Project title: Luminous Drift
The documentation of the 3 mechanisms is in my last post.
Link to detailed documentation in notion:
The documentation of the 3 mechanisms is in my last post.
Link to detailed documentation in notion:
DIY Actuator
Mechanisms
I recreated a better version of it and it is like a grabbing or blossom movement.
2. An origami that turns into a box from a tube. We are trying to experiment with the change in size. We tried to make it an inflatable by adding TPU inside and connecting it with an air pump but did not work out.
4. Inflatables
We tried to make the cardboard stick out and in similar to the flower one, also create a sense of breathing. But this was difficult to continue.
5. Servo motor fabric experiment
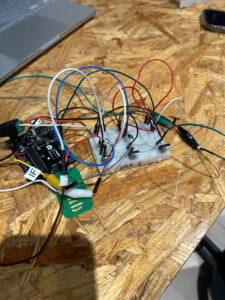
Circuit Building:

Smile and I built the circuit according to the instructions.

Seal the layers of TPU and baking paper
Code:
int motorPump = 9;
int valve = 10;
int motorSuck = 11;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(motorPump, OUTPUT);
pinMode(valve, OUTPUT);
pinMode(motorSuck, OUTPUT);
}
void loop() {
// inflate
digitalWrite(motorPump,HIGH);
digitalWrite(valve, HIGH);
digitalWrite(motorSuck, LOW);
delay(1000);
// deflate
digitalWrite(motorPump, LOW);
digitalWrite(valve, LOW);
digitalWrite(motorSuck, HIGH);
delay(1000);
}
THE RESEARCH: INFLATABLES
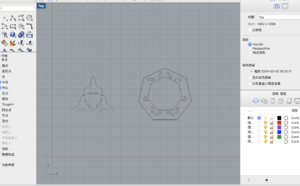
We first draw the inside of the inflatables using Rhino.

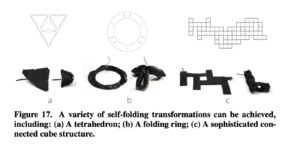
We made the 3 replications of the examples. For the one we create on our own, we draw inspiration from the folding ring in the reading Heat-sealing Inflatable Shape-change Materials for Interaction Design.
We were curious about how polygonal popping and self-folding transformation can be achieved. So we designed a heptagon, and it turned out to be the inflatable with the best effect.
Unlike traditional motor-driven systems, inflatables rely merely on air pressure for propulsion, resulting in a more organic and fluid motion. Mechanisms built with motors tend to be louder and less flexible. What is interesting is the inflatables’ softness and flexibility. Unlike rigid structures, inflatables can deform and adapt to their surroundings, which is perfect for mimicking animal or plant movement. Moreover, they are lightweight and therefore portable. By applying pneumatic mechanisms, I can create more efficient and responsive systems that blur the line between man-made and natural movements.
In Project 1, the method we used to represent people’s reactions was through the color change of the neopixels. But the inflatables provide me with another approach. When someone gets closer, the inflatable’s size can change or it can self-fold to represent people’s reaction to environmental change. Especially the inflatables made with soft silicon like Soft Pneumatic Pavilion can represent tentacles moving or movement like swimming. The stipes we made could inflate and change shape to cover our body. The degree to which the garment folds can also change according to the environment. Inflatables are also a good way to show how female space was taken by males and show the extension of our skin.
Reference

