
Unfortunately my laptop would not allow me to screenshot or screen record but I was able to record with my phone.
PFont f;
void setup() {
// large canvas
size(1024, 768);
smooth();
noSmooth();
fill(126);
f = createFont("Arial", 16, true);
}
void draw() {
background(random (255), random (255), random(255));
float r = random(255);
float g = random(255);
float b = random(255);
background(r, g, b);
stroke(255, 155);
strokeWeight(2);
if (mousePressed) {
stroke(255);
} else {
stroke(0);
}
line(mouseX-66, mouseY, mouseX+66, mouseY);
line(mouseX, mouseY-66, mouseX, mouseY+66);
for (int y = -50; y <= height; y += 40) {
for (int x = -50; x <= width; x += 55) {
fill(255, 120);
triangle(x, y, x-30, y+90, x+30, y+90);
}
}
This geometric background randomly switches colors, It also changes the stoke color to white when the mouse is pressed. I am trying to demonstrate in the video.
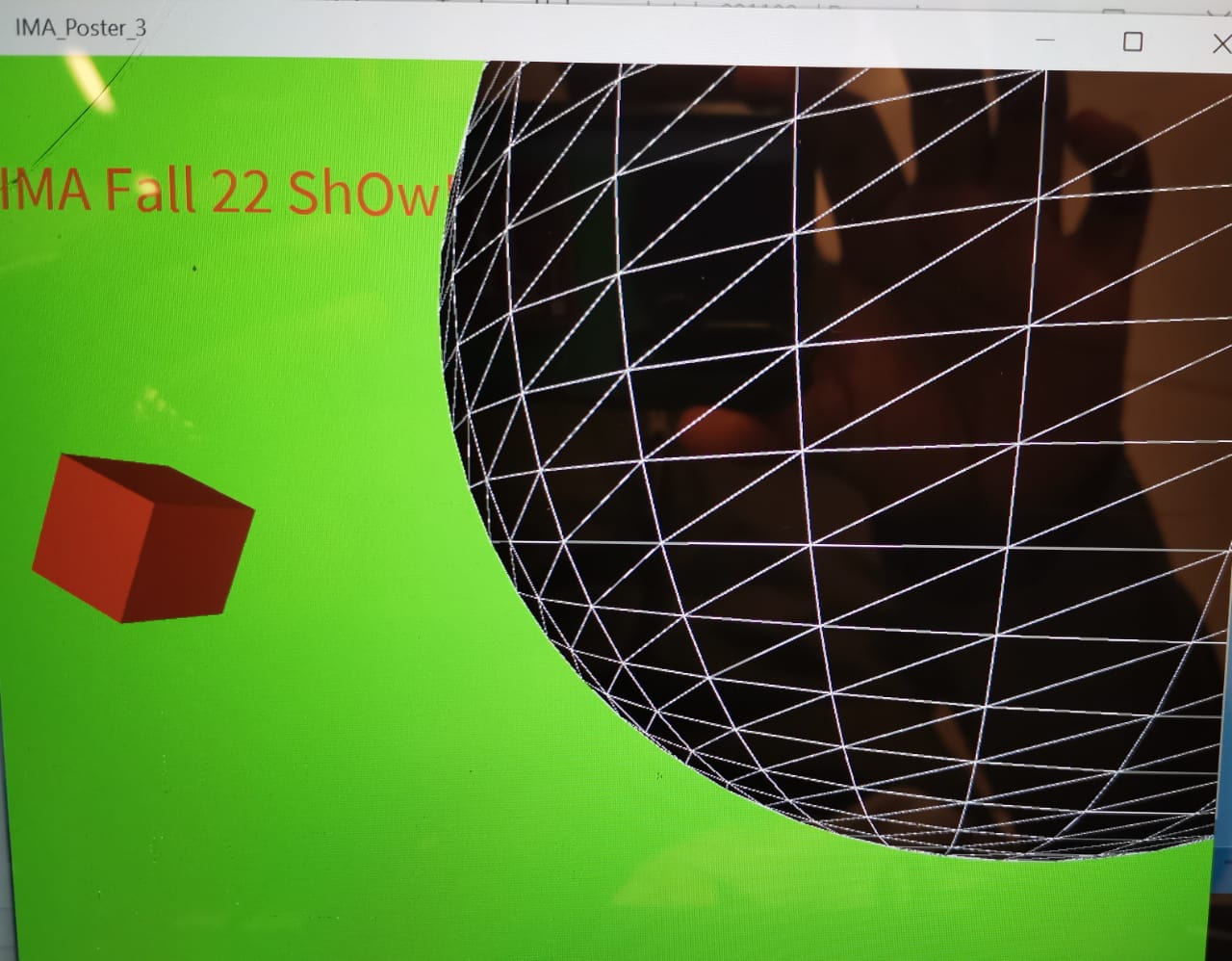
size(1024, 768, P3D); background(#39FF14); lights(); textSize(50); String s = "IMA Fall 22 ShOw!"; fill(#EE4B2B); text(s, 20, 70, 700, 700); // Text wraps within text box noStroke(); pushMatrix(); translate(130, height/2, 0); rotateY(1.25); rotateX(-0.4); box(100); popMatrix(); fill(0); stroke(255); pushMatrix(); translate(700, height*0.35, 200); sphere(280); popMatrix();
