Mini Project 4: Crazy Triangles
Link:
https://editor.p5js.org/wl3223/sketches/dt5OGZnF1
https://editor.p5js.org/wl3223/sketches/ALADTf8g5
https://editor.p5js.org/wl3223/sketches/rsWXWCChn
https://editor.p5js.org/wl3223/sketches/ufMhPcPWg
https://editor.p5js.org/wl3223/sketches/SQfnwlf7K
https://editor.p5js.org/wl3223/sketches/j8BF0eFMb
Brief Description and Concept
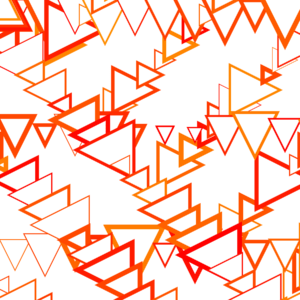
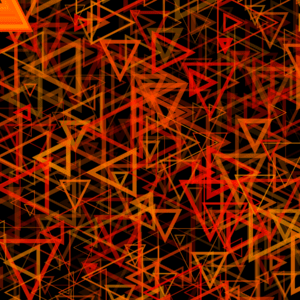
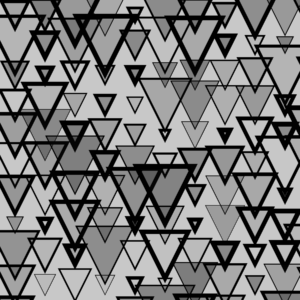
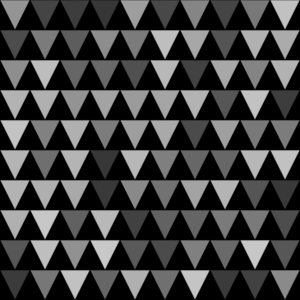
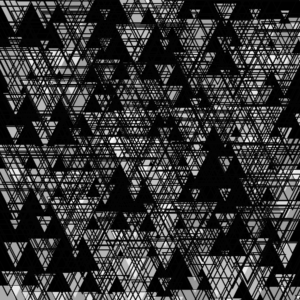
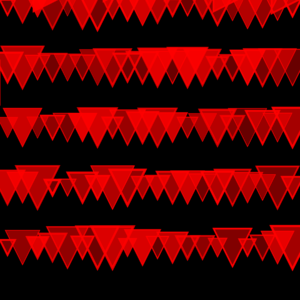
I filled the whole canvas with countless triangles of different sizes, brightness, and transparency. Some were regularly and neatly distributed, others were disorderly and unsystematic, but all of them contributed to the final fancy outcome.
I only used three colors, black and white and red. These explicit colors had the ability to convey intense emotions with direct impact. To be honest, something happening that day stirred a storm of anger and sadness within me, so these sketches served as a channel for me to leak out my emotions.
Demo/Visual Documentation









Coding
for(let x=d/2; x<width; x=x+0.5*d){
for(let y=d/2; y<height; y=y+0.5*d){
push()
translate(x,y)
rotate(a1)
let c=d*random(0.3,2)
let sc=random(0,10)
stroke(sc,100,100,random(10,80))
strokeWeight(random(1,10))
//fill(sc*0.8,100,100,50)
noFill()
triangle(x-c,y-c,x+c,y-c,x,y+c)
pop()
a1=a1+PI*0.5
These coding snippets display how I used rotating and random sizes and colors to create the artwork.
Reflection/Lessons Learned
Drawing by hand from observation vs Programming the computer to draw
The former involves capturing the overall layout and combination as well as specific shapes and colors, then using manual tools and techniques to depict real-world subjects. In contrast, the latter features writing code and instructing the computer to create the artwork automatically. We give the computer initial guidance, but the final outcome is still changeable and may look different from what we have imagined. Commonalities may include the skills for creativity and artistic interpretation, regardless of the method used.
The random shape of triangles, the random transparency of color, the origin’s position, and the rotation angle of the canvas, were manipulated in the repetition. I figured out that the outcome looked totally different between rotating after whether translating the origin or not. The former involves rotating the shape around the center, while the latter directly rotates the entire canvas. The former lets the shape in the top left corner rotate in the center, the latter directly rotates the whole canvas. After using “push and pop”, it’s possible to rotate every single shape individually. If I set the same angle, they look orderly, while the random angle presents an aesthetic feeling of mess.
From my perspective, a good generative pattern reaches a balance between order and disorder, forming an overall aesthetic sense. Additionally, it should be adaptable and changeable, including random elements that generate different outcomes every time we click the start button.