Link to the documentation in notion: Final Project Documentation
Author: Maggie Wang
IF week 12
In-class assignment:


Grasshopper file
After-class Excercise Final Outcome:


This is the exercise I did for the final project.
How to use digital fabrication methods in the making of the final project.
I intend to leverage techniques such as 3D printing and laser cutting to fabricate wearable device components, such as structural elements and decorative embellishments.
For example, I could use 3D printing to create customized components and desirable patterns for the waving mechanism, ensuring optimal functionality and aesthetic appeal. I can also utilize 3d printing on fabric to decorate the dress and make decorations like gloves or headpieces. Additionally, laser cutting could be employed to cut and engrave patterns onto the fabric or other materials used in the construction of the wearable device, adding visual interest and personalization. laser cutting can also be used to cut the structure for the mechanism.
Reference
W11 GRASSHOPPER
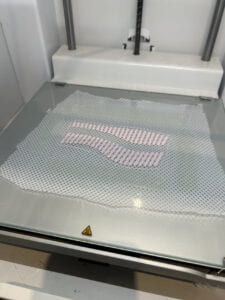
Result of 3D printing on fabric

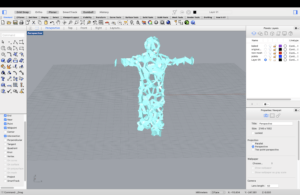
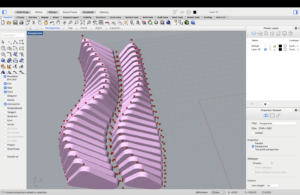
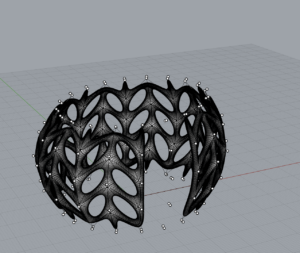
Pattern created with Rhino

Grasshopper

Paused at layer 4

Put the fabric on

Printing process

Outcome
Reflection
Inspired by the resources Marcela provided on the website, I decided to make two connected linear patterns with curves because I wanted to implement this in the final project. I started with a small scale and asked Marcela for help to code it in Grasshopper. I printed it solid and I found the sound and waving motion is better than hollow ones. This pattern I tried to make aligns with our jellyfish concept and could be implemented if added motions to it.
One problem of using solid 3d printed materials may be its heaviness. So to use it for the final, I may want to use another shape that is of smaller size. Besides fluidity, one special point about this design is the sound, so this is also an important aspect I’ll try.
W9 COMPUTATIONAL COUTURE: 3D DESIGN – RHINO
Results


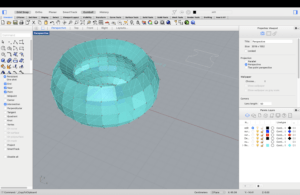
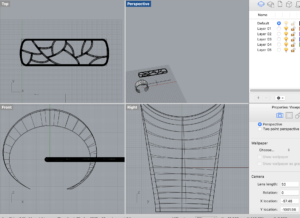
Model following Marcela’s tutorial
After class exercise

(working process)

(outcome)
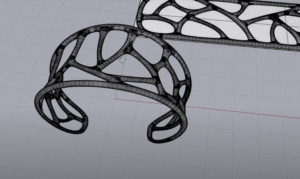
Printed work:




Reflections:
Problem encountered:
During the modeling process, I encountered problems with intersections between meshes so I couldn’t take any actions, especially for making the bangle. One lesson I learnt is that there are multiple ways to solve this problem, like using the boolean, smooth functions, and using mesh.
When I printed the first ring, the edge was too thin, so it was difficult to take off the support. For the second wearable, I wanted to keep with the tree support, but I found it was too difficult to take off. I learned that this kind of shape works better with normal support or even no support.
What I learned in this class with Rhino is really helpful for the mechanism I want to use for the final project, so I’ll model it with what I learned.
Project 2 Kinetic Prototype
Project title: Luminous Drift
The documentation of the 3 mechanisms is in my last post.
Link to detailed documentation in notion:
W8 DIY Actuator and Mechanisms
DIY Actuator
Mechanisms
- A simple mechanism that can go up and down like a flower.
I recreated a better version of it and it is like a grabbing or blossom movement.
2. An origami that turns into a box from a tube. We are trying to experiment with the change in size. We tried to make it an inflatable by adding TPU inside and connecting it with an air pump but did not work out.
4. Inflatables
We tried to make the cardboard stick out and in similar to the flower one, also create a sense of breathing. But this was difficult to continue.
5. Servo motor fabric experiment
W7 Pneumatic Movements
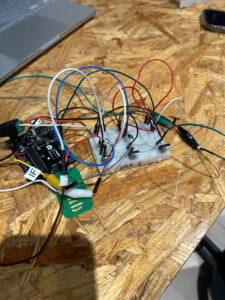
Circuit Building:

