Interactive Drawing
Interactive Drawing (link)
Brief Description and Concept: In the Creative Coding class, our second class exercise is to create a program in p5.js that draws and changes as we interact using a mouse and keyboard. In the beginning, we were given instructions on how to build a drawing program, define and use variables, and apply conditional commands. After learning the basics of a drawing program, our task was to make the program unique by adding other interactive programs.
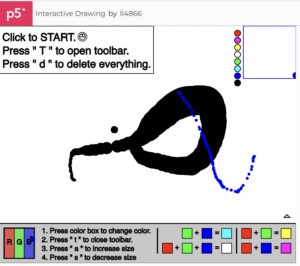
Demo/Visual Documentation:

(Drive) or (Video Download)
Coding:
Reflection/Lessons Learned Questions:
- Variables are used to store information to be referenced and manipulated in your sketch. Describe how you used variables and their purpose in your sketch.
- Conditions allow us to control what the program does and perform different actions based on “if” logic statements. They enable the user to interact with the program. Describe the interactive methods you applied in your program, utilizing conditionals.
- What are the differences between key and keyCode?
Response:
When making this program, I mostly used the variables to store information so that I did not need to repeatedly write the same numbers over and over. If not for it, I would have to calculate the coordinates of each object. By applying variables in this program, the coding becomes much cleaner and shorter, enabling the programmer to make quick adjustments to a group.
Another application that I used multiple times in this program was conditional/comparison statements. I applied a conditional/comparison statement for the following: opening and closing the toolbar, changing the color of the drawing tool, deleting the whole screen, adjusting the drawing tool size, and pressing the mouse to draw. I made the program so that it made different things depending on how the user interacted with the screen, keyboards, or mouse. At first, making these functions was complicated due to the importance of the order and loop. I had to be flexible during the process of making this program. Miswriting or misplacing the order on the code script could ruin the whole program, making it unable to operate or failing to execute a task.
The last application the Creative Coding Lab 2022 learned this week was how to use the key and keyCode functions. For my interactive drawing exercise, I only used the key and not the keyCode because I assumed it would be more convenient for the user. The only difference between key and keyCode is that keyCode is for special keys such as arrow keys.