Final outcome


DESCRIPTION AND CONCEPT:
When we lose the ability to see the world, what can we do and what will the world be like? In this project, we explore how we can communicate with the world without a clear vision. Moreover, we also got inspiration from the jellyfish, because they didn’t have sight and they used their tentacle to sense their surrounding. Inspired by course reading about fashion, identity, and human perception, we came up with the idea of sensing our surroundings with our hands and letting our hands take over the job of our eyes. We will move with the lead of our hands, and when something is approaching us, we will change our color to reddish and reduce the brightness, that our body is giving out. Otherwise, we will appear a blue color that represents our safety, where everything is out of your way and you are in a safe zone.
RESEARCH & DEVELOPMENT
This wearable serves as a powerful metaphor for human interaction and relationships. Just as the LED lights respond to changes in proximity, so too do individuals in social settings. When we are close to someone, our interactions may become more intense or emotionally charged, as represented by the transition to red lights. Conversely, as we move away, our interactions may become more distant or detached, reflected by the shift back to blue lights. Initially, the blue lights may represent a sense of safety or self-preservation, encouraging the wearer to maintain a comfortable distance from others. However, as the lights turn red in close proximity, they signal a willingness to let down barriers and engage more deeply with others, even if it means exposing vulnerabilities or insecurities.
Animal inspiration: Many species of jellyfish are bioluminescent, meaning they can emit light. This ability is often used for communication. Experiment with creating fabric tentacles that attach to the body and respond to stimuli, such as touch or sound. These tentacles could provide sensory feedback or assist with navigation in the wearer’s environment. Jellyfish has a bell-shaped body.
One specific artist we looked into who inspired our idea was Lucy MaRae.



Bubbelle, experiment in decrypting the human body
McRae’s work creates a very intimate exchange between the body and the spaces it occupies. Moreover, she pays attention to the knowingness of the materials. She tried to use familiar everyday objects and materials, and transform them and take them to another place than they were. Her works pay attention to the extension of the senses. These inspired our project of the idea of distorting senses and transforming senses to other senses. Initially, we wanted that wearable to take up space and restrain the wearer’s movement, so that they can only use the remaining body parts to feel the surroundings. We also wanted to use materials that are common, so we chose transparent plastic. Our wearable was meant to be heavy and cover most part of our body because it should represent the weight of a safe space.
References


Lucy MaRae Body Architect
a future human body capable of physiological transformations.

Behnaz Farahi
The goal is to explore how wearables can become not only a vehicle for self-expression, but also an extension of our sensory experience of the world.
PRODUCTION:
2 Neopixels
2 distant sensors
3 micro:bits
cotton
different types of fabric
transparent plastic
optic fiber
Laser paper
FABRICATION:

Initial sketch

We started by creating a jellyfish-like headpiece that can distort eyesight. We wanted to use transparent plastic that can be inflatable to take up the volume. We brainstormed balloons and other plastic packaging materials, but they were not easy to manipulate and control, and had the risk of explosion. So we decided to use this plastic foam material. It is satisfactory because it creates the feeling of inflatable, which is exactly what we want.

However, to add more sensors and layers to the headpiece, we placed a piece of gauze as a support.
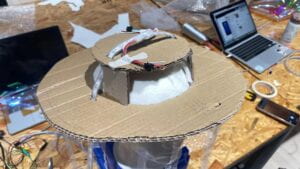
To hide the sensors and better support the plastic foam material, we eventually used cardboard to cut the shape of a hat and placed the neopixels through the hat. 
We added cotton to cover the sensors and the cardboard.



To create tentacles, we sewed diamond-like laser paper to a line of fabric and placed them next to the neopixels. They are long and soft, can produce a light effect, and also can move based on the wearer’s movements.
SENSORS