Smile and I built the circuit according to the instructions.

Seal the layers of TPU and baking paper
Code:
int motorPump = 9;
int valve = 10;
int motorSuck = 11;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(motorPump, OUTPUT);
pinMode(valve, OUTPUT);
pinMode(motorSuck, OUTPUT);
}
void loop() {
// inflate
digitalWrite(motorPump,HIGH);
digitalWrite(valve, HIGH);
digitalWrite(motorSuck, LOW);
delay(1000);
// deflate
digitalWrite(motorPump, LOW);
digitalWrite(valve, LOW);
digitalWrite(motorSuck, HIGH);
delay(1000);
}
THE RESEARCH: INFLATABLES
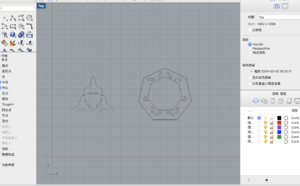
We first draw the inside of the inflatables using Rhino.

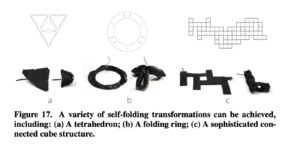
We made the 3 replications of the examples. For the one we create on our own, we draw inspiration from the folding ring in the reading Heat-sealing Inflatable Shape-change Materials for Interaction Design.
We were curious about how polygonal popping and self-folding transformation can be achieved. So we designed a heptagon, and it turned out to be the inflatable with the best effect.
Unlike traditional motor-driven systems, inflatables rely merely on air pressure for propulsion, resulting in a more organic and fluid motion. Mechanisms built with motors tend to be louder and less flexible. What is interesting is the inflatables’ softness and flexibility. Unlike rigid structures, inflatables can deform and adapt to their surroundings, which is perfect for mimicking animal or plant movement. Moreover, they are lightweight and therefore portable. By applying pneumatic mechanisms, I can create more efficient and responsive systems that blur the line between man-made and natural movements.
In Project 1, the method we used to represent people’s reactions was through the color change of the neopixels. But the inflatables provide me with another approach. When someone gets closer, the inflatable’s size can change or it can self-fold to represent people’s reaction to environmental change. Especially the inflatables made with soft silicon like Soft Pneumatic Pavilion can represent tentacles moving or movement like swimming. The stipes we made could inflate and change shape to cover our body. The degree to which the garment folds can also change according to the environment. Inflatables are also a good way to show how female space was taken by males and show the extension of our skin.
Reference
Week 5 & Project 1: New Body
Week 5 Textile

PROJECT TITLE: JellyFeel
Final outcome


DESCRIPTION AND CONCEPT:
When we lose the ability to see the world, what can we do and what will the world be like? In this project, we explore how we can communicate with the world without a clear vision. Moreover, we also got inspiration from the jellyfish, because they didn’t have sight and they used their tentacle to sense their surrounding. Inspired by course reading about fashion, identity, and human perception, we came up with the idea of sensing our surroundings with our hands and letting our hands take over the job of our eyes. We will move with the lead of our hands, and when something is approaching us, we will change our color to reddish and reduce the brightness, that our body is giving out. Otherwise, we will appear a blue color that represents our safety, where everything is out of your way and you are in a safe zone.
RESEARCH & DEVELOPMENT
This wearable serves as a powerful metaphor for human interaction and relationships. Just as the LED lights respond to changes in proximity, so too do individuals in social settings. When we are close to someone, our interactions may become more intense or emotionally charged, as represented by the transition to red lights. Conversely, as we move away, our interactions may become more distant or detached, reflected by the shift back to blue lights. Initially, the blue lights may represent a sense of safety or self-preservation, encouraging the wearer to maintain a comfortable distance from others. However, as the lights turn red in close proximity, they signal a willingness to let down barriers and engage more deeply with others, even if it means exposing vulnerabilities or insecurities.
Animal inspiration: Many species of jellyfish are bioluminescent, meaning they can emit light. This ability is often used for communication. Experiment with creating fabric tentacles that attach to the body and respond to stimuli, such as touch or sound. These tentacles could provide sensory feedback or assist with navigation in the wearer’s environment. Jellyfish has a bell-shaped body.
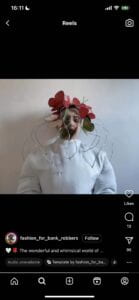
One specific artist we looked into who inspired our idea was Lucy MaRae.



