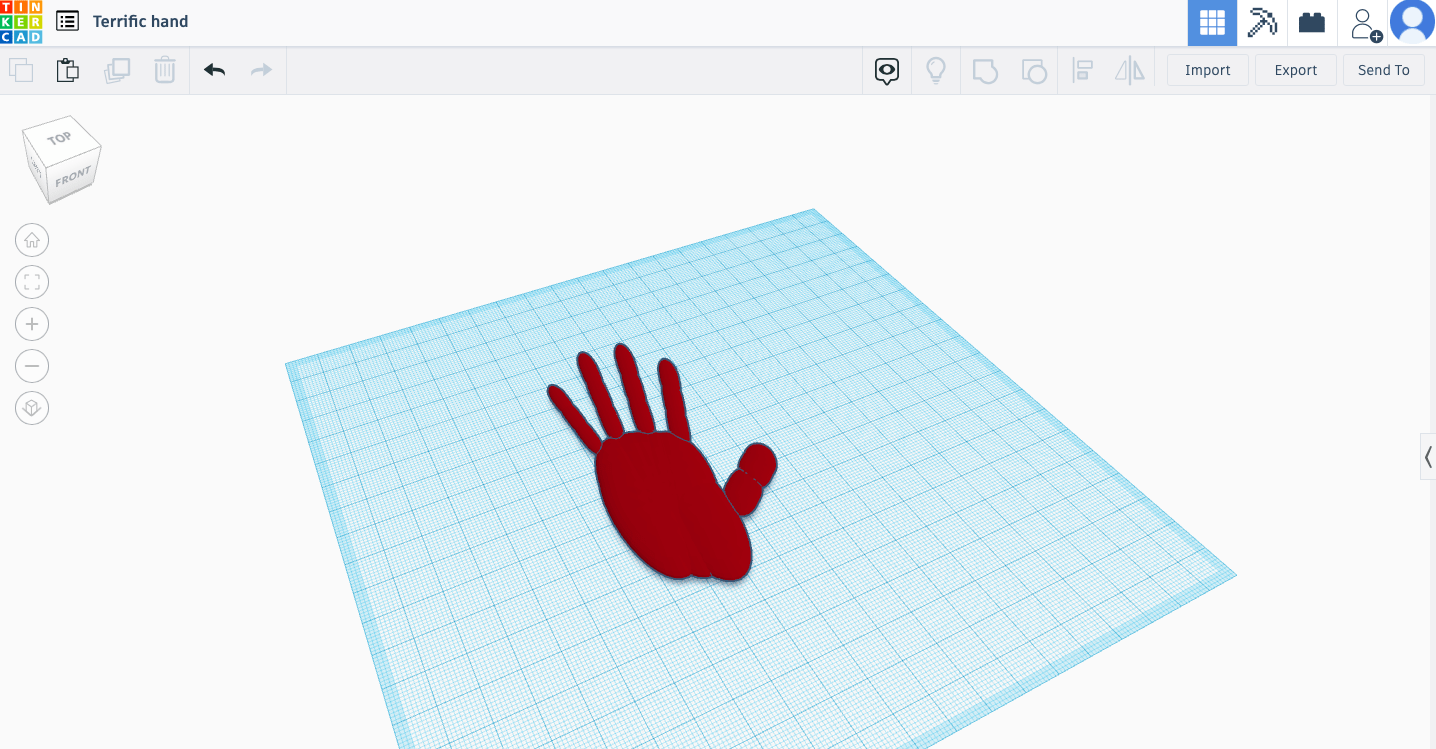
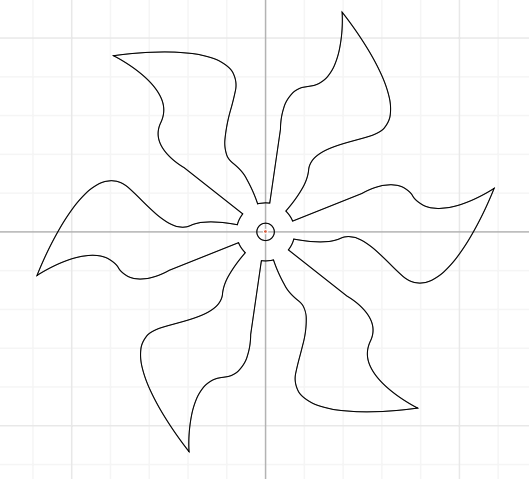
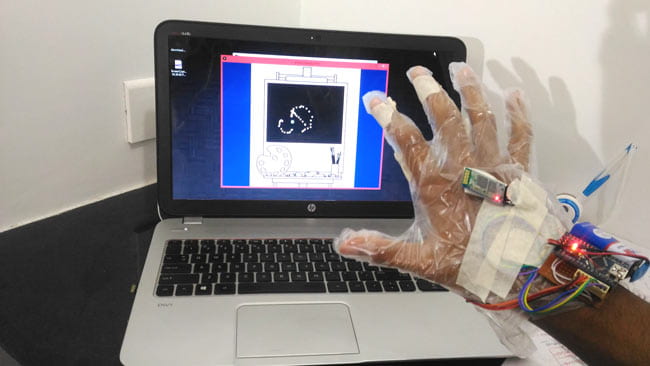
This part of the project was the most anxious but relaxing at the same time. The anxious part is the contemplation of what the fabrication is gonna be and how to accomplish it which in my case was a lot. At first, I got inspiration from amazing homemade Iron man gloves by Aswinth Raj that would control a dot on a screen and make the user able to draw with it. It was certainly a complex design to recreate even the gloves themselves which I attempted to create with a 3D printer as a thin layer on top of a hand would be able to bend.