The interactivity our project intends to create is to use hands to sense the world when eyesight is distorted using distance sensors and neopixels. The neopixels connect the arms, which are like tentacles. The distance sensors are placed on the hands and the distance value sensed is transported to the neopixels.
Integrate LED lights or light-emitting fibers into the fabric to create sensory extensions that respond to touch or movement. These light patterns could serve as a new form of communication or expression for the wearer.
The first version is the direct transition of the color blue and red. With Marcela’s suggestion, we modified the code to have a more smooth transition between the colors, and made more changes to the less besides the color, including the number of LEDs, brightness, and more colors
When there is nothing near the wearer, the whole strip will show blue color. When something is approaching, the number of LEDs shining will decrease and the color gradually becomes more red.
For the final version, the color changes based on the modification of RGB. When something is approaching, RED value increases, and vice versa.
During the work, Smile and I collaborated well. I mainly came up with the initial idea, and we developed the idea and worked on it together.
CODE:
Distance sensor/Micro bit block code
JavaScript:
let Distance = 0
radio.setGroup(156)
basic.forever(function () {
Distance = sonar.ping(
DigitalPin.P0,
DigitalPin.P1,
PingUnit.Centimeters
)
serial.writeValue("d", Distance)
radio.sendValue("s2", Distance)
basic.pause(100)
})
JavaScript for Neopixel:
radio.onReceivedValue(function (name, value) {
if (name == "s1") {
SensorValue = value
} else {
SensorValue2 = value
}
dis = (SensorValue + SensorValue2) / 2
LEDsOn = Math.round(Math.map(dis, 0, 250, 10, numberOfLEDs))
})
let blue = 0
let reddec = 0
let bluedec = 0
let red = 0
let brightness = 0
let LEDsOn = 0
let dis = 0
let SensorValue2 = 0
let SensorValue = 0
let numberOfLEDs = 0
radio.setGroup(156)
numberOfLEDs = 60
let strip = neopixel.create(DigitalPin.P1, numberOfLEDs, NeoPixelMode.RGB)
basic.forever(function () {
serial.writeValue("sum", dis)
brightness = Math.constrain(dis, 10, 100)
strip.setBrightness(brightness)
red = Math.map(dis, 0, 40, 255, 0)
bluedec = Math.map(dis, 0, 40, 0, 20)
reddec = Math.map(dis, 40, 500, 20, 0)
blue = Math.map(dis, 40, 500, 100, 255)
basic.pause(200)
if (dis < 40) {
serial.writeValue("red", red)
serial.writeValue("bluedec", bluedec)
strip.clear()
for (let index = 0; index <= LEDsOn; index++) {
strip.setPixelColor(index, neopixel.rgb(red, 0, bluedec))
strip.show()
}
} else {
serial.writeValue("reddec", reddec)
for (let index = 0; index <= LEDsOn; index++) {
strip.setPixelColor(index, neopixel.rgb(reddec, 10, blue))
strip.show()
}
serial.writeValue("blue", blue)
}
})
PROBLEM:
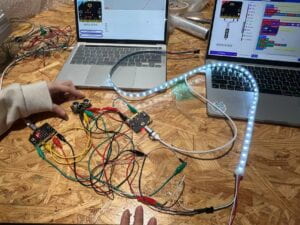
Since we use 3 micro:bits, the connections between wires are very delicate, so we try to cut wires and use screws to fix the connection.


We tried using fiber optic because we were inspired by the light effect and it is similar to the bioluminescence of jellyfish. However, the light is very dim.

In this project, our goal is to explore fashion-distorting senses and how they affect our perception of the world. We also try to explore human relationships regarding the surroundings through this wearable. Our final outcome is a representation of this goal. We had an intention to choose every material that we used and how they were connected. The volume it takes up, the space it creates to blur the sight and the distance sensor’s connection with the neopixels to use touch to sense the surroundings align with the project prompt to distort the senses and explore new body boundaries and capabilities.
This project takes me and Smile a lot of time, from the concept and fabrication. I’m proud of our intentions to make a wearable not only for the middle part of the body. We spend a lot of time on the design of the headpiece. We decided on the plastic we wanted to use and had a frame quickly. But to hide the sensors and make the wearer more comfortable, we changed the inside of the headpiece, cut a cardboard hat, and put the cloth in it. Our headpiece has more than 5 layers, which was designed intentionally but turned out a little too many. I’m satisfied with the space we created with the current material, but there can be improvement in the shape and the layers. During the making process, we encountered many difficulties with both fabrication and coding. It was hard to create the textiles we wanted and the desired effect for the neopixels. Our decision with micro:bit made the coding part and the wire-connection part harder. With help from Marcela and Rudi, we managed to fix the connection and the programming.
Potential improvement:
Reference
Davis, Fred (1992) ‘Do Clothes Speak? What makes them Fashion?’ in: Fashion, Culture and Identity. Chicago: The University of Chicago Press, pp. 1–18
See Yourself Sensing: Redefining Human Perception
Material Behaviours in 3D-Printed Fashion Items – Behnaz Farahi
Lucy McRae: Body Architect