During this recitation, I learned how to work with stepper motors. The first task was to learn how to make the circuit. The circuit incorporated an H-bridge and a stepper motor. I followed the given diagram below.

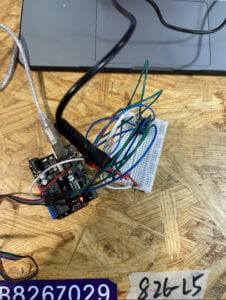
With the Stepper attached
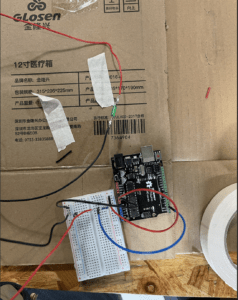
Without the stepper motor
I then cut out the cardboard that was given to me. The cardboard already had the shapes and measurements so all I had to do was trace the lines. Then I took too push pins and I placed them into the cut-out circles to connect the stepper motor to the linear arm and the linear arm to the rotating link.
After that, I made sure that everything worked like how the example did.Then it was time to add some customization. I added a personal touch by attaching a “Hello” sign to the top of the linear arm. I also slowed myStepper.setSpeed() in the code to make the sign look like it was waving and added random() to give the sign some quirky personality.
Additional Questions
Question 1: Choose an art installation mentioned in the reading ART + Science NOW, Stephen Wilson (Kinetics chapter). Post your thoughts about it and make a comparison with the work you did during this recitation. How do you think that the artist selected those specific actuators for his project?
I think that “waves” (2002) by Daniel Palacios Jimenez is a very simplistic but beautiful design. I really like how he took very simple things like a motor and string and made them into a creative piece of art. I admire that though the design is simple it still looks very intricate because of how fast the string spins and the noise it emits. I think that the artist probably used a DC motor to make the oscillations of the rope visible because they spin in one direction well. I think that this project is somewhat similar to what we did in recitation as they both use motors and a simple mechanism to create an aesthetically pleasing project. While he used motors and a string, I used cardboard and a motor.
Question 2: What kind of mechanism would you be interested in building for your midterm project? Explain your idea using a sketch (conceptual or technical) with a list of materials that you plan to use. Include details about the ways that you expect the user to embrace in physical interaction with your project. In particular, explain how would your motor (or motors) with a mechanism will be different than using an animation on a digital screen.
I am very interested in creating an installation that consisted of motion sensors. I want the motion sensor to react to the presence of a person and then do something. I think I would like to have pinwheels on a wall and when someone walks by the wheels start spinning but only in-the-spot movement was detected. My vision is that when someone walks by the installation reacts like a wave. Only the part of the wall where the person is sensed starts to move. This would mean that I would have to use servos and motion sensors to complete this project. I hope that this installation would encourage people to move and interact with the installation itself. I find many adults try to suppress their silly side and I hope that this installation will bring out their silly side.
Code:
/*
Stepper Motor Control – one revolution
This program drives a unipolar or bipolar stepper motor.
The motor is attached to digital pins 8 – 11 of the Arduino.
The motor should revolve one revolution in one direction, then
one revolution in the other direction.
Created 11 Mar. 2007
Modified 30 Nov. 2009
by Tom Igoe
*/
#include
const int stepsPerRevolution = 200; // change this to fit the number of steps per revolution
// for your motor
// initialize the stepper library on pins 8 through 11:
Stepper myStepper(stepsPerRevolution, 8, 9, 10, 11);
void setup() {
// set the speed at 60 rpm:
myStepper.setSpeed(40);
// initialize the serial port:
Serial.begin(9600);
}
void loop() {
// step one revolution in one direction:
Serial.println(“clockwise”);
myStepper.step(random(50,150));
delay(500);
// step one revolution in the other direction:
Serial.println(“counterclockwise”);
myStepper.step(-stepsPerRevolution);
delay(500);
}