Bubbelle, experiment in decrypting the human body
McRae’s work creates a very intimate exchange between the body and the spaces it occupies. Moreover, she pays attention to the knowingness of the materials. She tried to use familiar everyday objects and materials, and transform them and take them to another place than they were. Her works pay attention to the extension of the senses. These inspired our project of the idea of distorting senses and transforming senses to other senses. Initially, we wanted that wearable to take up space and restrain the wearer’s movement, so that they can only use the remaining body parts to feel the surroundings. We also wanted to use materials that are common, so we chose transparent plastic. Our wearable was meant to be heavy and cover most part of our body because it should represent the weight of a safe space.
References


Lucy MaRae Body Architect
a future human body capable of physiological transformations.

Behnaz Farahi
The goal is to explore how wearables can become not only a vehicle for self-expression, but also an extension of our sensory experience of the world.
PRODUCTION:
2 Neopixels
2 distant sensors
3 micro:bits
cotton
different types of fabric
transparent plastic
optic fiber
Laser paper
FABRICATION:

Initial sketch

We started by creating a jellyfish-like headpiece that can distort eyesight. We wanted to use transparent plastic that can be inflatable to take up the volume. We brainstormed balloons and other plastic packaging materials, but they were not easy to manipulate and control, and had the risk of explosion. So we decided to use this plastic foam material. It is satisfactory because it creates the feeling of inflatable, which is exactly what we want.

However, to add more sensors and layers to the headpiece, we placed a piece of gauze as a support.
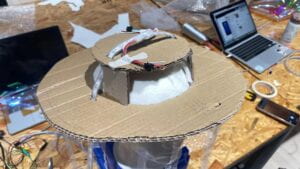
To hide the sensors and better support the plastic foam material, we eventually used cardboard to cut the shape of a hat and placed the neopixels through the hat. 
We added cotton to cover the sensors and the cardboard.



To create tentacles, we sewed diamond-like laser paper to a line of fabric and placed them next to the neopixels. They are long and soft, can produce a light effect, and also can move based on the wearer’s movements.
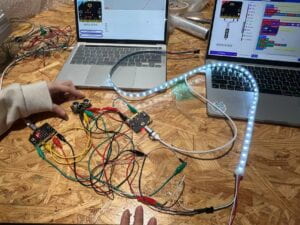
SENSORS

