
In recitation 5, we had to draw an image using Processing. The reason why I chose the picture above was that the main tower in it was made of blocks which means easy to drawn by Processing. Besides, I would like to try whether Processing can accomplish a picture as complex as this.
To draw the tower, I plan to break the top into small blocks and use curves to form the lower part. I decide to use rect() to draw the blocks above. I’ll use vertex to draw the ring around the tower and the lower part of it.
I first started drawing the sketch of it. Though I simplified the tower, I was still to complex for a beginner, so I decided to further reduce the blocks and curves during my composing process.


code:
void setup() {
size(600, 600);
}
void draw() {
// Your drawing code goes here
background(255);
stroke(168);
push();
translate(width/50, height/50);
rotate(PI/3.0);
fill(88,146,244);
rect(100,0,100,50);
noFill();
pop();
fill(223,234,232);
quad(90,140,90,50,100,30,100,120);
quad(100,30,150,80,150,160,100,120);
quad(150,60,170,20,170,140,150,170);
quad(170,0,250,20,250,160,170,140);
quad(150,170,170,140,250,160,230,190);
noFill();
fill(181,216,222);
quad(90,140,100,120,150,160,140,180);
quad(250,160,250,140,400,120,400,140);
noFill();
line(350,200,450,70);
line(350,180,450,50);
beginShape();
vertex(65, 220);
bezierVertex(400, 100, 320, 350, 200, 350);
bezierVertex(350, 300, 260, 140, 60, 220);
endShape();
beginShape();
vertex(65,220);
bezierVertex(150,300,140,400,150,520);
endShape();
beginShape();
vertex(200,350);
bezierVertex(200,350,200,350,180,500);
endShape();
line(150,520,180,500);
line(20,350,220,300);
line(30,320,220,270);
line(220,300,220,270);
line(70,310,50,343);
line(200,200,180,280);
line(220,300,200,350);
line(192,307,165,510);
beginShape();
vertex(90,250);
bezierVertex(90,250,150,220,190,250);
endShape();
}
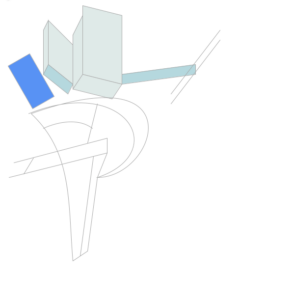
The final work looks like this. During the process, I had to record the coordinate of some important points for reducing my job. Despite that drawing the 3D blocks was still time-consuming.
I try my best to make it conforms to the original image, but I found using Processing to deal with details is challenging for beginners, which is what my drawing lacks. However, it does manifest the overall shape of the tower.
In conclusion, I think Processing can handle most of the sketches, but, as far as I’m concerned, it is not capable of drawings demanding various details due to the fussy and bald modification work. However, it is enough for my interaction design. After all, I’m not a professional artist.