Here is the design:
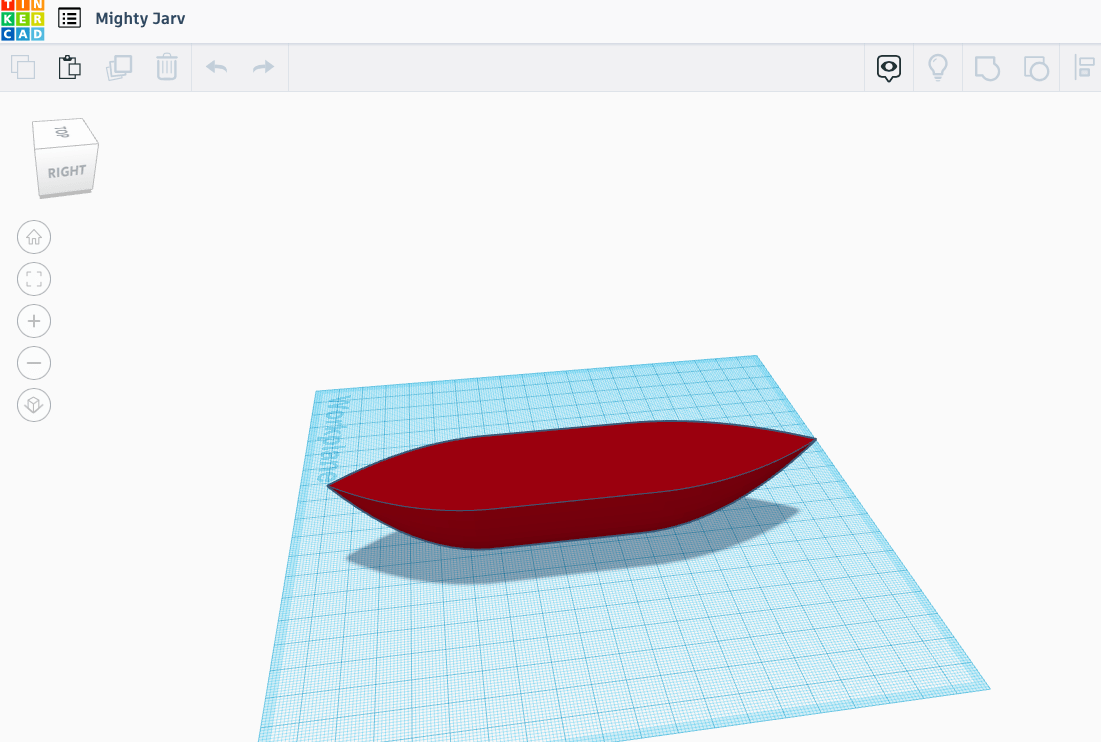
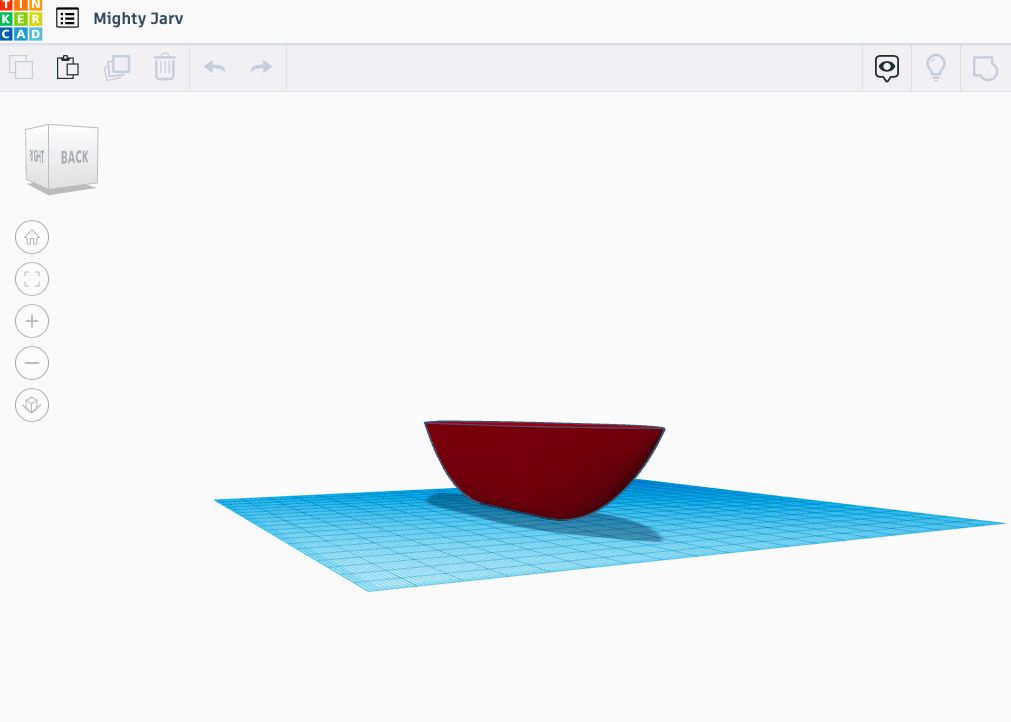
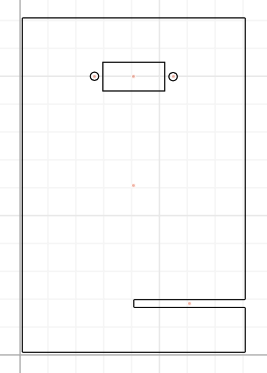
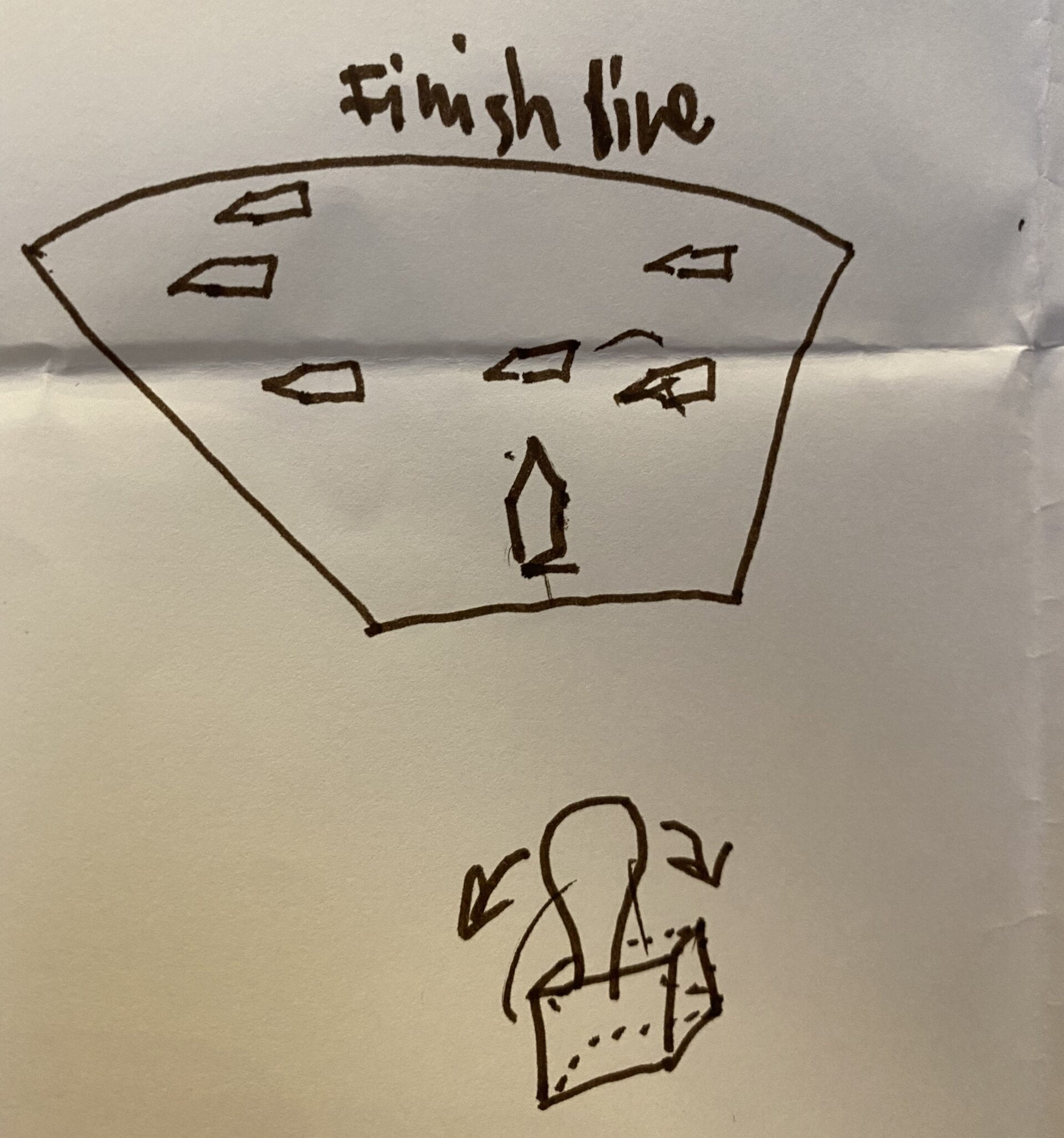
However, it would on its own already be extremely unstable, and if connected with the circuit and breadboard hard for a user to put it on let alone bend it really fast to move the boat on the