The interactivity our project intends to create is to use hands to sense the world when eyesight is distorted using distance sensors and neopixels. The neopixels connect the arms, which are like tentacles. The distance sensors are placed on the hands and the distance value sensed is transported to the neopixels.
Integrate LED lights or light-emitting fibers into the fabric to create sensory extensions that respond to touch or movement. These light patterns could serve as a new form of communication or expression for the wearer.
The first version is the direct transition of the color blue and red. With Marcela’s suggestion, we modified the code to have a more smooth transition between the colors, and made more changes to the less besides the color, including the number of LEDs, brightness, and more colors
When there is nothing near the wearer, the whole strip will show blue color. When something is approaching, the number of LEDs shining will decrease and the color gradually becomes more red.
For the final version, the color changes based on the modification of RGB. When something is approaching, RED value increases, and vice versa.
During the work, Smile and I collaborated well. I mainly came up with the initial idea, and we developed the idea and worked on it together.
CODE:
Distance sensor/Micro bit block code
JavaScript:
let Distance = 0
radio.setGroup(156)
basic.forever(function () {
Distance = sonar.ping(
DigitalPin.P0,
DigitalPin.P1,
PingUnit.Centimeters
)
serial.writeValue("d", Distance)
radio.sendValue("s2", Distance)
basic.pause(100)
})
JavaScript for Neopixel:
radio.onReceivedValue(function (name, value) {
if (name == "s1") {
SensorValue = value
} else {
SensorValue2 = value
}
dis = (SensorValue + SensorValue2) / 2
LEDsOn = Math.round(Math.map(dis, 0, 250, 10, numberOfLEDs))
})
let blue = 0
let reddec = 0
let bluedec = 0
let red = 0
let brightness = 0
let LEDsOn = 0
let dis = 0
let SensorValue2 = 0
let SensorValue = 0
let numberOfLEDs = 0
radio.setGroup(156)
numberOfLEDs = 60
let strip = neopixel.create(DigitalPin.P1, numberOfLEDs, NeoPixelMode.RGB)
basic.forever(function () {
serial.writeValue("sum", dis)
brightness = Math.constrain(dis, 10, 100)
strip.setBrightness(brightness)
red = Math.map(dis, 0, 40, 255, 0)
bluedec = Math.map(dis, 0, 40, 0, 20)
reddec = Math.map(dis, 40, 500, 20, 0)
blue = Math.map(dis, 40, 500, 100, 255)
basic.pause(200)
if (dis < 40) {
serial.writeValue("red", red)
serial.writeValue("bluedec", bluedec)
strip.clear()
for (let index = 0; index <= LEDsOn; index++) {
strip.setPixelColor(index, neopixel.rgb(red, 0, bluedec))
strip.show()
}
} else {
serial.writeValue("reddec", reddec)
for (let index = 0; index <= LEDsOn; index++) {
strip.setPixelColor(index, neopixel.rgb(reddec, 10, blue))
strip.show()
}
serial.writeValue("blue", blue)
}
})
PROBLEM:
Since we use 3 micro:bits, the connections between wires are very delicate, so we try to cut wires and use screws to fix the connection.


We tried using fiber optic because we were inspired by the light effect and it is similar to the bioluminescence of jellyfish. However, the light is very dim.

