Mini Project 1: Studying in Common Space
Link: https://editor.p5js.org/wl3223/sketches/4DJV_AsrY
Brief Description and Concept
I took this photo when I was studying in common space on B2. There are my learning supplies in the scene, such as a laptop, a backpack, an iPad, etc. This scene highly summarizes my self-study life on campus.
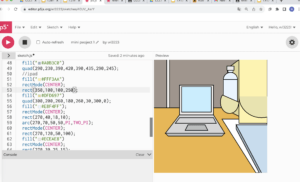
Demo/Visual Documentation



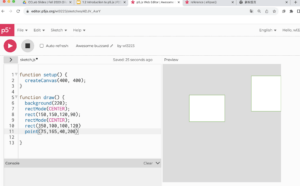
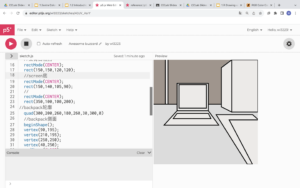
The scene is simple so I can use basic coding scripts to create geometric figures.
Coding
fill("#E8F4FF"); rectMode(CENTER); rect(270,40,18,10); arc(270,70,50,50,PI,TWO_PI); rectMode(CENTER); rect(270,120,50,100); fill("#ECEAE8") rectMode(CENTER); rect(270,30,25,15); stroke("#B29400"); fill(233,227,170,200); arc(267,150,65,80,0,PI + QUARTER_PI,CHORD);
I worked for a long time on these code snippets. I have a problem with arc because its code includes degrees, which is different from lines, quad, and rectangles. During the process of trying, I first copied and pasted the code for a smiley face-like shape taught in a previous class. Then I found that this code only showed up as a lower half circle. In order to create the upper half, I turned to the reference for help. I searched “arc” and pasted every single arc separately to understand what these numbers and words referred to. Finally, I found the graphic I was looking for and applied it to my work.

This picture is the final result of these code snippets.
Reflection/Lessons Learned
I prefer exploratory programming because it sparks my curiosity and desire to explore. What’s more, only by trying to run code in the beginning can I gain a general idea of what I am creating. However, when it comes to a situation where I meet difficulties that I can’t overcome on my own, I would like to use the reference. The reference teaches me how to code correctly and plays a good role as a guide.
From my point of view, positioning accurately where I want to paint on a piece of paper is far easier than writing the program. It’s hard to calculate the coordinates of each vertex of the graph. I have to try many times to smoothly connect the new graphic to the pre-existing graphic.
On the contrary, coloring in a program is easier than on a piece of paper. All I need to do is choose a color and use “fill( )”. Instantly, the result pops up.
Conclusion
It is the first time I have tried programming and completed my own project. As an art lover, I do feel excited about this innovative art form and can’t wait to explore more!
Hi Livvy!
Good job. I like that you also posted photos of the process and the improvements you were making to the final graphic.
As for the comments in the code, these are also for other people to understand your code(i.e.: me). So it would be better if you comment in english 🙂
Thanks for your comments! I will comment in English in the future project.
also, please check this documentation.
https://wp.nyu.edu/cassie/2023/09/01/mini-project-1-drawing-with-code-cabinet-sketch/
This is a pretty complete post and you can see there also how the code is embedded. If you don’t know how to do that I can show you before of after next class.
Thanks! I need your help.