screen. So, I disregarded this idea as soon as possible. The next design however for me was kind of appealing which was creating a miniature 3D boat that can hold the circuit and be moved on a surface that reminds me of water which at the time was sand.
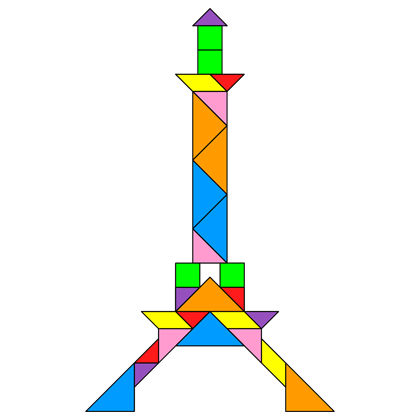
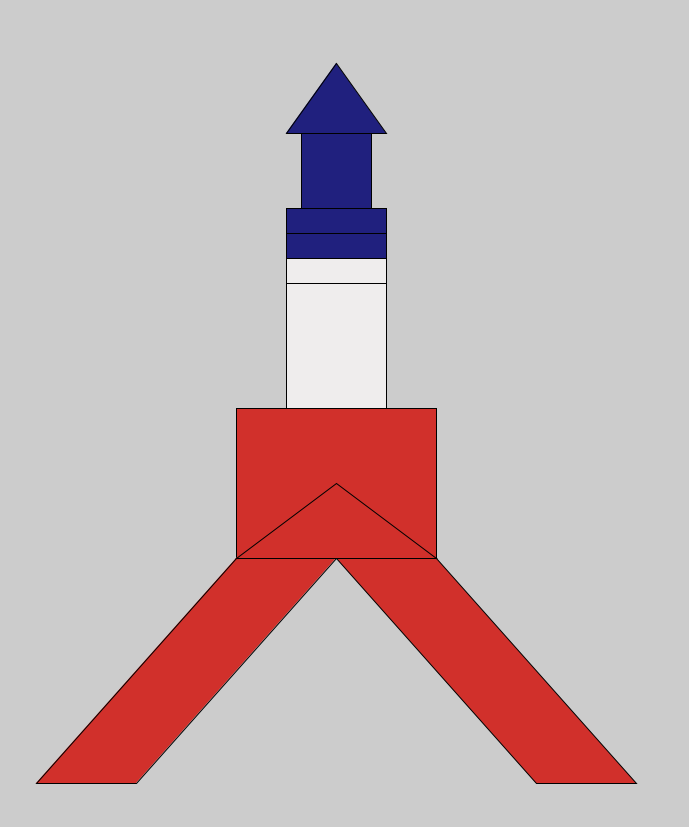
Here is the design of that:
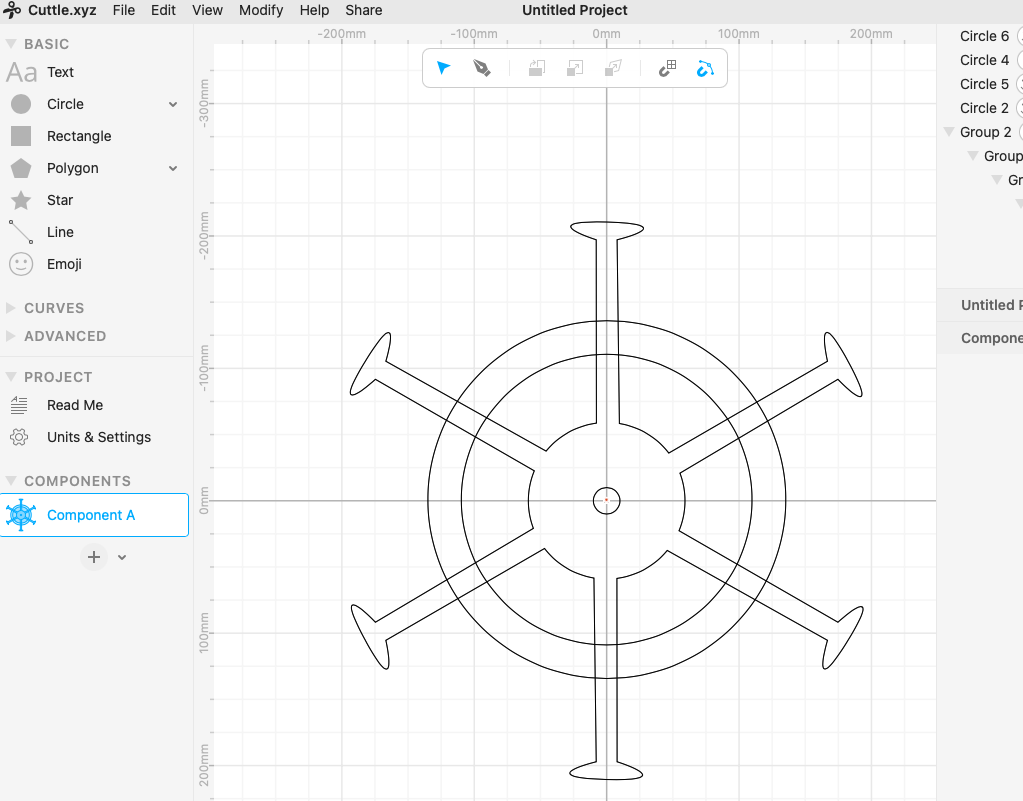
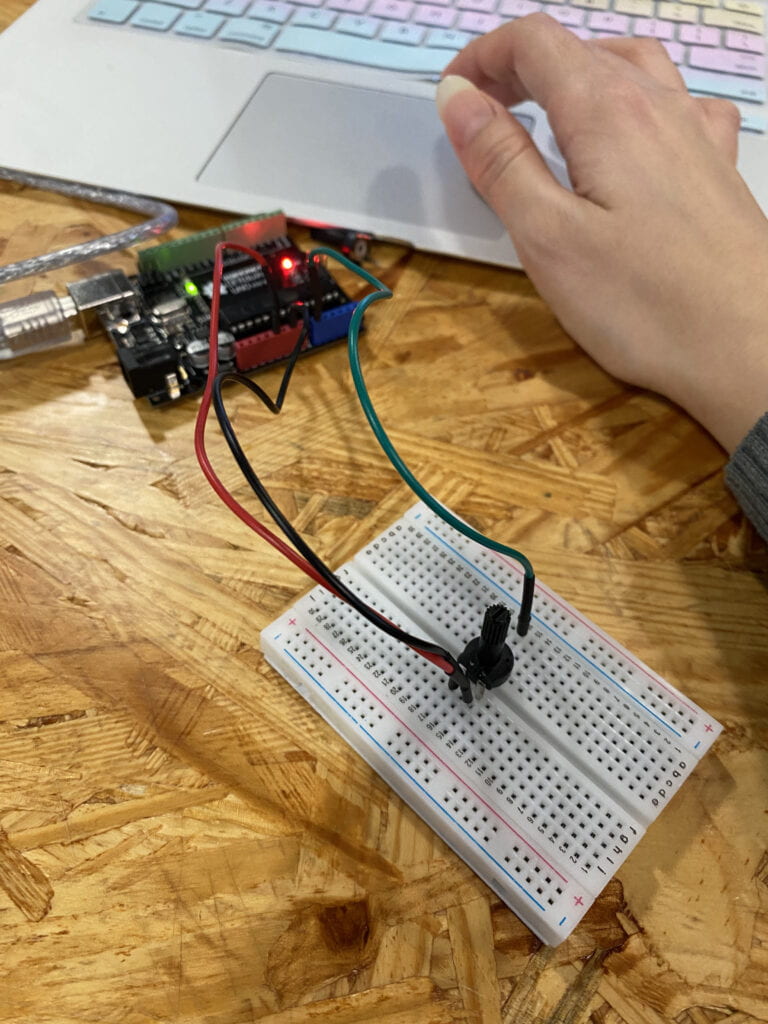
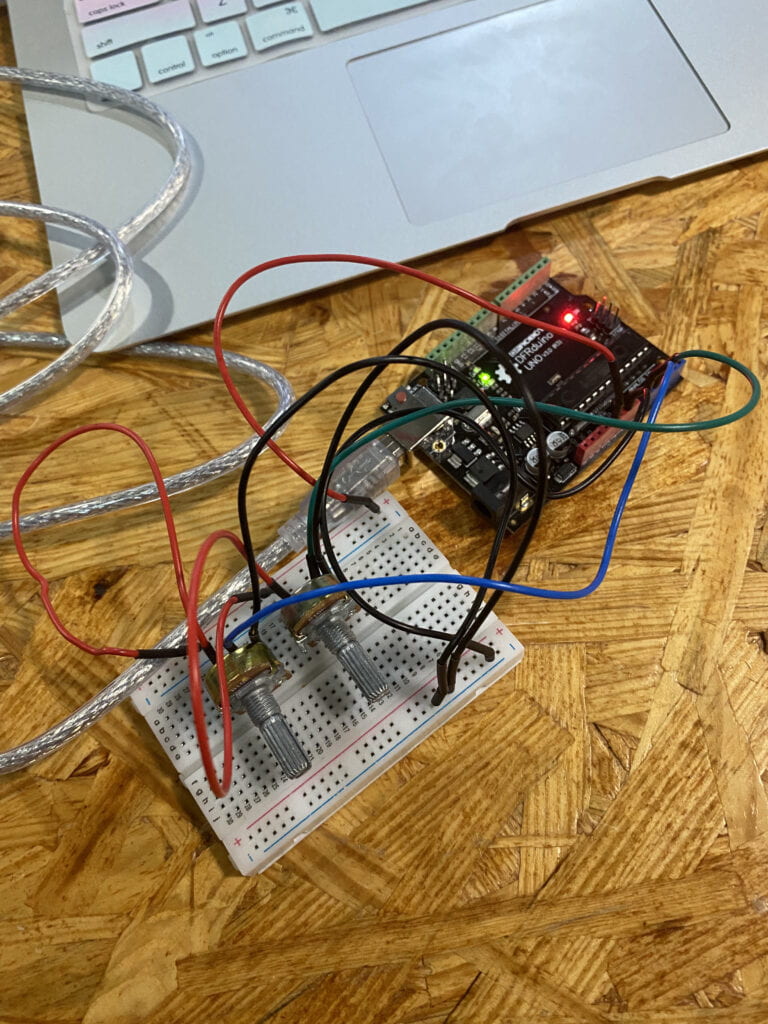
Nevertheless, it was the end of the week before finals and I already had the paddles so I decided not to go forward with it. Not mentioning the amount of time it would take to change the code. Another idea that wasn’t as immersive as the current one was creating