CONCLUSIONS:
In this project, our goal is to explore fashion-distorting senses and how they affect our perception of the world. We also try to explore human relationships regarding the surroundings through this wearable. Our final outcome is a representation of this goal. We had an intention to choose every material that we used and how they were connected. The volume it takes up, the space it creates to blur the sight and the distance sensor’s connection with the neopixels to use touch to sense the surroundings align with the project prompt to distort the senses and explore new body boundaries and capabilities.
This project takes me and Smile a lot of time, from the concept and fabrication. I’m proud of our intentions to make a wearable not only for the middle part of the body. We spend a lot of time on the design of the headpiece. We decided on the plastic we wanted to use and had a frame quickly. But to hide the sensors and make the wearer more comfortable, we changed the inside of the headpiece, cut a cardboard hat, and put the cloth in it. Our headpiece has more than 5 layers, which was designed intentionally but turned out a little too many. I’m satisfied with the space we created with the current material, but there can be improvement in the shape and the layers. During the making process, we encountered many difficulties with both fabrication and coding. It was hard to create the textiles we wanted and the desired effect for the neopixels. Our decision with micro:bit made the coding part and the wire-connection part harder. With help from Marcela and Rudi, we managed to fix the connection and the programming.
Potential improvement:
- The current appearance of the wearable looks more like a costume instead of fashion. For improvement, I want to change the shape of the headpiece to make it more like a hat with an irregular shape. The current length of the headpiece may be too long and it’s better to make it shorter and design a clear demarcation line between the headpiece and the tentacles.
- Another problem is that we used 2 neopixel strips, but the light is hard to notice covered by the plastic. We can definitely try to add more neopixels, but we need to consider the balance between the power needed for multiple neopixels to the micro:bit. Also, for now, the led lighting up is still not very smooth. Due to the long responding time of the distance sensor, this is a hard problem to solve.
- What we can also think about in the future is the use of sensors. For this project, we use the distance sensor placed on the hands, but we can certainly think of placing it on other parts of our body, for example on our feet. Also, the use of distance sensor represents the sense of touch, but this idea of transforming senses and its influence on our perception of the world can expand to other senses, hearing for example.
Reference
Davis, Fred (1992) ‘Do Clothes Speak? What makes them Fashion?’ in: Fashion, Culture and Identity. Chicago: The University of Chicago Press, pp. 1–18
See Yourself Sensing: Redefining Human Perception
Material Behaviours in 3D-Printed Fashion Items – Behnaz Farahi
Lucy McRae: Body Architect
W4 Mask
After watching Paris is Burning and reading The Fashioned Body chapters listed below, post to the blog a reflection on the relationship between fashion and identity, but also gender, race, and class. You can also add your notes from the class discussion. Finally, write about the concept of your mask and how this relates to your understanding of identity and expression through fashion. Don’t forget to post photos or videos wearing it.
Reflection
Fashion is an expression of identity. “How we perform our identity has something to do with our location in the social world as members of particular groups, classes, cultural communities. The clothes we choose to wear represent a compromise between the demands of the social world, the milieu in which we belong, and our own individual desires”.
In the documentary Paris is Burning, the characters consider fashion as a tool for self-expression and identity formation. The ball culture in 1980s New York City provided a space for individuals to creatively construct and perform their identities through elaborate costumes, runway walks, and voguing. These performances were not merely about aesthetics but also served as acts of resistance against societal norms and discrimination. In the documentary, the character’s race and gender restrict them from ever achieving what they want, so they use fashion as fantasy. Their desire is clearly shown through what they wear.
In our class discussion, we talked about whether fashion is performance. I would say that fashion is indeed a performance of our identity. What we wear shows other people the information we want to convey. In the documentary, participants will choose different attires for different personas in competition. They perform different characters through fashion, which also helps to build their confidence. I also remember the concept of “real” in the documentary, which seems to be similar to “authenticity” mentioned in the reading, however, it is in fact opposite. Their being “real” is their compromise to the real world. The participants in the ball pay attention also to artifice in their presentation of self to catch people’s eyes. What they wear also indicates fashion’s relationship with class and social status, as stated in the reading(143). Class is clearly visible through different styles of clothing. Although the boundaries are gradually blurring, clothing still serves as a powerful marker of social divisions.
In terms of gender, nowadays gender-neutral fashion challenges traditional norms and offers new possibilities for self-expression beyond binary constructs. I also have many gender-neutral clothing. As a girl hiphop dancer, which was traditionally dominated by men, women dress exactly the same as men to better fit into the culture.
Mask

Concept
This mask empowers women to break free from the constraints. What we want to express through this mask is that we feel constantly strained by different types of responsibility and stereotypes in society, but we want wearers to be encouraged to break free of the chains and embrace new opportunities.


We gained inspiration from the work above and wanted to explore the butterfly’s symbolization. At first, we wanted to create a pupa with woolen yarn to make a headset.
However, the experiment was not successful, so we moved to another type of mask.
The green wollen yarns represent the thistles and thorns, the struggle.

This was the first prototype, but it was more like an adornment instead of a mask.

We used hot glue to create butterflies and tangled them with chains, which represent the constraints. However, we placed it below to show these constraints can be overcome.
The leaves around the butterflies indicate empowerment. They are symbols of self-discovery and growth.


Fashion serves as a powerful means of self-expression and identity. This mask not only acknowledges the weight of societal expectations but also encourages wearers to embrace their authenticity and pursue new opportunities.
Reference
Entwistle, Joanne (2000) ‘Fashion and Identity’ in: The Fashioned Body. Cambridge: Polity Press
W3 micro:bit
Here is the video of the final output
EXERCISE 1: LILYPAD

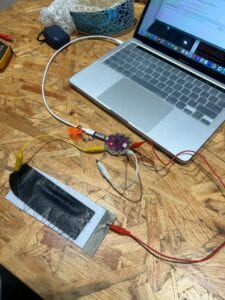
CONNECT THE SENSOR TO THE LILYPAD
Problems that occurred in this exercise were the bad connection due to problems with the wires. One solution was to use as few wires as possible and wrap the resistor directly on Lilypad.
Above is the video for connecting the neopixels to the lilypad and the functioning output.
Exercise 2
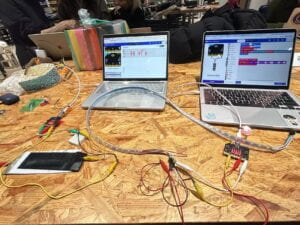
1. Setting up the sensor and the first micro:bit

Video:
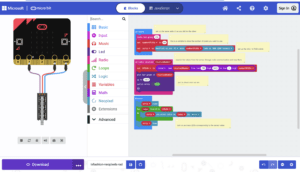
2. Programming the second micro:bit to receive values and use them to control the neopixels.

Code:

First is the link to the Original video, with the problem of blinking too fast.
Here is the link to the video of the final functioning output
Arduino Code:
#include <Adafruit_NeoPixel.h> #include <Adafruit_NeoPixel.h> // ixfashion week 3 #include <Adafruit_NeoPixel.h> // Which pin on the Arduino is connected to the NeoPixels? #define PIN 3 // How many NeoPixels are attached to the Arduino? #define NUMPIXELS 60 // When setting up the NeoPixel library, we tell it how many pixels, // and which pin to use to send signals. Note that for older NeoPixel // strips you might need to change the third parameter -- see the // strandtest example for more information on possible values. Adafruit_NeoPixel pixels(NUMPIXELS, PIN); // analog sensor int sensorPin = A3; void setup() { // initialize serial communication at 9600 bits per second: Serial.begin(9600); // INITIALIZE NeoPixel strip object (REQUIRED) pixels.begin(); } void loop() { //read the sensor value int sensorValue = analogRead(sensorPin); //map the values int ledsOn = map(sensorValue, 0, 470, 1, NUMPIXELS); pixels.clear(); // Set all pixel colors to 'off' //turn on a number of LEDs on according to the values from the sensor for(int i = 0; i < ledsOn; i++){ pixels.setPixelColor(i, pixels.Color(255, 255, 255)); pixels.show(); // Send the updated pixel colors to the hardware. } Serial.println(sensorValue); } Question: Investigate how animals/plants communicate with each other and write about an interesting form of communication that you could use in a wearable to communicate with others. By reading the materials given, I learned that plants and animals could communicate in many ways that I wasn't aware of. Only visual signals already included many types of language including facial expressions, color-change, gaze-following, etc. I find many signals that can be explored and achieved through microcontrollers in wearables. Inspired by the way certain animals and plants change color or light through chemical reactions, the wearable could feature responsive fabrics or materials that change color or light in response to environmental factors or user input.For example, I can explore temperature-sensitive materials or sensors that can change color or the color of the LEDs based on the wearer's body temperature. The change of the LEDs or Neopixels can also result from the change in pressure, speed, etc. Other interesting communication forms Drawing from the concept of gaze-following behavior observed in animals, the wearable could feature embedded sensors or cameras that track the wearer's gaze direction. This information could be used to trigger interactive responses within the device or to communicate with external devices or systems. An example is Caress of the Gaze by Behnaz Farahi
Another interesting form is to explore bio-inspired sound communication. The wearable could contain small speakers, actuators, or motors that emit sounds mimicking those of animals or natural environments. Users could control these sounds through gestures or voice commands. These communication forms inspired my idea of making wearables incorporating rubbing specialized body parts together and vibration to produce sounds like arthropods. I often encounter situations when I don't want to open my mouth to speak a word but want to convey the message of rejection or happiness. Previously these were shown by my eyes, but I want to explore how they can be conveyed through the frictions of different fabrics and motors. For example, motors can be connected to fabric and when feel pressure detected by pressure sensor or heartrate sensor, the motor will lead the fabric to move and produce sound. Adding color and light signals to these is also preferrable. How do you imagine you could use what you learned today for a wearable? To incorporate sensors into wearables, I learned today that controlling the sensors through radio communication using micro:bit can enable wireless connections when I have wearables that interact with each other. For example, if I want to integrate neopixel strips on the wearables and want them to change color based on temperature sensors, the neopixel strips won't have to be connected to the breadboard or lily pad. Each wearable could be equipped with temperature sensors to detect changes in the wearer's environment. With the micro:bit's radio communication capabilities, these wearables could exchange real-time temperature data. Furthermore, by eliminating the need for physical connections between the wearables and the sensors, the design becomes more streamlined and user-friendly. The wireless connection can make the whole interactive mechanism more convenient for wearers.