an actual boat wheel and using potentiometers to control the boat that way.
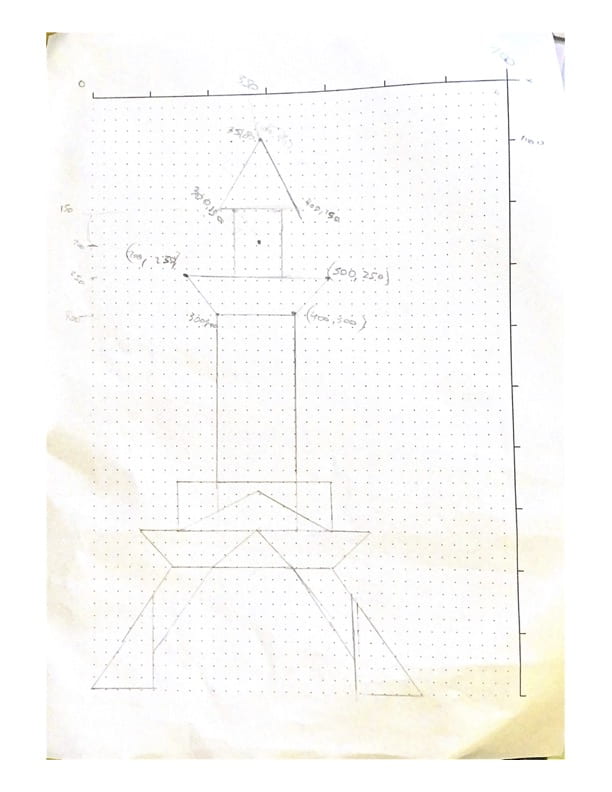
Here’s the incomplete design:
As you can see it is not a complete cuttle design that was ready and it would make the idea of the game seem extremely generic since there are a lot of games that have wheels to play with. Therefore, I disregarded this idea too.
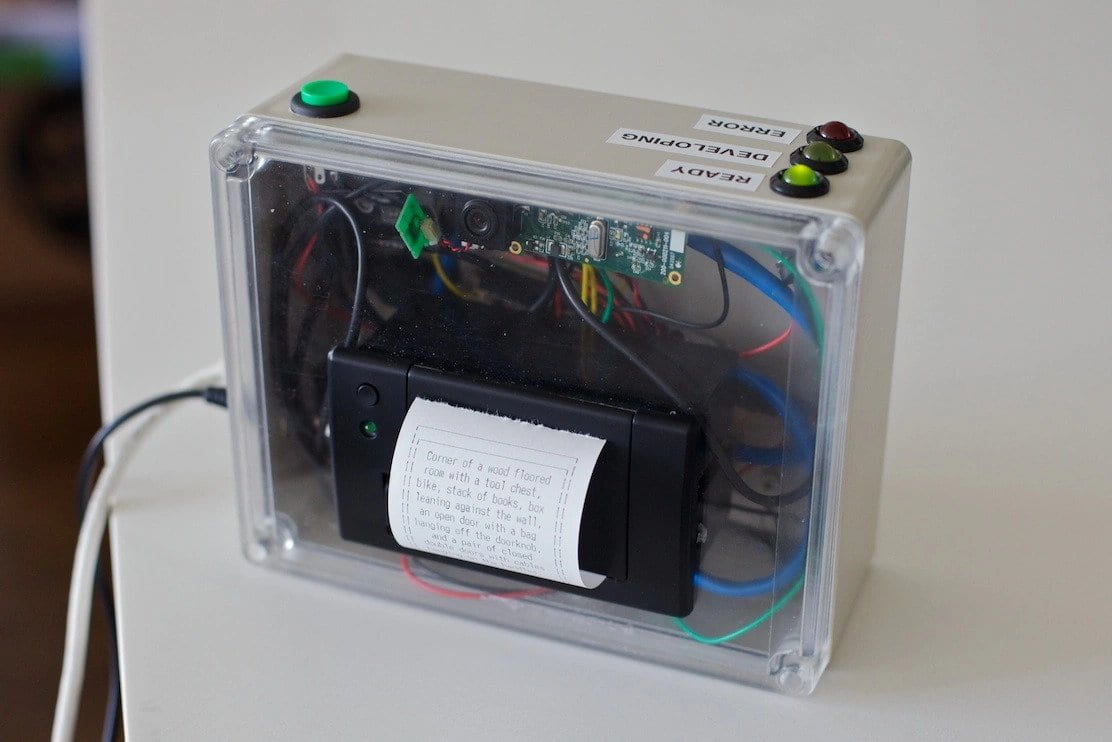
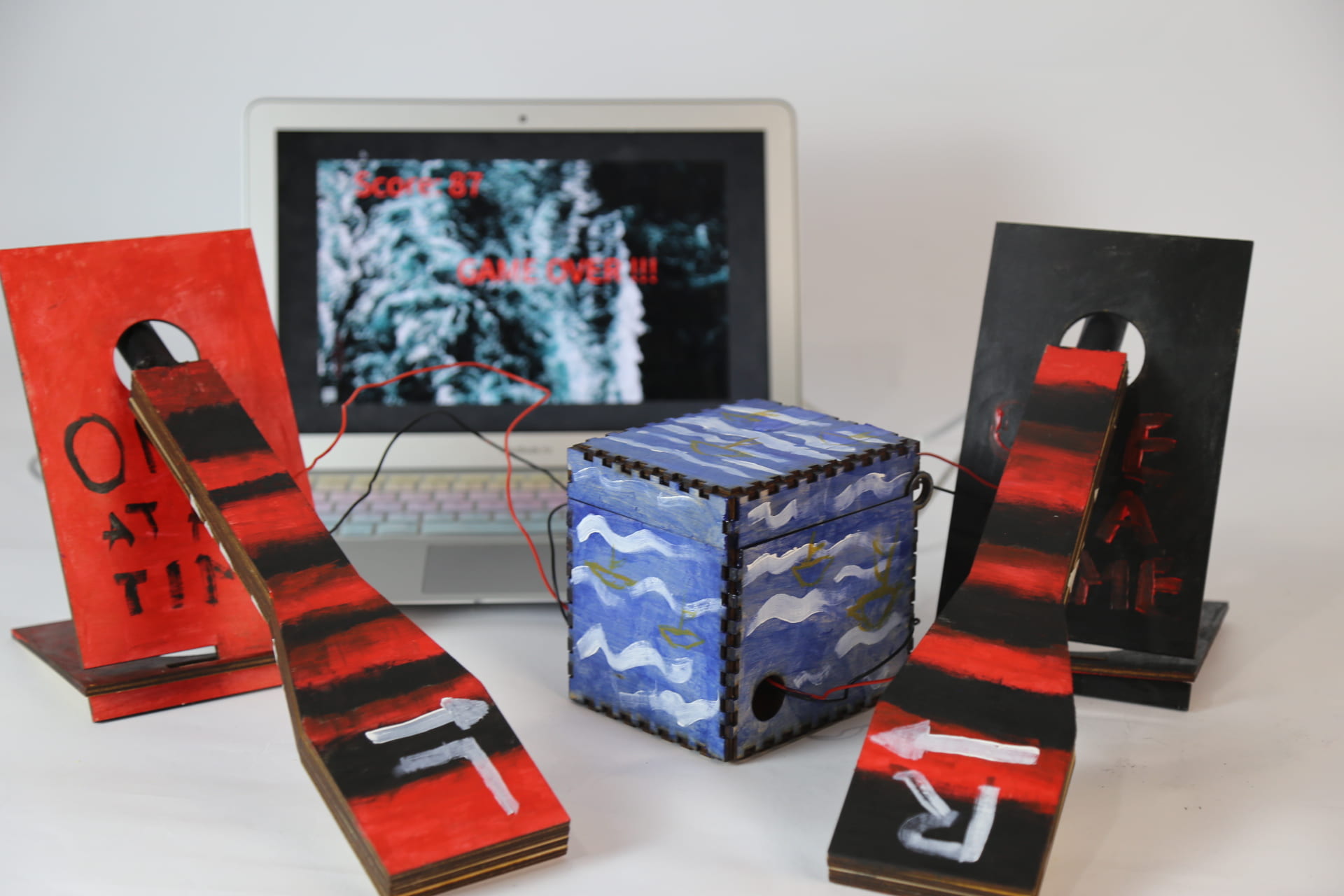
So, coming from all the failed ideas and production processes comes my final idea for fabrication which is oars and also an additional cute box to hold the circuit that gives some intrigue. So, I created the design of it using the pen and approximated the size as well as the “oar-looking” design after watching some youtube videos on how the actual oars are produced. Although they are 5 times bigger and heavier, the weight of the fabricated oars was supposed to represent that and made a bit heavy I also created the holders that illustrate the sides of the boat that hold those paddles. Moreover, the box model was taken from the sources provided by the boxes.py.
Here’s the fab work:
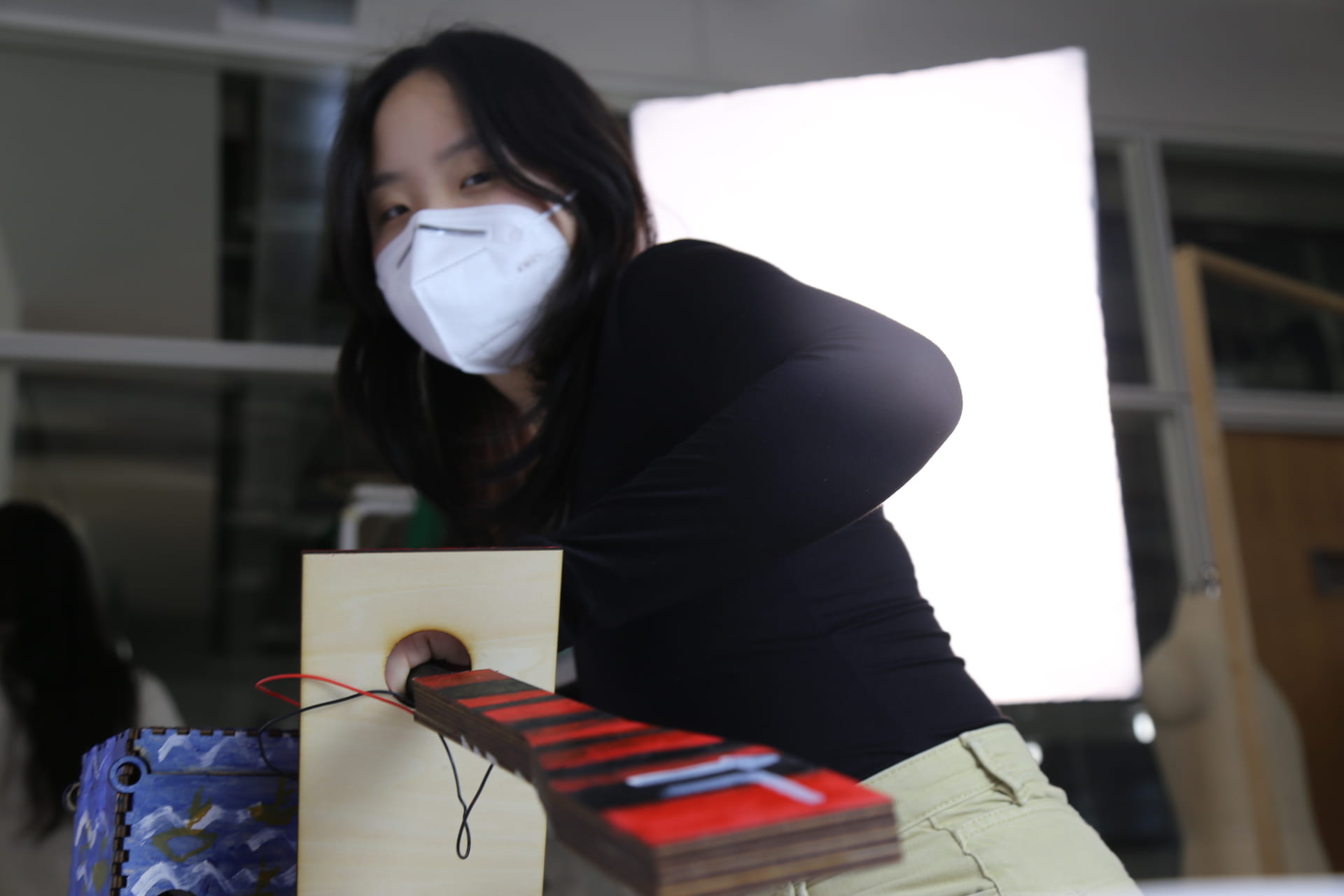
Furthermore, the inspiration behind the holders was taken from the recitation which proved to be extremely useful. At first, the holders came out to be short and the hole was too big as you can see from the video, so I adjusted the sizes one more time making it longer and making the hole a bit smaller so that the paddles won’t be wobbly when rotating.
Here’s the design of the oar: D. CONCLUSIONS:
D. CONCLUSIONS:
The idea that I had from the stage research and proposal is to make a simple game without any complex, twisted logic so that the player can have fun without any unnecessary attachment or brain work which is why it is inspired by arcade games. Arcade games are the backbone of every fun game where you don’t have to sweat it if you lose because there’s an infinite amount of tries that you can do just like with flappy bird or crossroad. So, my goal was to create such a joyful ride that might be hard to win but still involves lots of fun and physical movement. I think because of the shortness of time it was hard to perfect everything, especially the predictability of the tilt sensors, but the audience although brief had a lot of fun and played at least twice. Moreover, I think my project does align with the definition of interactivity since it goes through all three stages of processes that identify interaction: input, process, output, or even more feedback. So depending on how quickly and hard you row the paddles the more boats you avoid in the games but if you lose you’ll get a score with the game over sign and song as feedback of a lost game. Overall, despite all the fabrication lab ideas, successful or failures, it was a lot of fun creating this project. The most enjoyable and probably the most relaxing moment being the decoration of the project where I could draw and paint some boats and do random color patterns which I think came out pretty artsy. The reason why I gave it the name “Unavoidaboat” was because those boats are really hard to avoid. I tried to embrace all of its ups and falls into this name taking some positive turn instead of thinking of it as a complete failure.
Consequently, I think my project lacks a lot of well thought or organized steps in order to give a complete work, however, the value that comes from already existing one has given a significant foundation towards more improvement. To be precise, I believe it gives a user a new perspective on the gameplay of single or two-player games with amplified psychical maneuvering and a tiny glimpse of mixed reality(MR) where a real-world object can affect what’s happening on the screen. This is a concept that I ponder a lot although I tend to not focus on it since we are still more centered around the physicality of things with circuits, however, it makes me excited that my projects, specifically the final one, are becoming more and more like those sci-fi movies which can be considered as bringing something to the table.
E. ANNEX
1. Cuttle of the oar holders
2. Video of the final project
3. Interaction with the project
4. Working process
Processing code:
import processing.serial.*;
import osteele.processing.SerialRecord.*;
import processing.sound.*;
SoundFile sample;
SoundFile sample2;
Serial serialPort;
SerialRecord serialRecord;
PImage sea;
PImage ship;
PImage myship;
float shipX = 500;
float shipY = 500;
;
int shipW = 35;
int shipH =150;
//Enemy e1;
//Enemy e2;
float score;
int startnum = 10;
int level = 1;
boolean CrushShip = false;
Enemy[] enemies;
void Enemyships(int xMin, int xMax, int yMin, int yMax, int num) {
enemies = new Enemy[num];
for (int i = 0; i < enemies.length; i++) {
int x = (int)random(xMin, xMax);
int y = (int)random(yMin, yMax);
enemies[i] = new Enemy(x, y, 100, 100); } }
void setup() {
// fullScreen(P2D);
size(1200, 720);
//background(0);
sea = loadImage("w1.png");
ship = loadImage("bb2.png");
myship = loadImage("sh2.png");
Enemyships(-100, width + 20, - 250, 80, level);
String serialPortName = SerialUtils.findArduinoPort();
serialPort = new Serial(this, serialPortName, 9600);
serialRecord = new SerialRecord(this, serialPort, 2);
//fullScreen(); // sample = new SoundFile(this, "song1.mp3");
sample2 = new SoundFile(this, "song2.mp3"); // sample.loop(); }
void draw() { //tint(34,87,227);
image(sea, 0, 0);
line(0, 500, width, 500);
drawPlayer(); //serialRecord.read();
if (!CrushShip) { moveEnemies(); if (score > startnum && score < startnum + 2) {
Enemyships(-50, width + 20, -260, -80, level);
level += 3;
startnum += 10;
}
} else {
text("Score: "+(int)score, 100, 100);
text("GAME OVER !!!", width/3,height/2);
textSize(100);
}
serialRecord.read();
int value1 = serialRecord.values[0];
int value2 = serialRecord.values[1];
if (shipX < width-shipW) { if (value1 == 1) { //&& value1 == 0){ the right tilt shipX += 5; } } if (shipX > shipW) {
if (value2 == 1) { //&& value2 == 1){the left tilt
shipX += -5;
}
}
println(value1,value2, shipX);
float y0 = 0;
if (y0 >= 590 && y0 <= height - shipH) {
shipY = y0;
}
}
void moveEnemies() {
for (int i = 0; i < enemies.length; i++) { if (enemies[i].y > height) {
enemies[i].y = -10;
}
enemies[i].display();
enemies[i].descend(random(1, 15));
boolean XLeft = enemies[i].x + enemies[i].w >= shipX;
boolean XRight = enemies[i].x + enemies[i].w <= shipX + shipW + 4; boolean Up = enemies[i].y >= shipY;
boolean Down = enemies[i].y + enemies[i].h <= shipY + shipH;
if (XLeft && XRight && Up && Down) {
CrushShip = true;
}
}
score += 0.1;
fill(255, 0, 0);
text("Score: "+(int)score, 10, 40);
textSize(70);
sample2.loop();
//sample.stop();
}
void drawPlayer() {
stroke(0);
image(myship, shipX, shipY, shipW, shipH);
}
Arduino code:
#include "SerialRecord.h"
// Change this number to send a different number of values
SerialRecord writer(2);
void setup() {
Serial.begin(9600);
pinMode(2, INPUT);
pinMode(3, INPUT);
}
void loop() {
int sensorValue1 = digitalRead(2);
int sensorValue2 = digitalRead(3);
//writer[0] = millis() % 1024;
writer[0] = sensorValue1;
writer[1] = sensorValue2;
writer.send();
writer.write();
// This delay slows down the loop. This can make it easier to debug the
// program.
delay(10);
}
Code References:
1. <Learn Coding From Scratch (2019), “How to make a game in Processing for any device”.Coding_For_Kids___Avoid_Blocks.pde
2. Some where taken from Processing library
Image reference:
2. BattleCruiserCommander. “Jking Crown Destroyer”. April 2020. https://forum.cosmoteer.net/d/11151-final-redford-republic-naval-update-expansion [Accessed 5 Dec. 2022]
3. Rych. “Battleship YAMATO”. June 2018. https://forum.cosmoteer.net/d/5970-ww2-ships [Accessed 5 Dec. 2022]
4. Background picture and song is copyright free


















 Image 1. Virtual Reality by Aswinth Raj .
Image 1. Virtual Reality by Aswinth Raj .